- Web이란?
브라우저(chrome, safari, explorer)를 통해 서버의 데이터를 공유하는 공간을 의미한다.
인터넷의 발달을 살펴보면, 웹은 초기에 문서를 보기 위한 도구로 사용됐다. 인터넷만 있다면, 언제 어디서든 문서를 볼 수 있는 도구로 사용했던 것이다.
웹에서 문서를 작성하는 도구로 HTML을 사용했고 이는 서버에 저장되었다. 그러나 정적인 html으로만 문서를 표현하는 데 한계가 있었고, 웹이 점점 발달하면서 css와 js가 등장하게 되었다. 이러한 웹의 발달 아래에 Web server가 등장하게 되었다.
- Web Server란?
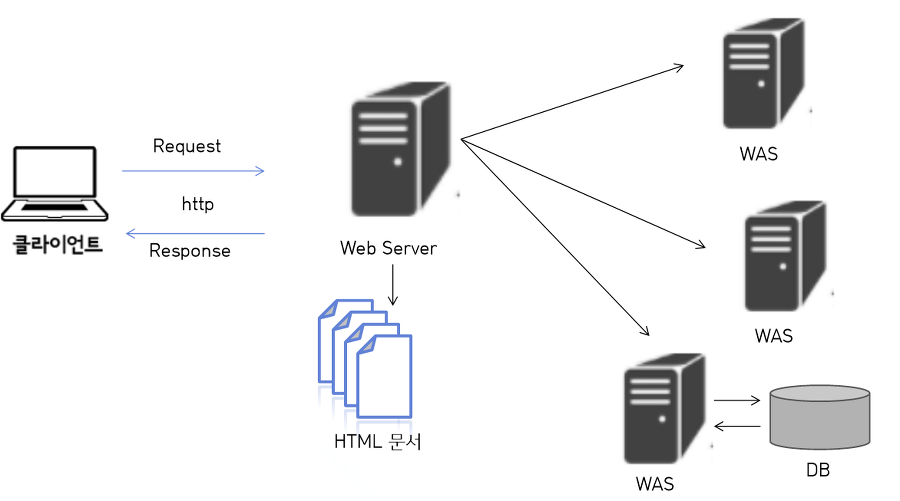
Web server는 서버가 저장하고 HTML, CSS, JS를 클라이언트의 요청에 맞춰 전송하는 역할을 한다.
조금 더 구체적으로 로직을 살펴보면, client는 특정한 동작(url 이동, 페이지 이동 등)으로 Web server에 http request를 보내게 된다. 그럼 해당 서버는 Request를 받고 HTML 문서를 client에게 response 하게 된다. 다시 client는 해당 HTML 문서를 받아 브라우저를 통해 화면에 출력하게 된다.
하지만 시대가 발전하면서, 웹을 사용하는 유저의 증가와 실시간 기술의 발달 등 여러가지 사유로 Web server에서 감당하는 트래픽이 증가하게 되었다.
이는 Web server 방식에서는 다소 무리가 있었으며, user experience 측면이나 속도 등 다양한 방면에서 단점을 드러냈다. 그리고 이를 극복하기 위해 WAS(Web Application Server)가 탄생하게 된다.
- WAS
WAS는 틀이되는 HTML 문서(DOM)를 기반으로 클라이언트의 요청에 따라, 실시간으로 HTML 문서를 제작해 client에게 서비스(Rendering) 해준다. 즉, 동적으로 웹 페이지를 client에게 제공한다는 의미이기도 하다.
서버에서는 HTML 문서 제작을 도와주는 프레임워크나 프로그래밍 언어가 존재하고 있고, 이는 JSP, Servlet, JAVA spring, Tomcat과 같은 것들이 있다.
동적인 작업 처리가 가능해지면서, 웹이 하는 기능이 많아지기 시작했다. 따라서 여러 기능을 제공하는 웹이 등장하기 시작했고, 이런 프로그램을 구현하기 위한 설계도 점점 복잡해졌다.
이런 프로그램의 구조에 패턴을 만들기 위해 등장한 것이 MVC 모델링이며, 설계를 모듈화 시키는 것에 초점을 두고 있다.
- MVC
MVC 모델링은 웹 서비스의 패턴 디자인 중 하나로 각 클래스들을 모듈화 시켜 역활 별로 기능을 수행하도록 설계하는 것이다.
MVC를 하나식 살펴보면 Model, View, Controller로 각 기능은 다음과 같다.
- Model: DB에서 해당 데이터를 가져온다.
- View: 만들어진 HTMl을 브라우저에 전송한다.
- Controller: Model과 View 사이의 상호 작용을 정의 한다.
- Web Server - WAS
요즘엔 WAS의 장단점과 Web Server의 장단점을 서로 보완하는 방법으로 사용한다. (ex) React JS & Next JS

정적인 페이지 요청이 들어오면 Web server에서 처리하고, 동적인 페이지 요청이 들어오면 해당 정보를 WAS에게 전달한다.
이런 방식의 분산 처리를 통해 트래픽을 좀 더 효율적으로 관리하게 된다.
