✅ background-color = 배경색을 지정하는 속성
표현 방법
- RGB로 표현
- 컬러명으로 표현
- 16진수로 표현
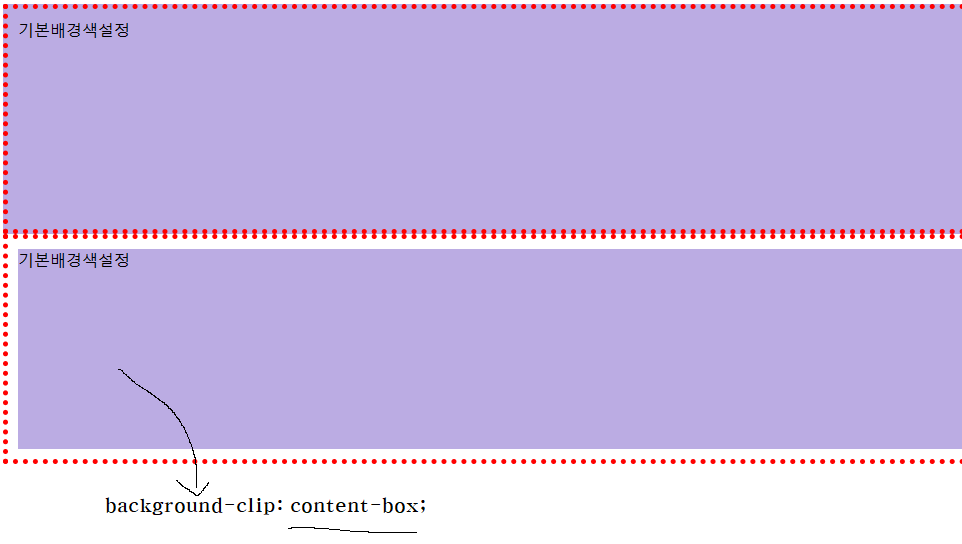
✅ background-clip = 배경 범위 조절
종류
- border-box : 테두리부분까지 배경색 다 칠함
- padding-box : 패딩부분까지 배경색 다 칠함
- content-box : 내용물 범위에서만 배경색 칠함
<style>
.container{
width: 2000px;
height: 200px;
border: 5px dotted red;
padding: 10px;
}
.bscolor{
background-color: rgba(120, 90, 200, 0.5);
}
.bgclip{
/* background-clip: padding-box; */
/*padding-box : 패딩부분까지 배경색 다 칠함*/
/* background-clip: border-box; */
/* border-box : 테두리부분까지 배경색 다 칠함 */
background-clip: content-box;
/* content-box : 내용물 범위에서만 배경색 칠함 */
}
</style>
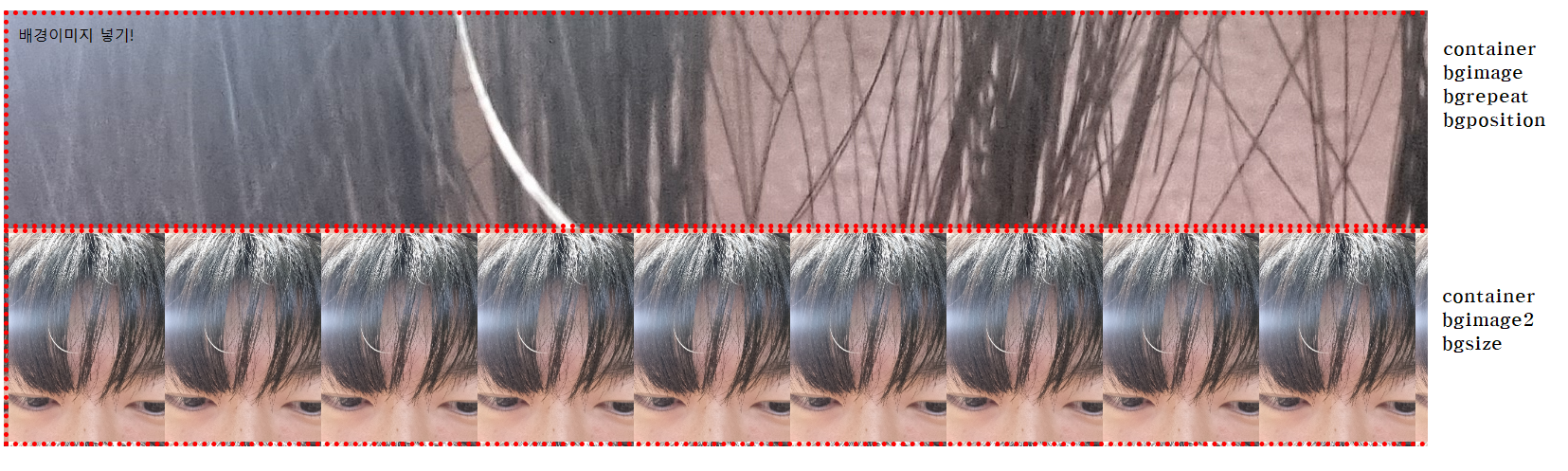
✅ 배경에 이미지 넣기
- background-image : 배경에 이미지를 넣을 때 사용하는 속성
- background-repeat : 배경에 넣은 이미지에 대한 반복여부 설정
- background-position : 배경에 넣은 이미지의 위치를 조정하는 설정
- background-size : 배경에 넣은 이미지가 차지하는 범위를 설정
- background-attachment : 배경에 넣은 이미지의 고정여부를 설정
<div class="container bgimage bgrepeat bgposition">배경이미지 넣기!</div>
<div class="container bgimage2 bgsize"></div>
<style>
.bgimage{
background-image: url("./images/세숑이.png");
}
.bgrepeat{
background-repeat: no-repeat;
/* no-repeat : 한번만 나옴 */
/* background-repeat: repeat-x; */
/* repeat-x : 수평으로 반복 출력*/
/* background-repeat: repeat-y; */
/* repeat-y : 수직으로 반복 출력*/
}
.bgposition{
/* background-position: right top; */
/* right top -> 위쪽과 오른쪽 사이가운데 (1시방향) */
background-position: center;
}
.bgimage2{
background-image: url(./images/나.jpg);
}
.bgsize{
background-size: contain;
/* contain은 가로나 세로 하나만 맞으면 멈춤, 여백 남을 수 있음 */
/* background-size: cover; */
/* cover은 가로 세로 꽉 차게 덮음, 여백 없이 이미지가 잘릴 수 있음 */
/* background-size: 100% 100%; */
}
.bgattach{
background-attachment: fixed;
}
.container1{
width: 100%;
height: 800px;
border: 1px solid green;
}
</style> 
✅ 그라데이션
- 색상이 점점 변경되는것
.linear{
/* background:linear-gradient(45deg,magenta,lime); */
background:repeating-linear-gradient(45deg,magenta 10%,lime 20%, white 20%);
/* 그라데이션 색상은 10개까지 혼합가능하며, deg는 각도, repeating 비율만큼 반복사용함 */
}
.radial{
/* background: radial-gradient(circle,magenta,lime,white); */
background: repeating-radial-gradient(circle,black 10%, gray 20%, white 30%);
}
</style>
<div class="container1 bgimage2 bgsize bgrepeat bgattach"></div>