useConfirm은 사용자가 무엇인가를 하기전에 확인하는 것입니다. 사용자가 버튼을 클릭하는 작업을 하면 이벤트 실행전에 메세지를 보여주고 싶은 경우라고 이해하시면 됩니다. 정말 클릭하시겠습니까? 이런 거 같이 시작하기전에 한번 더 확인하는 것입니다. 이런 메시지는 browser에 의해 만들어지게 되고 생각보다 많이 발생됩니다. (삭제나 수정 같은 경우)

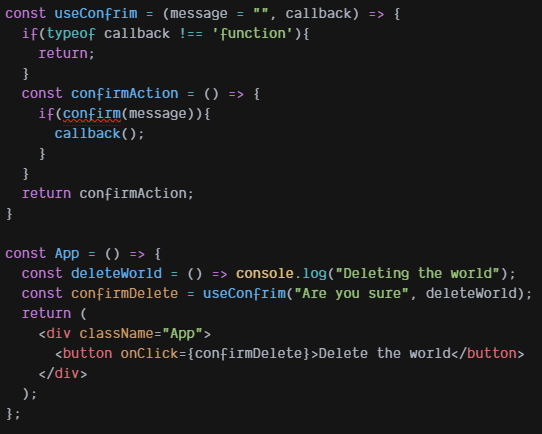
해당 코드를 보겠습니다.우선 우리는 버튼을 하나 가지고있고 해당 버튼을 클릭시 confirmDelete 함수를 호출하게 됩니다. 버튼을 클릭하면 confirmDelete의 useconfrim의 함수가 실행됩니다. message로 "Are you sure"를 가지고 callback 함수로 deleteWorld를 가지게 되는 것이죠. callback이 함수인지 조건을 검사한다음 함수라면 밑의 리턴받은 confrimAction 함수가 실행되며 callback함수, 즉 deleteWorld 가 실행되게 됩니다. 따라서 confirm(선택창)에 확인 버튼을 누르면(true) callback 함수 = deleteWorld가 실행되어 콘솔에 Deleting the world가 출력됩니다.
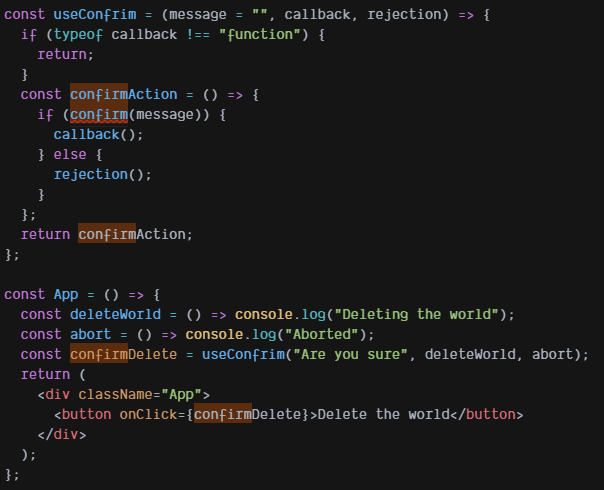
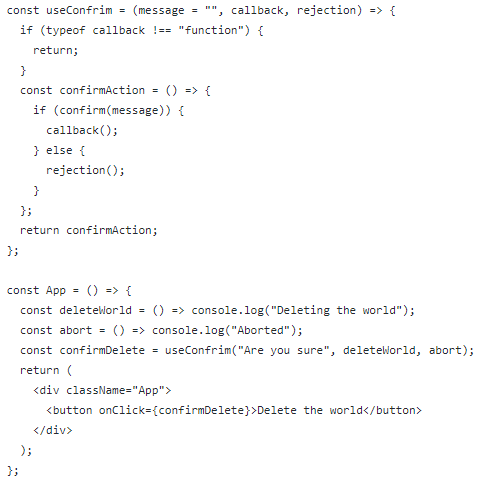
자 그럼 여기에 조금 더 추가해봅시다.

이런식으로 취소버튼을 눌렀을때 발생하는 이벤트도 함수로 정의해둘수 있겠죠?
그리고 취소 함수도 정의되었는지 똑같이 if(typeof rejection !== "function") 같은 조건문으로 확인해보는 것도 좋은 방법입니다.

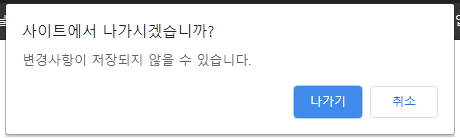
다음은 usePreventLeave입니다. 이는 어떤 문서작업이나 작업을 할시 sava되지 않았을때 브라우저를 닫으려 할때

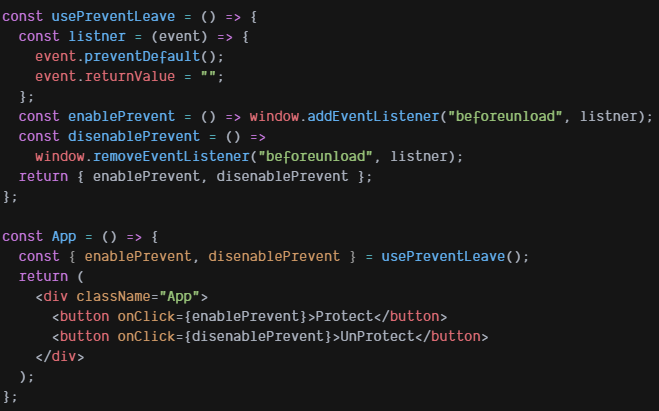
이렇게 되물어 주는 confirm(선택창)을 띄우는 것입니다. 코드를 한번 보겠습니다.

우선 우리는 버튼 2개를 가지고 있고 각 버튼마다 enablePrevent, disenablePrevent을 가지고있죠?
그럼 위로 올라가서 usePreventLeave를 한번 보겠습니다.
우선 listner 함수를 정의하고있고 이 함수는 event를 받아서 사용하는 함수입니다.

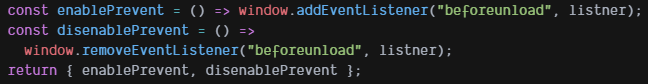
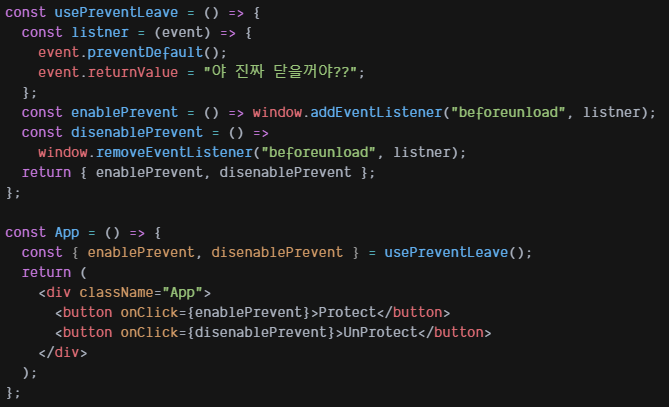
이 부분을 먼저 볼텐데 enablePrevent은 window.addEventListener("beforeunload", function); 이런 코드가 있는데 브라우저 닫을 시 한번 더 그 의사를 재차 묻고 싶을때 사용하는 이벤트가 "beforeunload" 입니다. 따라서 Protect 버튼 클릭이 beforeunload 이벤트가 활성화 되어서 브라우저 닫을때 confirm 창으로 닫을 껀지 한번 더 물어보는 것이고 unProtect는 이를 비활성화 시키는 버튼입니다. 그리고 listner 안의 있는 코드는 event.preventDefault()는 이벤트를 중지시키는 코드입니다. 코드를 저렇게 사용한 이유는 HTML 명세서에 따르면 작성자는 Event.returnValue를 사용하는 대신 Event.preventDefault() 메서드를 사용해야 합니다. 그러나, 일부 브라우저에서는 지원되지 않는다고 명시되어 있기 때문입니다.

이상입니다. 감사합니다!!
