[구디아카데미]
html페이지에 선언된 태그 js로 가져오기
- js가 제공하는 document 객체를 이용해서 페이지에 선언되어있는 태그를 개체로 가져올 수 있다
- js는 모든 태그를 객체화해서 처리함(DOM)
- js에서 객체는 key:value 형식으로 저장
✅ document.getElementById("아이디이름")
- 태그에 설정되어있는 id 속성값을 기준으로 한개 태그만 가져올때 사용
- id는 유일하기 때문에 하나만 가져옴
- 이처럼 단수로 태그를 가져오는 함수는 Element 객체를 반환
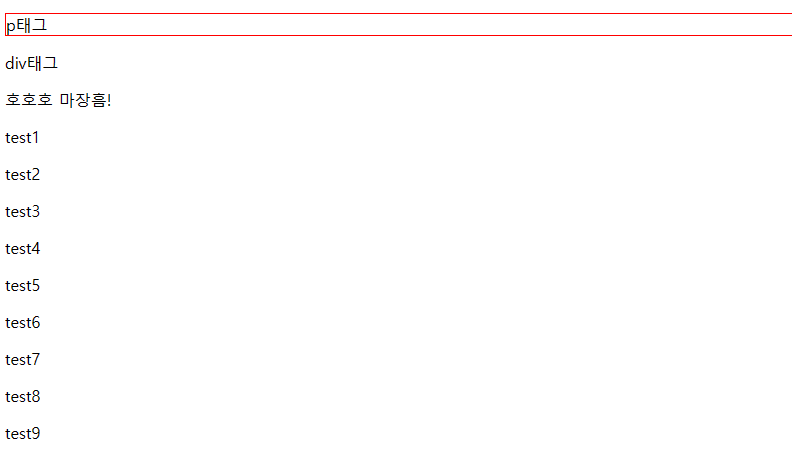
<p id="ptarget">p태그</p> <div id="ptarget">div태그</div> <!-- 이 태그는 접근할 수 없음 (위에 이미 id가 ptarget 인 것이 있기때문에) --> <div id="test"></div> <script> var $e=document.getElementById("ptarget"); // $가 붙은 변수는 element 객체임 console.dir($e); // 데이터를 보고싶을때는 log가 아니라 dir로 출력해야함 $e.style.border="1px solid red"; // 이 e 객체의 style 속성을 바꿀 수 있음 const $test = document.getElementById("test"); for(let i=0; i<10; i++){ $test.innerHTML+="<p id='testchild'>test"+i+"</p>"; } document.getElementById("testchild").innerText="호호호 마장흠!"; // 10개중에 맨위에 있는 것이 바뀜 </script>
✅ document.getElementsByClassName("클래스이름")
- 태그에 설정되어있는 class 속성값을 기준으로 일치하는 다수의 태그를 가져올 때 사용
- 이처럼 복수로 태그를 가져오는 함수는 배열방식으로 Element 객체를 반환
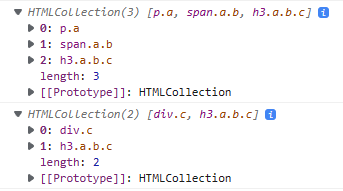
<p class="a">p1</p> <span class="a b">span a b</span> <div class="c">div c</div> <h3 class="a b c">h3 abc</h3> <script> console.log(document.getElementsByClassName("a")); console.log(document.getElementsByClassName("c")); var classA = document.getElementsByClassName("a"); console.log(classA[0]); console.log(classA[1]); classA[0].innerHTML="내가 바꾼 거"; </script>
✅ document.getElementsByTagName("태그이름")
- html 내부에 있는 태그명을 기준으로 다수의 태그를 가져올 때 사용
- 중복이 가능하기 때문에 배열방식으로 반환
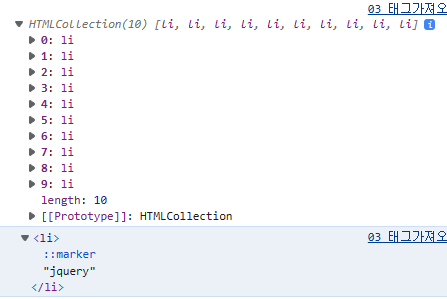
<!-- 위에있는 li 태그들은 생략함 --> <ul> <li>html</li> <li>css</li> <li>javascript</li> <li>jquery</li> </ul> <script> var list= document.getElementsByTagName("li"); console.log(list); // 위에있는 것까지 총 10개가 나옴 console.log(list[9]); // 마지막꺼 출력 </script>
✅ document.getElementsByName("name속성값")
- 태그에 설정되어있는 name 속성값을 기준으로 다수의 태그를 가져올 때 사용
- 중복값을 허용하기 때문에 배열방식으로 값을 가져옴
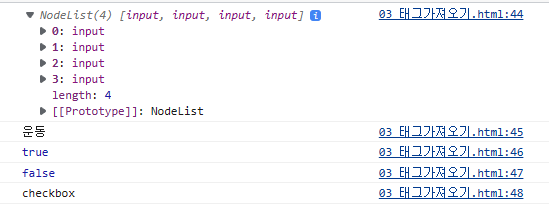
<input type="checkbox" name="hobby" value="운동">운동 <input type="checkbox" name="hobby" value="코딩">코딩 <input type="checkbox" name="hobby" checked value="영화">영화 <input type="checkbox" name="hobby" value="독서">독서 <script> var hobbies = document.getElementsByName("hobby"); console.log(hobbies); console.log(hobbies[0].value); // value로 값을 가져올 수 있음 console.log(hobbies[2].checked); // check되어있으면 true 아니면 false console.log(hobbies[1].checked); // check되어있으면 true 아니면 false console.log(hobbies[1].type); // 타입 형태도 출력 가능함 </script>
✅ 선택자를 이용해서 태그를 가져오는 방법
-
document.querySelector("선택자")
-> 선택자와 일치하는 한개 태그를 가져옴, 만약 여러 태그일 경우 제일 위에있는 태그를 가져옴
-> 반환형 : Element 객체 -
document.querySelectorAll("선택자")
-> 선택자와 일치하는 모든 태그를 가져옴
-> 반환형 : 배열 방식 -
종류
아이디 선택자 : #아이디명 클래스 선택자 : .클래스명 자손선택자 : 선택자 > 선택자 후손선택자 : 선택자 선택자 동위선택자 : 선택자 + 선택자 , 선택자 ~ 선택자 속성선택자 : [속성명(=,|=,*=,^=,$=)속성값]<script> var idselector = document.querySelector("#ptarget"); console.log(idselector); // id가 ptarget인 태그가 두개지만 위에꺼 불러옴 var classSelector = document.querySelector(".a"); // 맨위에있는 a 클래스 태그 불러옴 console.log(classSelector); var attr=document.querySelectorAll("input[type=checkbox]"); // input 타입 체크박스 태그들 다 갖고옴 console.log(attr); // All이기때문에 모두 다 불러옴 var extra = document.querySelectorAll("#ptarget"); console.log(extra); // id로 가져오는데 두개가 가져옴 (예외가 있음) console.log(extra[0]); console.log(extra[1]); </script>