
참여 계기
원래 "프론트엔드 프로젝트 캠프 : Next.js 1기"에 참여하려 했지만 2024 관광데이터 활용 공모전 일정과 겹쳐서 신청하지 못했다. 1기에 참여한 분들의 후기도 좋아서 아쉬웠던 차에 2기도 모집한다는 사실을 알게됐다. 최종적으로 다음 3가지 내용을 배우고 싶어서 2기에 지원했다.
-
App Router: 이전부터 서버 컴포넌트와 클라이언트 컴포넌트의 구분이 가능하고, 레이아웃 관리가 쉬운 App Router를 사용해 보고 싶었음
-
자바스크립트 기초: 클로저, Promise 객체 등 어려운 개념 다시 공부하기 / 자바스크립트의 전반적인 내용을 복습하며 기초 실력을 더욱 공고히 하기
-
어플리케이션 최적화: React, Next.js에서의 렌더링부터 최적화까지 원리 이해하면서 공부하기
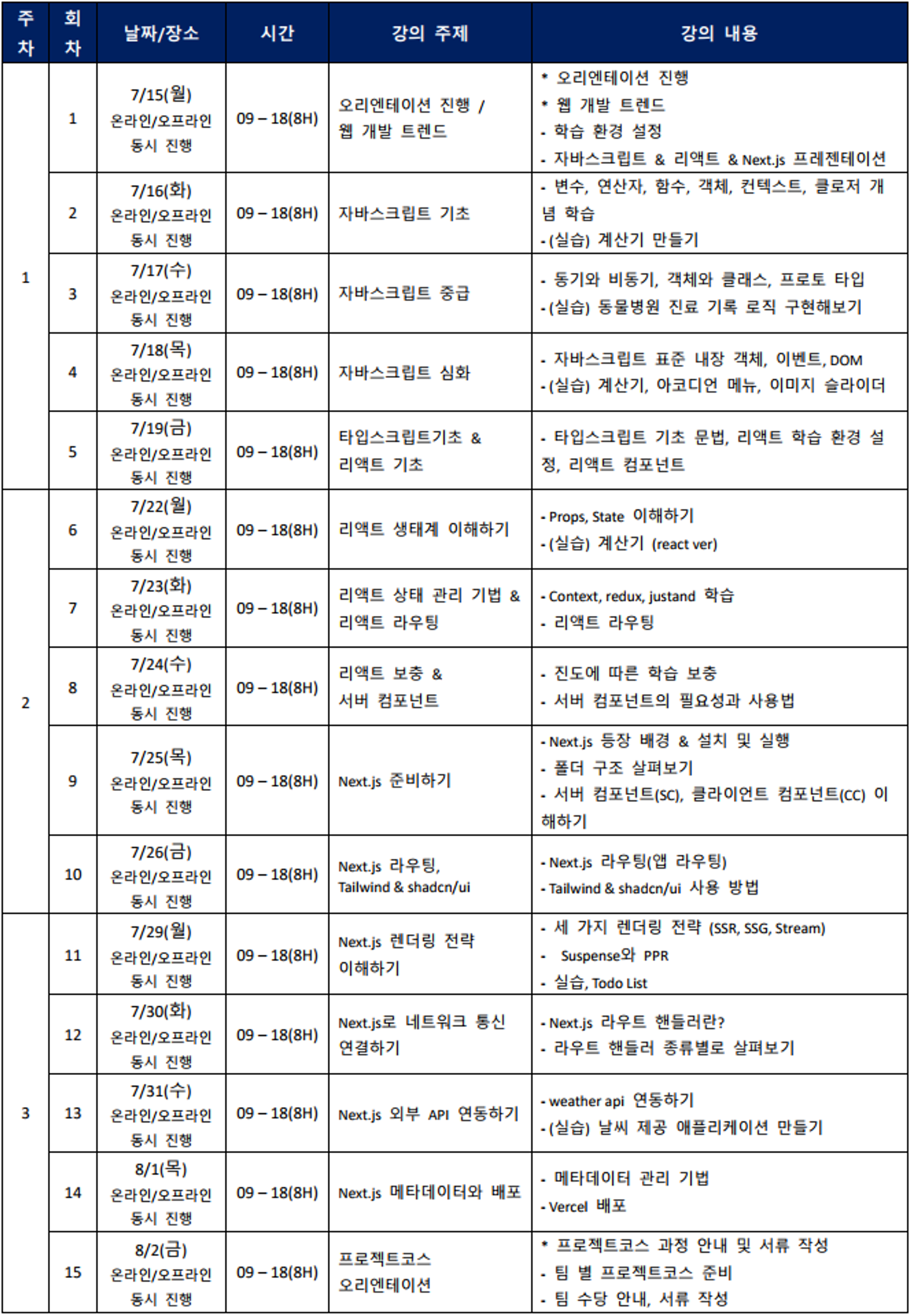
사전 직무 교육 일정
커리큘럼이 아주 마음에 든다!
자바스크립트, 타입스크립트, 리액트, Next.js를 다시 한번 쭉 훑으면서 개념을 확실하게 정리하고 기록해야 겠다. 이번에는 좀더 깊이있게 원리를 파보고 싶다.

Day 1 수업 내용
오리엔테이션
오리엔테이션에서는 필수 제출 서류 및 과제 등 간단한 안내 및 프로젝트 별 기업소개를 들었다. 이미 공모전을 하고 있어서 프로젝트에 참여는 못 할거라고 생각했는데 막상 소개를 들으니 프로젝트에 대한 욕심이 났다. 특히 스팩스페이스에서 진행하는 "제공된 코드가 침해사고를 유발하지 않는지 검사할 수 있는 웹 기반 플랫폼"이 하고 싶었다. 그리고 유데미에서 진행하는 프로젝트에 대해 설명할 때 프로젝트의 선택기준과 경험 요소에 대한 이야기가 좋았다. 앞으로 프로젝트를 할 때 이런 요소들을 고려해서 선택하면 좋을 것 같다.
- 프로젝트 선택 기준
- 프로젝트의 비즈니스 가치 및 영향
- 프로젝트 실현 가능성 및 지원 요구 사항
- 학습 및 성장 기회
- 경험 요소
- 효과적인 프로젝트 관리 및 팀워크
- 코딩 실력 및 문제해결 능력 향상
- 문서화 및 기술 문서 작성 능력
웹 개발 트렌드
Node.js VS Code 설치
본격적으로 수코딩님의 강의가 시작 됐다. Node.js, VS Code를 설치했다. Node.js 버전이 중요한 이유에 대해 알려주셨다.
- Node.js 버전이 중요한 이유
- 프로젝트 진행 시 사용하는 라이브러리들이 Node.js 버전에 종속 돼 있기 때문
- 새로운 프로젝트를 시작할 때 최신 버전을 사용해야함
- Node.js가 업데이트 될 때 마다 라이브러리도 업데이트 됨
- 최신 Node.js 버전을 사용하지 않는 것은 새로운 프로젝트의 수명을 줄이는 것
- Node.js 버전 체크를 잘 하자!
VS Code를 설치하고 extension을 install 하는 건 어렵지 않았는데 내 컴퓨터에서만 저장할때 Prettier가 자동으로 적용되지 않았다.
["INFO" - 3:53:39 PM] Require config set to true and no config present. Skipping file.위와 같은 메세지가 떠서 조금 더 알아 보니 settings.json파일의 "prettier.requireConfig": true가 문제 였다. prettier.requireConfig 설정이 true로 되어 있어 .prettierrc와 같은 Prettier 설정 파일이 없으면 포맷팅이 작동하지 않아서 발생한 문제였다. false로 바꾸니 저장할 때마다 정상적으로 포맷팅이 됐다.
"prettier.requireConfig": falseJavaScript의 역사
JavaScript의 역사에 대해 설명해 주셨는데, 흥미로웠다. 들으면서 키워드만 간략하게 정리해봤는데 팀 버너스리, 모자이크 브라우저, 넷스케이프 내비게이터, 마이크로소프트, EcmaScript, 파이어폭스, 익스플로러, jQuery, 트랜스컴파일러(babel)등에 대해 "자바스크립트 딥 다이브" 책을 통해 더 자세히 알아봐야겠다.
JavaScript 파일 실행 방법
1. Node.js 명령어 사용
Node.js를 이용하여 JavaScript 파일을 실행할 수 있음

2. 코드 러너(Code Runner) Extension 사용
VS Code의 Code Runner 확장 프로그램을 이용하여 JavaScript 파일을 실행할 수 있음
3. HTML 파일에서 script 태그를 사용하는 방법
(1) 내부 스크립트
HTML 파일에 직접 JavaScript 코드를 작성하여 실행함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
var str = 'Hello World!! HTML';
console.log(str);
</script>
</head>
<body></body>
</html>(2) 외부 스크립트
JavaScript 코드를 별도의 파일로 분리하여 HTML 파일에서 호출함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="main.js"></script>
</head>
<body></body>
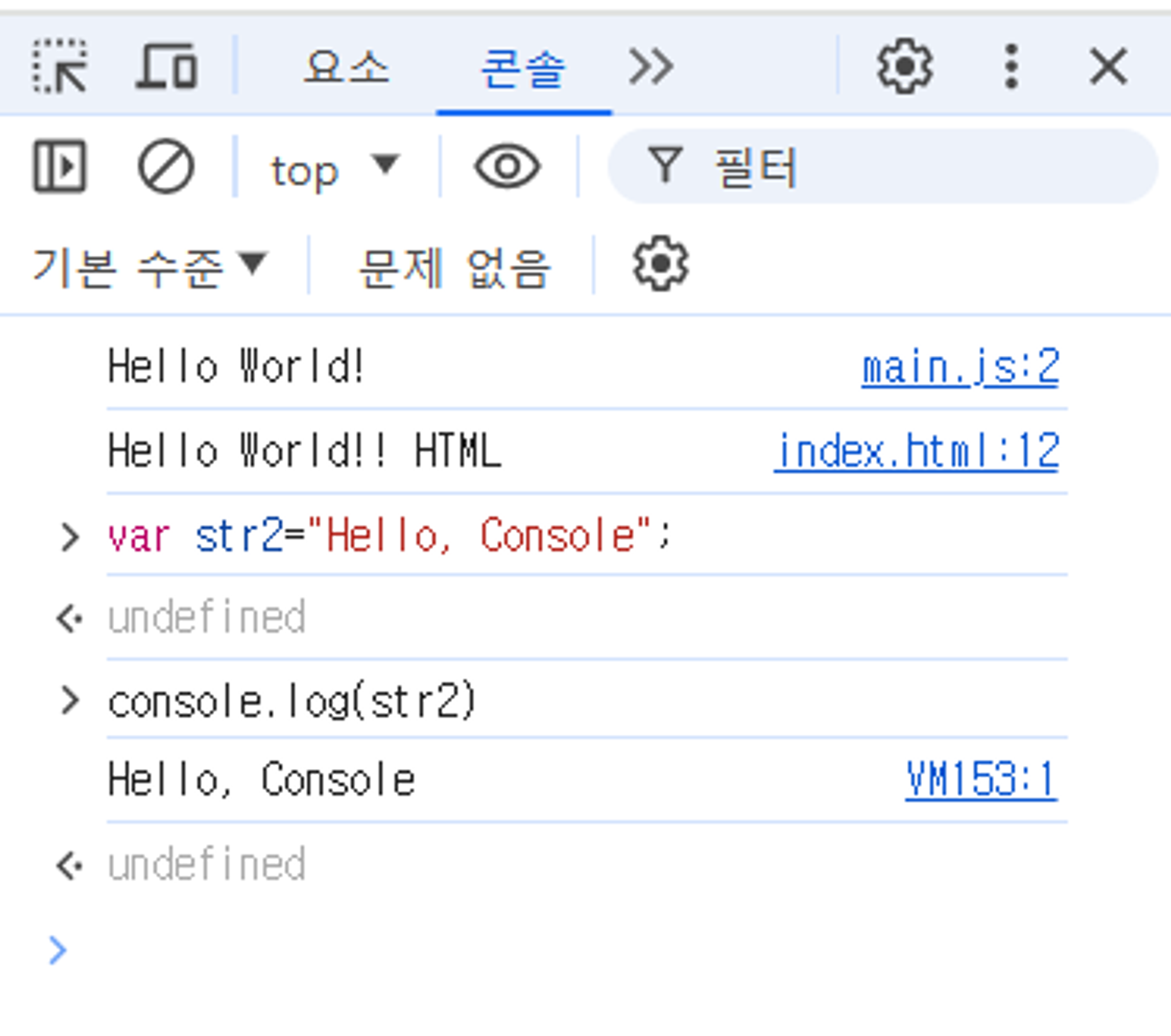
</html>4. 웹 브라우저 개발자 도구의 콘솔 창 사용
브라우저의 개발자 도구에서 콘솔 창을 이용하여 JavaScript 코드를 실행할 수 있음

외부 스크립트를 효율적으로 사용하는 방법
script 태그의 src 속성 사용 시 단점
- HTML 파싱 중단: 웹브라우저는 HTML 파일의 첫 번째 줄부터 순차적으로 파싱함.
script태그를 만나면 HTML 파싱을 중단하고 JavaScript를 파싱하게 됨. 이 과정에서 화면에 표시되는 내용에 딜레이가 발생할 수 있음
해결 방법
script태그를body태그 끝에 위치시키기- 화면의 주요 내용이 먼저 로드되고, 그 후에 JavaScript 파일이 로드됨
async속성 사용하기async속성을 사용하면script태그를 만나도 HTML 파싱을 멈추지 않고 계속 진행함. 단, JavaScript 파일의 로드(fetching)는 병렬로 진행하고, 실행(executing) 시 HTML 파싱을 중단함- 주의: 파일 로드 순서가 보장되지 않으며, 먼저 로드된 파일이 먼저 실행됨
defer속성 사용하기 (보다 세련된 방법)defer속성을 사용하면 JavaScript 파일을 병렬로 로드하되, HTML 파싱이 모두 끝난 후에 실행함- 순서 보장: 파일 로드 순서가 보장됨
Tip: async와 defer 속성을 사용할 경우 script 태그를 head 태그 내에 위치시키는 것이 좋음. body 태그 끝에 작성하는 것보다 효율적임.
정리
async속성
- 병렬 로드:
async속성을 사용하면 브라우저는 HTML 파싱과 동시에 스크립트를 병렬로 로드합니다.- 즉시 실행: 스크립트 로드가 완료되면 HTML 파싱을 중단하고 즉시 스크립트를 실행합니다. 즉, HTML 파싱과 스크립트 실행은 동시에 이루어지지 않습니다.
- 로드 순서 비보장: 여러 스크립트가
async속성을 사용하면 로드된 순서대로 실행되므로, 스크립트 간의 의존성이 있을 경우 문제가 발생할 수 있습니다.
defer속성
- 병렬 로드:
defer속성을 사용하면 브라우저는 HTML 파싱과 동시에 스크립트를 병렬로 로드합니다.- 파싱 완료 후 실행: 스크립트 로드는 완료되지만, HTML 파싱이 끝난 후에 스크립트를 실행합니다.
- 순서 보장: 여러
defer스크립트는 HTML 파싱이 완료된 후 작성된 순서대로 실행됩니다.
head태그 내에 위치시키는 이유
- 페이지 로드 속도 향상:
script태그를head에 위치시키면, 브라우저가 초기 HTML 문서를 파싱하는 동안 스크립트를 병렬로 로드할 수 있습니다. 이는 페이지 로드 시간을 단축시킵니다.async나defer를 사용하지 않고body끝에 스크립트를 배치하면, HTML 파싱이 완료된 후 스크립트 로드를 시작하므로 페이지 로드 시간이 길어질 수 있습니다.- 의존성 관리:
head태그에 있는 스크립트는async나defer속성으로 인해 HTML 파싱과 병렬로 로드되기 때문에, 페이지의 초기 로드 과정에 불필요한 지연을 주지 않습니다.- 스크립트 간의 의존성이 있다면,
defer속성을 사용하여 스크립트가 HTML 파싱이 끝난 후 순서대로 실행되도록 할 수 있습니다.- 페이지 렌더링 최적화:
head태그 내의async나defer스크립트는 HTML 파싱과 병렬로 로드되므로, 페이지의 렌더링이 최적화됩니다.- 이는 특히 외부 라이브러리나 프레임워크를 로드하는 경우에 유용합니다. 예를 들어, 페이지 초기화 시점에 필요한 스크립트를 빠르게 로드할 수 있습니다.
요약
async: 스크립트 로드와 동시에 HTML 파싱이 계속되지만, 로드가 완료되면 즉시 실행되며, 실행 시 HTML 파싱이 중단됩니다. 실행 순서는 보장되지 않습니다.defer: 스크립트 로드가 병렬로 이루어지고, HTML 파싱 완료 후 순서대로 실행됩니다.- 효율성:
script태그를head태그 내에 위치시켜 HTML 파싱과 병렬로 스크립트를 로드함으로써 페이지 로드 시간을 단축하고, 초기 렌더링을 최적화할 수 있습니다.- 따라서
async와defer속성을 사용할 경우script태그를head태그 내에 위치시키는 것이body끝에 위치시키는 것보다 더 효율적입니다.
마무리 회고
오랜만에 공부를 해서 행복했다. 특히 이전에는 급하게 배우느라 놓쳤던 부분들을 챙길수 있어서 유익했다. defer, async 속성도 코드를 짜면서 두루뭉술하게만 알고있었지 이렇게 체계적으로 알지는 못했다. 매일 블로그에 깨닫게 되는 지식을 기록하고 기억해야겠다.

본 후기는 본 후기는 [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 과정(B-log) 리뷰로 작성 되었습니다.
