자바 스크립트의 변수
✅ 특징
-
자바스크립트는 동적타입을 사용하기 때문에 변수를 선언할 때 자료형을 선언하지 않는다
-
변수에 대한 타입은 대입연산(=)이 실행됐을 때 대입되는 값에 의해 결정
-
한개의 변수에 여러 타입의 값을 저장할 수 있음 (유연함)
-
사용법 -> var 변수명;
1. 블록범위를 허용하지 않는다 -> var로 선언된 변수는 window 객체의 멤버변수(전역)가 됨
2. 지역변수 구분은 function으로 함 -> function 내부에서 선언한 변수는 함수에서만 사용이 가능
3. var로 선언한 변수는 중복을 허용한다 [즉
4. var 선언 없이 변수 생성시 window의 멤버변수(전역변수)로 생성됨
= 즉 var을 사용하든 안하든 전역변수가 됨 <script>
if(typeof data2 =="object"){
var auserName = "유병승"; // 로직에서 변수를 선언하면 이 문장을 거치지 않아도 이미 undefined로 생성됨
}
for(var i=0; i<10; i++){
console.log(i);
}
console.log(auserName); // undefiend
console.log(i); // 10
console.log(window);
// console.log(tt);
function scopeTest(){
var funcVar = 100; // function 안에서만 사용이 가능 (지역변수임)
console.log(funcVar);
}
console.log(funcVar);
// scopeTest(); // 같은 스크립트 안에서 오류가 발생하면 그 스크립트 태그 안의 내용들은 실행 x
</script>
<script>
scopeTest(); // 하지만 다른 스크립트에서는 실행함
</script>✅ typeof
- 변수의 자료형 확인하는 예약어
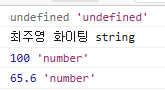
<script> var data; console.log(data,typeof data); data = "최주영 화이팅"; console.log(data,typeof data); data = 100; console.log(data,typeof data); data = 65.6; console.log(data,typeof data); </script>
✅ 내부적으로 처리되는 자료형의 종류
- String(문자열) : "", ''
- Number(숫자형(정수,실수)) : 숫자
- Boolean(진위형) : true, false
- undefined(지정되지않은 변수) : undefined
- Object(객체(키:값)) : {key:value,key:value......} 또는 new Object명()
- Array(배열(인덱스)) : [값,값,값,,,,,,] 또는 new Array()
- function(함수) : function(){}(익명함수),()=>{}(화살표함수,ECMA6이후)
<script> var data2; console.log(data2,typeof data2); // 현재 data2 변수는 자료형이 선언되있지 않아서 undefined data2 = {}; // 객체 console.log(data2,typeof data2); // Object object data2 = {name:"유병승",age:19,height:180.5,married:true}; console.log(data2,typeof data2); // Object object data2 =[]; console.log(data2,typeof data2); // Array(0) object data2 = [1,2,3,4,5,6,7,8,9]; console.log(data2,typeof data2); // Array(9) object // 함수 저장하기 data2 =function(){console.log('난 함수')}; console.log(data2, typeof data2); // ƒ(){console.log('난 함수')} function data2(); </script>
✅ let, const
-
위 변수들의 특징을 보완하기 위해서 ES6에서 해결
-
특징
-> 변수의 중복 선언을 해결
-> 변수의 scope영역을 블록으로 처리
-> 고정값(상수)에 대해서 처리
✅ let
- 일반변수를 선언할 때 사용 -> 값을 바꿀 수 있음 (가변)
✅ const
- 상수변수를 선언할 때 사용 -> 값을 바꿀 수 없음 (불변)
💡 let, const 는 중복선언에 대해 에러처리를 해주며 블록 범위를 가짐
💡 외부 js파일에 있는 변수를 사용 가능
<script>
// 블록범위를 가진다.
if(letTest == 19){
let localTest = 19;
var localVal = 200;
}
console.log(localVal); // var 변수를 if문 안에서 선언해도 블록밖에서도 사용 가능
console.log(localTest); // let 변수를 if문 안에서 선언하면 그 블록안에서만 사용가능
</script>