[구디아카데미]
✅ position 속성
-> 태그를 페이지에서 원하는 위치에 배치할 때 사용하는 속성
종류
- static : (아무것도 설정하지 않았을 때 기본값이며), 작성된 태그의 순서대로 배치하는 속성
- absolute : 부모의 position이 static일 때 페이지의 왼쪽상단 좌표가 0,0으로 설정
- relative : 부모의 position이 static일 때 부모의 왼쪽 상단 좌표가 0,0으로 설정
- fixed : 태그의 위치를 특정 위치로 고정하는 속성 = 페이지를 스크롤해도 따라다님 ex) 광고
<div class="parent container">
<div class="child absolute">child absolute</div>
<div class="child relative">child relative</div>
<img src="./images/나.jpg" alt="" width="300" height="300"
class="fixed"> <!-- 이미지는 firxed 속성이기 때문에 스크롤 해도 고정임 -->
</div>
<div class="parent container">
<div class="child absolute">child absolute</div>
<div class="child relative">child relative</div>
</div>
<div class="parent container">
<div class="child absolute">child absolute</div>
<div class="child relative">child relative</div>
</div>
<div class="parent container">
<div class="child absolute">child absolute</div>
<div class="child relative">child relative</div>
</div>
<style>
.parent{
width: 300px;
height: 300px;
border: 1px solid red;
margin-left: 100px;
margin-top: 100px;
position: relative;
}
.child{
width: 200px;
height: 100px;
border: 1px solid blue;
}
.absolute{
/* absolute -> 페이지 기준에서 (0,0)기준 */
position: absolute;
top: 10px;
left: 200px;
}
.relative{
/* relative -> 바로 부모 태그에서 (0,0) 기준 */
position: relative;
top: 20px;
left: 100px;
}
.fixed{
position: fixed;
top: 100px;
left: 100px;
}
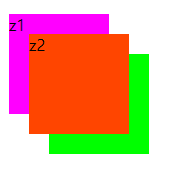
</style>✅ z-index 속성
- 페이지의 요소들을 순서대로 위에 쌓는 속성
- 값이 크면 우선출력(가장 위에 있는 요소) 한다
<div class="zindex-con">
<div class="z1">z1</div>
<div class="z2">z2</div>
<div class="z3">z3</div>
</div>
<style>
.zindex-con{
position: relative;
height: 800px;
}
.zindex-con>div{
width: 100px;
height: 100px;
position: absolute;
}
.z1{
background-color: magenta;
top: 10px;
left: 10px;
z-index: 900;
}
.z2{
background-color: orangered;
top: 30px;
left: 30px;
z-index: 950; <!-- z-index 가 가장 큰 이 곳이 제일 위에 출력 -->
}
.z3{
background-color: lime;
top: 50px;
left: 50px;
}
</style>
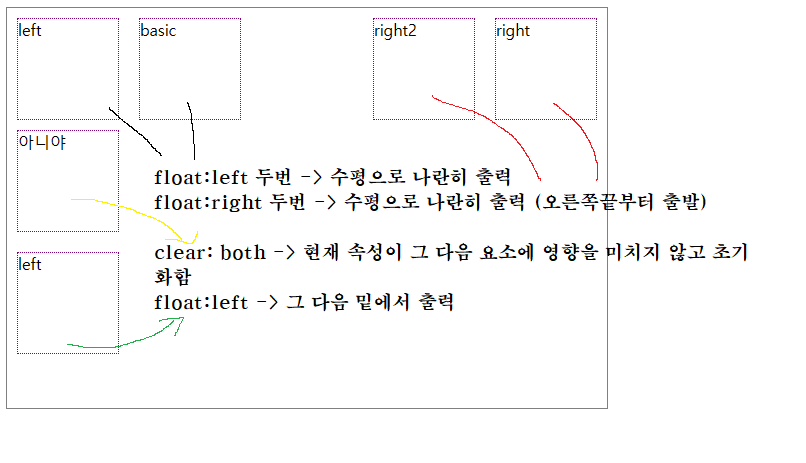
✅ float 속성
- 태그를 왼쪽이나 오른쪽으로 배치해주는 속성
- 수평을 <----> 할때 많이 사용
✅ clear 속성
- 페이지에 float설정이 되어 있으면 그 속성이 그대로 그 다음 요소에
영향을 미치는데 이를 초기화시키는 속성
<div class="float-container">
<div class="left">left</div>
<div class="left">basic</div>
<div class="right">right</div>
<div class="right">right2</div>
<!--<div>왼쪽에 겹쳐진걸까?</div>--> <!-- 왼쪽 시작점에 붙어서 겹쳐짐 (즉 float 속성을 사용하지 않으면 다시 원점에서 겹침)-->
<div class="clear">아니야</div> <!-- float 설정이 되어있을 때 그 설정을 초기화 시키고 다시 밑에서 시작 -->
<div class="left">left</div>
</div>
<style>
.float-container{
width: 600px;
height: 400px;
border: 1px solid gray;
}
.float-container>div{
width: 100px;
height: 100px;
border: 1px dotted purple;
margin:10px
}
.left{
float:left;
}
.right{
float:right;
}
.clear{
clear: both;
}
</style>