
1. 소개
내일배움캠프 Node.js 숙련주차 팀프로젝트입니다.
👉 https://github.com/choisooyoung-dev/d-ingco
| 팀명 | </> D-ingco |
|---|---|
| 팀장 | 최수영 |
| 팀원 | 김주완, 안정혁, 이아영 |
2. 사용 기술, 라이브러리
- Node.js
- Express
- MySQL
- Prisma
- express-validator
- JWT
처음으로 Prisma를 적용해보았다! 시퀄라이즈보다는 꽤 직관적으로 스키마를 작성할 수 있었다.
3. 프로젝트 소개
- 저희 프로젝트 주제는 바로 개발자 뉴스피드 입니다.
- 현업에서 필요한 최신 개발 동향과 다양한 기술 소식을 서로 공유해 한 곳에서 확인하고, 우리가 매일 쓰고 있는 TIL이나 마주하는 에러들을 기록하며, 회고글 같은 자신만의 글을 올릴 수 있고 글 마다 서로 댓글을 달아 소통할 수 있는 뉴스피드 프로젝트입니다.
- dingco는 '코딩'을 거꾸로 읽은 것 😉
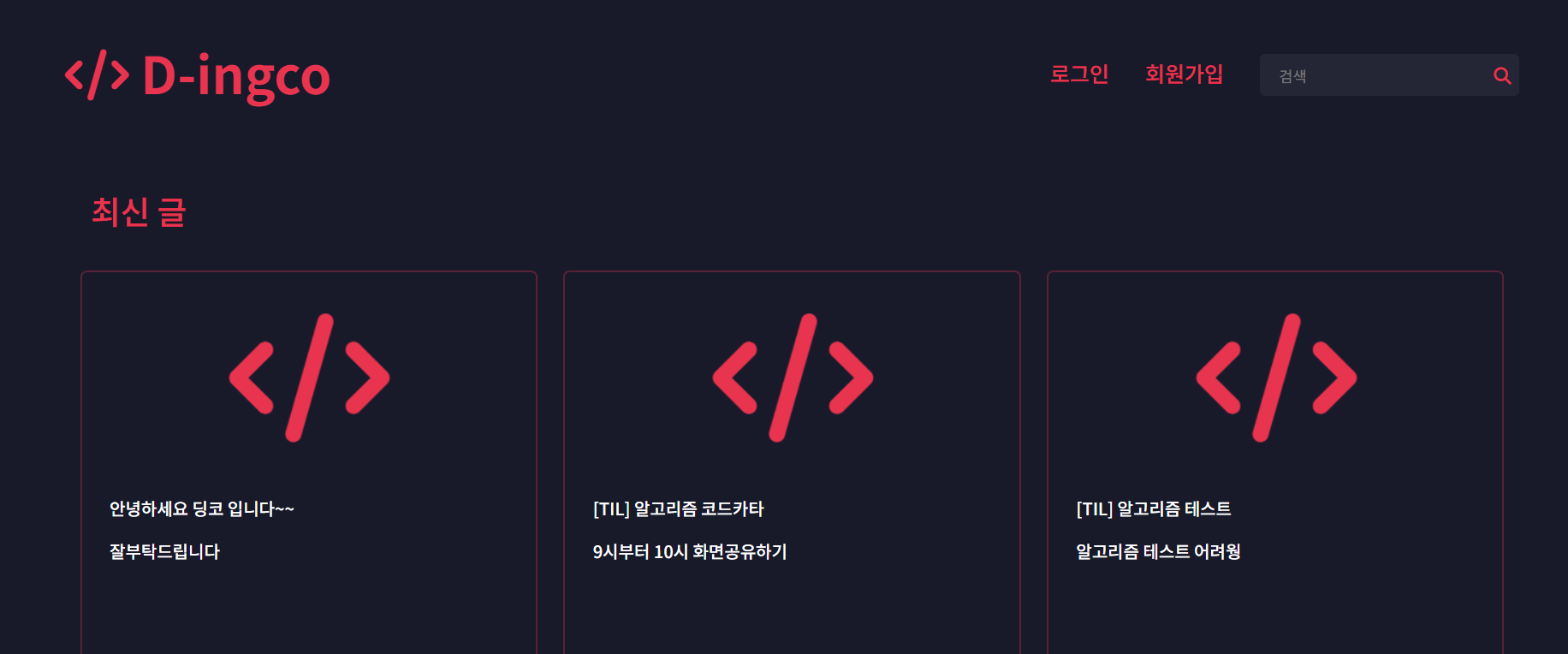
메인 페이지
- 로그인, 회원가입, 검색 기능, 게시글을 최신순으로 보여주고 있는 메인페이지 입니다.
- 로그인의 여부에 따라 헤더의 기능이 달라집니다.



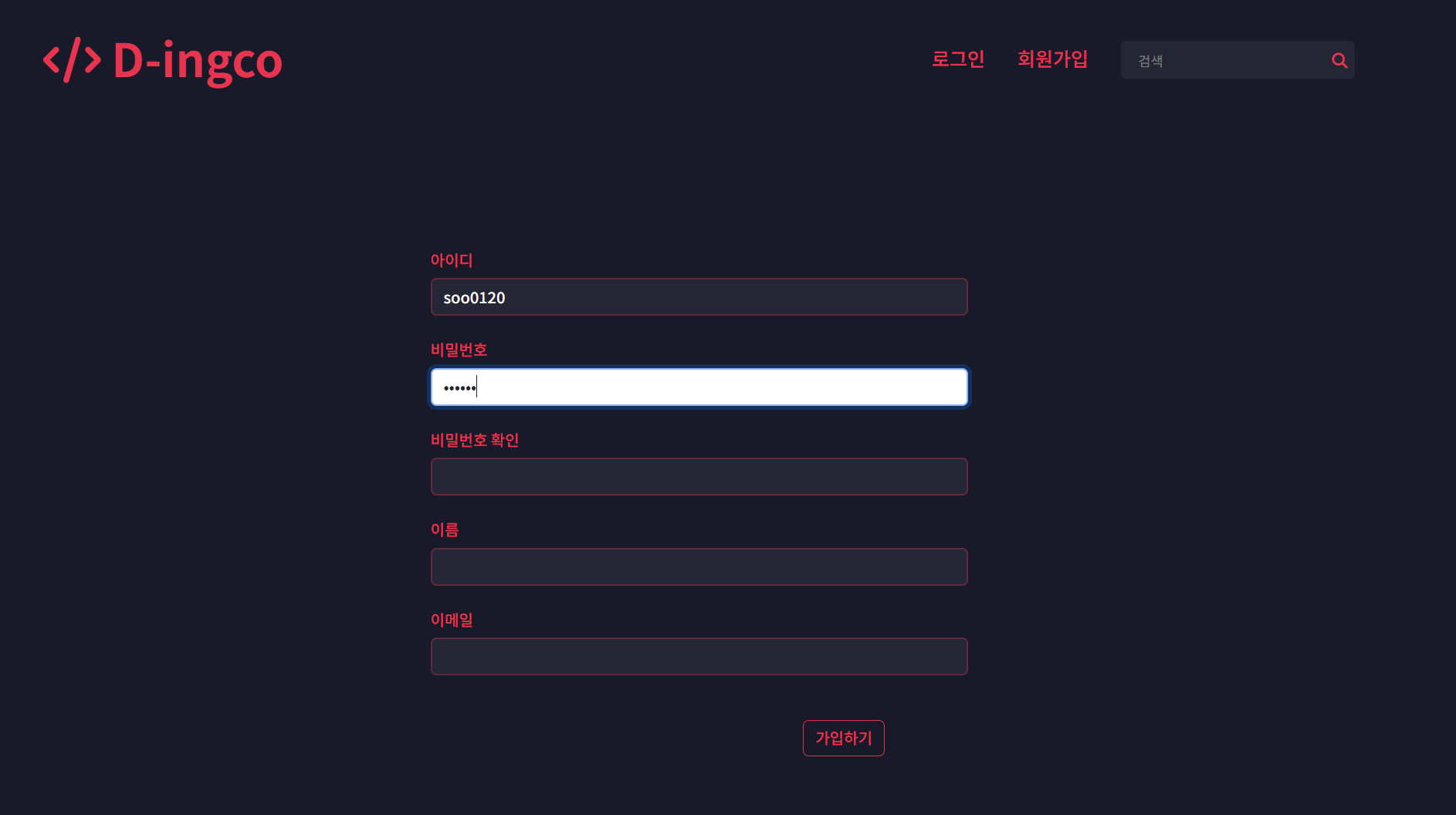
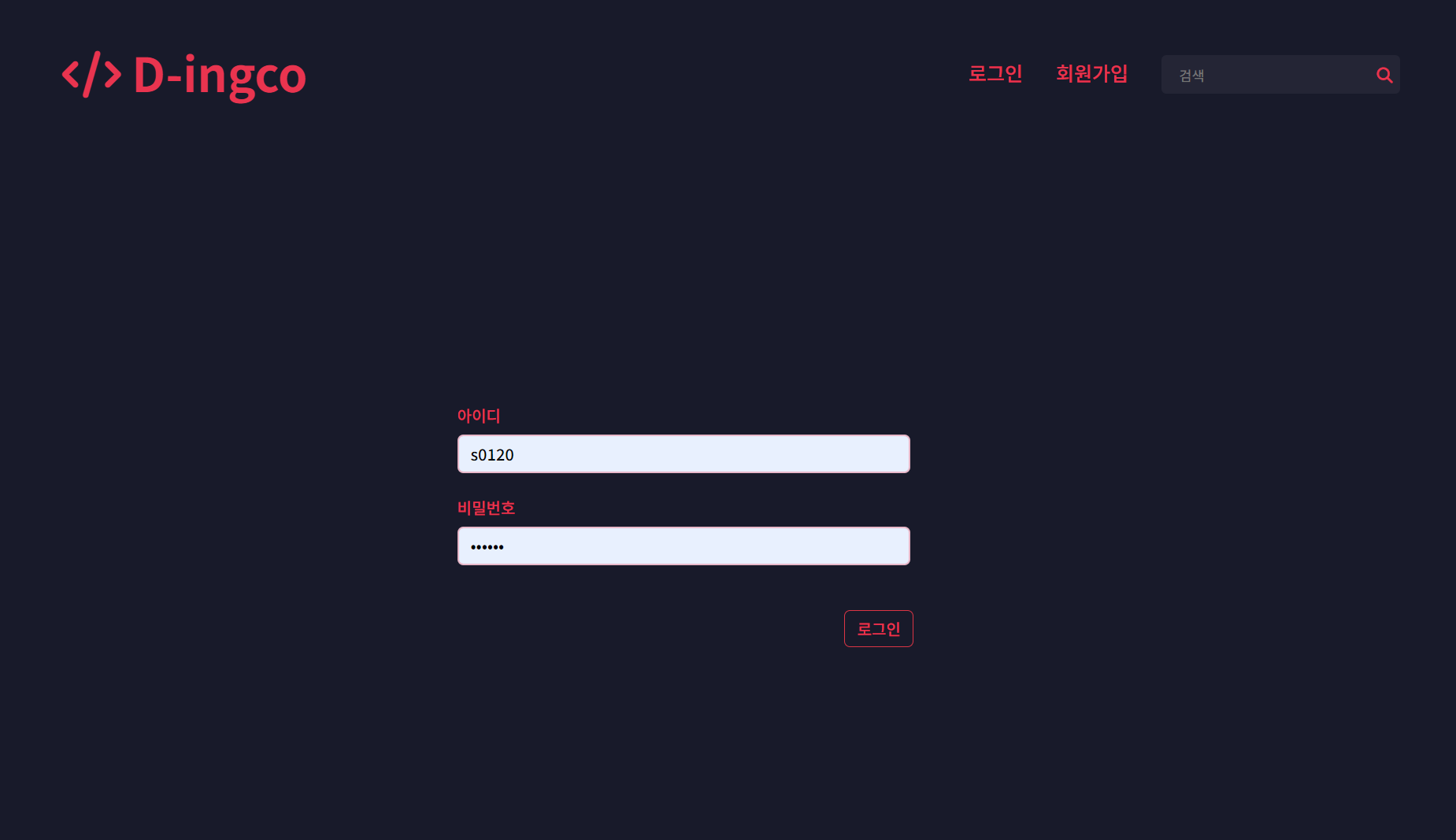
회원가입 페이지, 로그인 페이지
- 각 필드마다
express-validator로 유효성 검사를 하였습니다. - 비어있는 값이나, 이메일의 형식이 맞지 않는 상황 등을 사용자에게 알려주기 위해 alert 창을 띄워 알려줍니다.
// Validator.js
const { body } = require('express-validator');
// 회원가입 유효성 검사
const userSignupValidate = [
body('username').trim().isLength({ min: 1 }),
body('name').trim().isLength({ min: 1 }),
body('email').trim().isEmail(),
body('password').trim().isLength({ min: 6 }),
body('confirmPassword')
.trim()
.isLength({ min: 6 })
.custom((value, { req }) => {
return value === req.body.password;
}),
];
// 사용자 로그인 유효성 검사
const userLoginValidate = [
body('username').trim().isLength({ min: 1 }),
body('password').trim().isLength({ min: 6 }),
];
// 게시글 유효성 검사
const postValidate = [
body('title').trim().isLength({ min: 1 }),
body('content').trim().isLength({ min: 1 }),
];
// 댓글 유효성 검사
const commentValidate = [
body('comment_content').trim().isLength({ min: 1 }),
];
module.exports = { userSignupValidate, userLoginValidate, postValidate, commentValidate };
- 로그인 할 때 JWT 토큰으로 사용자 인증을 해줍니다.


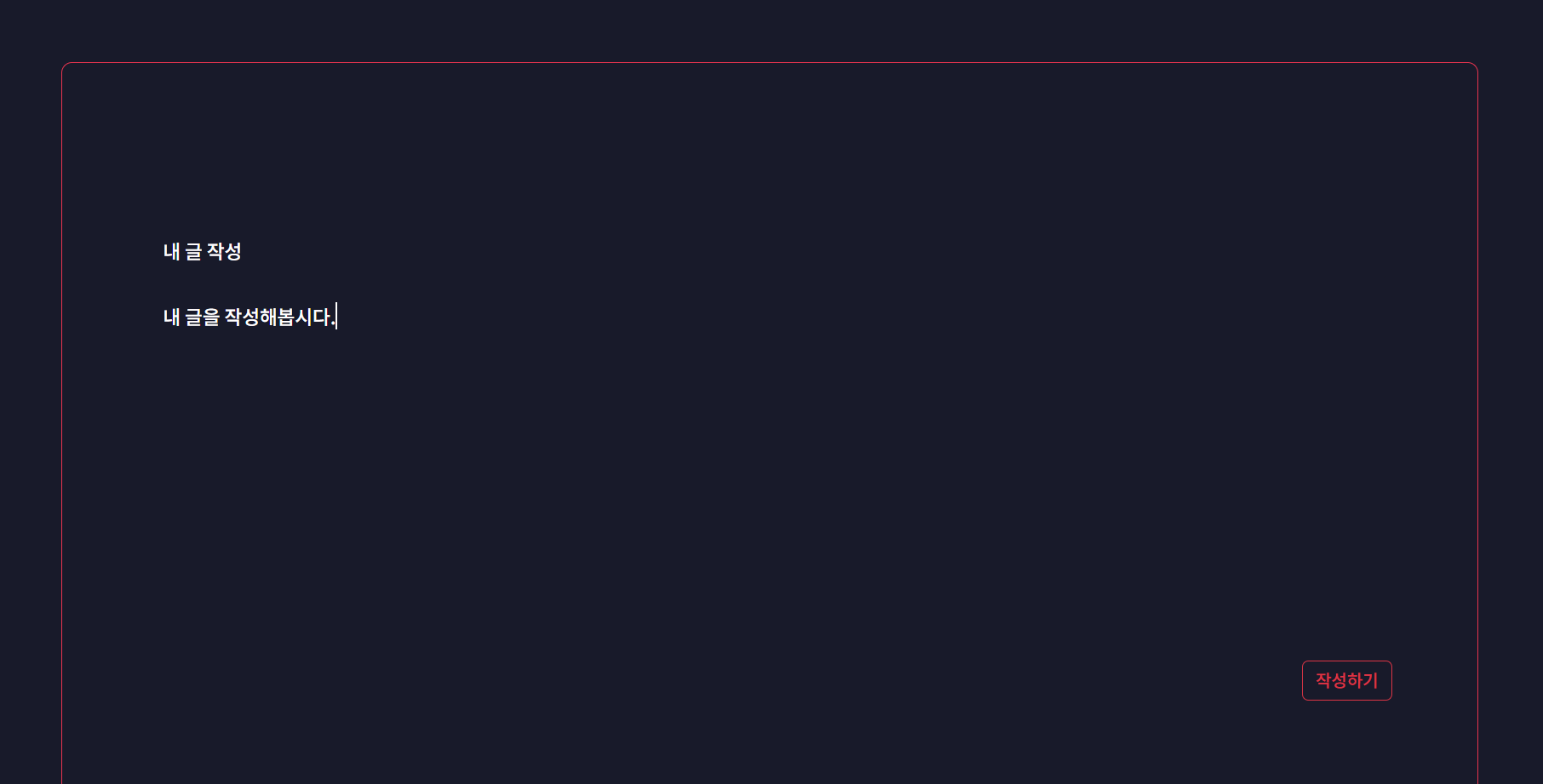
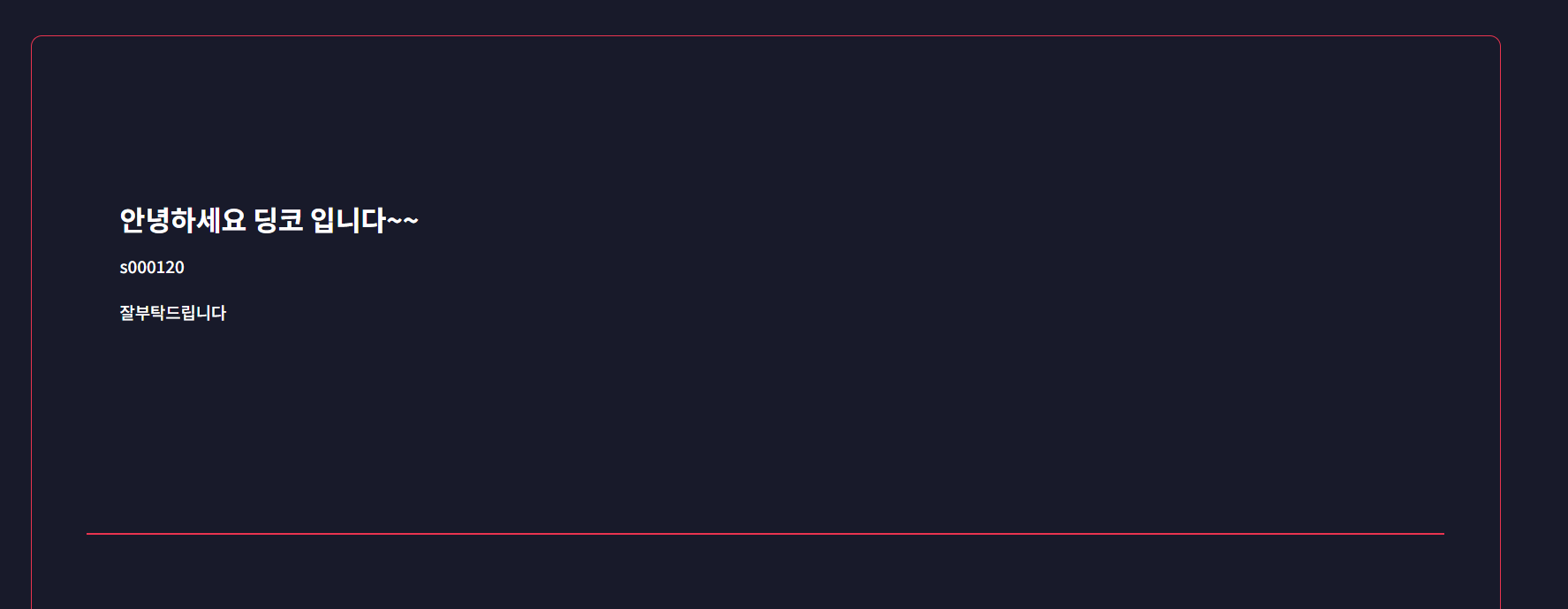
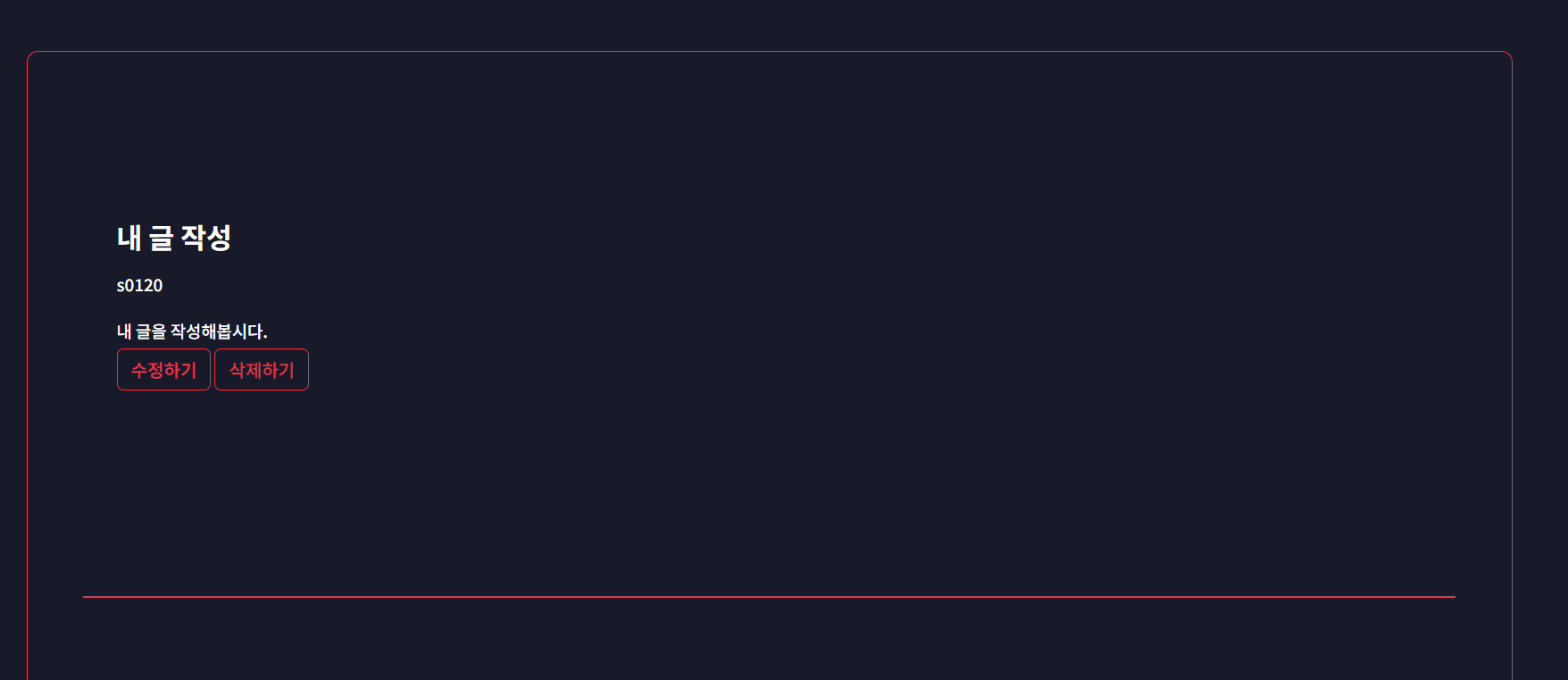
게시글 상세(작성, 글 보기)페이지
- 메인 페이지에 각 글들을 클릭하면 상세페이지로 이동합니다.
- 게시글을 작성하는 페이지 입니다.

- 현재 로그인된 유저가 쓴 글이 아니면 수정, 삭제 버튼이 보이지 않습니다.


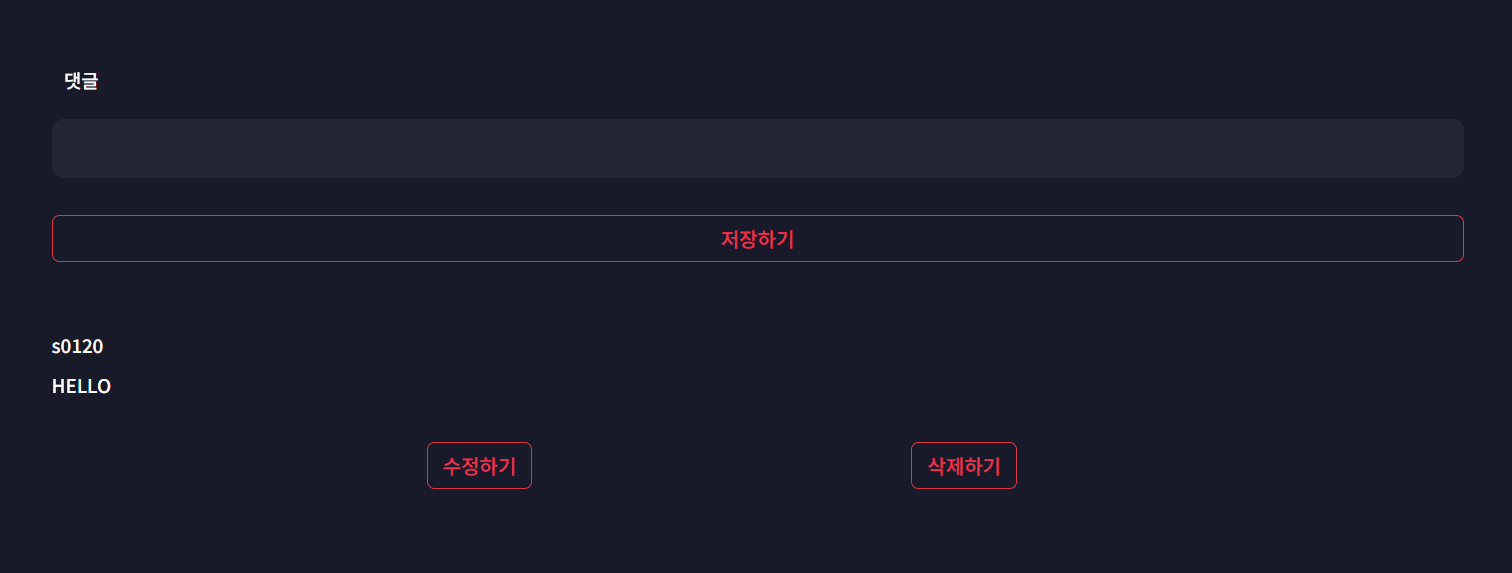
- 댓글을 달 수 있습니다.

내 정보 조회, 수정 페이지
- 가입된 내 정보를 조회할 수 있고, 수정할 수도 있습니다.

하단 footer
- 우리 팀원들의 이름과 서비스 이름이 적혀있습니다.
- 우리 팀의 깃헙 레포지토리 주소로 연결되는 깃헙 아이콘이 있습니다.

KPT 회고
Keep - 현재 만족하고 있는 부분
-
깃헙 컨벤션에 따라 팀원들과 커밋메세지를 작성했다.
-
브랜치를 기능별로 나누어서 처음 협업해 보았다.
-
자신이 갖고 있는 레퍼런스며 참고하는 레퍼런스를 공유하는 것
Problem - 불편하게 느끼는 부분
-
역할 분담의 범위를 아직 잘 모르겠다. 어쩔 수 없이 같은 파일을 만져야 할 때는 항상 충돌이 날 수 밖에 없는걸까
-
폴더별로 나누는 기준을 아직 잘 모르겠다.
-
책임감은 중요한 부분이다.
Try - Problem에 대한 해결책, 당장 실행 가능한 것
- mvc 패턴을 공부해봐야겠다.
😏 나만의 회고
- 사정상 부족했던 인원과 시간에 쫓기면서 필수적으로 구현해야했던 기능들은 구현했지만 제출하기 직전까지도 오류가 생기기도 하였다. 다행히 참여했던 팀원들이 적극적으로 고쳐줘서 다 구현됐다.
- 추가기능을 해보지 못한 건 아쉽다.
- 계획의 이유를 조금씩 알게 되는중.. 초반에 많은 걸 하고 뒤에 가서 여유로워야 혹시 모를 불상사를 대비할 수 있을 것 같다.