친구랑 같이 4주짜리 미니 해커톤을 진행하기로 했다.
오랜만에 백엔드 작업을 하려니 왕 설레~
우선 작은 규모의 프로젝트이니만큼 하나의 repo 에 client와 server 소스를 함께 두어 관리 포인트를 줄이기로 했다.
뭐든 처음 시작하는게 어렵지...어떻게 시작할까?
- github 에서 boilerplate 찾기
👉 원하는 조합으로 원하는 구성을 가진 템플릿이 없었다. - vue + express 로 검색해서 튜토리얼 따라하기
👉 공통적으로 사용하는 이것.
많이 찾아봤지만 한글로 된 튜토리얼은 대부분 이 내용이었다.
그런데 보다 보니 서버를 띄울 때 webpack의 dev server로 띄우는 것 같았다. 음, 내가 원하는 구조는 아니라서 패스. - 더 찾기 귀찮아서 걍 때려 만들기로.
오늘의 목표 📝
☑️ git repo 만들기
☑️ neti 디렉토리 안에 frontend (vue.js) 구성하기
☑️ neti 디렉토리 안에 backend (express) 구성하기
☑️ npm run serve 명령어로 frontend 띄우기
☑️ npm run start 명령어로 backend 띄우기
☑️ git repo 연동하기
Git Repository 만들기

뉴 버튼 누르고

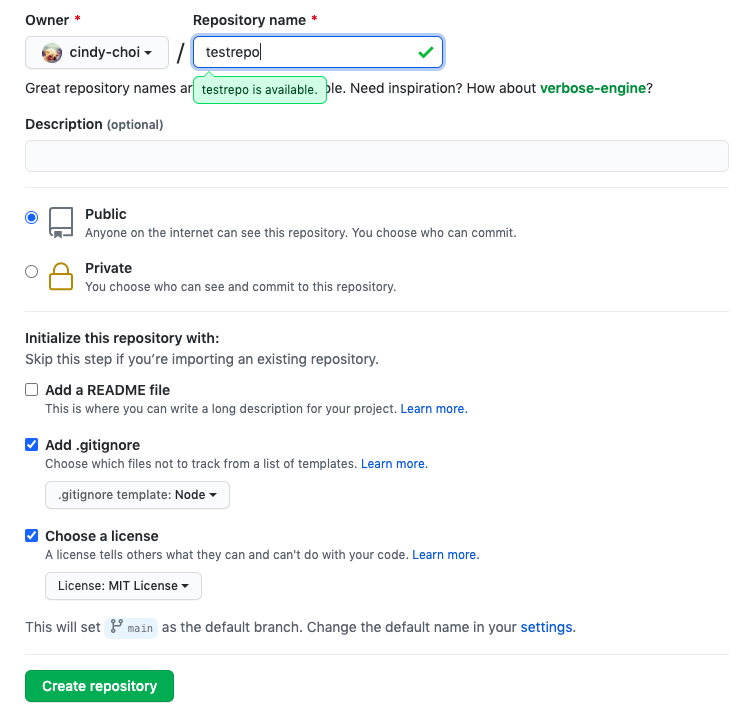
하나 팠다.
.gitignore template 를 선택할 때 대체 뭘 선택해야 하는지 헷갈렸는데... 결론은 아무거나 해도 상관 없다.
처음 생성 했을 때 ".gitignore 파일 안에 기본값을 뭘로 넣어줄까?" 하는 것이므로, Glob 패턴을 사용하는 것은 마찬가지이다.
frontend (vue.js) 구성하기
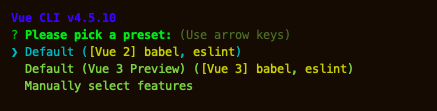
우선 vue-cli 명령어로 neti 폴더를 만듦과 동시에 프론트엔드도 구성하자.
vue create neti프리셋은 그냥 많이 써본걸로 선택했다. vue2랑 eslint.

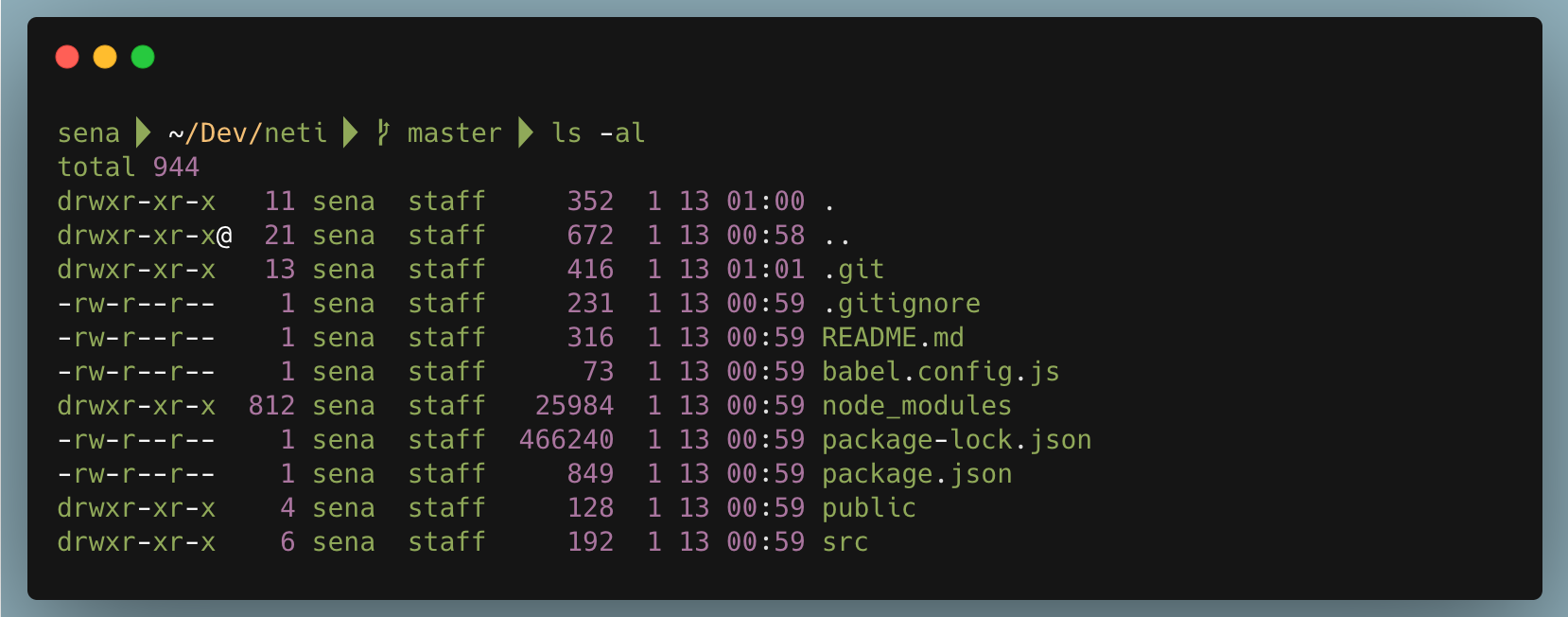
neti 경로가 생겼다.

여기서 끝이 아니다.
코드를 깔끔하게 관리하려면 frontend / backend 디렉토리를 나누어야지!
frontend 폴더를 만들고 클라이언트 코드를 옮겨주자.
mkdir frontend
mv src frontend/.
mv public frontend/.나머지를 neti/ 하위에 남겨두는 이유는 그냥.. 관리 편할것 같아서.

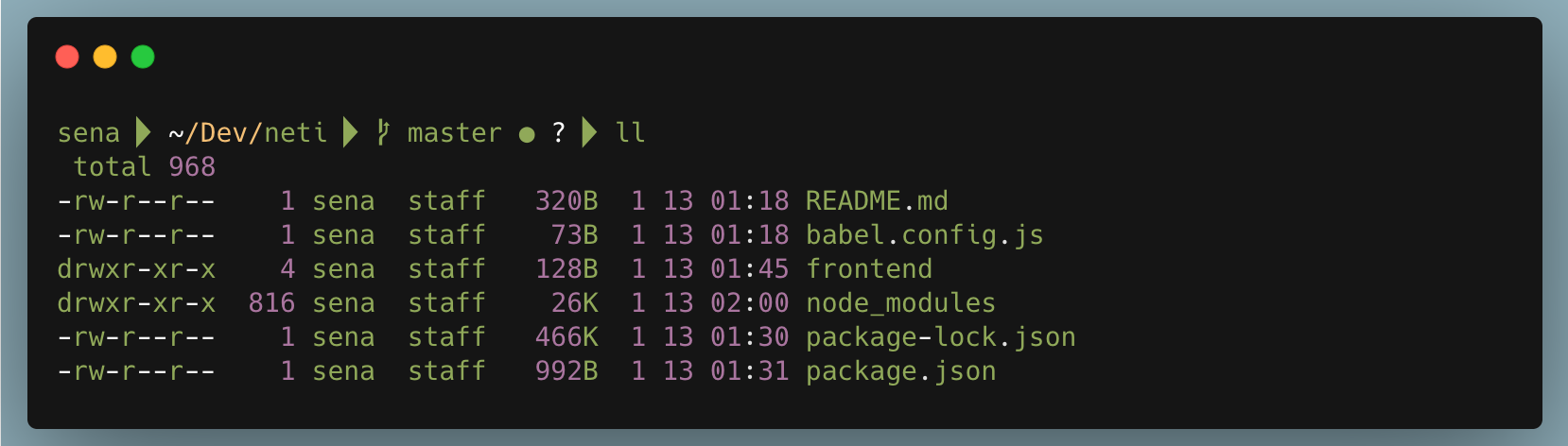
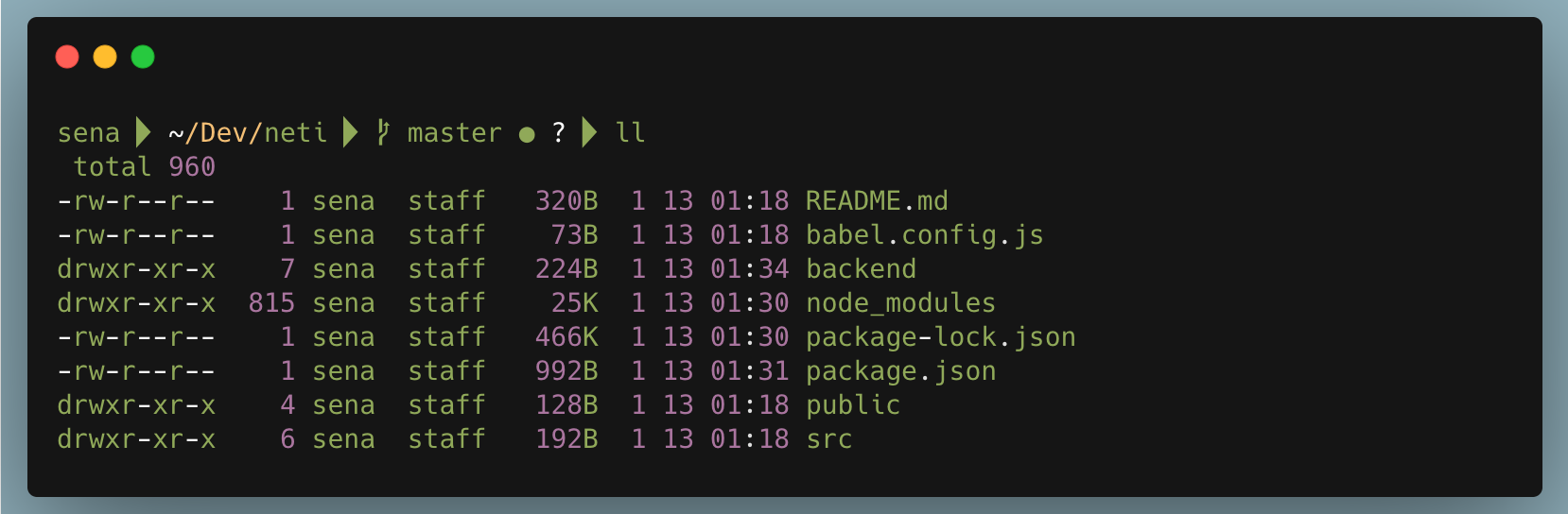
옮겨주고 나면 이런 형상이 된다.
📌 포트 번호 바꾸기
내 경우 이미 8080 포트를 사용 중인 프로젝트가 있어서 5050, 5051 포트를 사용하도록 변경해줄 필요가 있었다.
package.json 파일을 열어서 serve 명령어에 --port 옵션을 추가해주자.
"serve": "vue-cli-service serve --port 5050",여기까지 한 다음 npm run serve 명령어로 웹 페이지를 띄우면!

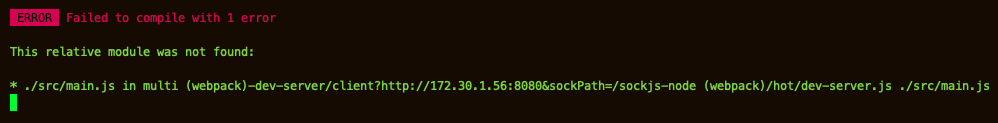
에러가 난다. 💣
말하자면 소스코드들이 단체로 frontend 안으로 이사를 가버렸는데 vue-cli 한테 알려주지 않은 꼴이라 진입점을 찾지 못한 것이다.
이 문제를 해결하려면 vue.config.js 파일로 소스코드가 어디있는지 vue-cli 에게 알려주어야 한다.
vi vue.config.js 파일을 만들고 다음과 같이 파일 내용을 작성하자.
공식 홈페이지를 참조했다.
module.exports = {
pages: {
index: {
// entry for the page
entry: 'frontend/src/main.js',
title: 'Index Page',
},
}
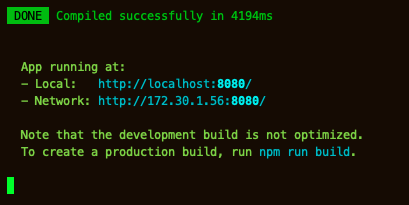
}그런 다음 npm run serve 명령어를 다시 사용하면,


굿. 👍✨
backend 설정하기
프론트 개발자는 익스프레스가 없어... express를 전역으로 설치하자.
sudo npm install express-generator -gexpress 로 서버 만들기를 검색하면 다들 express (폴더명) --view=pub 이렇게 쓰던데 난 view를 안쓸거라서 생략했다. (우린 vue로 만들거니까)
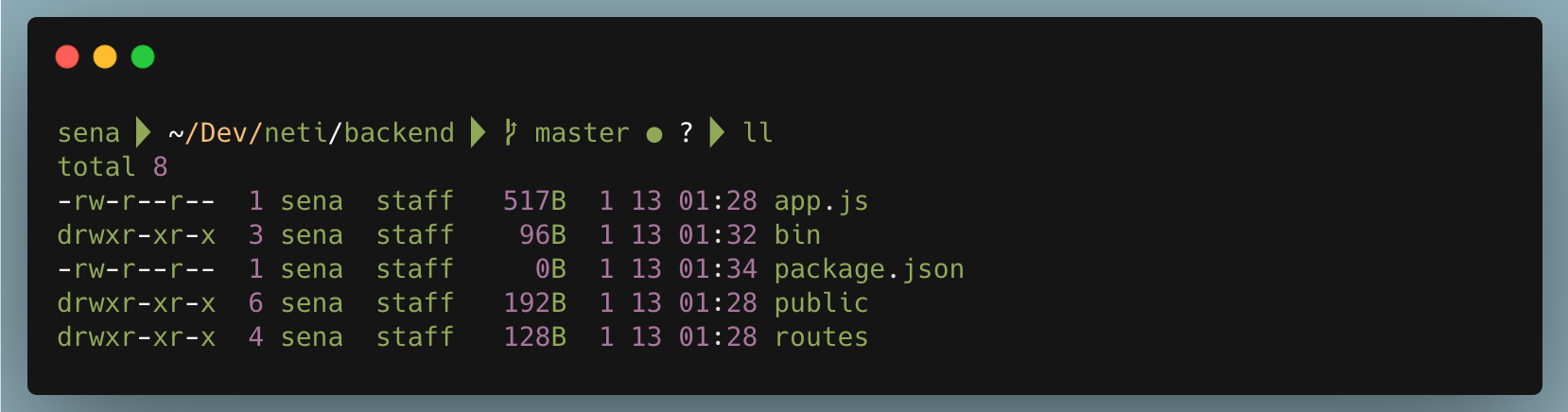
express (폴더명) --no-view그러면 아래처럼 backend 경로가 생기고 안에 새로운 프로젝트가 구성된다.


여기에도 package.json 이 생겼는데 난 package.json 을 한군데서만 관리하고 싶단 말이야..
neti/backend/package.json 파일을 열어서 필요한 내용만 복사하여 neti/package.json 에 붙여넣은 다음 neti/backend/package.json 을 지워버리자.
scripts의 start, dependencies 의 debug, express, morgan 이것만 옮겨주면 된다.
옮겨주고 난 뒤의 package.json 최종 형상👇
{
"name": "neti",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"start": "node ./backend/bin/www"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"cookie-parser": "~1.4.4",
"debug": "~2.6.9",
"express": "~4.16.1",
"morgan": "~1.9.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-template-compiler": "^2.6.11"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}⚠️ script의 start를 복사할 때 경로를 node ./bin/www 에서 node ./backend/bin/www 로 변경해야 한다는 점을 주의하자.
다 옮긴 다음에는 포트 번호를 바꿔주자.
./backend/bin/www 파일을 열어 15 line 의 포트 정보를 변경해주면 된다.
vi ./backend/bin/www5050은 frontend, 5051은 backend 로 정했다.
15 var port = normalizePort(process.env.PORT || '5051');
16 app.set('port', port);설정이 끝난 것 같으니 서버도 띄워보자.
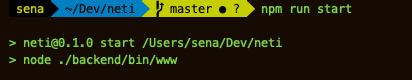
npm run start
이렇게 에러 없이 뜨면 잘 뜬 것이다.
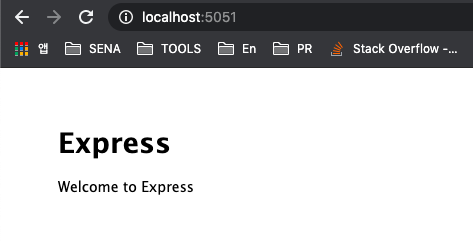
아까 바꾼 포트로 express 페이지도 접근해보면.

잘 나오네. 굿✨
Git repo 연동하기👻
오늘은 이까지 하고 작업한 것들을 처음에 만들어둔 git repo에 올려보자.
1. remote 연결하기
vue create 명령어가 자동으로 .git 과 .gitignore 파일을 생성해둔 것 같았다.
혹시나 연결된 정보가 있는지 확인해본다.
git remote -v위 명령어를 쳐서 아무것도 나오지 않으면 연결 정보가 아직 없는 것이다.
git init한번 해주고
# git remote add (remote 이름) (repo 주소)
git remote add origin https://github.com/cindy-choi/neti.gitgit remote 명령어로 원격 저장소를 연결해준다. 보통 이름은 origin을 씀.
2. 수정사항 커밋하기
git add --all처음이니까 놓치는 것이 없도록 걍 전체 저장을 한다.
이후 작업 사항을 저장할 때에는 --all(-A) 옵션은 지양하자. 나도 모르는 파일이 추가 되어버리면 지우기 귀찮으니까.
git commit -m 'Initial setting.'메세지와 함께 커밋을 하고
git push origin mastergit push --set-upstream origin devmaster 또는 dev 브랜치를 생성하여 푸시한다.
오늘은 여기까지!
내일은 테스트용 REST API 를 만들고 웹에서 이를 호출해볼것이다.😊
진짜진짜 끝!


express 로 서버 만들기를 검색하면 다들 express (폴더명) --view=pub 이렇게 쓰던데 난 view를 안쓸거라서 생략했다. (우린 vue로 만들거니까)
express (폴더명) --no-view
폴더명은 새로 하나 만들어서 넣는건가요 아님 neti인기요 frontend인가요 backend인가요 ㅜ