
프로젝트 막바지인데 뭔가 열심히 하는데 계속 부족한 느낌이다.
해결한 문제들


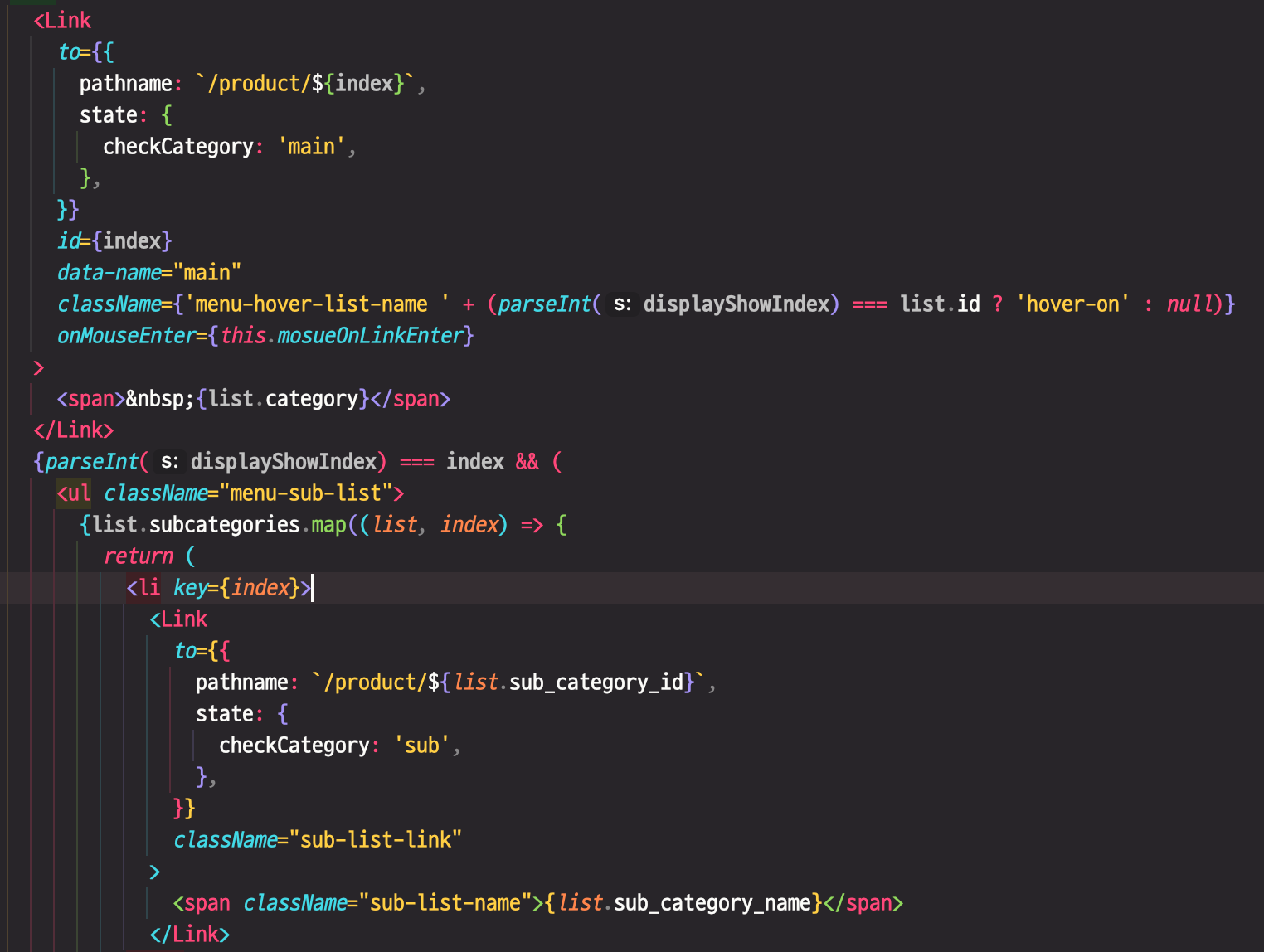
현재 이 부분은 위의 사진처럼 전체 카테고리에 hover했을 때 나타나는 카테고리 main과 sub 를 출력해주는 로직이다.
문제점
만약 main 카테고리를 눌렀을 땐 전체를 다 보여주는 리스트 요청을 서버로 보내야하고
sub 카테고리를 눌렀을 땐 해당하는 메뉴에 해당되는 리스트만 받을 수 있도록 서버로 요청을 보내야한다.
어떻게 해야 같은 list 컴포넌트에서 서버로
fetch url을 구분해서 서버에 요청할까??
생각났던 건 해당 <Link />를 눌렀을 때를 구분하면 되지 않을까 하다가 찾은 방법이 있었다.
<Link to = {{
pathname: `` ,
state: {
checkCategory: 'sub' 또는 'main'
}`으로 state값으로 checkCategory : 'main' or 'sub' 를 구분해서 받을 수 있겠다 싶어 시도해봤다.

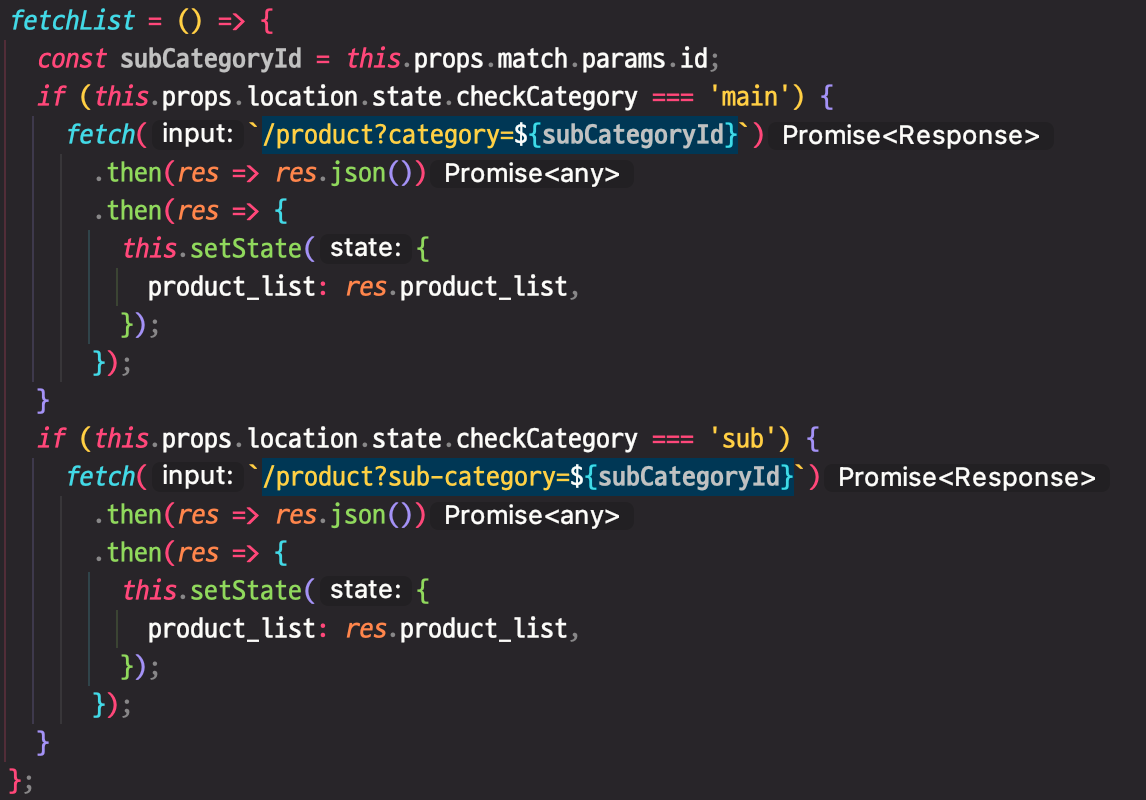
제품 리스트 컴포넌트에서 우선 전달한 id값을 this.props.location.state.checkCategory 를 통해 받았다.
그리고 this.props.location.state.checkCategory를 통해 전달받은 값을 통해서 main인지 sub 카테고리 요청인지 구분해서 fetch를 보낼 수 있었다.
느낀점들 😃
아직도 내가 짠 코드를 보는데 가끔 왜 이렇게 로직을 구현했지 자세히 살펴보아야 이해가는게 있다. 프로젝트 시간은 짧고 해야할 것들이 많아서 정신없이 코드를 짜서 그런 것 같다.
2차 프로젝트에는 선택과 집중을 잘해서 몇 개의 컴포넌트를 더 만들고 레이아웃을 더 만들어내는 것 보다 하나 만들 때 제대로 집중하고 생각하고
Component재사용을 생각해서 효율적이고 가독성 좋은 로직을 짜도록 노력해야겠다.. 너무 어려운 것... 😭
그래도 남은 기간 더 파이팅해서 1차 프로젝트 잘해보자!! 마켓홀리(다혜님, 병수님, 세형님, 유진님, 대희님, 다른 팀원 모두 화이팅~
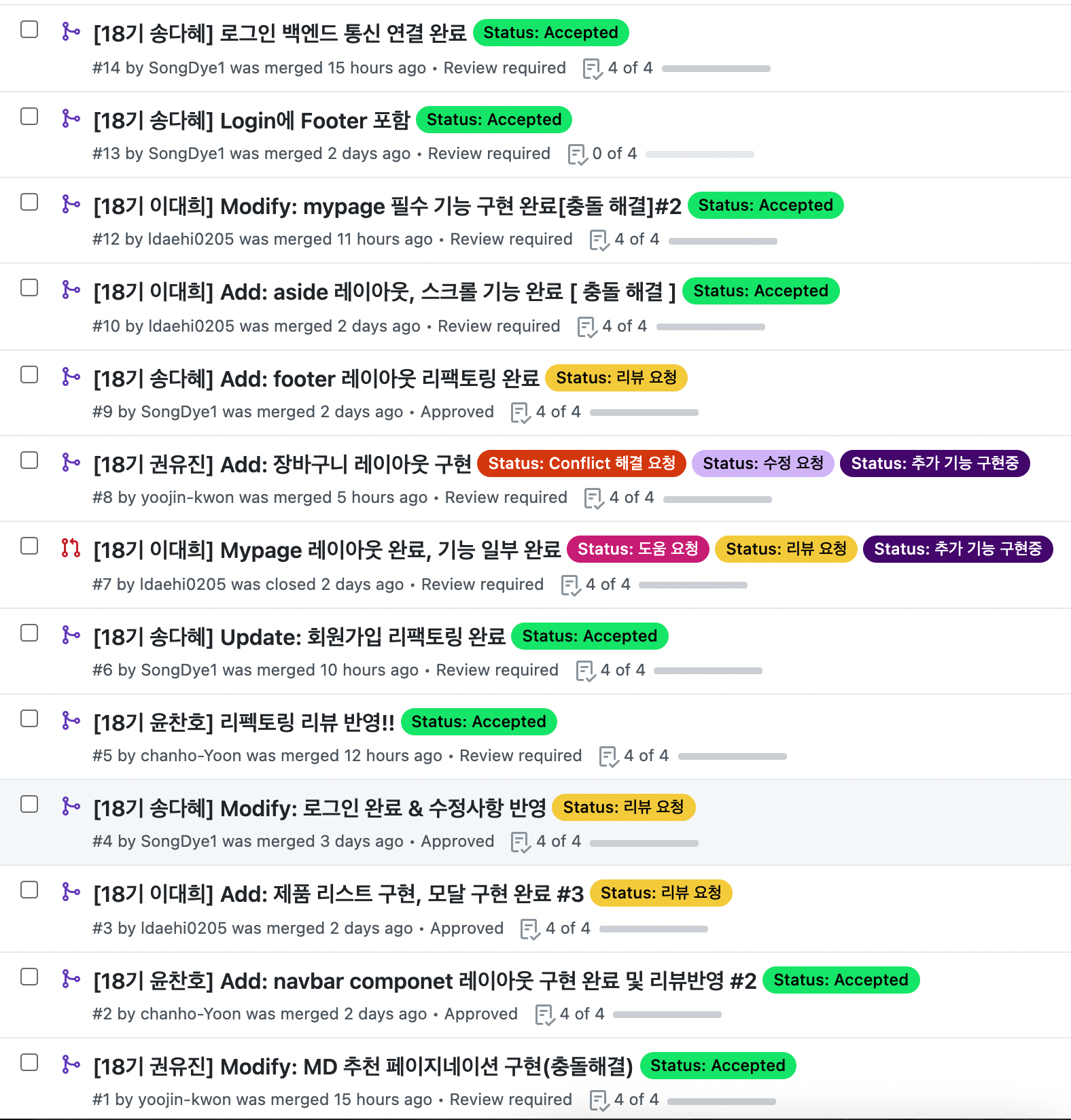
master 브랜치로 merge 된 기록들