
1. 마켓컬리 모티브 프로젝트
"처음으로 제대로 된 팀프로젝트를 경험한 것 같다."
대학에서 jsp를 활용한 웹프로젝트와 아두이노,라즈베리파이를 활용한 프로젝트를 경험했었다.
그럼 프로젝트 경험은 있네??!
팀 프로젝트라고 하기에 부르기에 애매한 프로젝트들이 많았다.
깃,깃허브와 같은 협업툴을 사용하지 않아 코드들은 카카오톡이나 txt파일로 주고받고 붙여넣기도 하고 그 과정에 버전이 안맞아 어느 로컬에선 되고 안되고 잦은 오류들을 많이 만났다.
또한 협업이라고 하기엔 한 명이 프로젝트를 거의 다 하게되는 상황도 많이 나왔었다.
그렇다면 위코드에선??
팀프로젝트로 처음 깃 버전관리 소프트웨어를 사용하고 깃허브를 이용해 초기세팅 맞춰놓은 상태에서 기능 별로 branch를 나눠 작업하고 서로 붙여보는 과정이 너무나 재밌었다.
또한 프론트와 백엔드로 나뉘어져 협업을 한 것도 정말 좋았다.
2. 마켓홀리팀을 만나다 😀
마켓홀리팀의 구성원은 프론트 4명 , 백엔드 2명
2.1 첫 팀 미팅
필요한 기능이 무엇인지 공통으로 사용될 속성은 무엇인지와 같은 전반적인 마켓컬리에 대해서 조사를 했다.
마켓컬리 프로젝트에 필요한 특이사항등을 파악한 후 CRA 초기세팅을 했다.
공통으로 사용될 속성등을 조사하고 common.scss, reset.scss, Route 를 만들었다.
개발 방법론으론 스크럼 방식을 택했다.
2.2 프로젝트 간단 요약

프로젝트 후반부로 갈수록 뭐가 더 많이 추가되었다.
2.3 스크럼 개발 방식
스크럼 방식?? 어떻게??
먼저 프론트엔드와 백엔드 모두 각자 맡은 기능들을 구현하는데 프론트에서 데이터를 출력할 준비가 되어있고 백엔드에서도 데이터를 뿌려줄 준비가 되어있다면 해당하는 기능들을 붙여서 테스트 하는 방식으로 진행했다.
이렇게 하나하나 붙여보면서 개발을 진행하다보니 발생할 수 있는 버그, 문제들을 빨리 발견하고 수정할 수 있고 개발 진행이 어느정도 되었는지 알 수 있었다.
백엔드와 통신할 때 작성한 로직이 이상없이 작동할 때의 기분은 👍🏻😃🤪
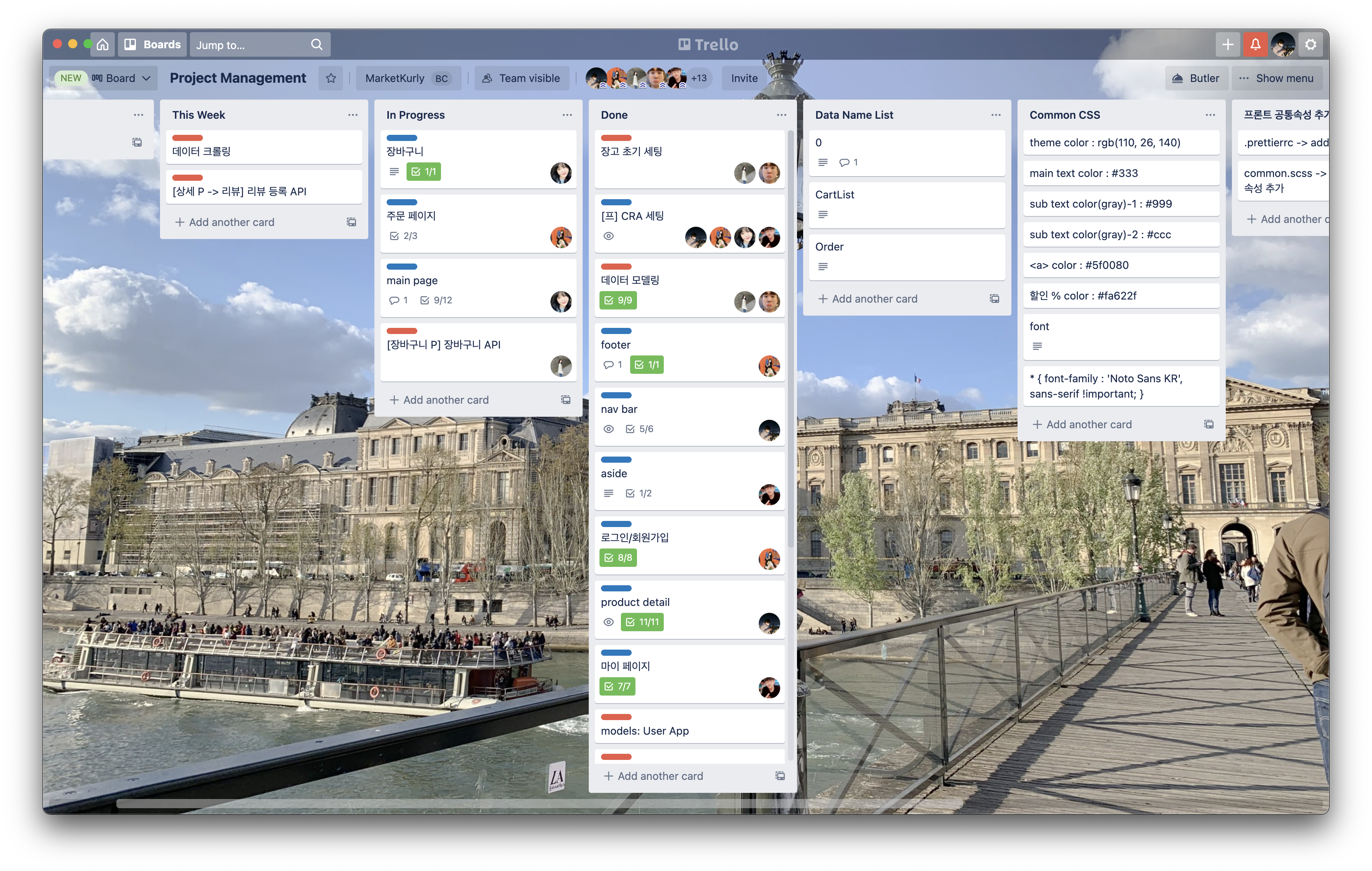
2.4 Trello 프로젝트 협업 도구

프로젝트 관리 협업툴인 Trello를 사용했다.
우리팀은 Trello카테고리를 아래와 같이 만들었다.
파란색 : 프론트
주황색 : 백엔드
- Backlog : 필요한 모든 것들을 추가
- This Week : 이번주에 작업해야할 기능들
- In Progress : 현재 작업중인 것
- Done : 완료한 것들
- Data Name List : 프론트엔드 Mock데이터 와 백엔드의 테이블 컬럼명을 맞추기 위해 사용
- Common CSS : 공통 style 속성
- Bug

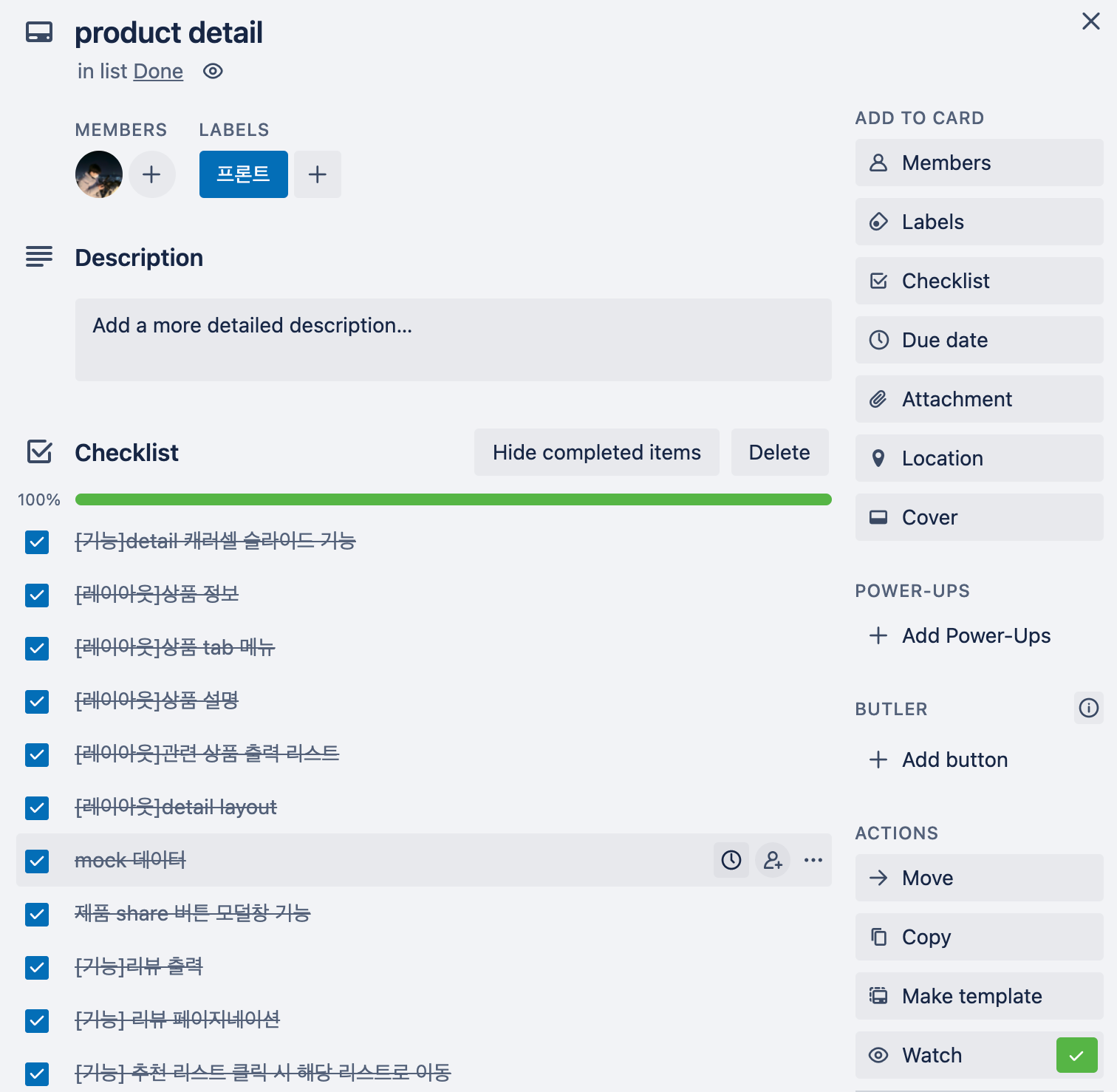
생성한 티켓은 위와 같이 세부적으로 만들어야할 기능들을 Checklist 항목으로 만들어 진행하였다.
이외에도 Slack을 적극활용하여 팀과 소통을 원활히 할 수 있도록 했다. (아래는 야근 하는 팀원들)

새벽까지도 코딩하던 우리팀들 열정 칭찬해 👍🏻👍🏻
3. 내가 맡은 기능들 ⚙️
이번 프로젝트에서 내가 맡게 된 기능은 Nav와 상품 상세 페이지!!
3.1 Nav
hover + hover...🥲
.gif)
이기능은 지금 생각해보면 정말 간단했지만 처음 구현하려고 했을 때 너무 힘들었다.
전체 카테고리에 마우스가 Hover됐을 때 리스트를 출력해야하고 출력된 리스트에서 해당하는 Main 리스트에 Hover하면 Sub 리스트가 나와야한다.
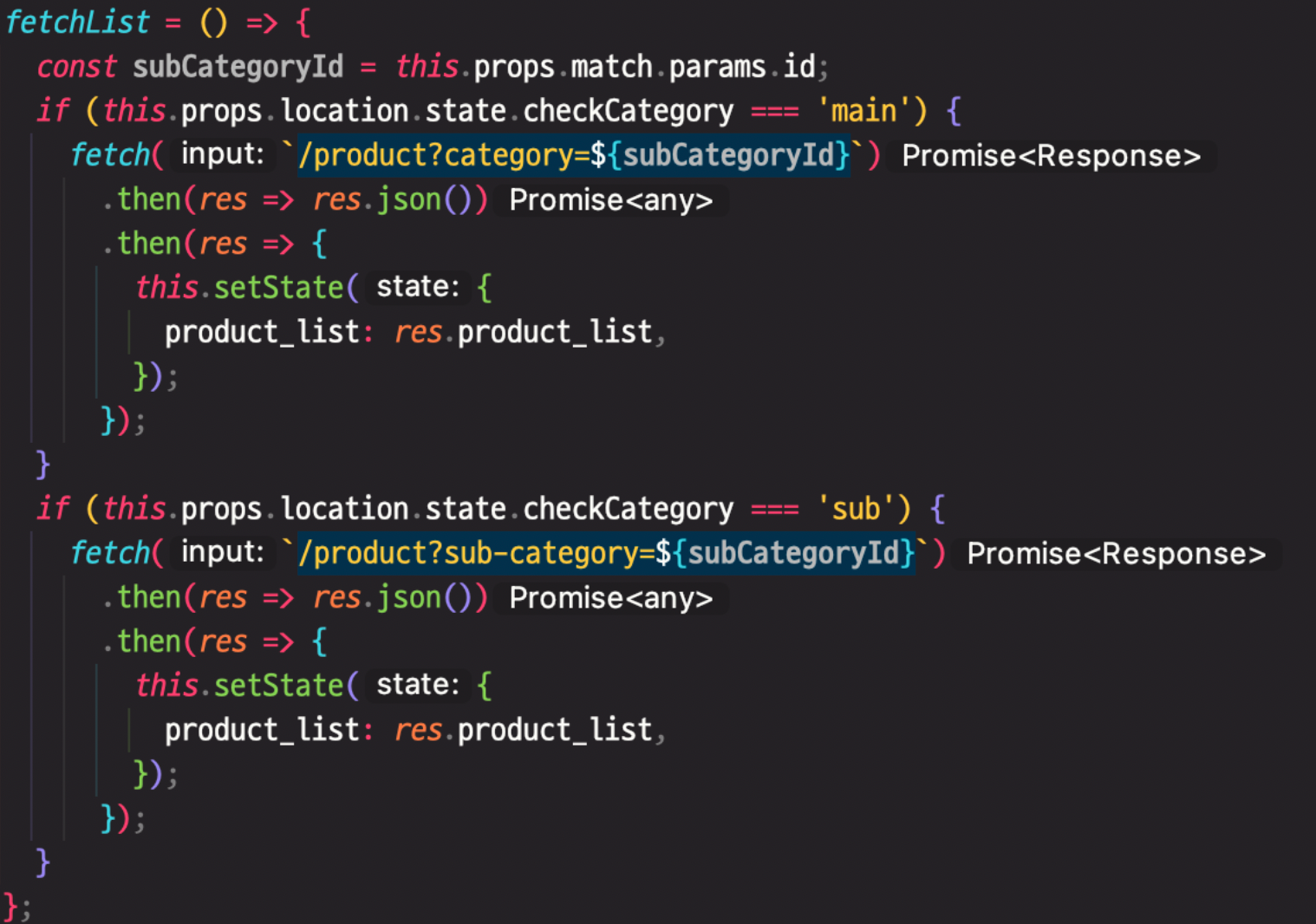
Main, Sub 카테고리 리스트별 fetch 요청 문제...
간단하게 말해 처음 호버됐을 때 리스트(Main)들을 클릭했을 때와 그 리스트(Main)의 리스트(Sub)를 클릭했을 때 서버로 보내는 요청을 다르게 해야했다.

위와 같이 Link에 state값으로 checkCategory 항목을 넣어줘 해결했다.
3.2 상품 상세 페이지
.gif)
상품 상세페이지에서는 각 제품마다 소개하는 목록이 다르다.
판매단위, 중량단위, 배송구분, 포장타입, 알레르기 정보, 유통기한 등 있는 것도 있고 없는 것들도 있어서 잘 구분해서 화면에 보여줘야했다.
겪었던 문제들
- 제품 개수 카운트 값을 올리면 가격이 변하게 되는데 보기 불편할 정도로 숫자가 바뀔때마다 좌우로 왔다갔다 거렸던 문제가 있었다. 처음엔 css 문제인가 싶었지만 아무리 해도 안되었는데 font 교체로 간단하게 해결 ✅
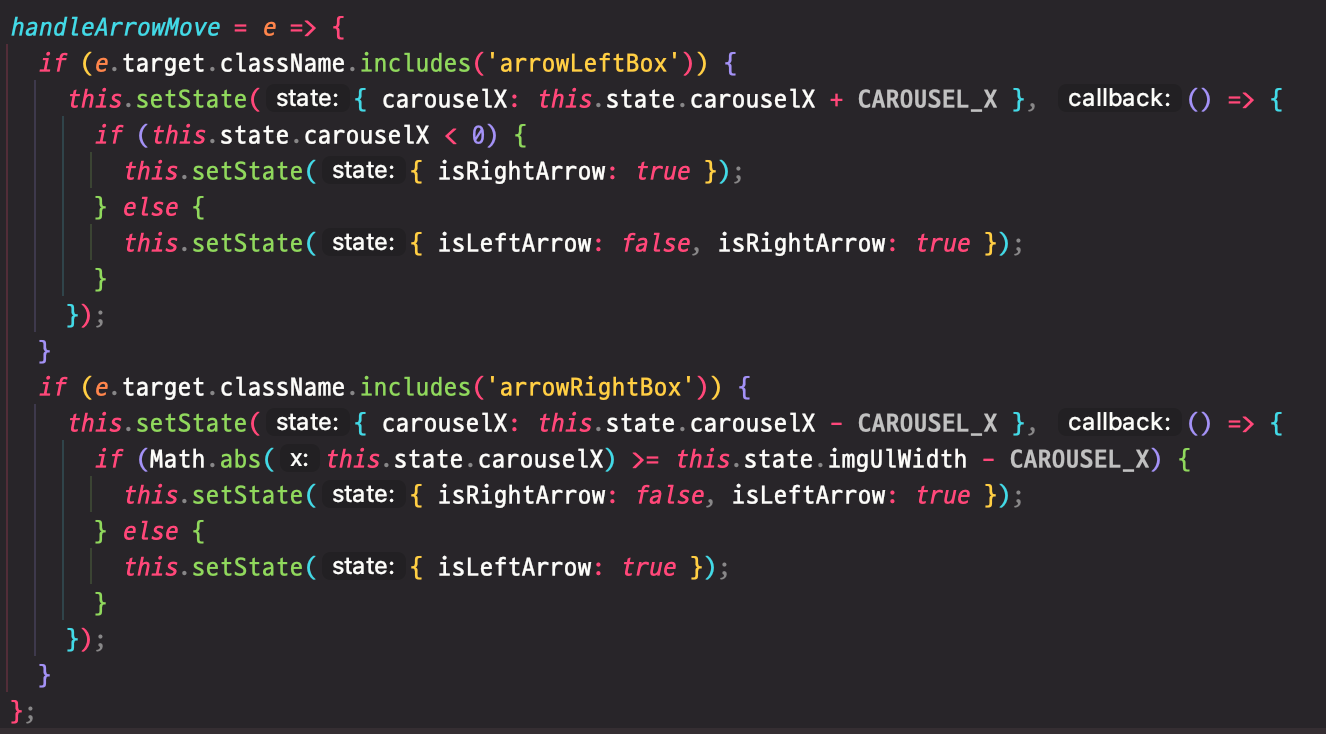
- 제품 추천 리스트에 캐러셀 기능을 구현할 때 라이브러리가 아닌 직접 구현하고 싶어서 해냈다 (흐뭇) ✅ (반응형이었다면 죽었을지도)
리스트가 5이하면 화살표가 안나오도록 조건부 렌더링으로 처리

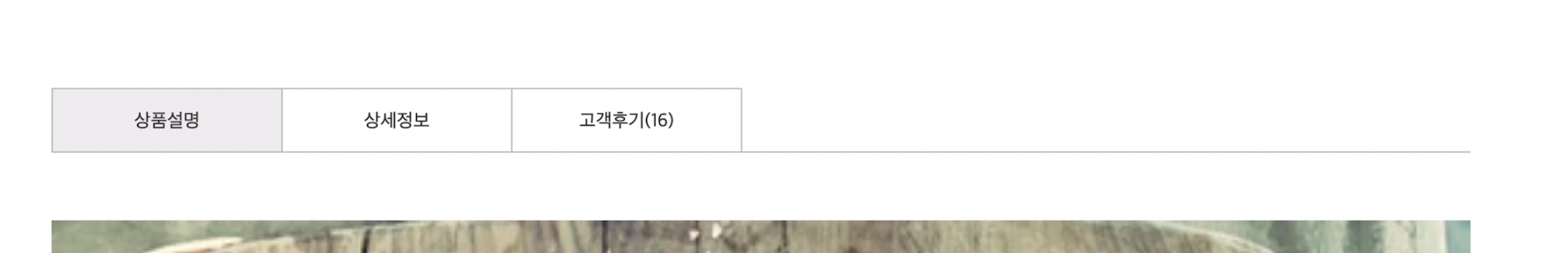
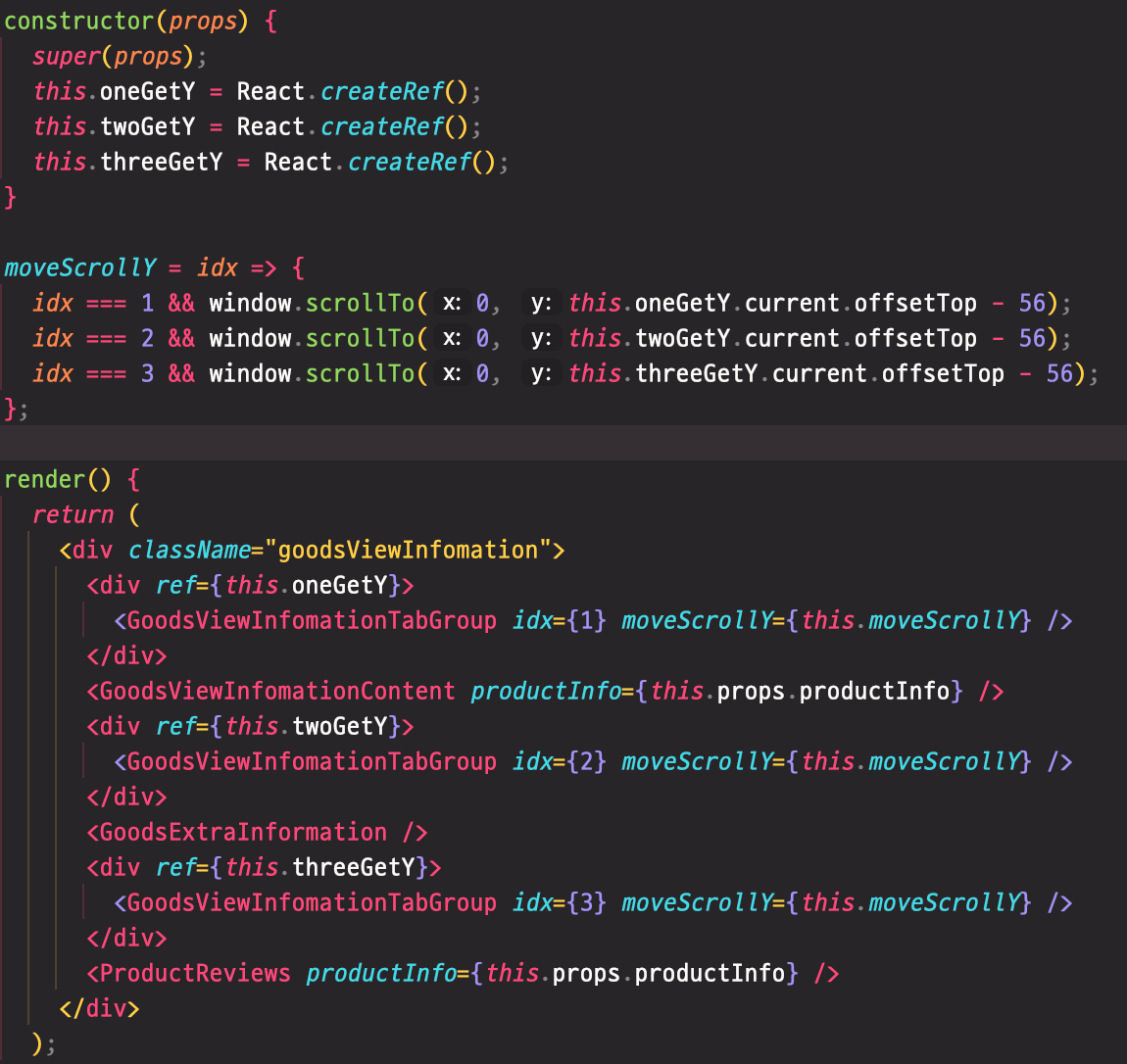
- 상세 페이지에서 상품설명, 상세정보, 고객후기 이동탭에서 눌렀을때 해당 탭으로 스크롤이 이동되도록 만들었다. 이동을 원하는 Tag에
id값을 주고<a href="#id">할 수도 있지만 Nav바가 상단에 고정되어있어서 사라져버리기 때문에 직접 구현해야했다.


3.3 팀원을 웃게하는 기능
자기가 자기자신한테 이런 말 하기엔 좀 남사스럽지만....
즐거운 코딩을 하면서 받는 어쩔 수 없는 스트레스들
"같은 팀원끼리 웃으면서 재밌게 열심히하자" 라는 마음에 최대한 많이 웃게 할려고 노력한 것 같다. 웃으면 팀 분위기도 덩달아 같이 좋아지니!!
다음 프로젝트도 이 기능은 챙겨가야 할 것 같다.
4. 프로젝트로부터 얻게 된 것들 ✨
4.1 생각하는 능력
정차역 없는 초고속 열차("일단 만들어")

-
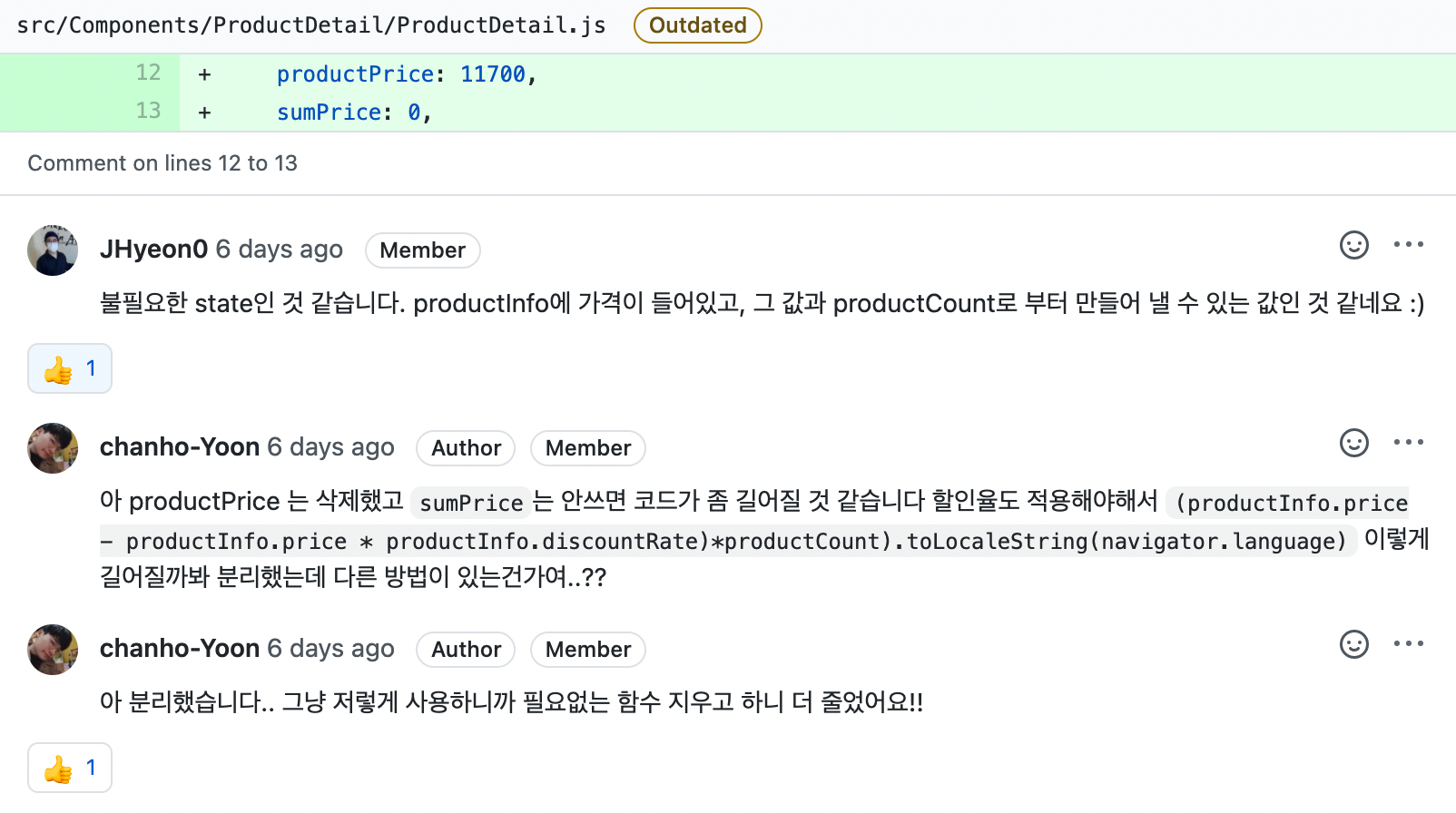
위와 같이 불필요한
state값들을 너무 남발했던 것 같다.
저state값을 바꾸기 위해 함수 하나가 생기고 코드도 길어지니 코드 길이 또한 길어지는 역효과들이 많이 나왔다.state변수를 생성할 땐 한 번 더 생각하고 만들어야겠다. -
컴포넌트 재사용성에 대해 조금 더 고민해야겠다라는 마음가짐.. 기존에 컴포넌트 재사용은 리스트만큼
map()을 돌려서 컴포넌트에 들어가는 데이터들만 바꿔주면 된다고 생각했는데 컴포넌트 재사용성 세션을 듣고 충격을 받았다.. 그 세션을 듣고 내가 짠 코드를 보니 어디서부터 리펙토링을 해야할지 감을 못잡았다.. -
해당하는 기능을
master브랜치로 push 하고 PR에 달리는 코드리뷰를 계속해서 하다보니 첫 달에 비해 확실히 조금 더 생각하고 코딩하는 습관이 길러진 것 같다. 그때의 나는 정차역 없는 초고속 열차("일단 만들어")였다. 이젠 버려야지! 😃
4.2 협업 소통의 중요성을 알게되다.
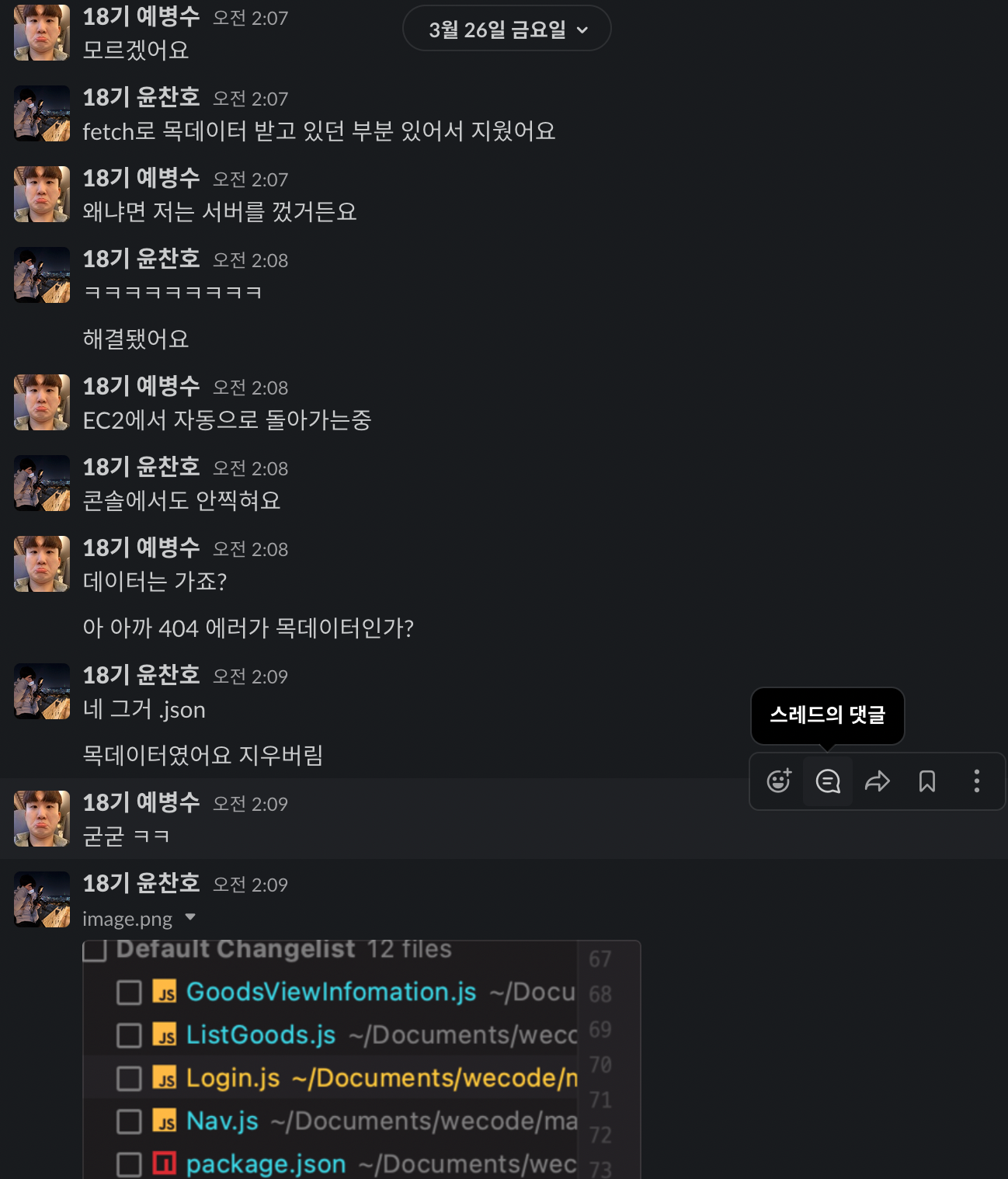
- 정말 소통이 중요하다는 것을 느꼈다. 프론트와 백엔드 사이에 데이터를 주고 받을 때
.json으로 데이터가 날아오는데 예를 들어mock data에 만들어놓은 키 값이 백엔드와 틀리거나,할인율의 default 값이0,null인지.. 처음 나는 당연히0이겠지 했는데 다른 프론트 팀원은undefined로 생각하기도 해서 서로 더욱 소통을 열심히 해야겠다는 마음가짐이 생겼다.
4.3 하면 되더라
- 처음 프로젝트를 들어갈 때 기대감도 있었지만 두려움이 더 컸다. 내가 혹시나 팀에 민폐를 끼치지는 않을지.. 내가 맡은 부분을 다 구현할 수 있을지.. 결과적으로 이번 프로젝트를 하면서 느낀 건 "이런 고민할 시간에 코드 한 줄 더 짜라", "하면 되더라" 였다.
4.4 안되면 될 때까지는 그만...
- 내 자신도 잘 아는 사실이지만 이게 장점이자 단점인 것 같다. 안되면 될 때까지 시도하는데 시간관리가 잘 안된다는 것.. 앞으로는 될 때까지는 하는데 일정 시간 이상이 되면 바로 잘 수 있도록 해야겠다. 🙆🏻
체력이 너무 순식간에 떨어져버린..
4.5 훌륭한 팀원들
- 결국 프로젝트는 팀 협업이고 지금의 팀원이 나와 같이 회사에서 일하는 개발자가 될 수도 있고, 일을 하면서 언제든 도움을 주고 받을 수도 있다.
👍🏻 마켓홀리팀 짱 👍🏻
4.6 발표 능력을 키워야겠다는 마음가짐
- 프론트엔드 부분 발표를 내가 맡았는데 준비한거에 비해 너무 못했다.. 학부 시절 나름 발표 잘한다는 소리 들었는데 발표날 왜 그랬는지 너무 속상..
우리팀 모두 잘했는데 그 잘한 것을 다 보여주지 못한 것 같아서 팀원들에게 너무 미안한 것..
5. 마무리
2주가 이렇게 짧다는 것을 이번 프로젝트를 하면서 다시 느꼈다. 사실 금방할 줄 알고 첫 주에 설렁설렁하다가 그 다음 주에 피본 것도 있다. 😂
이번 1차 프로젝트에 겪었던 경험을 발판삼아서 2차 프로젝트에는 더욱 더 잘할 수 있도록 노력해야겠다.
끝으로 서로 힘들어도 다른 팀원에게 화, 짜증 한 번 안내고 모르는 것들은 서로 도와주고 파이팅하는 분위기를 끝까지 이끌어간 마켓홀리팀원 모두에게 너무나 감사하다 x 999. (2차도 이대로 쭉..??)
마지막으로 같이 일하고 싶은 개발자가 되도록 열심히 노력하자!!

찬호님~~~!! 첫 플젝 수고 많으셨어요 🤘🏻
안되면 될때까지..!! 2차 플젝도 화이팅🏅