개발자가 되고 싶어
1.코드잇 스프린트 프론트엔드 트랙 2기

서류 지원프리코스
2.부트캠프 선택하기

약 일주일 동안 총 6개의 부트캠프를 알아보고 지원했다.코드잇 스프린트 프론트엔드 트랙 3기 (최종 합격)포스코x코딩온 웹개발자 입문 부트캠프 10기 (최종 합격)구트아카데미 웹앱 풀스택 개발자 2기 (선발 과정 없음)멋쟁이사자처럼 테킷 프론트엔드 스쿨 8기 (중도 포
3.[강의] React 개발 기초

인덱스 파일에서 하는 일 index.html: 웹 브라우저에서 가장 먼저 실행되는 파일 index.js: index.html 파일이 열리고 나서 실행되는 파일 리액트 코드들 중에서 가장 먼저 실행되는 파일 react-dom이라는 패키지에서 디폴트로 export하
4.[팀 프로젝트] day1-프로젝트 설계하기

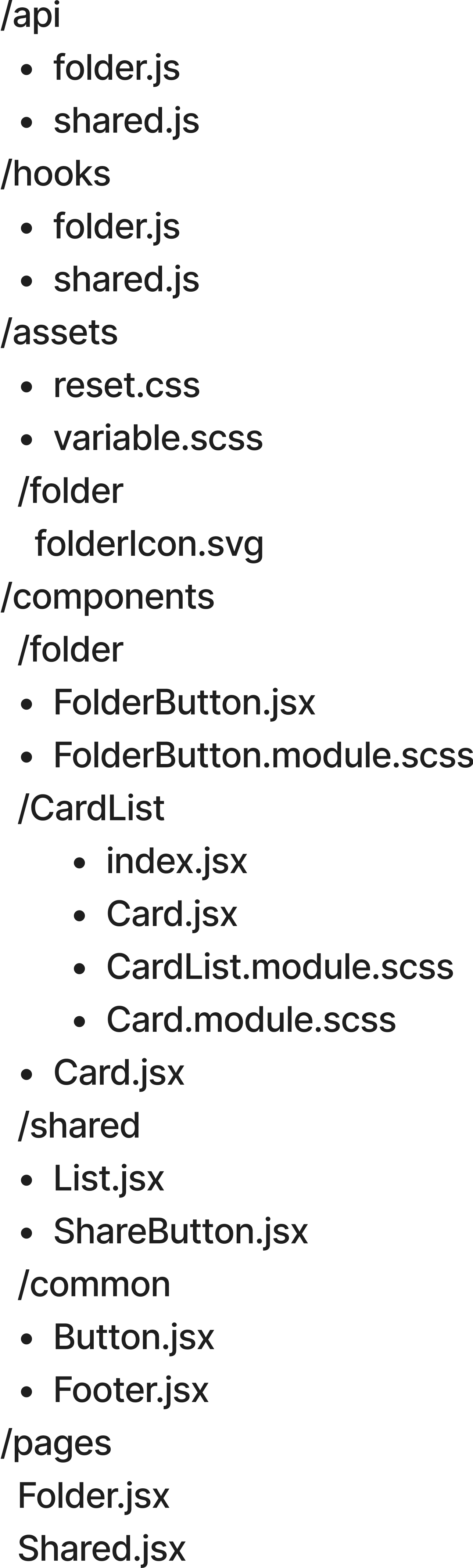
일정규칙협업 툴기술 스택프로젝트 분석역할 분담깃 브랜치 운영 방법개발 과정 기록기간: 12월 9일 ~ 12월 22일발표: 12월 22일설계 및 1차 세팅: 12월 9일 (토)기본 기능 구현: 12월 11일 (월) ~ 12월 15일 (금)추가 기능 구현: 리팩토링: 팀
5.[최적화] SVG Sprite를 적용하면서 겪은 시행착오

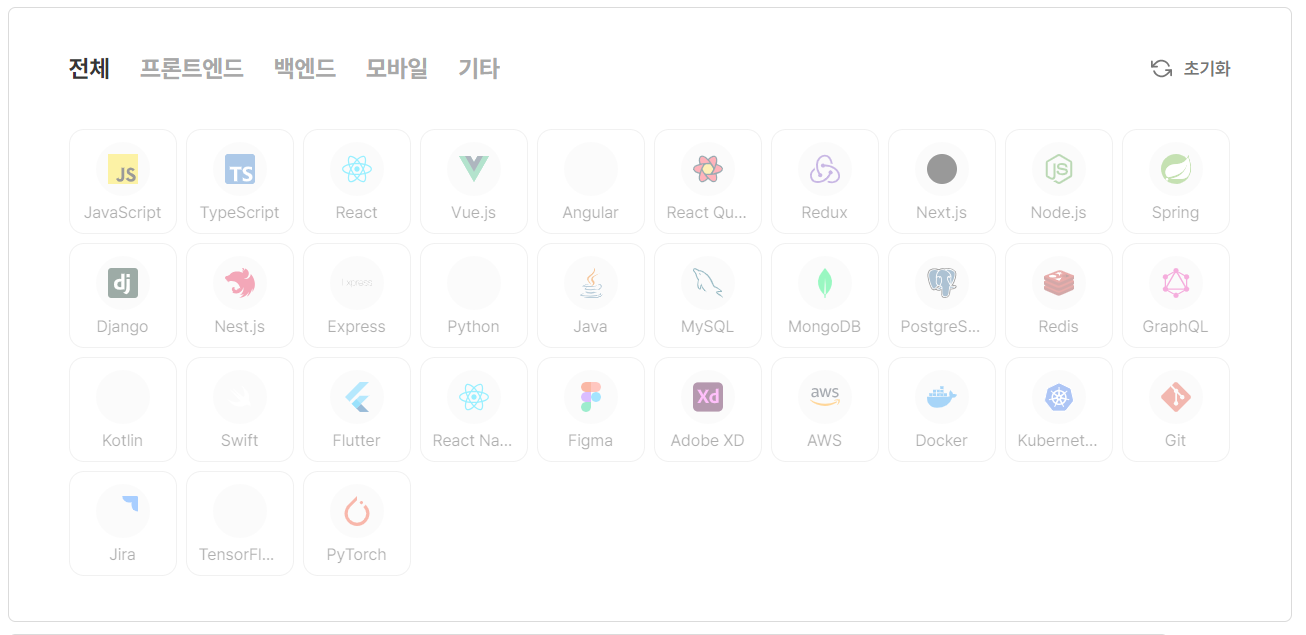
문제 상황 1. 특정 페이지에 들어갈 때마다 아이콘을 불러올 때 네트워크 요청을 너무 많이 한다는 사실을 발견했다. 2. 특히 기술 스택 인풋을 열때 마다 네트워크 요청을 너무 많이 하는 것 또한 문제였다. 너무 많은 네트워크 요청을 하게되면 발생할 수 있는 문제점
6.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 1일차 후기

참여 계기 원래 "프론트엔드 프로젝트 캠프 : Next.js 1기"에 참여하려 했지만 2024 관광데이터 활용 공모전 일정과 겹쳐서 신청하지 못했다. 1기에 참여한 분들의 후기도 좋아서 아쉬웠던 차에 2기도 모집한다는 사실을 알게됐다. 최종적으로 다음 3가지 내용을 배우고 싶어서 2기에 지원했다. App Router: 이전부터 서버 컴포넌트와 클라이언트 ...
7.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 2일차 후기

복습을 하며 부족한 부분을 중점적으로 필기했다.변수 선언 방법 3가지 및 차이점, 자바스크립트 프로그래밍 용어, 연습 문제 풀기를 했다. 이미 아는 내용이었지만 이론을 깔끔하게 정리할 수 있어서 좋았다. 특히 var, let, const의 차이점을 명확히 하고 호이스팅
8.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 3일차(컨텍스트, 생성자 함수, 프로토타입)

[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 3일차(컨텍스트, 생성자 함수, 프로토타입)
10.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 5일차(DOM, 이벤트, 타입스크립트)

오늘은 본가에 가야 해서 온라인으로 수업을 들었다. DOM, 이벤트, 타입스크립트에 대해 배웠는데, 프레임워크를 배우고 나서부터 DOM에 대한 내용을 많이 잊어버려 복습할 수 있어 의미 있었다. 하지만 내용이 방대해서 간략하게만 집고 넘어가서 지난번에 공부하고 기록해
11.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 6일차(NPM, 리액트)

🧐 회고 1. 배운 점 npm과 npx의 차이: npm은 패키지 설치 및 관리를 위한 도구이며, npx는 패키지를 실행하는 데 특화된 도구라는 점을 알게 되었다. 특히, npx는 설치 없이도 패키지를 즉시 실행할 수 있어 편리하다. 가상 돔의 원리와 사용 이유: 리액
12.[유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 7일차(폰트, 컴포넌트)

🧐 회고 1. 배운 것 (핵심 내용 & 인사이트) 컴포넌트 구조 및 이벤트 처리 방식: React의 기본 컴포넌트 구조와 이벤트 핸들링 방법을 배웠다. props: 읽기 전용 특성과 단방향 데이터 흐름에 대한 깊이 있게 조사했다. 즉시 실행 함수로 조건부 렌더링: 즉시 실행 함수를 사용해서 조건부 렌더링을 하는 방법을 새롭게 알게 됐다. 2. 앞으로 더 ...
