[구디아카데미]
✅ 자바 스크립트에서 제공하는 객체 함수
- String, Number, Math, Date, 배열, Element, Document, Event.... 등이 있으며
- String, Number, Math, Date, 배열 만 우선 알아보도록 하겠다
✅ String 객체가 제공하는 함수
- toUpperCase(), toLowerCase() : 영문자를 대문자, 소문자로 변경해주는 함수
- length : 문자열의 길이를 확인하는 속성
- charAt(인덱스) : 문자열의 각 문자를 출력해주는 함수
- indexOf() / lastIndexOf() : 문자열의 인덱스 번호 출력하기
- substring() : 문자열에서 특정문자를 잘라내는 함수
- split() : 문자열을 특정 구분자로 기준으로 배열로 만들어주는 함수
- includes() : 문자열에 특정문자가 있는지 확인해주는 기능
- replace() : 문자열을 변경해주는 기능
- trim() : 문자열 양쪽공백을 제거해주는 기능
<div id="container">
<button onclick="alpha();">대소문자</button>
</div>
<script>
function alpha(){
const $container = document.getElementById("container");
// 1. 영문자를 대문자, 소문자로 변경해주는 함수 -> toUpperCase(), toLowerCase();
let temp = "AbcdeFg";
$container.innerHTML="<p>"+temp+"</p>";
$container.innerHTML+="<p>"+temp.toUpperCase()+"</p>";
$container.innerHTML+="<p>"+temp.toLowerCase()+"</p>";
// 2. 문자열의 길이를 확인하는 속성 : length
$container.innerHTML+="<p>"+temp.length+"</p>";
// 3. 문자열의 각 문자를 출력해주는 함수 : charAt(인덱스)
for(let i=0; i<temp.length; i++){
$container.innerHTML+="<p>"+temp.charAt(i)+"</p>";
}
// 4. 문자열의 인덱스 번호 출력하기 : indexOf / lastIndexOf (동일한 것 있을 때 마지막 것 찾는것)
$container.innerHTML+="<p>"+temp.indexOf("c")+"</p>"; // 인덱스번호로 리턴됨 (2출력)
// 5. 문자열에서 특정문자를 잘라내는 함수 : substring();
$container.innerHTML+="<p>"+temp.substring(2)+"</p>"; // 2번째인덱스부터 끝까지 자른 값
$container.innerHTML+="<p>"+temp.substring(2,4)+"</p>"; // 2번째~3번째까지의 인덱스 자른값
// 6. 문자열을 특정 구분자로 기준으로 배열로 만들어주는 함수 : split();
temp = "김치찌개,국수,국밥,피자,햄버거,치킨,주물럭";
let arrLunch = temp.split(",");
let menu = "<ul>"; // ul로 시작해서
arrLunch.forEach(e=> menu+= "<li>"+e+"</li>");
menu += "</ul>"; // 마지막에 ul로 닫아줌
$container.innerHTML+="<p>"+arrLunch+" "+typeof arrLunch+"</p>";
$container.innerHTML+=menu;
temp = "유병승,19,경기도시흥시\n최주영,26,안양시\n김현영,26,구로구";
let persons = temp.split("\n"); // 위 temp문자열을 \로 나눠서 3개의 배열로 만듬
console.log(persons);
persons.forEach(e=>{ // 위 3개배열을 하나씩 돌면서
let person = e.split(","); // 해당 배열들을 또 ,로 구분함
console.log(person[0],person[1],person[2]);
});
// 7. 문자열에 특정문자가 있는지 확인해주는 기능 : includes()
// 존재하면 true, 없으면 false 리턴
temp1="javascript 너무너무너무너무 재미있다.. 너무 쉬워!!";
console.log(temp1.includes("노잼"));
// 8. 문자열을 변경해주는 기능 : replace();
// 원본값을 바꿔줌 (여러개일 경우 하나만 바꿔줌)
// replaceAll() -> (여러개여도 전체다 바꿔줌)
temp1 = temp1.replaceAll("너무","노잼");
$container.innerHTML+="<p>"+temp1+"</p>";
// 9. 문자열 양쪽공백을 제거해주는 기능 : trim()
temp2 ="유병승 ";
temp2 = temp2.trim();
$container.innerHTML+="<p>"+(temp2=="유병승")+"<p>";
}
</script>
✅ 숫자처리함수
- isInteger : 값이 정수인지 확인해주는 함수
- isNan : 숫자연산이 가능한 값인지 확인해주는 함수
- Math : 랜덤값, 소수점처리 함수 [round, ceil, floor]
<script>
//Number 객체 함수 이용하기
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE);
//값이 정수인지 확인해주는 함수
// isInteger 함수
temp = 180;
console.log(Number.isInteger(temp)); // true
temp = 180.5;
console.log(Number.isInteger(temp)); // false
// 숫자연산이 가능한 값인지 확인해주는 함수
// isNan 함수
temp2 = "100원";
temp3 = "100";
console.log(Number.isNaN(temp-temp2)); // Nan 이기 때문에 true로 리턴
console.log(Number.isNaN(temp-temp3)); // Nan 이 아니기 때문에 false로 리턴
// 수학적으로 계산하는 함수를 제공하는 Math
// 랜덤값, 소수점처리....
console.log(Math.random()*10+1); // 1.0 ~ 10.0까지 랜덤 출력
temp4 = 123.4567;
console.log(Math.round(temp4)); // 반올림
console.log(Math.ceil(temp4)); // 무조건 올림
console.log(Math.floor(temp4)); // 소수점 버림
console.log(Math.floor(Math.random()*3+1)); // 1 ~ 3 중 랜덤 출력
</script>✅ 날짜를 처리하는 객체
<h3>날짜를 처리하는 객체 Date</h3>
<input type="date" id="birthDay"><button onclick="checkDay();">확인</button>
<script>
const checkDay=()=>{
const day = document.getElementById("birthDay").value;
console.log(day,typeof day); // 날짜가 출력되는 day변수는 string 임
const dayArr = day.split("-");
const date = new Date(dayArr[0],dayArr[1],dayArr[2]);
console.log(date);
}
let today = new Date();
console.log(today);
// 날짜의 년, 월, 일, 시, 분, 초 출력하기
console.log(today.getFullYear()); // 년 출력
console.log(today.getMonth()+1); // 월 출력 (0~11까지만 있으므로 +1 해줘야함)
console.log(today.getDate()); // 일
console.log(today.getHours()); // 시
console.log(today.getMinutes()); // 분
console.log(today.getSeconds()); // 초
// 원하는 날짜로 출력하기
let birthDay = new Date(1998,8-1,3); // 월은 -1 해줘야 맞게나옴
console.log(birthDay);
</script>
<h3>문자열 인코딩 디코딩 처리하기</h3>
<p>
escape / unescape : 영문자, 숫자, 일부 특수기호 (@*-_./)제외하고 문자열인코딩처리
encodeURI / decodeURI : escape에서 일부 특수기호를 제외(: ; = & )
encodeURIComponent / decocdeURIComponent : 알파벳, 숫자를 제외한 모든 문자열에 대해 인코딩 처리
</p>
<button onclick="encodeTest();">인코딩결과확인</button>
<div id="container2"></div>
<script>
const encodeTest=()=>{
const url = "http://www.naver.com?test=한글입니다.123!@#$%^&*()";
let es = escape(url);
let encode = encodeURI(url);
let encodeComponent = encodeURIComponent(url);
const $container = document.getElementById("container2");
$container.innerHTML+="원본 "+url+"<br>";
$container.innerHTML+="escape "+es+"<br>";
$container.innerHTML+="encodeURI "+encode+"<br>";
$container.innerHTML+="encodeUIRComponent "+encodeComponent+"<br>";
$container.innerHTML+="escape "+unescape(es)+"<br>";
$container.innerHTML+="encodeURI "+decodeURI(encode)+"<br>";
$container.innerHTML+="encodeUIRComponent "+decodeURIComponent(encodeComponent)+"<br>";
}
</script>
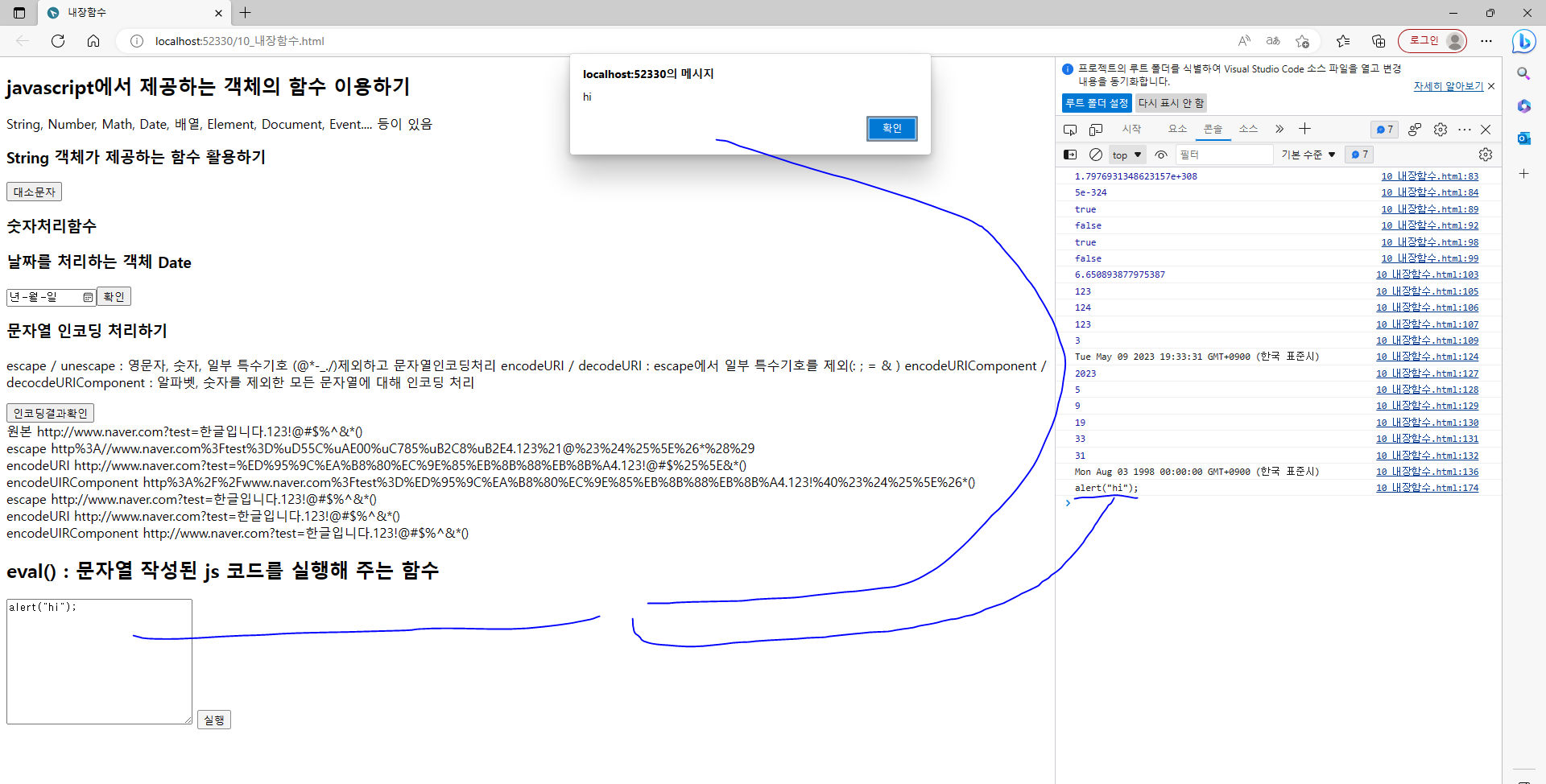
<h2>eval() : 문자열 작성된 js 코드를 실행해 주는 함수 </h2>
<textarea id="code" cols="30" rows="10"></textarea>
<button onclick="execTest();">실행</button>
<script>
const execTest=()=>{
const value = document.getElementById("code").value;
console.log(value); // 콘솔에서 문자열로 인식되서 출력됨
eval(value); // 실행창 내에서 명령어를 실행할 때 사용
}
</script>
✅ 배열 객체가 제공하는 함수
- indexOf("찾을값") : 매개변수로 전달된 값과 일치하는 요소를 찾아 인덱스 번호를 반환
- concat() : 두개 이상의 배열을 합쳐주는 기능
- join() : 배열을 문자열로 변경해주는 기능
- reverse() : 배열의 순서를 반대로 변경해주는 기능
배열의 값을 추가, 수정, 삭제하는 함수
- push() : 배열의 마지막 인덱스에 값을 추가하는 함수
- unshift() : 첫번째(0번째) 인덱스값을 추가하는 함수
- pop() : 배열의 마지막 인덱스값을 삭제하는 함수
- shift() : 첫번째(0번째) 인덱스값을 삭제하는 함수
- splice() : 배열의 특정위치의 값을 삭제하고, 지정위치에 새로운 값을 추가하는 기능
- slice() : 배열의 일부인덱스를 복사해서 새로운 배열로 만들어주는 함수
- includes() : 배열의 값중 매개변수와 일치하는 값이 있는지 확인해주는 함수
배열에 있는 데이터를 순회해서 데이터를 조작하는 함수들 = 매개변수로 함수를 전달받아서 처리함
- find() : 배열에서 원하는 데이터 한개를 찾아서 반환해주는 기능 -> 단일 값
- filter() : 배열에서 원하는 다수의 데이터를 찾아서 반환해주는 기능 -> 배열
- map() : 배열의 데이터를 원하는 방식으로 조작하여 배열로 반환하는 기능
- forEach() : 배열의 모든 데이터를 순회하는 기능
- reduce() : 배열에 특정값을 기준으로 누적시켜주는 함수
- sort() : 배열 정렬을 해주는 함수
</script>
<h2>배열 객체가 제공하는 함수 활용하기</h2>
<h3>indexOf("찾을값") : 매개변수로 전달된 값과 일치하는 요소를 찾아 인덱번호를 반환</h3>
<script>
let names = ["유병승","최주영","김현영","이은지","허성현","김찬은"];
console.log(names.indexOf("이은지")); // 3
console.log(names.indexOf("최인호")); // -1 (일치하는 요소 없으면 -1 리턴)
if(names.indexOf("최인호")!= -1){ // 배열에 해당 요소가 있는지 판별
console.log("git을 무리없이 사용할 수 있다.");
}else{
console.log("git하지 말자"); // 이쪽 출력
}
</script>
<h3>concat() : 두개 이상의 배열을 합쳐주는 기능</h3>
<script>
let food = ["윤쉐프","밥뜨랑","스시초이","짜장면","카레"];
let animal = ["강아지","고양이","고래","토끼","사자"];
let result = food.concat(animal);
console.log(result); // food와 animal 배열의 값들을 합친 값 (원본은 수정 x)
</script>
<h3>join() : 배열을 문자열로 변경해주는 기능</h3>
<script>
result = food.join(",");
console.log(result, typeof result); // 윤쉐프,밥뜨랑,스시초이,짜장면,카레 string
</script>
<h3>reverse() : 배열의 순서를 반대로 변경해주는 기능</h3>
<script>
console.log(food);
food.reverse();
console.log(food); // 원본값이 거꾸로 바뀜
</script>
<h3>배열의 데이터를 조작하는 함수들....</h3>
<p>
배열의 값을 추가, 수정, 삭제 함수들
</p>
<script>
let fruit=["사과","바나나","딸기","망고","샤인머스켓","스테비아"];
</script>
<h4>push() : 배열의 마지막 인덱스에 값을 추가하는 함수</h4>
<script>
console.log(fruit); // ["사과","바나나","딸기","망고","샤인머스켓","스테비아"]
fruit.push("레몬");
console.log(fruit); // ["사과","바나나","딸기","망고","샤인머스켓","스테비아","레몬"]
let datas = []; // 배열 함수들을 사용하기 위해서 최소 배열을 생성해야함
datas.push("java");
</script>
<h4>pop() : 배열의 마지막 인덱스값을 삭제하는 함수</h4>
<script>
console.log(fruit); // ['사과', '바나나', '딸기', '망고', '샤인머스켓', '스테비아', '레몬']
console.log(fruit.pop()); // 레몬 (마지막 값 출력)
console.log(fruit); // ['사과', '바나나', '딸기', '망고', '샤인머스켓', '스테비아']
// while(fruit.length>0){ // 배열이 비어있을 때 까지 요소들 다 꺼냄
// console.log(fruit.pop());
// }
</script>
<!-- pop(), shift() 는 정반대 -->
<h4>shift() : 0번 인덱스값을 삭제하는 함수</h4>
<script>
console.log(fruit); // ['사과', '바나나', '딸기', '망고', '샤인머스켓', '스테비아']
console.log(fruit.shift()); // 사과
console.log(fruit); // ['바나나', '딸기', '망고', '샤인머스켓', '스테비아']
</script>
<!-- push()와 unshift()는 정반대 -->
<h4>unshift() : 0번 인덱스에 값을 추가하는 함수</h4>
<script>
console.log(fruit); // ['바나나', '딸기', '망고', '샤인머스켓', '스테비아']
fruit.unshift("포도");
console.log(fruit); // ['포도', '바나나', '딸기', '망고', '샤인머스켓', '스테비아']
</script>
<h4>splice() : 배열의 특정위치의 값을 삭제하고, 지정위치에 새로운 값을 추가하는 기능</h4>
<p>
splice(시작인덱스, 지울 갯수[,추가할 값, 추가할 값.....])
</p>
<script>
console.log(fruit);
// fruit.splice(3,2); // 3,4 번째 인덱스에 있는 값 삭제
console.log(fruit);
fruit.splice(3,2,"최주영","김찬은"); // 3,4번째 인덱스 값들을 삭제하고 그 위치에 각각 최주영 김찬은 넣어줌
console.log(fruit);
fruit.splice(4,0,"김현영","이은지"); // 4번째 인덱스부터 각각 김현영 이은지 넣어줌
console.log(fruit);
</script>
<h4>slice() : 배열의 일부인덱스를 복사해서 새로운 배열로 만들어주는 함수</h4>
<p>
slice(시작인덱스[,끝인덱스]);
</p>
<script>
console.log(fruit);
result = fruit.slice(3);
console.log(result); // result는 3번인덱스부터 끝 인덱스까지 뽑은 배열로 출력
result2 = fruit.slice(2,4);
console.log(result2); // 2번인덱스부터 3번인덱스까지 뽑은 배열로 출력
</script>
<h4>includes() : 배열의 값중 매개변수와 일치하는 값이 있는지 확인해주는 함수</h4>
<script>
console.log(fruit.includes("최주영"));
console.log(fruit.includes("포도"));
</script>
<h3>배열에 있는 데이터를 순회해서 데이터를 조작하는 함수들...</h3>
<p>
find() : 배열에서 원하는 데이터 한개를 찾아서 반환해주는 기능 -> 단일 값<br>
filter() : 배열에서 원하는 다수의 데이터를 찾아서 반환해주는 기능 -> 배열<br>
map() : 배열의 데이터를 원하는 방식으로 조작하여 배열로 반환하는 기능<br>
forEach() : 배열의 모든 데이터를 순회하는 기능<br>
reduce() : 배열에 특정값을 기준으로 누적시켜주는 함수 <br>
sort() : 배열 정렬을 해주는 함수 <br>
* 위 함수들은 매개변수로 함수를 전달받아서 처리한다.
</p>
<div id="lunchMenu"></div>
<script>
let height = [183.5,168.4,180.5,195.3,174.3,175.3,182.5,180.5];
// find() : 매개변수함수 -> (value, index, oriArray)=> return boolean
result3 = height.find(function(v,i,o){
console.log(v,i,o); // 중간에 180.5를 찾으면 중간에 멈춤
return v == 180.5;
});
console.log(result3);
// fillter() : (value,index,oriArray) => return boolean;
// return 값이 true인 모든 요소 반환
result4 = height.filter((v,i,o)=>{
return v > 180;
//return i%2==0; // 짝수번째 요소인 값들만 반환
});
console.log(result4);
result4 = height.filter(v=>v>180);// 위 과정과 동일한 방법
result4 = height.filter((v,i)=>i%2==0); // 위 과정과 동일한 방법
//map 활용하기 -> 원본배열의 데이터를 새로운 데이터를 갖는 배열로 생성
// 매개변수 : (value, index, oriArray) => return value
console.log(food); // string 값이 들어있는 배열들
result5 = food.map((v,i,o)=>"<p>"+v+"</p>"); // p태그가 들어있는 배열들
console.log(result5);
result5 = food.map((v,i)=>({id:i,"name":v})); // 객체배열이 들어있는 배열들
console.log(result5);
result5 = food.map(v=>{
const $p = document.createElement("p");
$p.innerText = v;
return $p;
});
console.log(result5);
result5.forEach(v=>{
document.querySelector("#lunchMenu").appendChild(v);
})
// forEach() : 배열에 있는 모든 데이터 순회 stream().forEach(e->{})
// 매개변수 : (value,index,oriArry) => {return 없음!}
food.forEach((v,i,o)=>{
console.log(v,i);
})
height.forEach(v=>console.log(v));
// reduce() : 누적, 최대 최소를 확인할 수 있는 함수
// reduce(function(prevalue,nextvalue){return value}[,initValue]); //
let salary = [200,100,800,250,350,400]; // 0번째와 1번째 인덱스 값 처음에 비교해서 그 값을 처리한 값이 prevaule 값으로 감
result = salary.reduce((prevVal,nextVal)=>{
if(prevVal > nextVal){
return prevVal;
}else{
return nextVal;
}
});
console.log(result);
result = salary.reduce((prev,next)=>{return prev>next?prev:next});
console.log(result); // 위 동일한결과를 한문장으로 짧게 표현
result = salary.reduce((prev,next)=>{prev.push(next*100); return prev;},[]); // 초기값을 배열로 둠
console.log(result); // [20000, 10000, 80000, 25000, 35000, 40000]
// sort() : 정렬하기
// (prev,next)=>{retrun + 또는 - 또는 0;} 결과값이 +면 자리바꿈
console.log(height);
height.sort((prev,next)=>prev-next); // 오름차순
console.log(height);
height.sort((prev,next)=>next-prev); // 내림차순
console.log(height);
let strArr= ["가","하","나","마","라","카","다"];
console.log(strArr[0]>strArr[1]);
strArr.sort((prev,next)=>{
if(prev>next)return 1; // 오름차순 정렬
else if(prev<next) return -1;
else return 0;
});
console.log(strArr);
</script>