✅ 문자 선택자
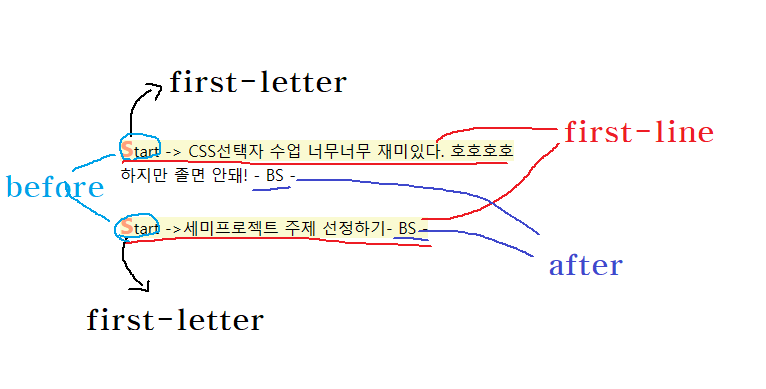
- ::first-letter : 문자의 첫 글자에만 style을 적용할 때
- ::first-line : 첫 문장에만 style을 적용할 때
- ::after : 문장의 마지막에 특정 문자를 추가할 때 사용
- ::before : 문장의 시작에 특정 문자를 추가할 때 사용
- ::section : 문장을 드래그했을 때 style 적용
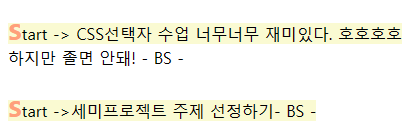
<div id="container6"> <p> CSS선택자 수업 너무너무 재미있다. 호호호호<br> 하지만 졸면 안돼! </p> <p>세미프로젝트 주제 선정하기</p> </div> <style> /* div태그 중 id가 container6인 애 */ div#container6>p::first-letter{ font-size: 30px; color: lightsalmon; font-weight: bolder; } div#container6>p::first-line{ background-color: lightgoldenrodyellow; } div#container6>p::before{ content: "start ->"; } div#container6>p::after{ content: '- BS -'; } div#container6>p::selection{ /* selection = 드래그할 때 변경, 폰트는 변경안됨 */ background-color: gray; color: aliceblue; } </style>
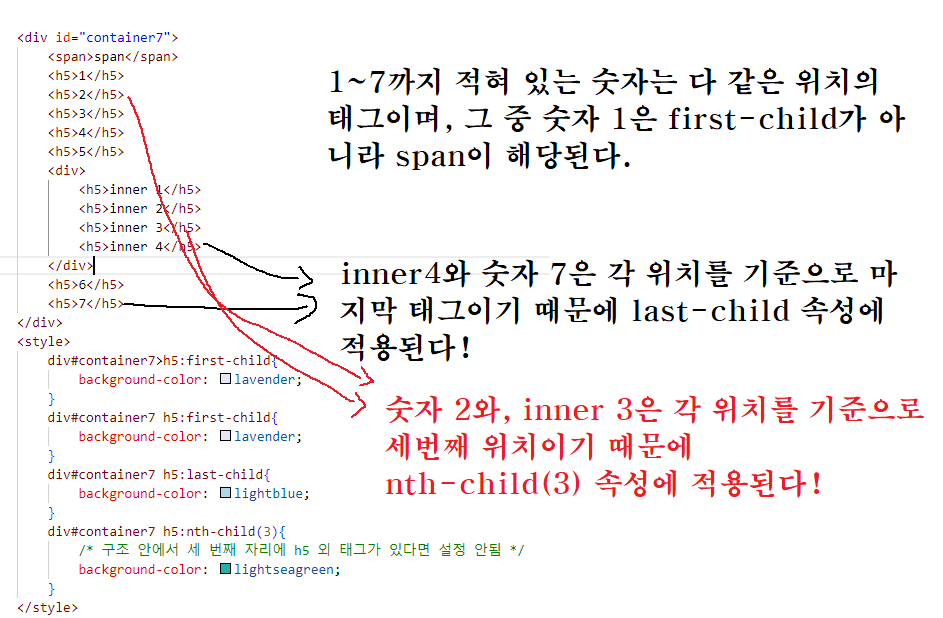
✅ 구조 선택자
(같은 레벨의 모든 태그들 끼리 다 비교)
- :first-child : 선택자로 선택된 태그 중 첫 번째 태그
- :last-child : 선택자로 선택된 태그 중 마지막 태그
- :nth-child : 선택자로 선택된 태그 중 n번째 태그

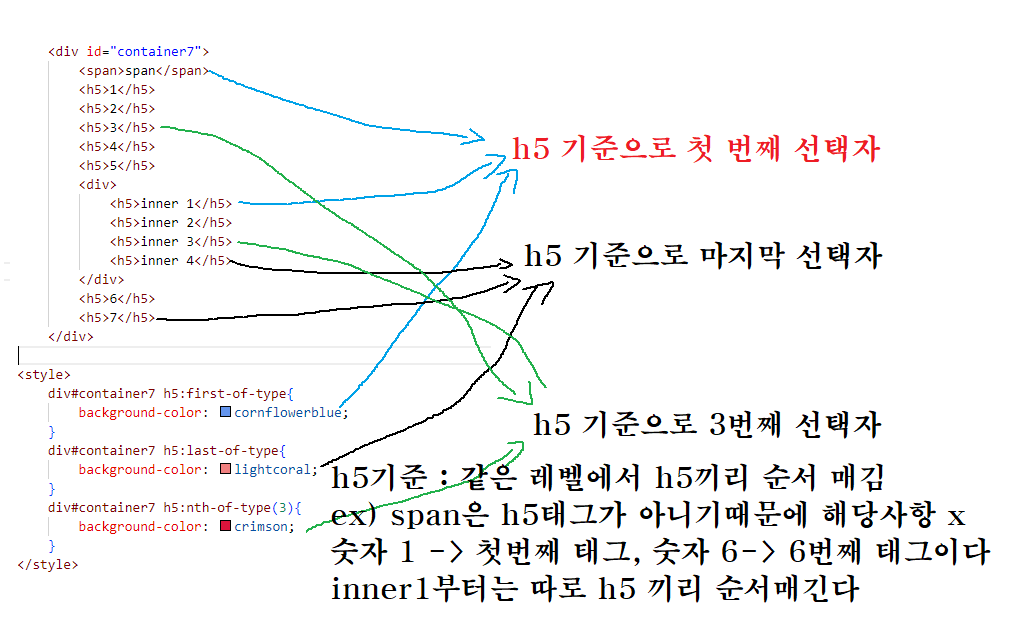
(같은 레벨의 해당 태그들 끼리 순서 비교함)
- :first-of-type : 선택자로 선택된 태그 중 첫 번째
- :last-of-type : 선택자로 선택된 태그 중 마지막
- :nth-of-type : 선택자로 선택된 태그 중 n번째
💡 n 번째에 숫자 적지 않고 규칙으로 작성 가능
-> nth-of-type(2n) -> 짝수번째에는 속성 다 적용!

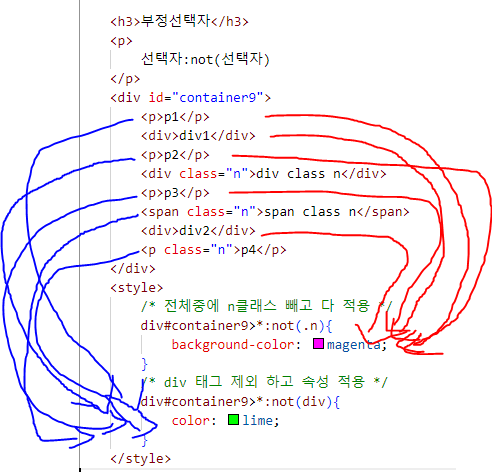
✅ 부정선택자
- :not(선택자)
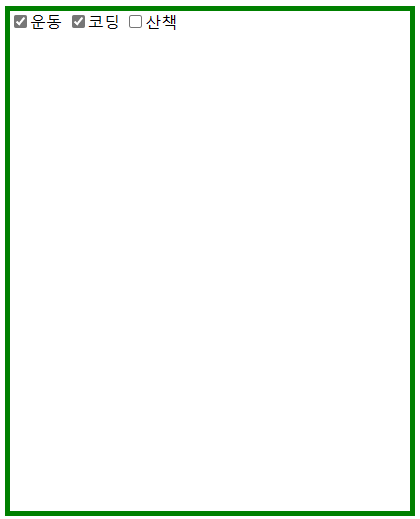
설문조사 체크박스 만들기
<div id="container10">
<input type="checkbox" value="운동"><span>운동</span>
<input type="checkbox" value="코딩"><span>코딩</span>
<input type="checkbox" value="산책"><span>산책</span>
</div>
<style>
div#container10>input:checked+span{
color: blue;
background-color: white;
}
</style>