👟 프로젝트 소개
판매자와 구매자를 연결해주는 신발, 패션 리셀링 경매 중개 사이트에요. 판매 상품이 정품인지 인증해주고, 구매자의 결제를 보증해줘요. 수많은 브랜드의 신발과 패션 상품이 등록되어 있어요. 사이즈별로 실시간 경매액을 알 수 있고, 판매자가 원하는 가격에 바로 구매할 수도 있어요! 적당한 가격에 최애 신발을 갖고 싶다구요? 지금 바로 StockX로 고고~ 👍
팀원
FrontEnd (4명)
- 이영섭
- 김동호
- 송다슬
- 류상욱
BackEnd (3명)
- 이충희 (바로 저에요!)
- 이태현
- 왕민욱
프로젝트 기간
2020.08.31 - 2020.09.11
깃헙
🎬 데모 영상
🖥 기술 스택
개발 도구
- Django 웹 프레임워크로 API를 구현했어요.
- AQueryTool 을 이용하여 데이터베이스 모델링을 했어요.
- Selenium 을 통해 조던 신발 데이터를 크롤링했어요.
- 크롤링한 csv 파일 데이터를 MySQL에 저장해 두었어요.
- 상품이 너무 많아 일부를 캐쉬하는 Redis를 사용했어요.
- Docker 이미지 두 개를 사용하여 AWS EC2 서버에 가동했어요.
협업 도구
- Zoom, Google Meet을 통해 화상 회의를 수시로 하였어요.
- VSCode LiveShare로 서로의 오류를 체크!
- Git & Github 는 개발자의 필수 도구! 💪
- Trello 로 전체적인 일정 관리와 팀원들의 작업 현황을 파악했어요.
🤔 어떤 기능을 클로닝 했나요?
색깔이 들어간 내용은 직접 구현한 부분입니다!!
백엔드 구현 사항을 말씀 드릴게요!
모델링
- 모델링 URL : https://aquerytool.com:443/aquerymain/index/?rurl=ee256e1a-149a-4b2e-850b-0b961e7ad838&
Password : 786v0a
메인 페이지
- 카카오 소셜 로그인
- 구글 소셜 로그인
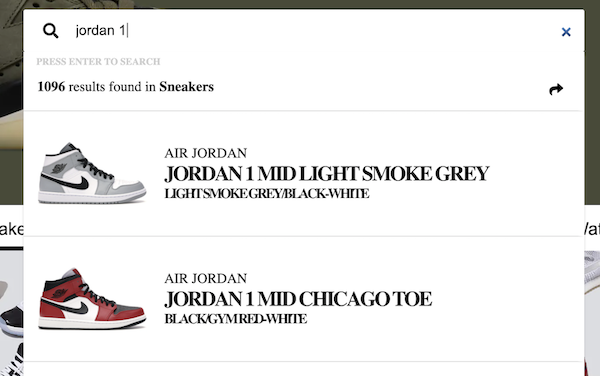
- 신발 정보를 20개씩 검색해요

상품 페이지
- 쿼리 스트링을 이용한 상품 리스트 필터링!
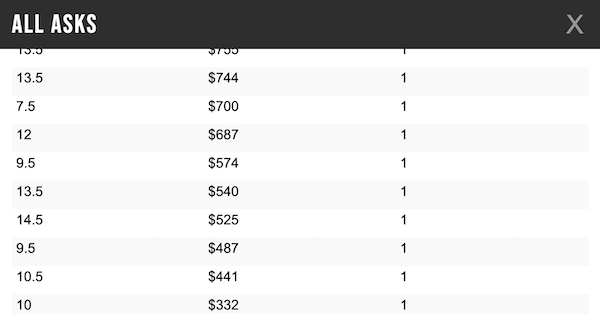
- 상품 상세 정보 조회 (아래는 사이즈 별로 판매자가 올린 가격의 변동 내역 입니다.)

- 상품 데이터 크롤링 + Mock 데이터 생성
마이 페이지
- 사용자가 구매한 내역 조회
😎 느낀 점
1. 크롤링 넘나 힘든 것...

크롤링하고 싶은 사이트 띄워서 로그인하고 상품 정보, 사이즈, 이미지, 거래 내역, 경매 내역 등등... 하나의 상품에 딸린 정보가 많아서 시간이 오래걸렸어요. 아무튼, 동작이 잘하니 맥북을 켜두고 쿨하게 자고 일어났더니... 12개 밖에 된 것이 아니겠어요 🤨 ? 중간 중간에 휴먼임을 인증해달라는 페이지가 정말 랜덤하게 나타나서 고생을 좀 했네요. 그냥 크롤링 하지 말아달라고 사이트에서 경고하는 것 같아 가짜 데이터를 만들었어요. 하지만 상품이 없으면 진도를 못나갈 팀원들을 생각하며 끝까지 해냈습니다!
2. 레디스의 활용

우리 팀의 민욱님이 쿼리스트링을 이용하여 상품 리스트 필터링을 만드셨어요. 그런데 상품의 수가 좀 많다보니, 조회하는데 시간이 4~5초 사이가 걸렸어요. 필터에 따라서 정렬을 달리해야하기 때문이지요. 발표가 이틀밖에 남지 않아 레디스를 사용하기로 결정했고, 민욱님께서 캐싱을 통해 0.02초로 만들어 와주셨어요. 캐싱의 힘을 직접 체감했고, 저는 도커에 장고와 레디스 이미지를 AWS EC2 서버에 띄워서 무사히 발표를 잘 할 수 있었어요!
🥳 마무리
2차 프로젝트 후기를 10월 말에 작성하고 있어서 기억이 많이 무뎌졌어요. 더 적으려면 더 적겠지만 기억을 미화시킬 것 같아서 그만하려고 해요. 두목이라고 장난스레 불렀지만 팀장으로 힘드셨을 영섭님, 묵묵히 할 일 해주신 다슬님, 프론트 엔드의 멘토 동호님, 구현 페이지를 자랑하시면서 재밌어하셨던 상욱님, 상품 필터링 40초 걸릴 때 마음고생 하셨을 민욱님, 회의 시간에 모든 걸 기록해 주셨던 태현님 모두 감사드려요 😊!!
