[구디아카데미]
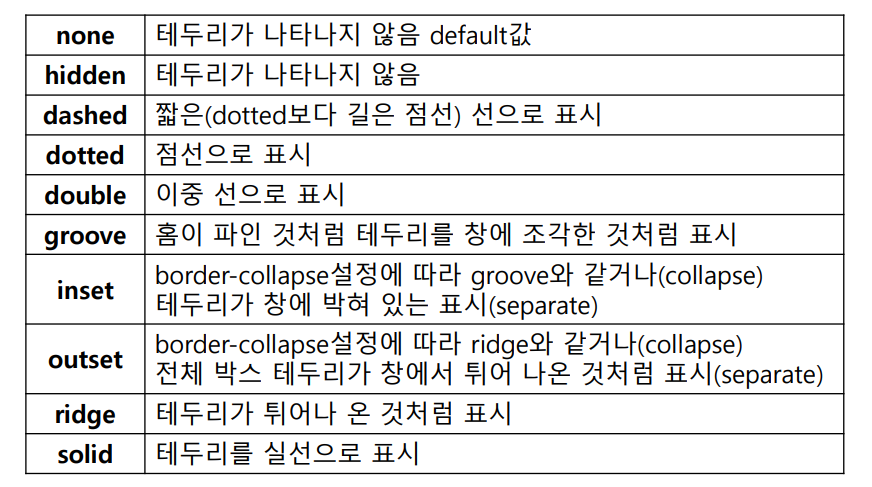
✅ border-style : 테두리 스타일 지정
- 종류

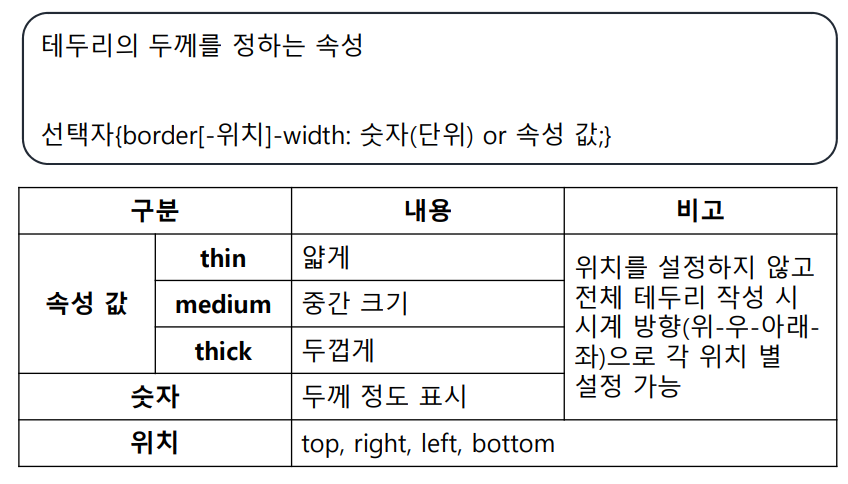
✅ border-width : 테두리 두께를 저장
- 종류

✅ border-color : 테두리의 색상을 정하는 속성
- 각 테두리 별 설정하려면 위치(top, right, bottom, left)에 값을 넣고
전체를 한 번에 설정하려면 “border-color: 색상 값“ 이용- border[-위치]-color: 색상 값;
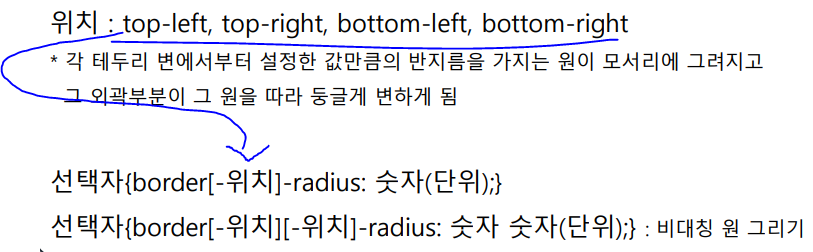
✅ border-radius : 테두리의 모서리를 둥글게 하는 속성

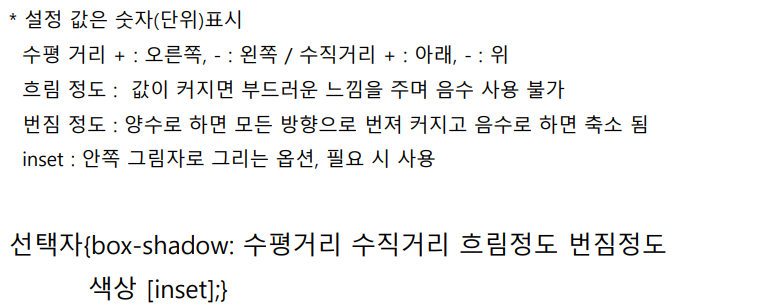
✅ box-shadow : 박스 영역에 그림자 효과를 주는 속성

✅ 전체 소스코드 및 출력 결과
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리스타일</title>
</head>
<body>
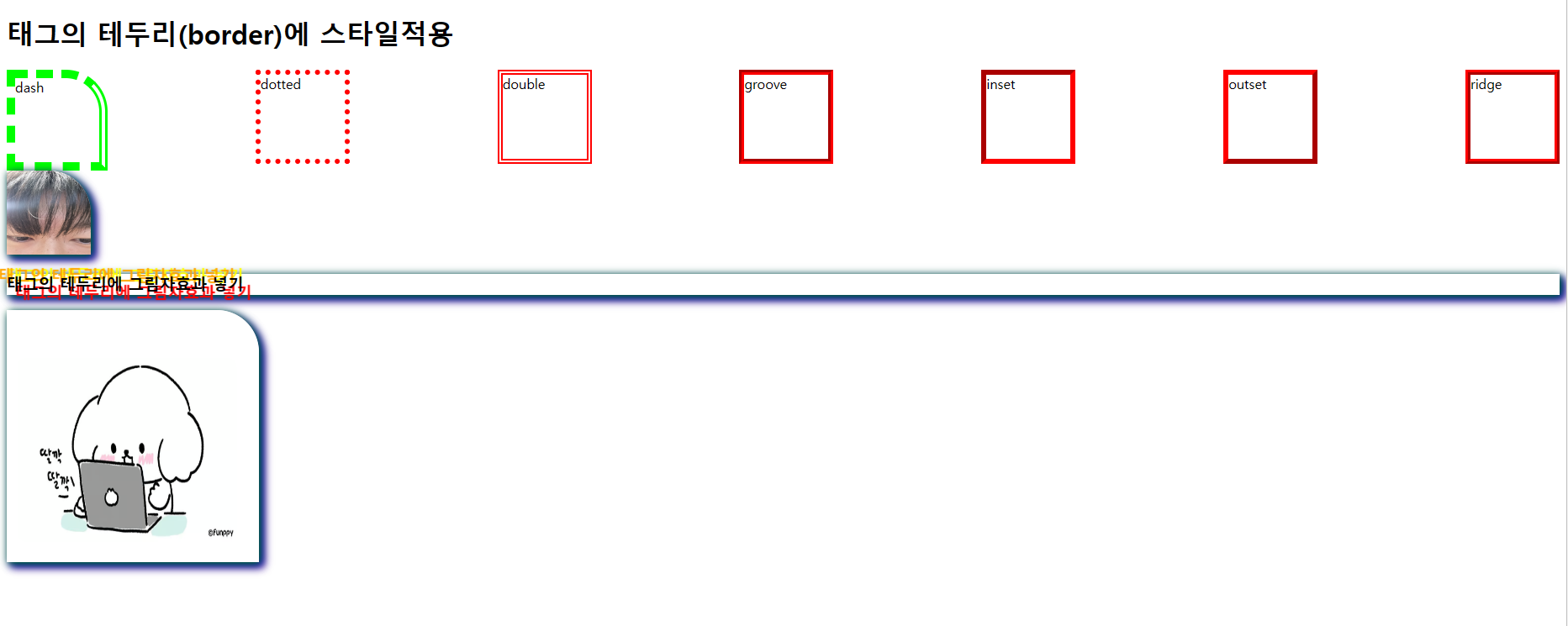
<h1>태그의 테두리(border)에 스타일적용</h1>
<div class="container">
<div class="child dash circle">dash</div>
<div class="child dotted">dotted</div>
<div class="child double">double</div>
<div class="child groove">groove</div>
<div class="child inset">inset</div>
<div class="child outset">outset</div>
<div class="child ridge">ridge</div>
</div>
<style>
.container{
display: flex;
width: 100%;
justify-content: space-between;
}
.child{
width: 100px;
height: 100px;
border: 6px solid red;
}
.dash{
border-style: dashed;
border-color: lime; /* 테두리 색깔*/
border-width: top; /* 테두리 두께*/
border-right-style: double; /* 테두리 오른쪽부분만 double 형태로 바꿈 */
}
.dotted{
border-style: dotted;
}
.double{
border-style: double;
}
.groove{
border-style: groove;
}
.inset{
border-style: inset;
}
.outset{
border-style: outset;
}
.ridge{
border-style: ridge;
}
.circle{
/* border-radius: 100px; */
/* border-top-left-radius: 50px; */
border-top-right-radius: 50px;
}
</style>
<img src="./images/나.jpg" alt="" width="100" height="100" class="boxshadow circle">
<!-- 이미지에도 그림자 효과 적용가능 -->
<h3 class="textshadow boxshadow">태그의 테두리에 그림자효과 넣기</h3>
<style>
.textshadow{
text-shadow: 10px 10px 1px red, -10px -10px 1px orange,0px -10px 1px yellow;
/* 가로 세로 번짐정도 색상 */
/* 한번에 여러개 그림자 효과 가능함 */
/* 문구에 그림자효과 추가 */
}
.boxshadow{
box-shadow: 2px 2px 10px green, 4px 4px 10px blue, 6px 6px 10px indigo;
}
</style>
<img src="./images/세숑이.png" alt="" width="300" height="300" class="boxshadow circle">
</body>
</html>