[구디아카데미]
✅ 배열
- js의 배열은 java의 List 와 유사
- 배열 저장소에는 다양한 type의 값을 저장 가능
- 인덱스 번호로 배열에 있는 값을 출력하고, 배열에 값을 저장할 수 있다.
- 길이제한이 없고, 자동으로 증가함
- js배열은 Array오브젝트로 편의 메소드(함수)를 제공
✅ 배열 선언 방법
- 리터럴로 선언
- 생성자로 선언
<script>
// 배열 선언하기
// 1. 리터럴로 선언하기 : [], [값, 값, 값, 값.......]
// 2. 생성자로 선언하기 : new Array(), new Array(값,값,값,값,....)
let arr=[]; // 리터럴로 선언
let arr2= new Array(); // 생성자로 선언
console.log(arr,typeof arr);
console.log(Object.prototype.toString.call(arr));
console.log(arr2,typeof arr2);
console.log(Object.prototype.toString.call(arr2));
// ES6 배열여부 확인하기 (불린형반환)
console.log(Array.isArray(arr)); // arr은 배열이므로 true 출력됨
console.log(Array.isArray(10)); // 10은 배열이 아니므로 false
</script>✅ 배열 생성과 동시에 초기화
<script>
arr3 = [1,2,3,4,5];
arr4 = new Array('가','나','다','라','마');
console.log(arr3);
console.log(arr4);
arr5 = ['가',10,true,[1,2,3,4],{name:"유병승",age:19},()=>{console.log('배열내부함수')}];
console.log(arr5);
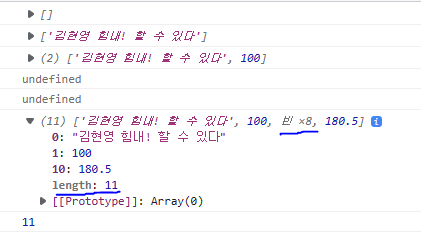
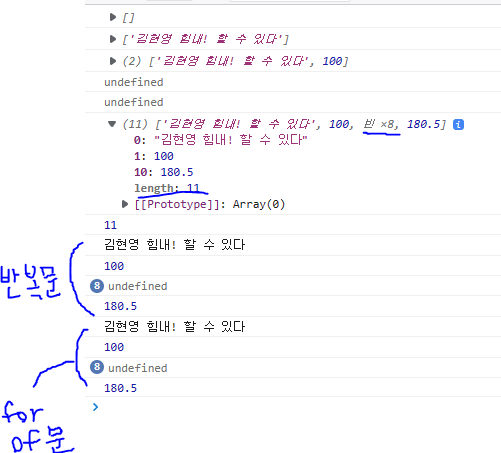
</script>✅ 배열은 길이의 제한이 없다
<script> arr7 = []; console.log(arr7); arr7[0] = "김현영 힘내! 할 수 있다"; console.log(arr7); arr7[1] = 100; console.log(arr7); arr7[10] = 180.5; // 2 ~ 9 번째 인덱스는 빈 채로 10인덱스에 값 넣어짐 console.log(arr[8]); // undefiend 뜸 console.log(arr[13]); // undefiend 뜸 console.log(arr7); // 중간에 비어있는 부분 undefiend로 나옴 // 배열의 길이를 확인하기 console.log(arr7.length); // 11 // 반복문을 이용해서 배열에 있는 값 순회하기 for(let i=0; i<arr7.length; i++){ console.log(arr7[i]); } // for of문 이용하기 (iterator 방식) -> for(변수 : 배열) 유사 for(let e of arr7){ console.log(e); } </script>