페이지를 벗어날때 사용자에게 팝업이나 알림을 띄워 잡을 수 있는 hooks이 useBeforeLeave입니다.

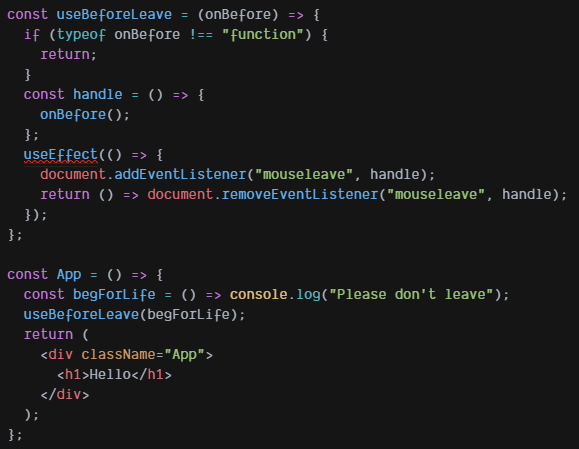
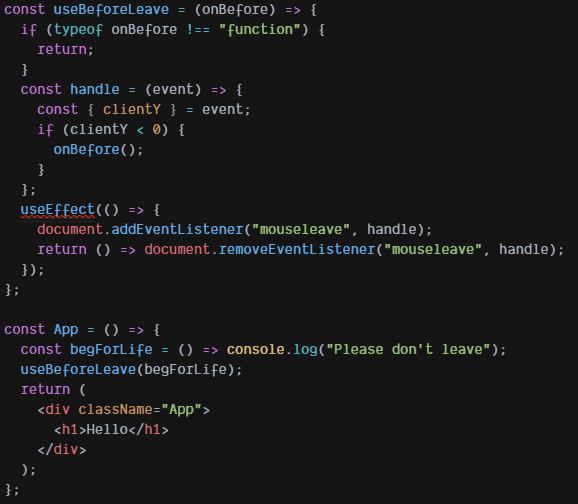
코드는 다음과 같습니다.

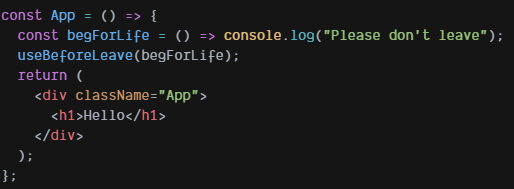
우선 App부분을 살펴보면 begForLife라는 함수를 가지고있고 그 밑줄에서 begforLife를 사용하여 useBeforeLeave 함수를 실행하고 있습니다. 페이지 에는 Hello 라는 텍스트만 존재합니다.
그럼 위의 함수를 보겠습니다.

해당 함수에서 useBeforeLeave의 onBefore이 함수이면 코드가 정상 실행되므로 밑의 App에서 가져온 begforLife는 함수이므로 해당 함수가 정상 실행 될것임을 알 수 있습니다. 함수 내부에는 handle이라는 함수가 존재하고 useEffect 함수에 이벤트리스너를 통해서 mouseleave(웹페이지에서 마우스가 떠날때 발생하는 이벤트)가 발생시 handle을 수행합니다. return으로 remove이벤트리스너를 준다는건 componentWillUnMount(컴포넌트가 제거될 때) 해당 이벤트를 지운다는 것을 의미합니다. mouseleave 이벤트가 발생시 handle함수 내부에 있는 onBefore 함수를 수행하고 컴포넌트 종료시점에 mouseleave 이벤트를 지우겠다는 것을 의미하겠죠?
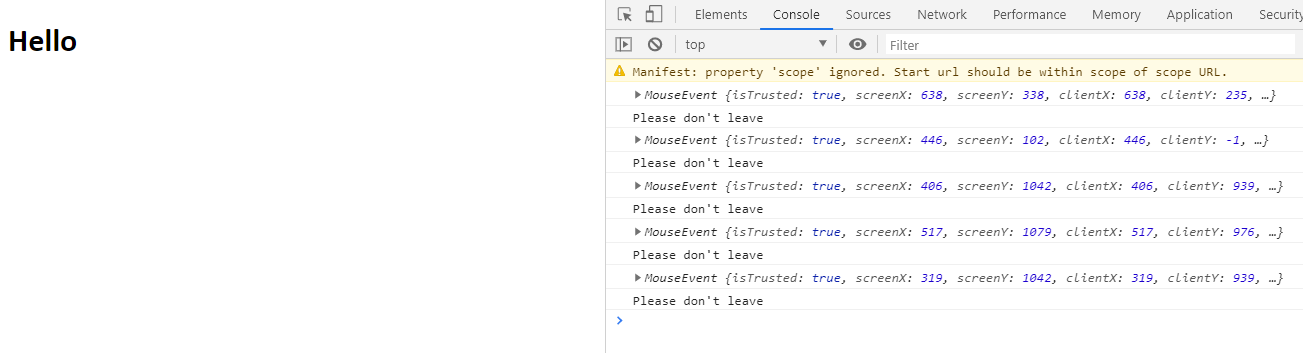
그리고 handle 함수에 event를 줘서 콘솔에 찍으면

해당 이미지 처럼 어느방향으로 벗어났는지 표시를 해줍니다.

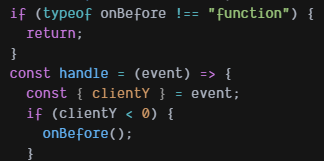
그래서 이런식으로 조건을 걸어서 특정방향이나 위치로 벗어날때만 이벤트가 발생하도록 할 수도 있습니다.

이상입니다. 감사합니다!!
