[구디아카데미]
CSS : 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어
✅ CSS 적용 방법 3가지
- 내부 스타일 시트
- 외부 스타일 시트
- 인라인 스타일 시트 (사용권장 X = 유지보수 어려움)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 css적용하기</title>
<style>
/* 내부스타일 적용하기 */
/* p태그로 설정한 문구들의 글자색은 라임색, 배경색은 검은색으로 바꿈 */
p{
color: lime;
background-color: black;
}
</style>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
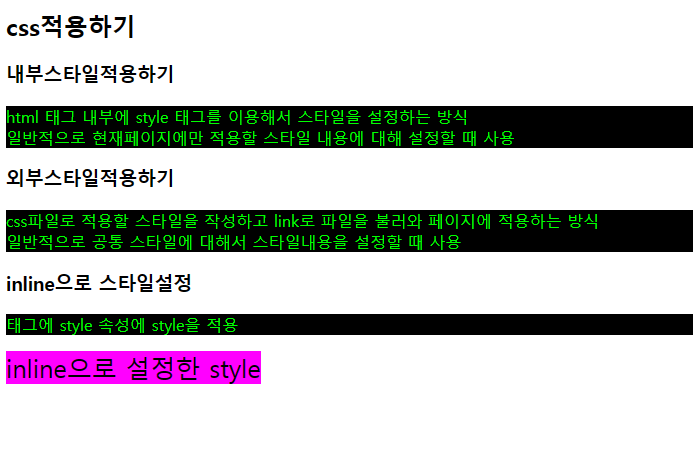
<h2>css적용하기</h2>
<h3>내부스타일적용하기</h3>
<p>
html 태그 내부에 style 태그를 이용해서 스타일을 설정하는 방식<br>
일반적으로 현재페이지에만 적용할 스타일 내용에 대해 설정할 때 사용<br>
</p>
<h3>외부스타일적용하기</h3>
<p>
css파일로 적용할 스타일을 작성하고 link로 파일을 불러와 페이지에 적용하는 방식<br>
일반적으로 공통 스타일에 대해서 스타일내용을 설정할 때 사용<br>
</p>
<h3>inline으로 스타일설정</h3>
<p>
태그에 style 속성에 style을 적용
</p>
<span style="font-size: 25px; background-color: magenta">inline으로 설정한 style</span>
<!-- 해당 라인 안에서만 스타일 적용 대상임 -->
</body>
</html>
선택자
- html문서 내부에 특정 태그(Element)를 찾아내는 방식
- 종류 : 전체, class, id, 태그, 자손, 후손, 구조, 속성 ... 등등
✅ 전체 선택자
<!-- * : 모든 부분의 내용들을 해당 * 안의 스타일로 바뀜 --> <h3>전체 선택자</h3> <p> 페이지의 전체 태그를 선택하는 것<br> * 글꼴, 공통의 여백, 색상 등 <br> 선택자 표기 : *{} </p> <style> *{ background-color: black; color: white; font-family: Georgia, 'Times New Roman', Times, serif; margin:0; padding:0; } </style>
✅ 태그선택자
<!-- li 태그에는 해당 속성을, p태그에는 해당 속성 적용 --> <p>태그명으로 html 내부에 있는 태그를 선택하는 것</p> <ul> <li>10</li> <li>20</li> <li>30</li> <li>40</li> </ul> <style> li{ background-color: lime; color: yellow; font-size: 25px; } p{ font-family: "궁서"; } </style> <ol> <li>html</li> <li>css</li> <li>javascript</li> </ol>
✅ 아이디 선택자
- 태그에 설정되어있는 아이디값을 기준으로 태그를 선택하는 것
- 표현 : #아이디값{}
<p id="idselect">아이디값으로 스타일 변경하기</p> <style> #idselect{ font-family: "굴림"; font-size: 25xp; color: blue; } </style>
✅ 클래스 선택자
- 페이지에 있는 태그 중 태그의 class속성의 값이 일치하는 태그를 선택
- class속성은 중복이 가능하고 다수의 설정할 수 있음
- open source css 작성할때마 많이 사용하는 선택자
- 표현 : .클래스{}
<style> .bg_lime{ background-color: lime; } .titleFont{ font-size: 30px; font-weight: bolder; font-family: 고딕체; } </style> <span class="bg_lime">이건 제목이 되어야해!</span> <div class="titleFont">이것도 제목이 되어야해!</div> <h3 class="titleFont bg_lime">이것도 제목이 되어야해!</h3> <!-- 클래스 두개 이상 중복 가능 -->
✅ 속성 선택자
- 태그에 설정되어있는 속성값을 기준으로 태그(element)를 선택하는것
- a, img, video, audio, input 등에 많이 사용
- 종류
1. = : 동일 비교 2. ^= : 시작하는 문자가 동일한 값을 찾을 때 3. |= : -를 기준으로 문자가 동일한 값을 찾을 때 4. $= : 끝나는 문자가 동일한 값을 찾을 때 5. *= : 포함된 값을 찾을 때 6. ~= : 띄어쓰기를 기준으로 값을 찾을 때
<style>
/* = 동일비교 예제 input 태그안의 type이 text인 것들 속성 변경 */
input[type="text"]{
background-color: magenta;
color: aqua;
}
</style> <div id="container1">
<a href="wwwnaver">www naver</a><br>
<a href="ww wnaver">ww wnaver</a><br>
<a href="naver www">naver www</a><br> <!-- 띄어쓰기 기준으로 뒤에 WWW가 존재 (스타일적용) -->
<a href="wwwn aver">wwwn aver</a><br>
<a href="www naver www naver">www naver www naver</a><br> <!-- 띄어쓰기 기준으로 WWW가 존재 (스타일적용) -->
</div>
<style>
/* id가 container 밑 자손 a 태그부분의 속성 적용 */
/* 속성 기준 : 띄어쓰기 기준으로 www가 붙어있는 것들만 */
#container1>a[href~="www"]{
background-color: tomato;
color: crimson;
}
</style> <div id="container2">
<!-- -앞에 기준으로 봄 -->
<a href="www-naver">www naver</a><br> <!-- 해당 부분에 스타일 적용 -->
<a href="ww-wnaver">ww wnaver</a><br>
<a href="naver-www">naver www</a><br>
<a href="wwwn-aver">wwwn aver</a><br>
<a href="www-naver-www-naver">www naver www naver</a><br> <!-- 해당 부분에 스타일 적용 -->
<a href="www naver-www-naver">www naver www naver</a><br>
</div>
<style>
#container2>a[href|="www"]{
background-color: black;
color: white;
}
</style> <div id="container3">
<!-- -앞에 기준으로 봄 -->
<a href="www naver">www naver</a><br>
<a href="ww-wnaver">ww wnaver</a><br>
<a href="naver www">naver www</a><br>
<a href="wwwn-aver">wwwn aver</a><br>
<a href="www-naver-www-naver">www naver www naver</a><br>
<a href="www naver-www-naver">www naver www naver</a><br>
</div>
<style>
#container3>a[href$="naver"]{ <!-- 1,2,5,6 번째에만 적용 -->
/* 마지막 값이 일치하는 것 */
/* 확장자같은거 찾을 때 사용 */
background-color: violet;
color: lightyellow;
}
#container3>a[href*="-"]{ <!-- 2,4,5,6 번째에만 적용 -->
/* 특정 문자가 포함되어있을 때 */
font-size: 30px;
}
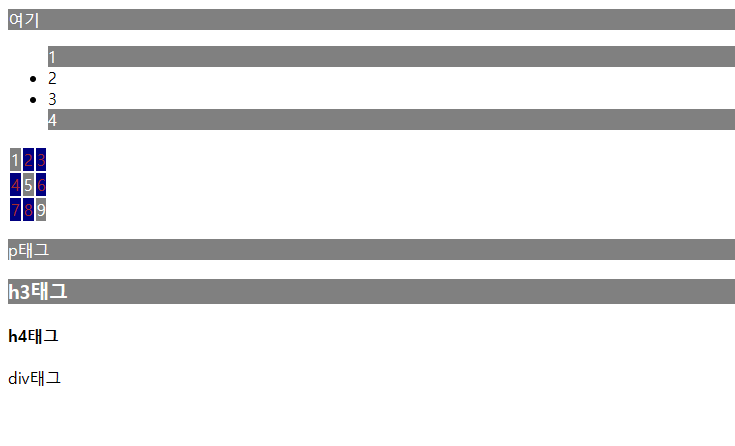
</style>✅ 자손, 후손 선택자
-
태그는 계층구조를 가지고 있음 -> 부모-자식관계가 있다
-
자손 : 부모와 직접 연결되어있는 태그를 의미함
표현 :선택자>선택자 -
후손 : 부모에 포함되어있는 모든 태그를 의미함
표현 :선택자 선택자
<section class="content"> <p class="t">여기</p> <ul> <li class="t">1</li> <li>2</li> <li>3</li> <li class="t">4</li> </ul> <table> <tr> <td class="t">1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td class="t">5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td class="t">9</td> </tr> </table> <p class="t">p태그</p> <h3 class="t">h3태그</h3> <h4>h4태그</h4> <div>div태그</div> </section> <style> .content>.t{ /* contetn 클래스 태그 바로 밑 t클래스 부분에 스타일 적용 */ background-color: lime; background-color: magenta; } /* 중복일 경우 자식께 우선임 */ .content .t{ /* contetn 클래스 태그 하위 태그들 중 t클래스 부분에 스타일 적용 */ background-color: grey; color: white; } /* table은 자동으로 tbody 태그가 만들어지기때문에 tbody까지 경로적어줘야함 */ table>tbody>tr{ background-color: navy; color: brown; } </style>
✅ 동등선택자
- 지정된 태그와 같은 위치에 있는 태그를 선택할 때 사용
a선택자 + b선택자 : a선택자와 같은 위치에 있고 다음위치에 있는 b 선택자에 해당하는 태그
a선택자 ~ b선택자 : a선택자와 같은 위치에 있고 다음위치하는 모든 b선택자에 해당하는 모든 태그
<div id="container4">
<p>p1</p>
<p>p2</p> <!-- P+P 속성 적용 -->
<span>span1</span>
<p>p3</p>
<span>span2</span>
<h5>h5</h5>
<div>
<p>div in p1</p>
<p>div in p2</p> <!-- P+P 속성 적용 -->
<h5>h5</h5>
<p>div in p3</p> <!-- h5~p 속성 적용 -->
</div>
<p>p4</p> <!-- h5~p 속성 적용 -->
<p>p5</p> <!-- P+P 속성 적용 --> <!-- h5~p 속성 적용 -->
<div>div</div>
<p>p6</p> <!-- h5~p 속성 적용 -->
</div>
<style>
#container4 p+p{
background-color: rosybrown;
color: indigo;
}
#container4 h5~p{
font-size: 30px;
font-weight: bolder;
}
</style>✅ 반응선택자
- active : 지정된 태그를 클릭했을 때 style 적용
- hover : 지정된 태그를 범위에 마우스포인트가 올라갔을때 style 적용
<div id="container5">
<p id="active">마우스클릭하면 배경색변경</p>
<p id="hover">마우스 올라오면 글자색변경</p>
<ul>
<li><a href="" class="menu">메인화면</a></li>
<li><a href="" class="menu">게시판</a></li>
<li><a href="">공지사항</a></li>
<li><a href="">갤러리</a></li>
</ul>
</div>
<style>
#container5 a.menu:hover{ /* a 태그 밑에 menu 클래스인 부분에 hover 반응 선택자 속성 있음 */
background-color: lightcoral;
color: lightgreen;
}
#container5>#active:active{ /* id가 active인 곳에 active 반응 선택자 속성 있음 */
background-color: blueviolet;
}
#container5>#hover:hover{ /* id가 hover인 곳에 hover 반응 선택자 속성 있음 */
color: cornflowerblue;
}
</style>