우선 useFadeIn을 말하기 전에 해당 코드에서 사용할 css 트랜지션 2개를 설명하겠습니다.
transition-duration : 트랜지션이 일어나는 지속 시간을 명시하는 속성
transition-delay : 속성이 변하는 시점과 트랜지션이 실제로 시작하는 사이에 기다리는 시간을 정의
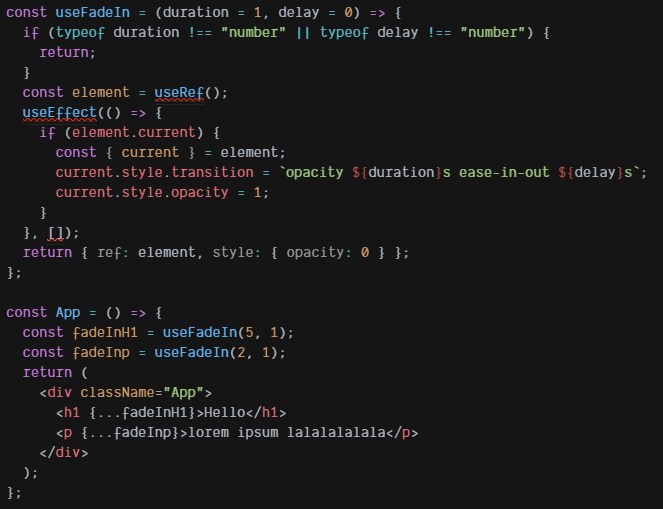
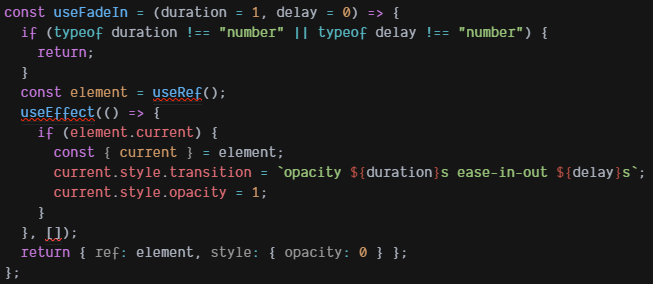
useFadeIn은 어떤 요소를 시간이 지남에 따라 서서히나게 하는 hooks 입니다.

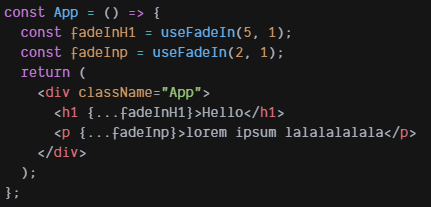
App부터 살펴보겠습니다.

App은 fadeInH1과 fadeInp를 가지고 있고 각각은 useFadeIn()을 가지고 있습니다. h1은 fadeInH1을 p는 fadeInp를을 속성으로 가지고 있습니다.

useFadeIn은 duration과 delay의 2가지를 가지며 if문을 통하여 두 개모두 숫자인지 조회하여 숫자가 아니라면 return;을 주어서 아무일도 일어나지 않게합니다. 이전에도 말했지만 useRef는 요소를 선택하는 역할을 합니다. 따라서 element는 이벤트가 발생하는 요소 그 자체를 가르키는 것이고 컴포넌트가 mount되면서 밑에 있는

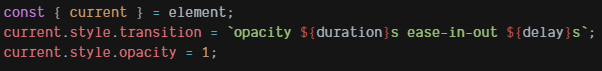
해당 코드가 실행되는 겁니다. 따라서 투명도가 1이면 투명하지 않은 것이므로 일정 시간뒤에 일정시간동안 불투명해지도록 지정하는 것인데 duration으로 일어나는 시간을, delay로 일어나기까지 딜레이되는 시간을 지정하는 것입니다. retrun값으로 opacity 0을 주었으니 ref로 element를, opacity를 0으로 주었으니 해당 요소가 페이지 로딩시 투명한 상태이고 점점 불투명해 지는 것입니다.
