[구디아카데미]
✅ border-collapse
- 테두리 스타일을 변경하는 속성으로 표 테두리를 두 개로 표시할 지 한 개로 표시할 지 결정
속성
- separate : 테두리를 따로 표시(두 개로 표시)
- collapse : 테두리를 합쳐서 표시(한 개로 표시)
선택자{border-collapse: 속성 값;}
✅ border-spacing
- 테두리를 두 개로 표현했을 때(separate) 가까운 쪽의 테두리 사이 거리 지정 속성
border-spacing: 가로 세로;
✅ empty-cells
- 테두리 스타일 두 개로 표시할 때(separate) 빈 셀에 대해 표시할 지 하지 않을 지 결정하는 속성
속성
- show : default, 빈 셀 표시
- hide : 표시하지 않음
✅ table-layout
- 테이블의 크기를 고정하는 설정
속성 - auto : default 값
- fixed : 고정 값
✅ text-align
td 태그 안의 텍스트를 수평으로 정렬하는 속성
text-align: left | center | right;
✅ vertical-align
td 태그 안의 텍스트를 수직으로 정렬하는 속성
vertical-align: top | bottom | middle;
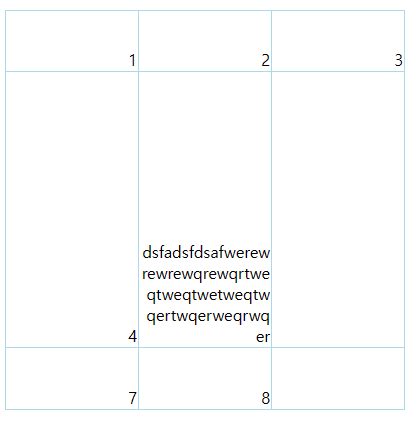
✅ 전체 소스코드 및 출력결과
<style>
table{
width: 400px;
height: 400px;
border: 1px solid midnightblue;
border-collapse: collapse;
border-spacing: 30px;
empty-cells: hide; /* 없는 값음 지워줌 */
/* collapse 테이블 선이 한줄로 표시 */
/* separate 여러줄로 표시 */
/* spacing : 선끼리의 간격 */
table-layout: fixed;
}
table td{
border: 1px solid lightblue;
text-align: right;
vertical-align: bottom;
word-break: break-all;
}
</style>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>dsfadsfdsafwerewrewrewqrewqrtweqtweqtwetweqtwqertwqerweqrwqer</td>
<td></td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td></td>
</tr>
</table>