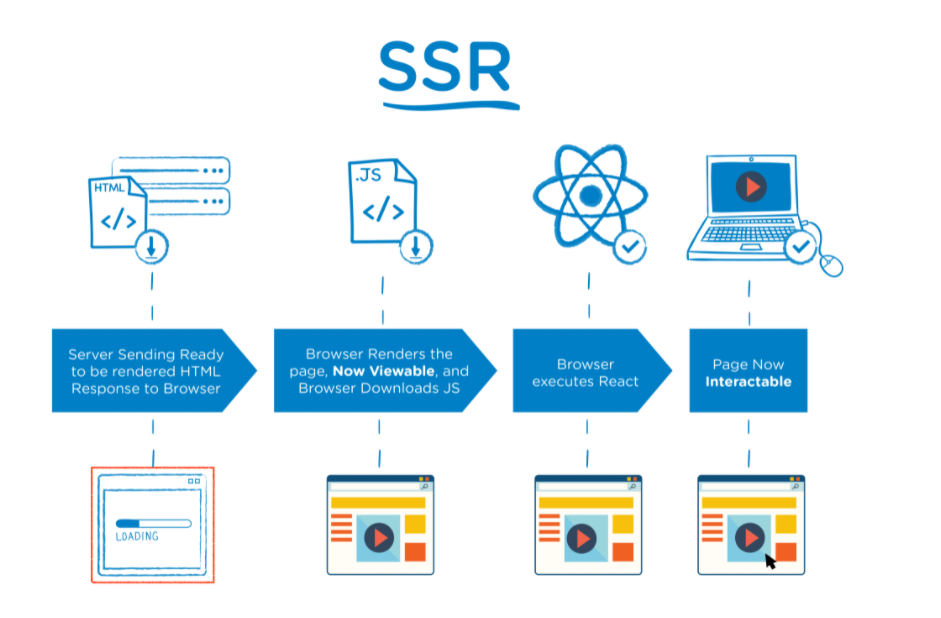
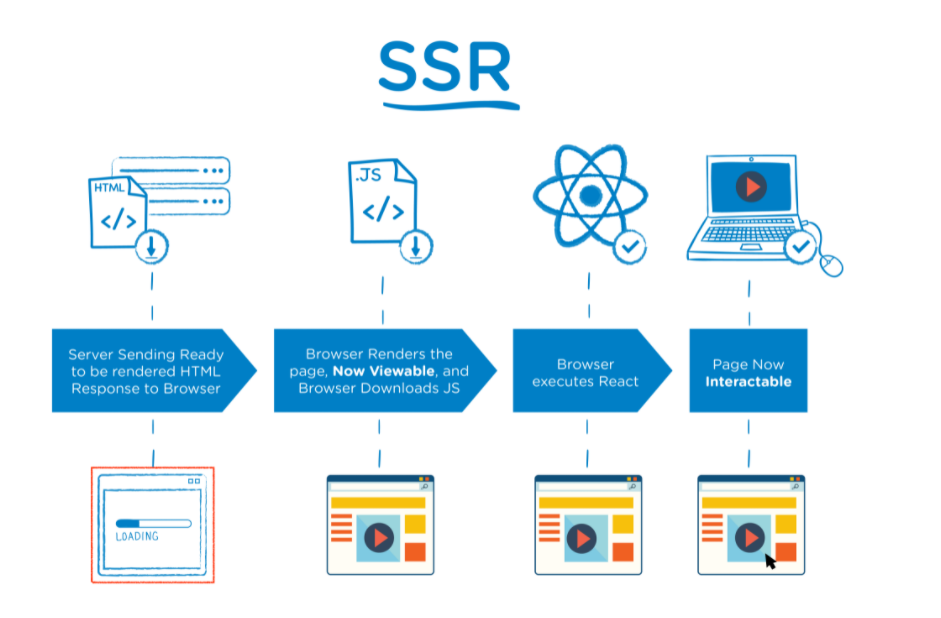
1. SSR (Server Side Rendering)
: 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식

특징
- 모든 데이터가 매핑된 서비스 페이지를 클라이언트(브라우저)에게 바로 보여줄 수 있다.
- 페이지를 구성하는 속도는 늦어지지만 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다는 장점이 있다.
- html에 모든 데이터가 매핑되기 때문에, SEO(search engine optimization)를 쉽게 구성할 수 있다.
페이지에 다시 접근할 경우, 전체 페이지를 다시 렌더링 하기 때문에 오래 걸린다.- 유저 동작마다 서버가 html을 만드는 동작이 많아, 서버 과부하가 걸리기 쉽다.
- 동적인 js 다운로드 전에는 상호작용이 안 된다.
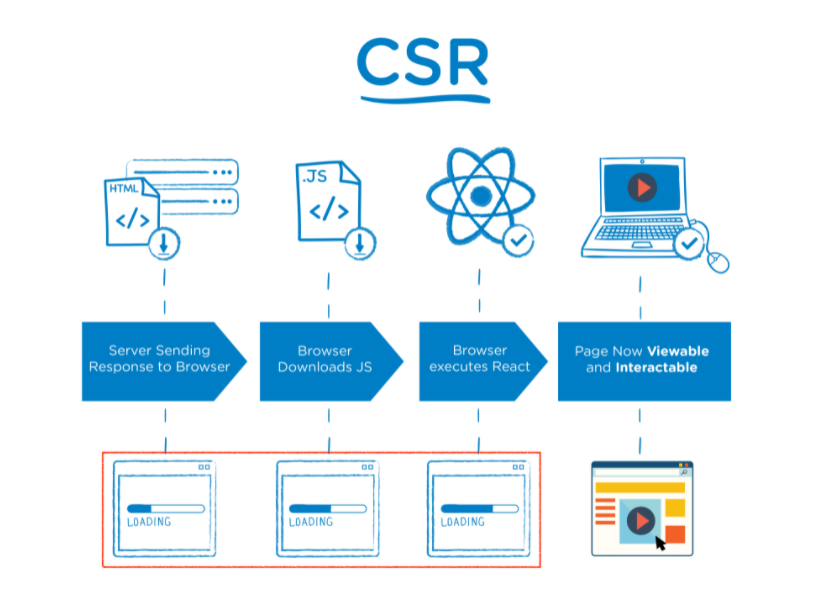
2. CSR
: 클라이언트 사이드에서 페이지를 반환한 후에 JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행하는 방식

동작 과정: HTML 다운로드-> Content -> JS 다운로드 -> JS 실행 -> DATA 서버로부터 받기 -> reRendering
특징
- 클라이언트 사이드 렌더링은 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 조금 더 빠른 인터랙션이 가능
- Page 전체를 요청하지 않고 페이지에 필요한 부분만 변경하게 하기 때문에, 모바일 네트워크에서도 빠른 속도로 렌더링 가능
- Lazy Loading(페이지 로딩 시 중요하지 않은 리소스의 로딩을 늦추는 기술) 지원
- 일관성 있는 코드 작성 가능
- SEO 구성 X (HTML만 가져와서는 검색 구성 X)
- 페이지를 읽고, 자바스크립트를 읽은 후에 화면을 그리는 시간까지 모두 마쳐야 컨텐츠가 사용자에게 보여지기 때문에 초기 구동 속도가 느림
3. SSR과 CSR 비교
CSR이 초기 구동이 늣고 SSR이 빠르다?
JS 기반 프레임워크는 CSR이든 SSR이든 주체가 다를 뿐이지 누군가는 JS를 읽어서 DOM을 구성해야 합니다. 만약에 서버가 오래된 팬티엄이고 내 PC가 i9 최신 모델이면 서버에서 JS를 읽어서 구성하는 것보다 내 PC가 JS를 읽어서 구성하는 것이 훨씬 더 빠릅니다. 게다가 서버는 다수를 상대함으로 수백~수천의 유저에게 DOM을 구성하여 보내주어야 하지만 내 PC는 내꺼 하나만 구성하면 됩니다. 서버에서는 캐싱을 적용 할 수 있지 않냐고 반문 할 수 있고, 실제로도 SSR은 주로 캐싱과 함께 구현을 하긴 하지만, 이는 정적인 컨텐츠가 많은 경우에만 유효한 것이고 동적인 컨텐츠가 많다고 하면 결국 캐싱을 활용도가 떨어지고 서버에 부담은 그대로 갑니다.
CSR은 SEO에 취약하다?
CSR이 SEO에 취약한것은 사실이나 그 전에 앞서 내 서비스 전체가 SEO가 필요한가를 고민해봐야 합니다. 모든 서비스가 다 SEO가 필요한 것이 아닙니다. 어떤 서비스는 고객의 데이터를 보호하기 위해 SEO가 일어나지 않게끔 해야 합니다. 공개되야 하는 퍼블릭 데이터만 SEO가 필요할 뿐이지 모든 데이터가 SEO가 필요하지 않습니다.
잘 언급되지 않는 비용 문제
CSR로 구성 할 경우 S3 같은 단순 스토리지에 올리고 전면에 Cloud Front로 구성하여 캐싱과 레이턴시를 줄이고 트레픽 비용만 지불하게 됩니다. SSR의 경우 매번 서버에서 로직을 실행하는 비용을 추가하게 됩니다. 아까도 언급했지만 동적 컨텐츠가 많은 경우 캐싱도 무효화 됩니다. 인스턴스를 Auto Scale 하거나 Serverless 기반에 Function을 사용하더라도 CSR과 비교해서 비용이 수백~수천배까지 차이가 날 수 있습니다.
CSR, SSR을 단순비교하여 뭐가 빠르고 좋다라기 보다는 내 프로젝트나 서비스 구성에 맞는 방법을 사용해야 한다는 것입니다. 고객의 데이터를 보호해야 하는 경우나 비용이 민감할 경우 CSR를 택할 수 있고, 정적 콘텐츠와 퍼블릭 데이터가 많은 경우에는 SSR을 선택하는 것이 좋고, 두 가지를 섞어서 서비스를 구성해야 할 수도 있습니다