엔터프라이즈라고 부르기엔 구조가 좀 협소하지 않나?
누군가 그렇게 물었고 반년이 지났다.
너무너무 신경쓰인다. >협소한 구조< 란 대체 무엇이며 우아한 프로젝트의 구조란 무엇인가?

vue 공식 프로젝트 구조부터 뜯어보자.
vue cli 로 자동 생성한 프로젝트의 구조를 보면 vue 가 어떤 방식의 구조를 선호하는지 알 수 있지 않을까?
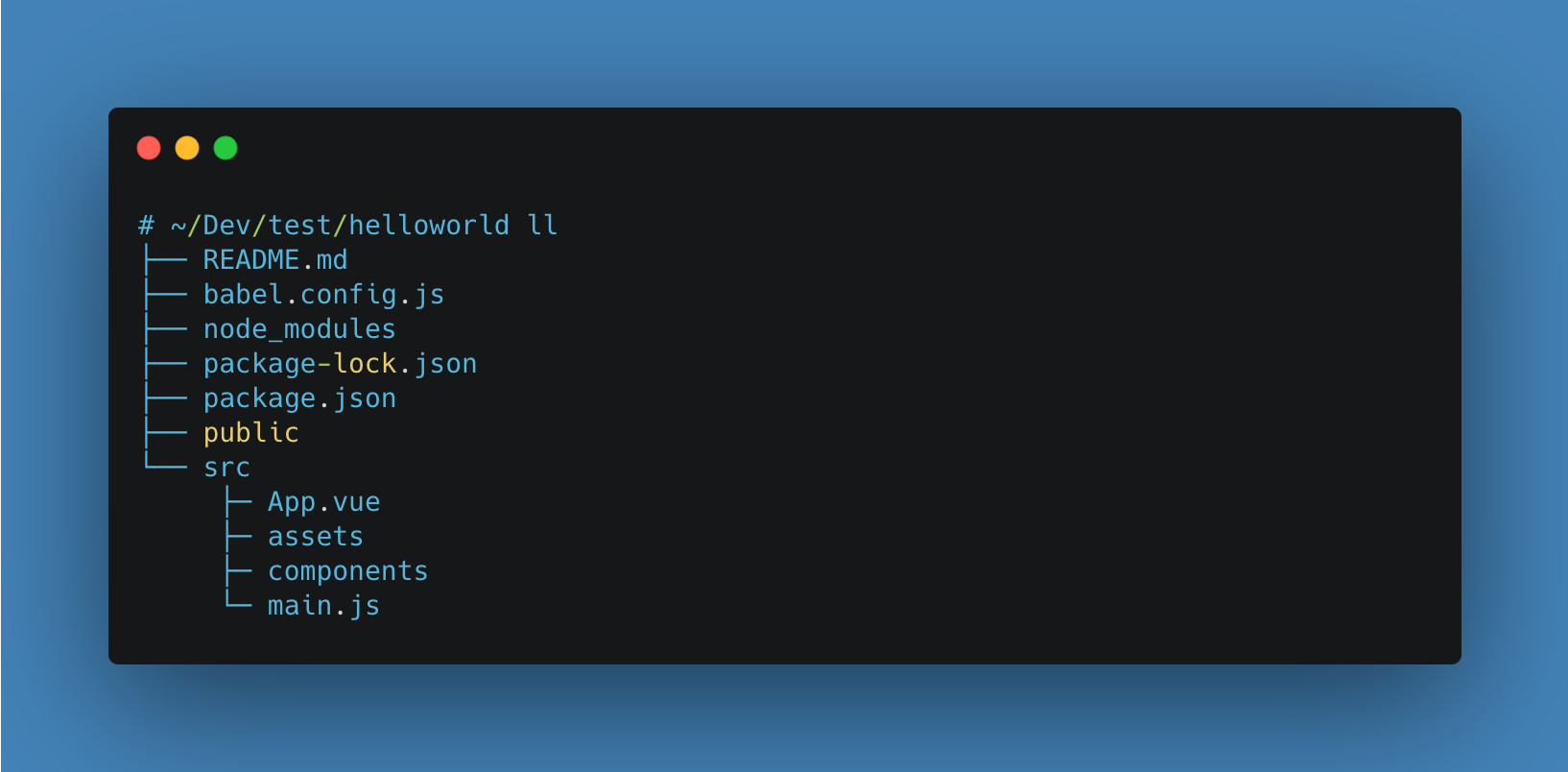
vue create helloworld생성해보았다.

놀라울 정도로 아무 것도 없었다.
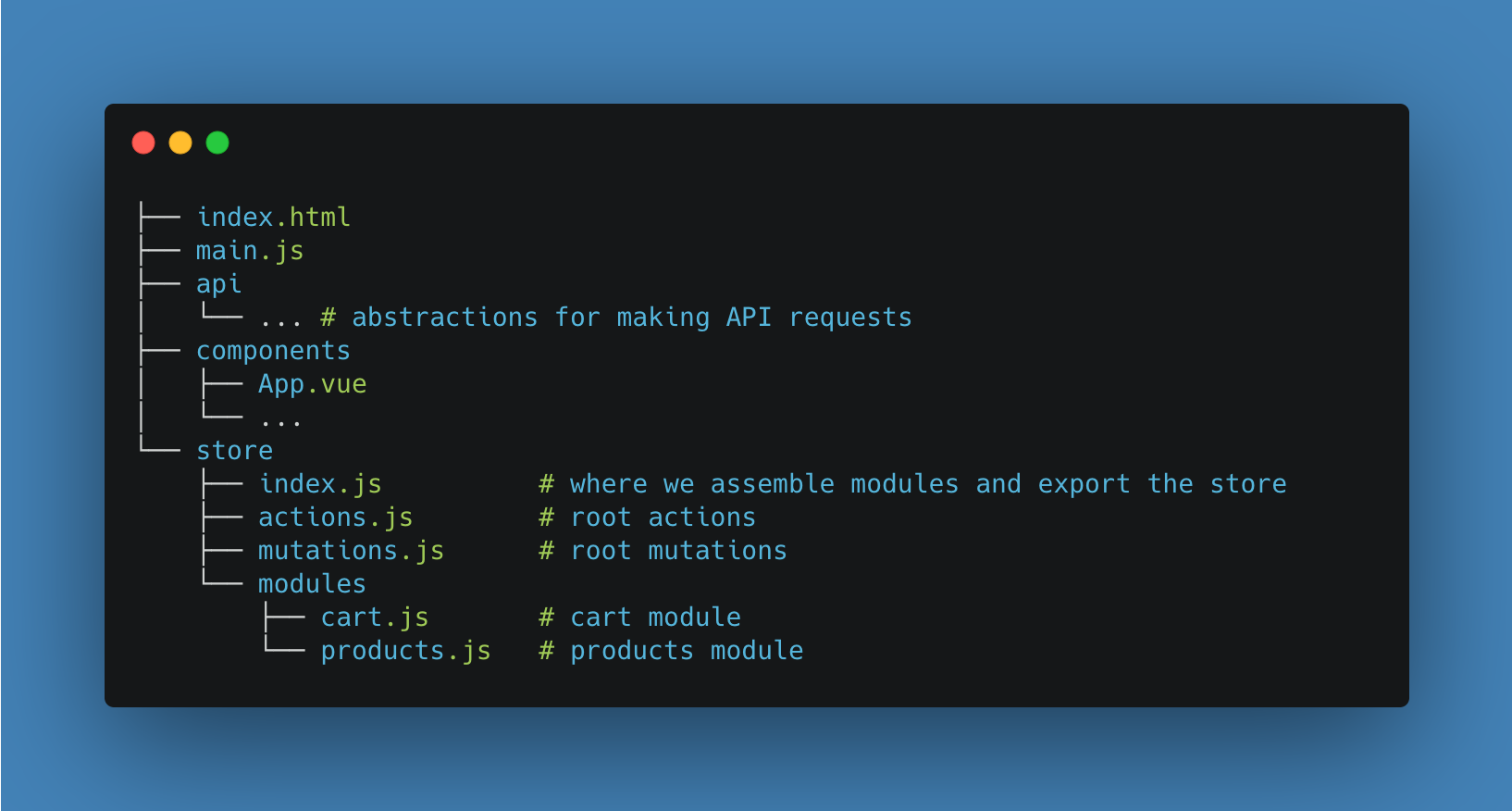
조금 더 공식 사이트를 둘러보았고 VUEX 에서 살짝 언급된 프로젝트 구조는 다음과 같았다.

역시 별 건 없었다.
Boilerplate를 분해해보자.
vue 공식이 주지 않는 '우아한 구조'에 대한 단서는 Github 에서 찾기로 한다. vue, boilerplate 키워드로 검색해서 Star 수가 2k 이상인 repo를 기준으로 찾아보았다.
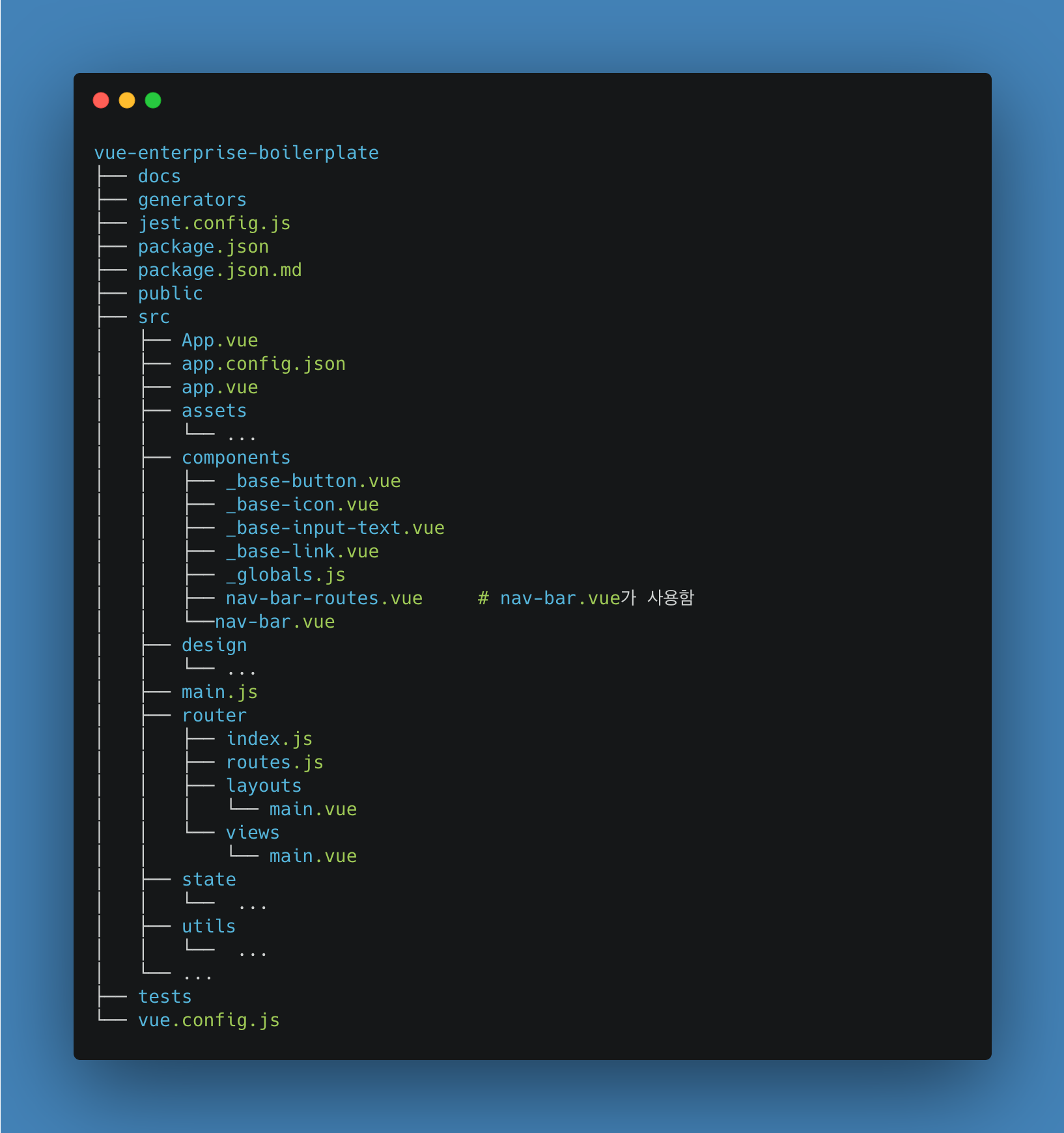
vue-enterprise-boilerplate
⭐️ Star 6.6k
🤖 Link github 가기

그동안 내가 참여했던 프로젝트 A와 비교해보니 몇 가지를 제외하고는 대부분 일치했다.
-
views/ 디렉토리가 src/의 하위가 아닌 router/의 하위에 있음
→ views 는 router에 밀접히 연관되어 해당하는 화면 소스코드를 내포한다는 점을 좀 더 명확히 할 수 있다. -
layout/ 디렉토리가 별도로 존재 → 레이아웃의 중요도가 높아지는 효과!
소스코드 파일에 vue의 컴포넌트 작명 규칙이 강하게 적용되어있는 것도 참고하면 좋을 것 같다.
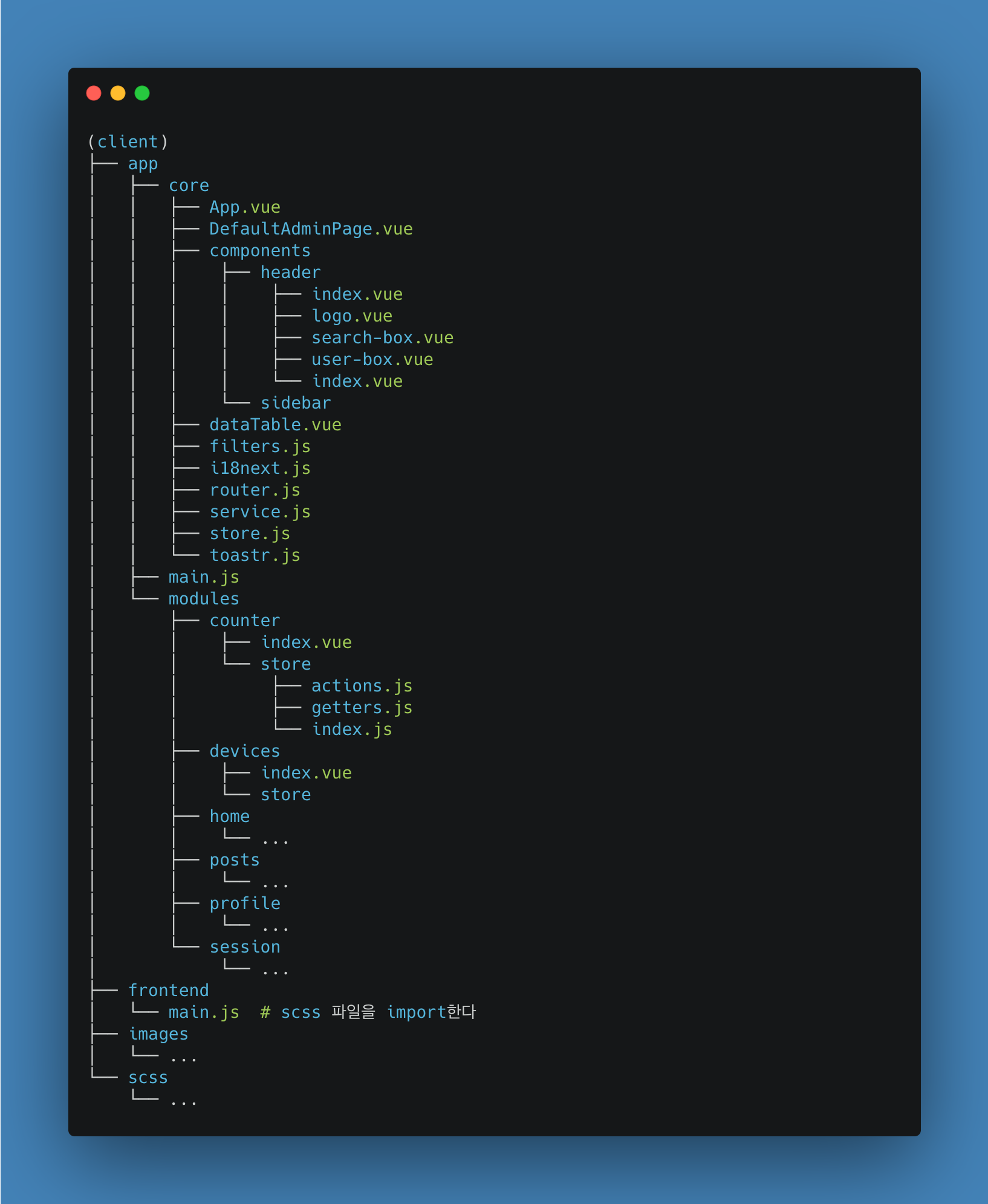
vue-express-mongo-boilerplate
⭐️ Star 2.7k
🤖 Link github 가기
Server side 소스도 포함하고 있어서 Client 쪽만 열어보았다.

vue의 기본 구조와는 꽤 많이 다른 것 처럼 보이지만 자세히 보면 결국 비슷한 양상을 띈다.
최상단의 app/ 디렉토리가 client의 메인 진입점이고, 그 하위에는 core/가 있는데 이게 우리가 보통 사용하는 src/ 디렉토리와 동일하다.
views/ 디렉토리가 별도로 없고 화면 파일(DefaultAdminPage)이 메인 경로에 덜렁 놓여있는 것은 마음에 안들지만 이를 개선한다면 심플하면서도 명확한 구조 분리라고 생각된다.
vuesion
⭐️ Star 2.2k
🤖 Link github 가기
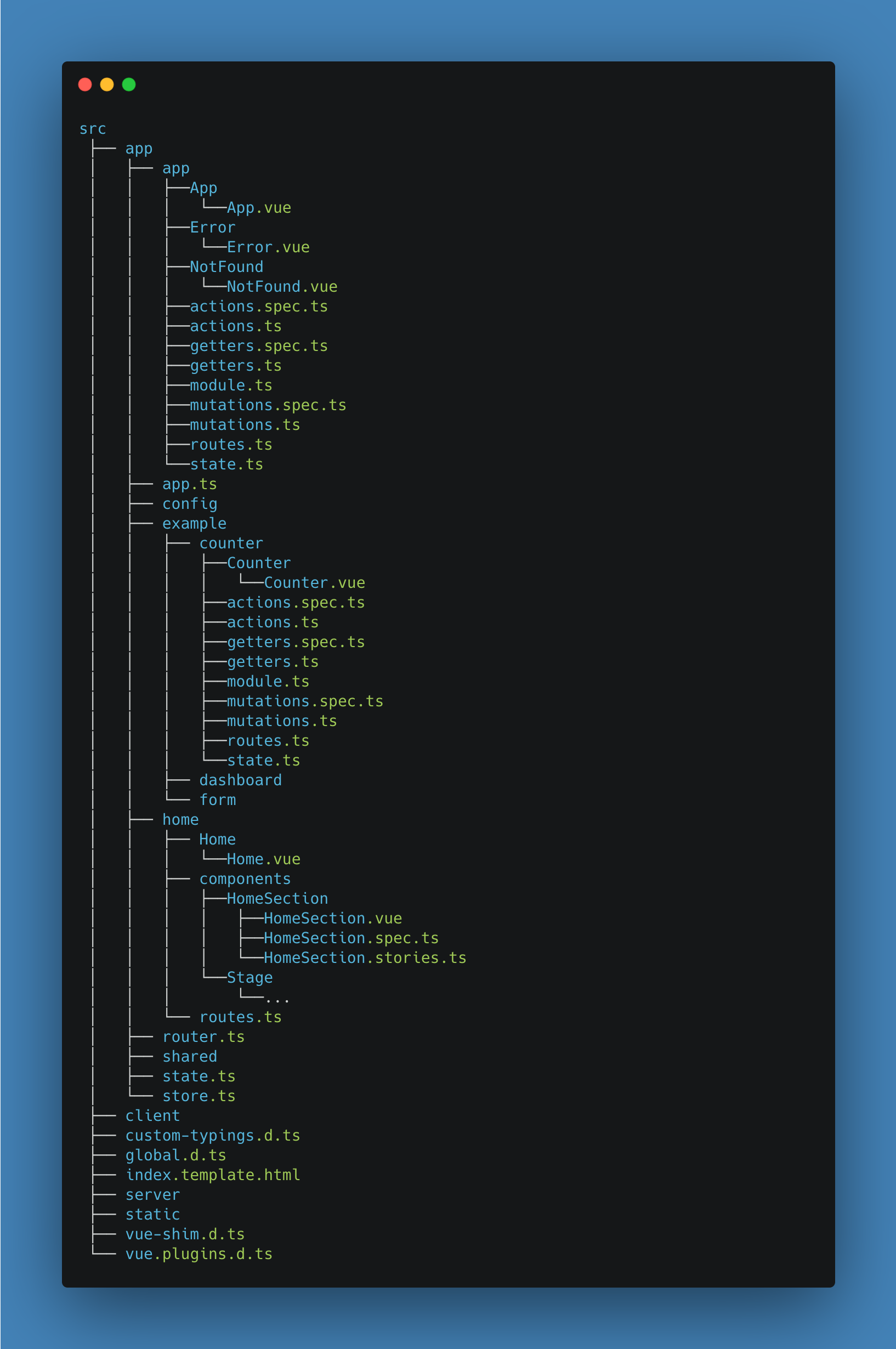
Storybook과 Mocha가 기본적으로 적용 된, (뒤에 나오겠지만) 큰 대규모 프로젝트에 걸맞는 구조이다. 유행하는 기술을 잘 집약해놓은 느낌? TS를 쓰는 것 중에는 가장 Star 수가 높았다.

개인적으로는 찾아본 구조 중에 가장 복잡했다. (app안의 app안의 App이라니!)
App.vue 쪽이 진입점이고 example, home 디렉토리가 하나의 모듈이다.
각 모듈마다 vuex 소스가 분리되어 있고, 한 페이지는 무조건 동일한 이름의 디렉토리 하위에 파일로서 생성된다. Mocha의 spec, Storybook의 stories 파일과 함께 놓기 위함인듯하다.
Boilerplate 종합 결과
가장 Vue의 오리지널 규칙을 잘 따른 쪽은 vue-enterprise-boilerplate 이고 최신 기술이 잘 적용 된, 보다 더 큰 규모에 어울리는 쪽은 vuesion 이었다.
개인적으로 새로운 프로젝트를 하게 되면 vuesion을 기반으로 진행해보고 싶다.
규칙 찾아보기
vue 공식이 제안한 프로젝트 구조와 유명한 오픈소스들의 구조를 뜯어보았다. 생각보다 다양한 스타일이 있었는데 잘 보면 공통된 규칙들이 있다. 조금 더 리서치를 해보았다.
반복적으로 사용되는 규칙들
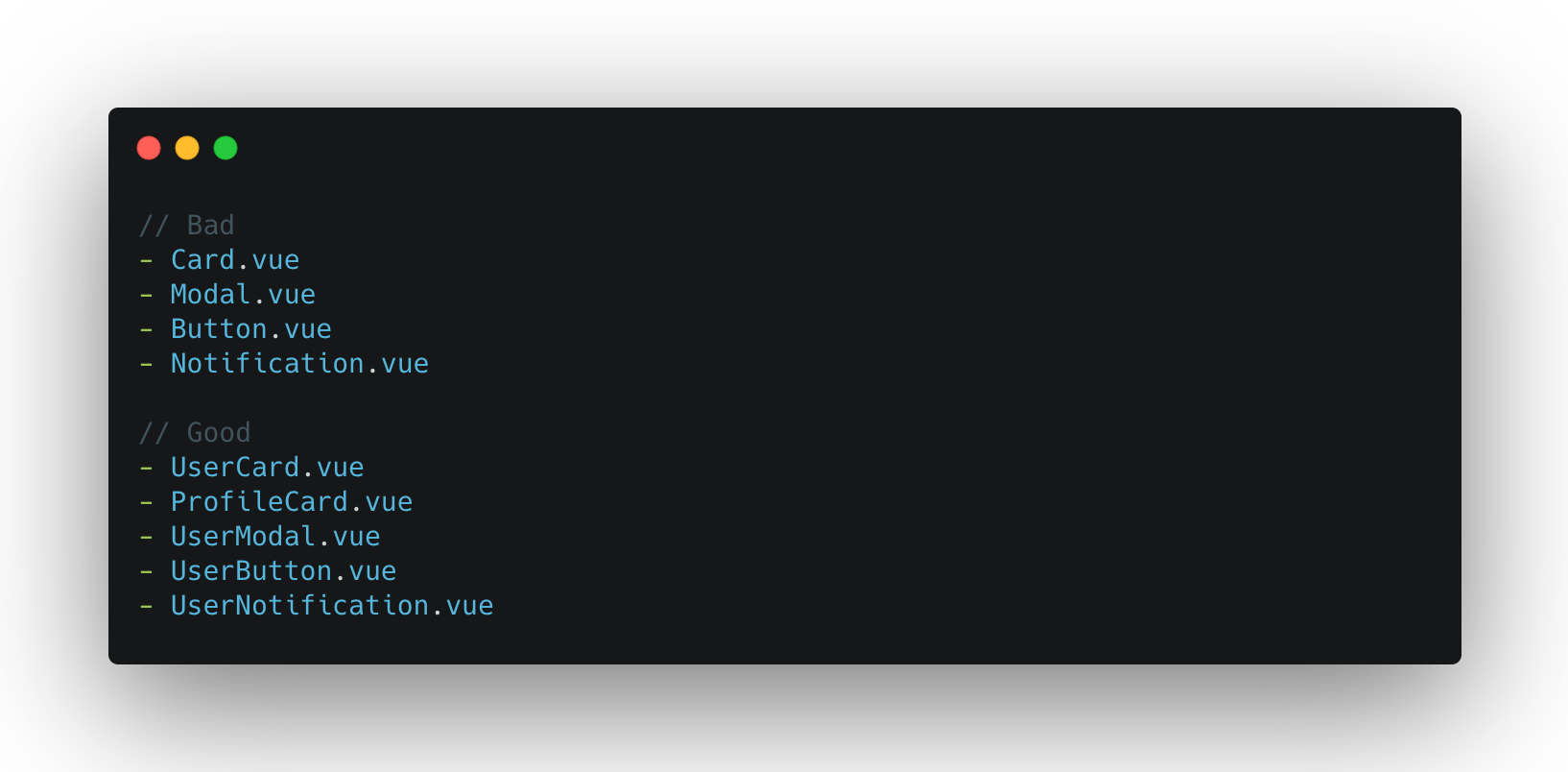
규칙1. 컴포넌트의 이름은 Multi-word를 사용한다.
단일 단어(Card, Modal, Button)로 이름지으면 이름이 중복될 가능성이 있으며 명료하지 않다.

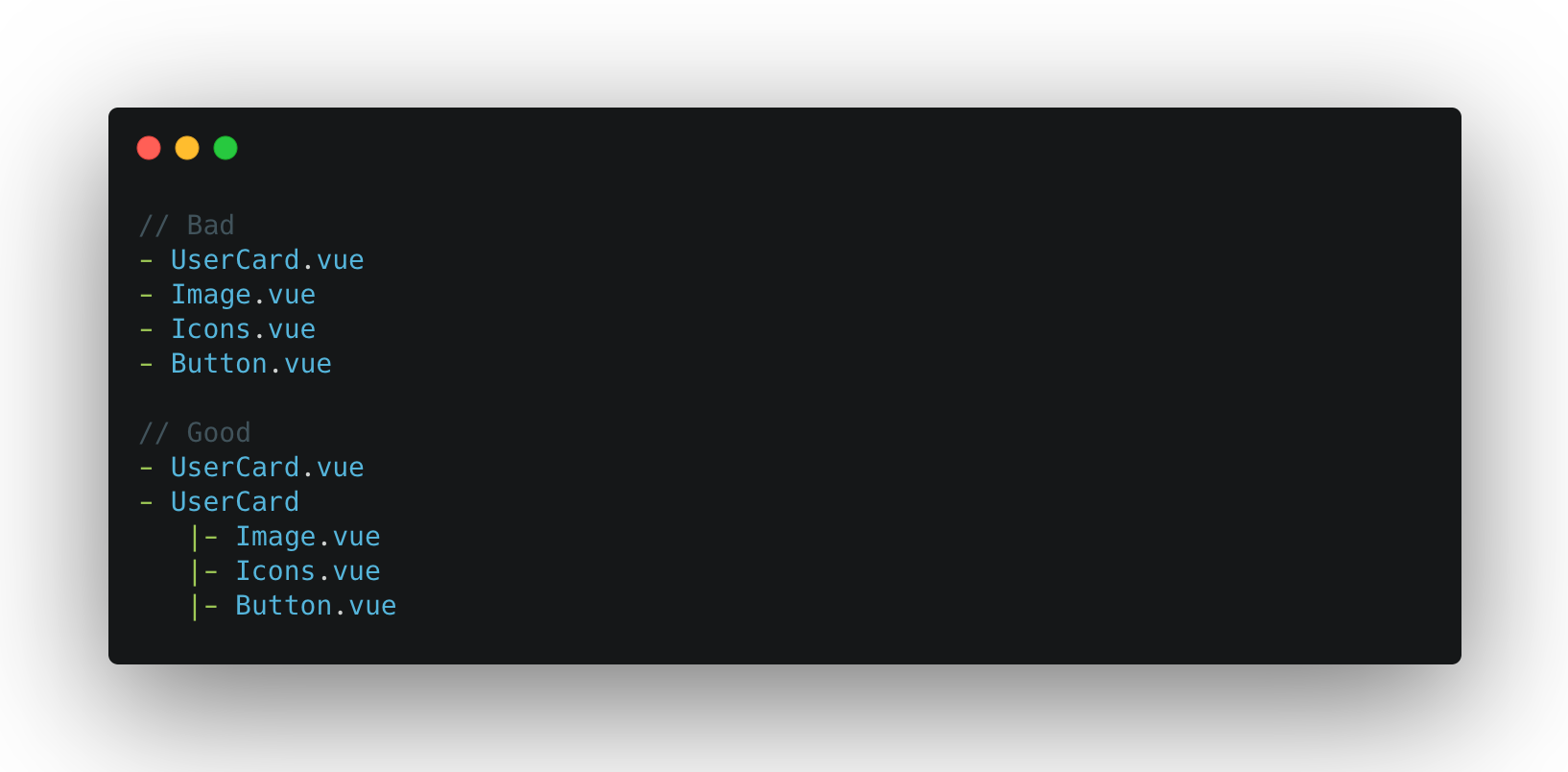
규칙2. 부모 컴포넌트와 강하게 엮여있는 컴포넌트는 부모 컴포넌트의 이름을 prefix로 사용한다.
일반적으로 강하게 엮인 부모-자식 컴포넌트는 아래처럼 nested 형태를 취하여 처리하지 않는가?

이 방식은 Vue 공식 사이트에서 권장하지 않는다. 코드 편집기의 성능(또는 기능)에 영향을 미치기 때문이란다.
- 비슷한 이름을 가진 파일이 너무 많으면 단축키로 파일간의 이동이 어려워진다.
- 하위 경로로 엮인 구조가 늘어나면 IDE의 사이드바에서 컴포넌트들을 브라우징하는데 더 많은 시간이 걸릴 수 있다.
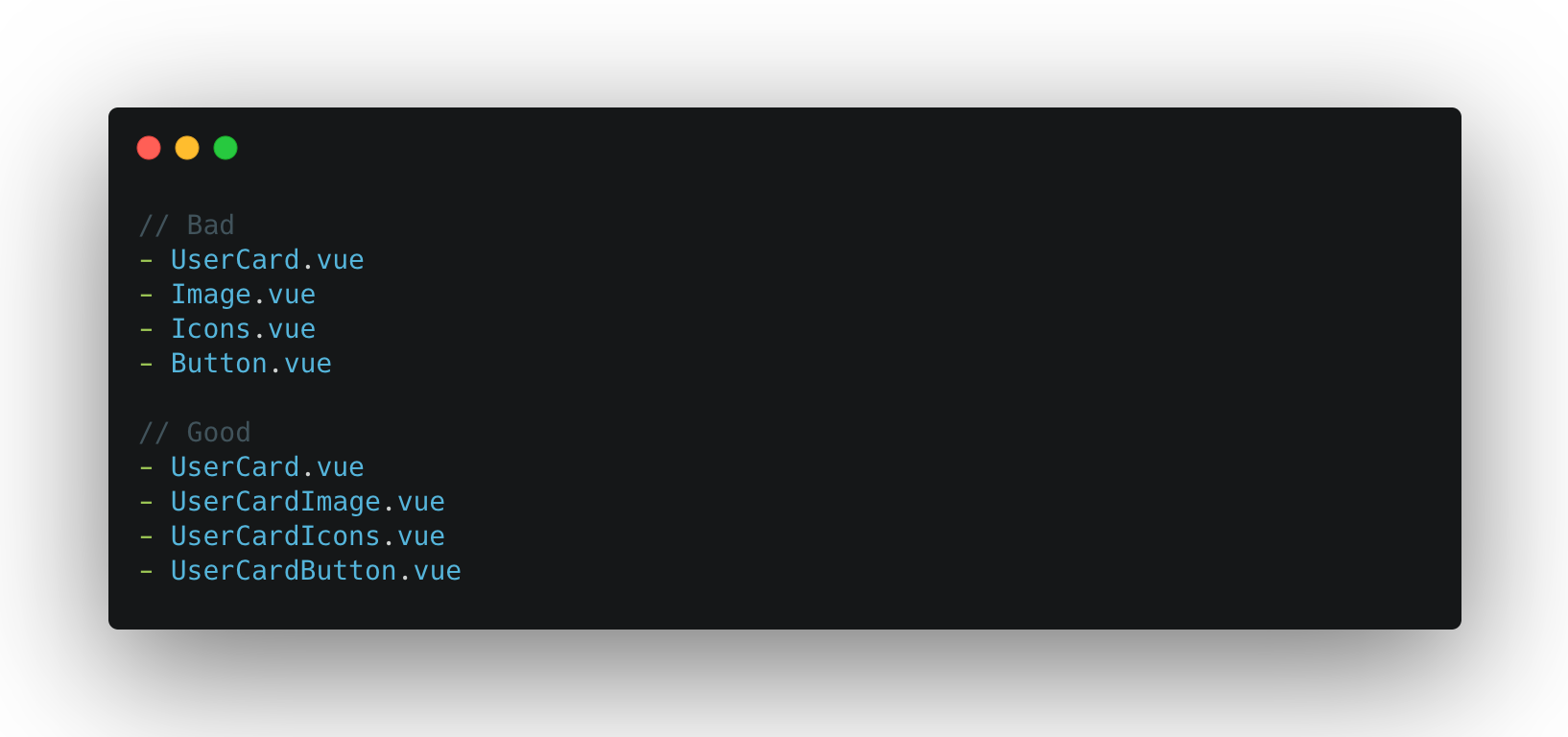
그러므로 아래와 같이 부모 컴포넌트의 이름을 prefix로 가진 네이밍을 권장한다.

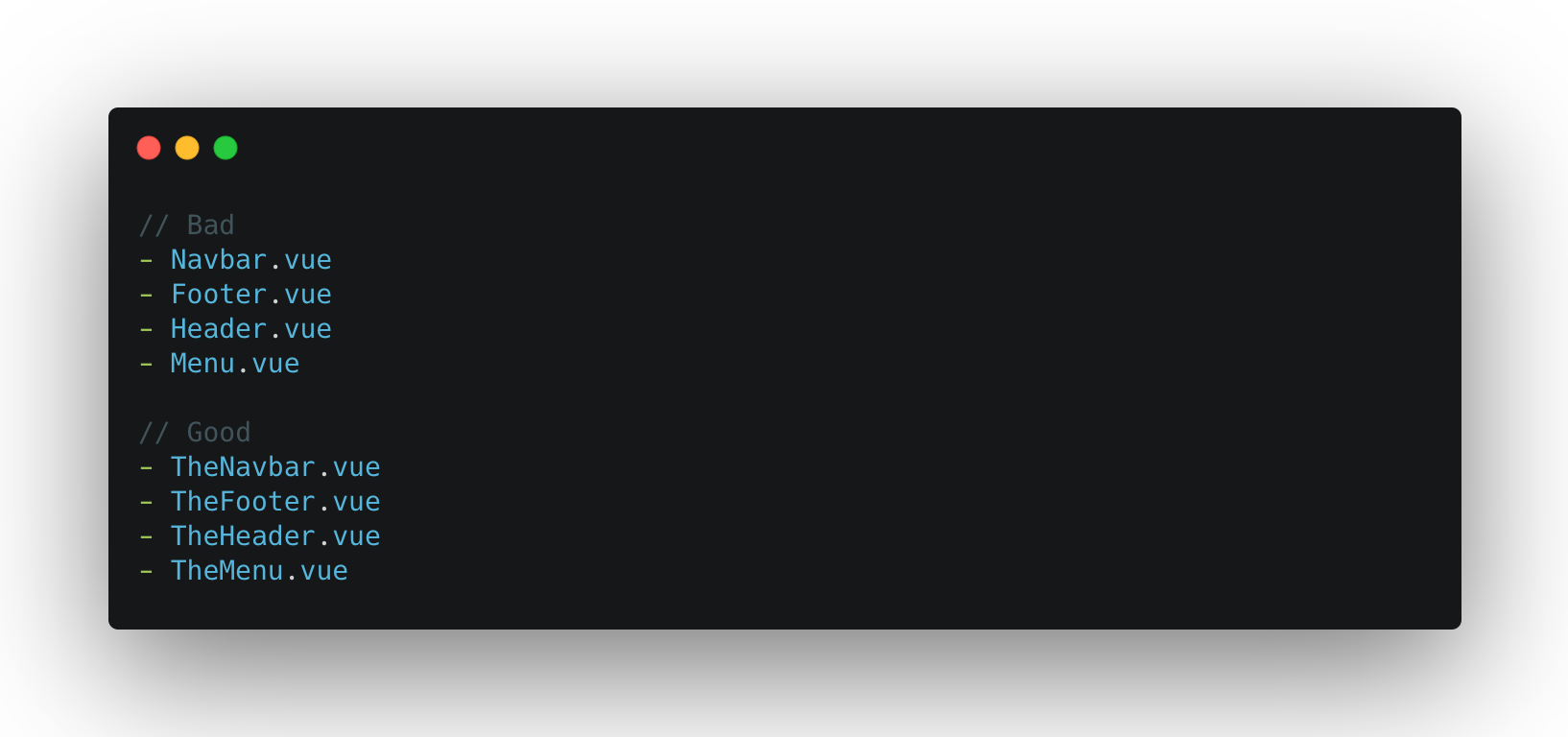
규칙3. 전체 페이지에서 유일하게 사용하는 컴포넌트에는 The 를 붙인다.

Header, Footer 의 경우는 보통 모든 페이지를 통틀어 단 하나의 인스턴스만 생성된다. 이 때에는 The Prefix를 붙여 명시해주는 것이 좋다.
이렇게 사용되는 컴포넌트는 보통 props를 사용하지 않는 것이 좋다.
Bonus 💰
프로젝트 규모 별 소스 구조 추천
리서치를 하다보니 vue 공식 문서에는 언급되지 않은 노하우들이 많이 보였는데 그 중 앞단에서 찾아보았던 boilerplate와 연관된 내용이 있어 가져와보았다.
여기 당신의 작고 소중한 프로젝트가 있었다.
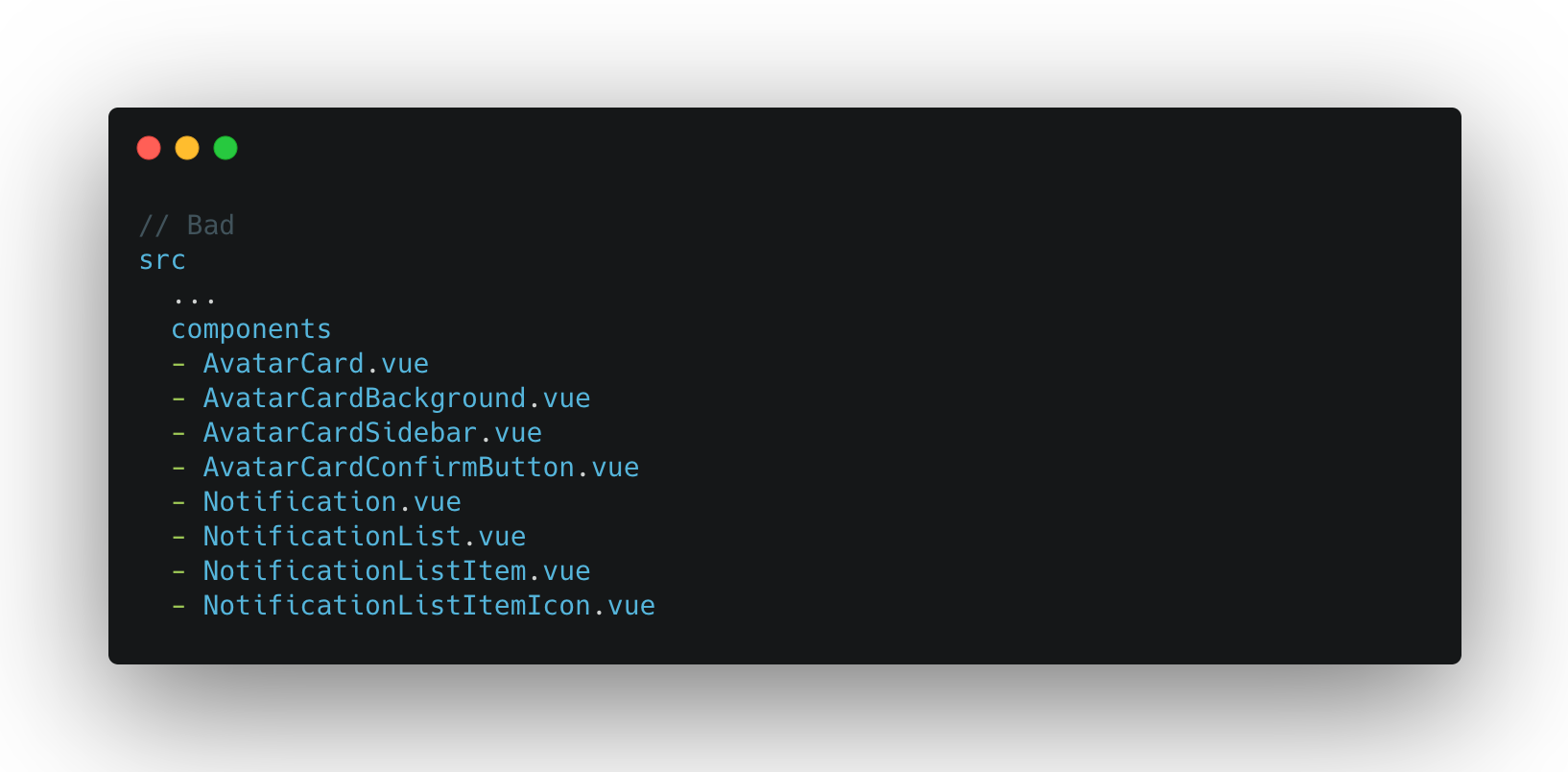
기능이 추가되고 유지보수 되면서 프로젝트 규모는 점차 커진다. 공통 모듈이라 생각해서 components에 빼놓은 컴포넌트들이 쌓이기 시작한다. 이를 정리하지 않으면 끝내는 다음과 같은 상태가 된다.
사방에서 쓰는 (또는 쓰이는, 아니면 어디서 쓰는지 모르는!) 모든 컴포넌트들이 components/ 디렉토리에 널려있음.

예시에는 파일 개수가 얼마 되지 않지만 components/ 경로 안에 한.. 100개의 컴포넌트가 널려있다고 생각해보자. 상상만으로도 끔찍하다. 그걸 다 언제 파악하고 재사용하며 유지보수를 할 것인지!
규모가 작은 프로젝트라면 지금 상태를 유지해도 괜찮다.
단, 파일명 네이밍 규칙을 잘 지켰을 경우에만. (부모-자식간의 prefix 규칙)
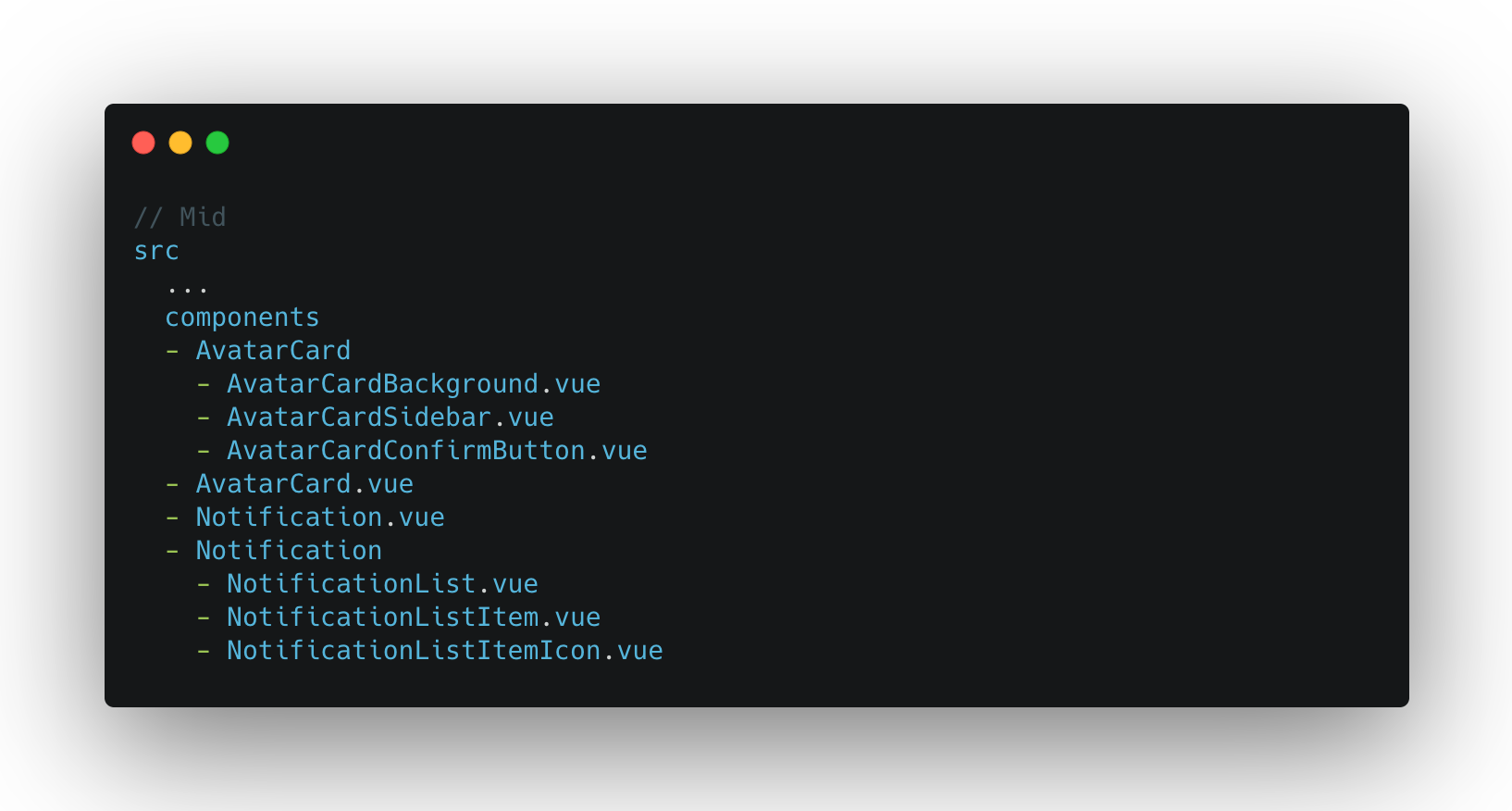
조금 커진 프로젝트가 있다.
한 눈에 용도를 알아볼 수 없을 정도의 규모까지 도달한 프로젝트라면 다음과 같이 개선해볼 수 있겠다.

하위 컴포넌트를 엮어 디렉토리 구조를 만들었다.
이제 용도 별로 components를 한 눈에 알아볼 수 있게 되었다.
위에서 언급했던 규칙2에 어긋나는 개선 방향이기 때문에 components를 한 눈에 알아보기 힘들 정도로 규모가 불어난 프로젝트에 적용하도록 하자.
여기서 더 커지면요?
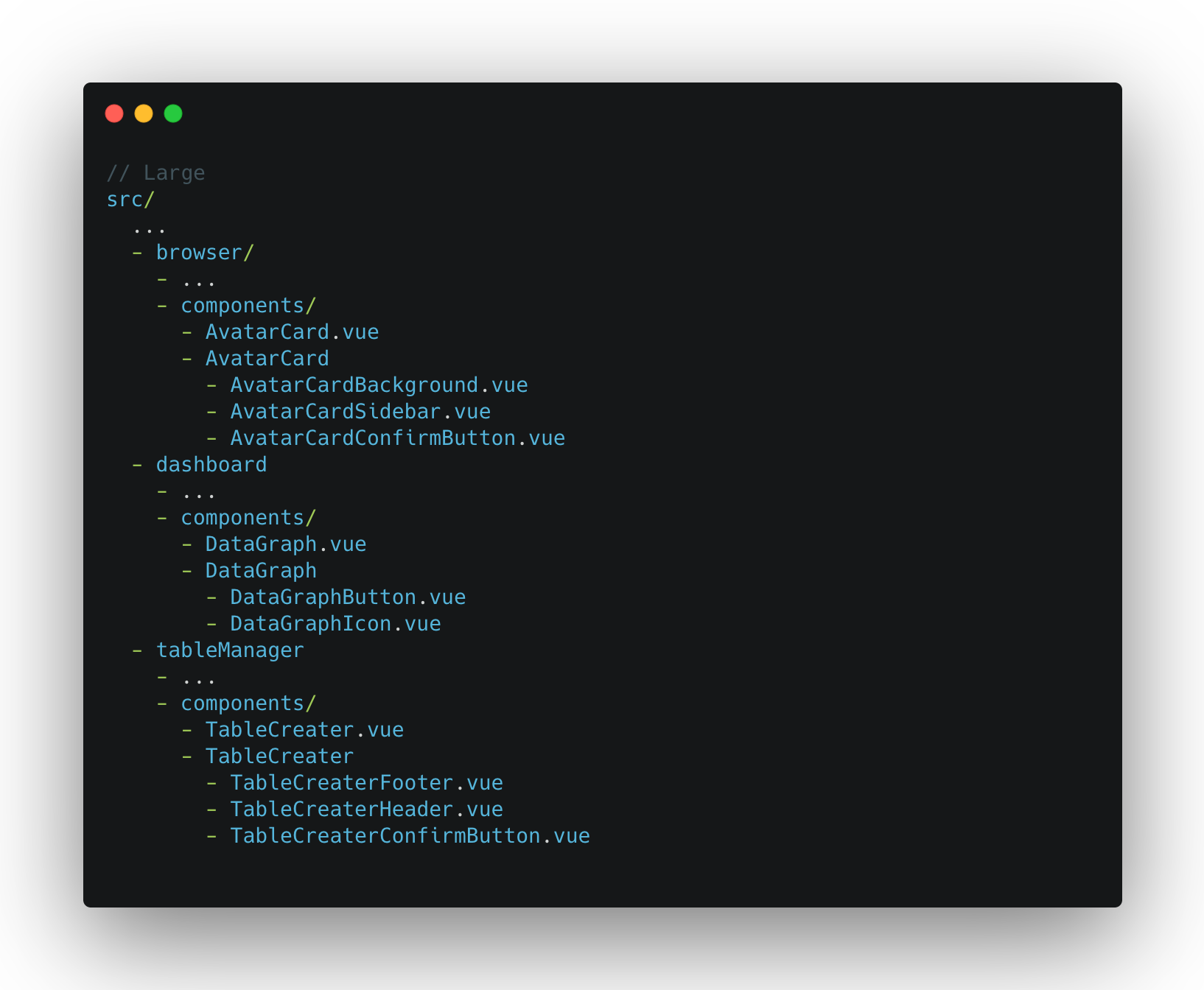
위에서는 AvatarCard, Notification 을 예로 들었지만 상위 모듈이 컴포넌트 단위가 아닌 기능 단위로 커진 상황을 가정해보자.
내가 실제로 진행한 프로젝트는 Enterprise 급으로 분리된 화면 하나가 App 하나의 규모였었다. 이렇게 엄청나게 커다란 규모의 프로젝트에서는 어떤 구조를 차용해야 할까?

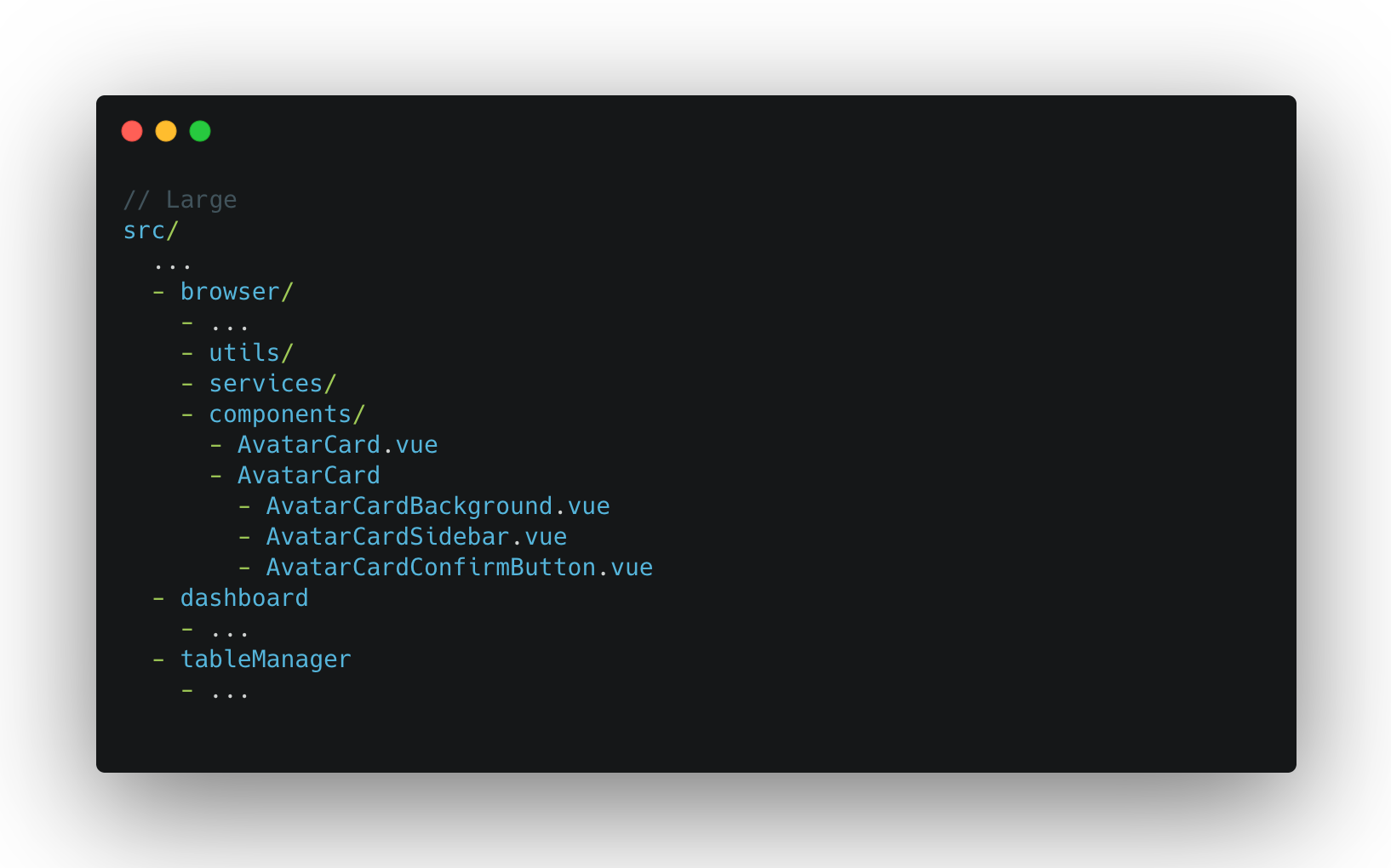
바로 모듈 별로 경로를 쪼갠 다음, 하나의 모듈이 작은 프로젝트 단위라고 생각하고 하위 경로를 구성하는 것이다.
위 예시를 보면 browser, dashboard, tableManager 가 하나의 모듈이자 작은 프로젝트 단위가 된다.
여기서 조금 더 모듈에게 독립성을 부여해보자. components뿐 아니라 모듈 내에서 반복되는 유틸리티나 helper, 서비스 코드를 분리하는 것이다.

잠깐. 어디서 많이 본 구조가 아닌가?😗
위에서 살펴본 Boilerplates 중 vuesion 을 떠올려보자. 각 모듈마다 vuex를 가진 구조가 복잡하게 느껴졌지만, 여기까지 와서 보니 꽤 그럴싸한 구조였던 것 같다.
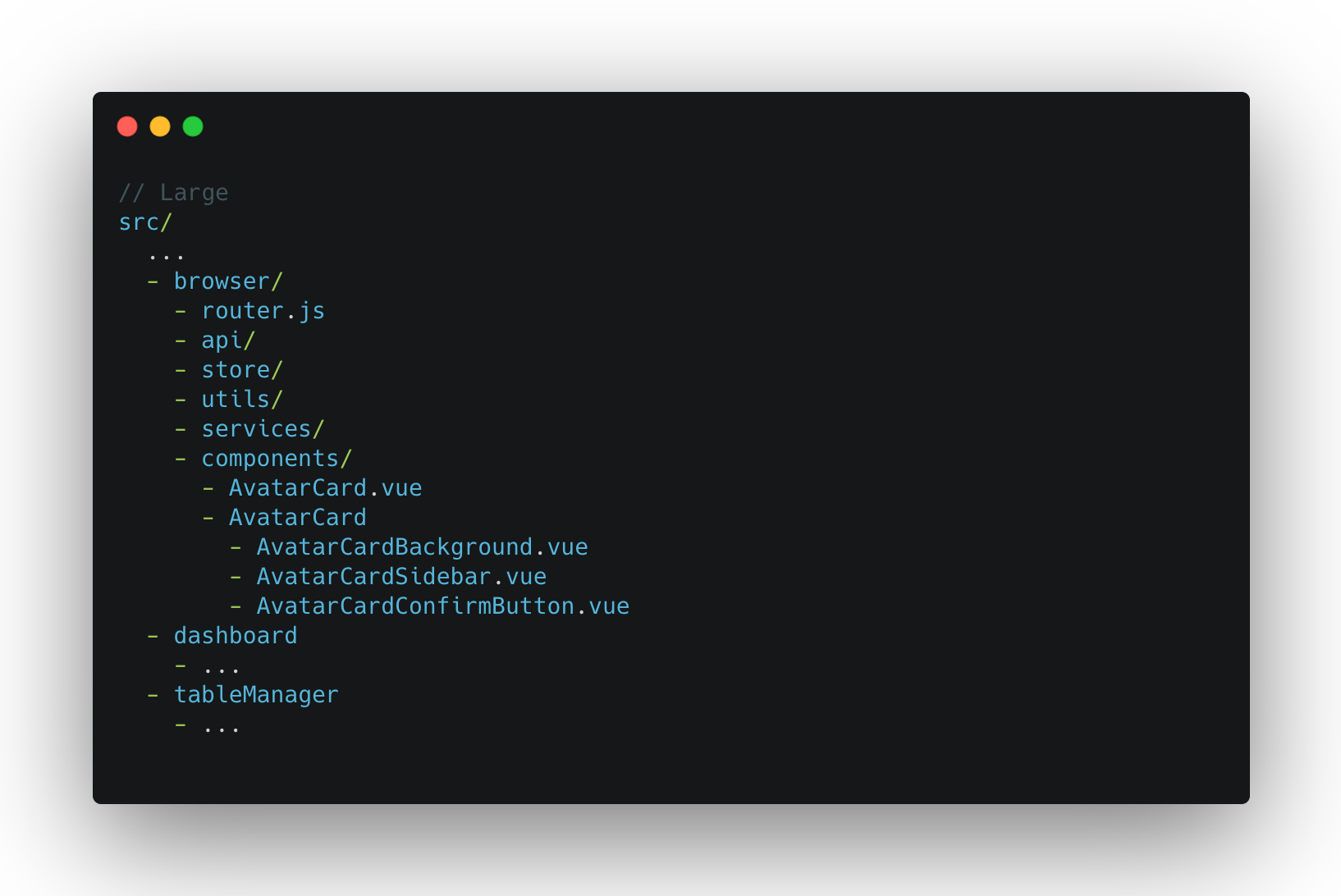
vuesion 을 떠올려보며 아예 api, router, store(vuex) 까지도 별도로 분리해준다면 다음과 같이 완성할 수 있을 것이다.

browser/ 모듈이 아주 작은 단위의 프로젝트와 똑같은 구성을 갖추게 되었다.
이렇게 분리가 된다면 대규모 프로젝트에서 전체 모듈이 공용으로 사용하곤 하는 components/ 와 같은 경로를 더욱 깔끔하게 관리할 수 있을 것이다.
끝!😤




깔끔한 설명 감사합니다!