useScroll 스크롤을 해서 무언갈 지나쳤을때 색상을 바꾸거나 어떤 행동을 하는 것입니다.

위의 코드에서 우선 App을 보면
y라는 변수가 useScroll이라는 함수를 가지고 있고 페이지의 높이는 1000px, 페이지의 글자는 y가 200보다 작으면 빨간색, 그보다 크면 파란색입니다. 그럼 이 색을 정해주는 y를 봐야하고 y는 useScroll이라는 함수를 가지고있습니다.

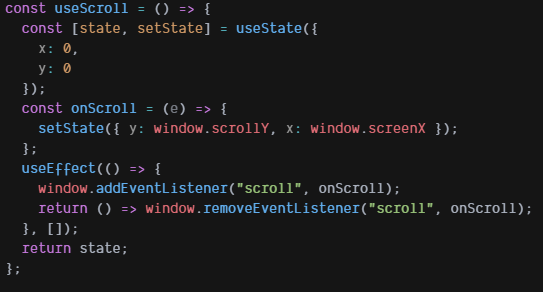
해당 코드에서 보면 useScroll은 state로 x:0, y:0을 지정받은 상태이고 onScroll이라는 함수는 state를 현재 페이지의 y좌표를 y, x좌표를 x로 지정해주고 있습니다. 따라서 state를 해당 스크롤 좌표로 지정다고 볼수있고 이 함수를 useEffect로 실행시키는 코드입니다. useScroll에서 state를 리턴해줍니다. 따라서 App의 y를 state의 y로 지정해줘서 글자의 색이 red인지 blue인지 판단할 수 있는 것입니다.
