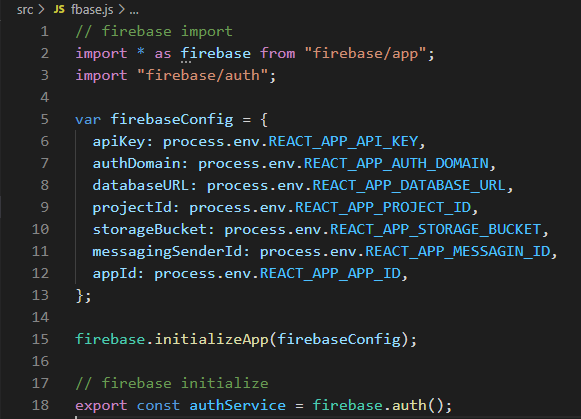
우선 Firebase가 정의된 js파일에 접근해서

이렇게 변경합니다.
최상단에
import "firebase/auth" 라고 되어있는데 이는 firebase의 인증과 관련된 부분입니다.

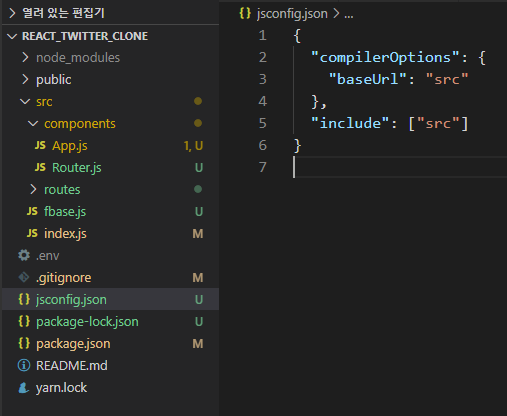
우선 jsconfig라는 파일을 만들어서 위처럼 작성해줍니다. 위는 파일 연결시 연결 시점을 정하는 것이고 저렇게 입력했을 시 파일을 연결할 때 src부터 탐색을 하게 됩니다.

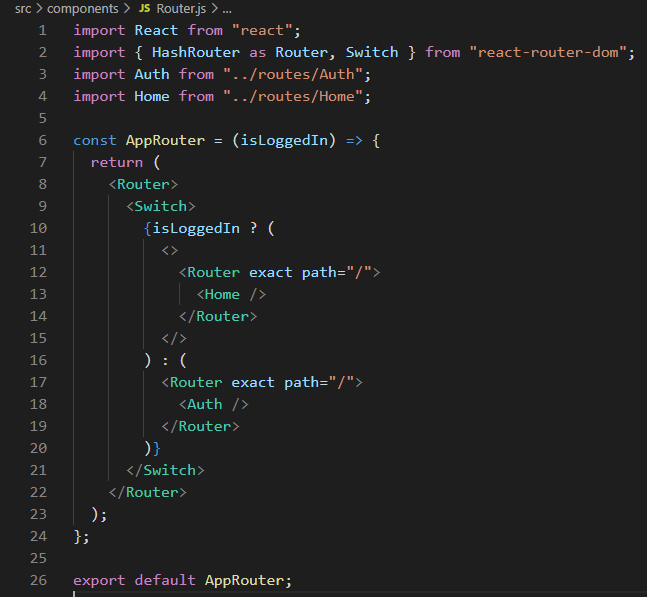
그 후 Router.js파일에 가서 AppRouter부분에 인자로 isLoggedIn을 추가한 함수로 수정해줍니다.
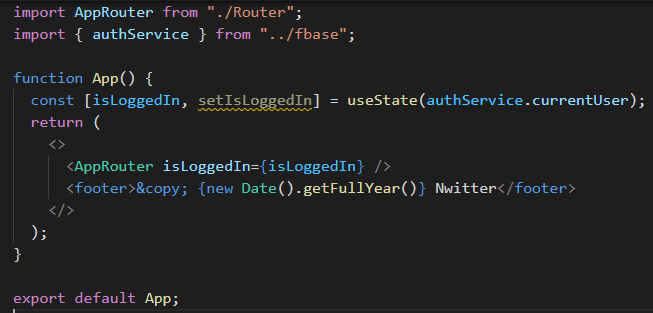
마지막으로 App.js부분을 수정하면 됩니다.

Firebase페이지의 auth 부분 currentUser 를 보면 반환값으로 User / null을 반환합니다.

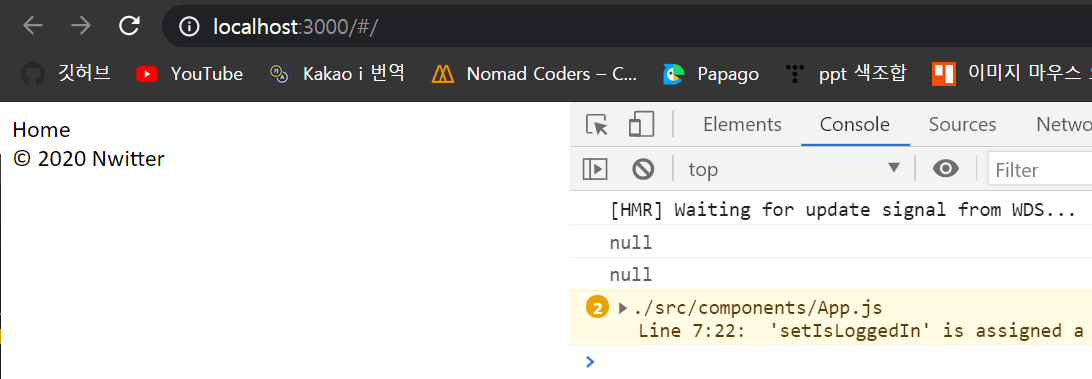
현재는 로그인을 따로 만들지 않았기 때문에 console을 찍어보면

위와 같이 null로 반환합니다.
