학습내용
기초프로젝트
- 더보기 버튼 에러 해결
- 로딩스피너
- 내 게시글 드롭다운 메뉴 버튼 위치 조정
- 반응형
기초프로젝트
더보기 버튼 수정
수정전
const loadmore = document.querySelector(".loadmore");
let currentItems = 12;
loadmore.addEventListener('click', (e) => {
const elementList = [...document.querySelectorAll(".feed .mycard")];
e.target.classList.add('showLoader');
for (let i = currentItems; i < currentItems + 12; i++) {
setTimeout(function() {
e.target.classList.remove('showLoader');
if(elementList[i]) {
elementList[i].style.display = "flex";
}
})
}
currentItems += 12;
console.log(currentItems, elementList.length)게시글이 12개를 초과해야만 더보기 버튼을 보여줘야 하지만 12개 이하일 때도 더보기 버튼이 반환되는 것을 발견했다.
수정후
const loadmore = document.querySelector(".loadmore");
const elementList = [...document.querySelectorAll(".feed .mycard")];
let currentItems = 12;
// 게시글 12개 이하일 때 더보기 감추기
if (currentItems >= elementList.length) {
loadmore.classList.add('loaded')
} else {
loadmore.classList.remove('loaded')
}
console.log(currentItems, elementList.length)
// 더보기
loadmore.addEventListener('click', (e) => {
e.target.classList.add('showLoader');
for (let i = currentItems; i < currentItems + 12; i++) {
e.target.classList.remove('showLoader');
if(elementList[i]) {
elementList[i].style.display = "flex";
}
}
currentItems += 12;
console.log(currentItems, elementList.length)elementList변수를 우선 선언하기if/else문으로 게시글이 12개 이하인 상황 처리하기
로딩스피너
참조영상
HTML, CSS, JavaScript - How to Create and Display a Loading Spinner on Page Load (without JQuery)
구글링 하면 죄다 제이쿼리를 사용하는 방법만 나오는데 이 영상이 딱! 제이쿼리를 사용하지 않는 방법이라 참고했다.
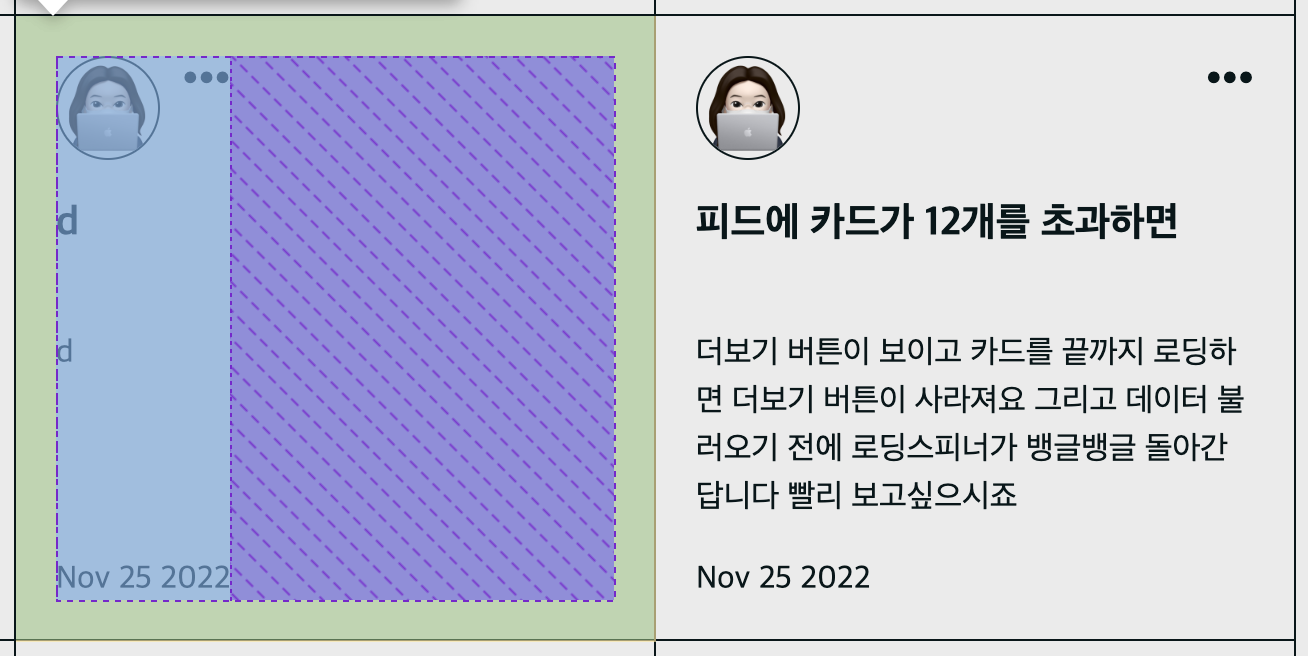
내 게시글 드롭다운 메뉴 버튼 위치 조정

문제
13번째 카드부터 메뉴 버튼 위치가 제멋대로 바뀌기 시작....ㅡㅡ^
원인
<div class="mycard">
<div class="card"> 카드내용 </div>
</div> 이런 구조인데 card의 width가 100%가 아니라 발생한 문제였다. 이것도 근본적인 원인은 모르겠는 게 그렇다면 왜 12번째 게시물까지는 해당 오류가 발생하지 않았는지....?
해결
card의 width값을 100%로 수정
CSS만 수정하면 되는 부분이라 난이도 있는 오류는 아니었지만 어느 부분이 문제인지 파악이 안돼서 그 부분을 찾느라 시간이 꽤 걸렸다. 어쨌든 해결하니까 뿌듯하다. 비록 원인을 제대로 모르니 반쪽짜리 해결이지만....
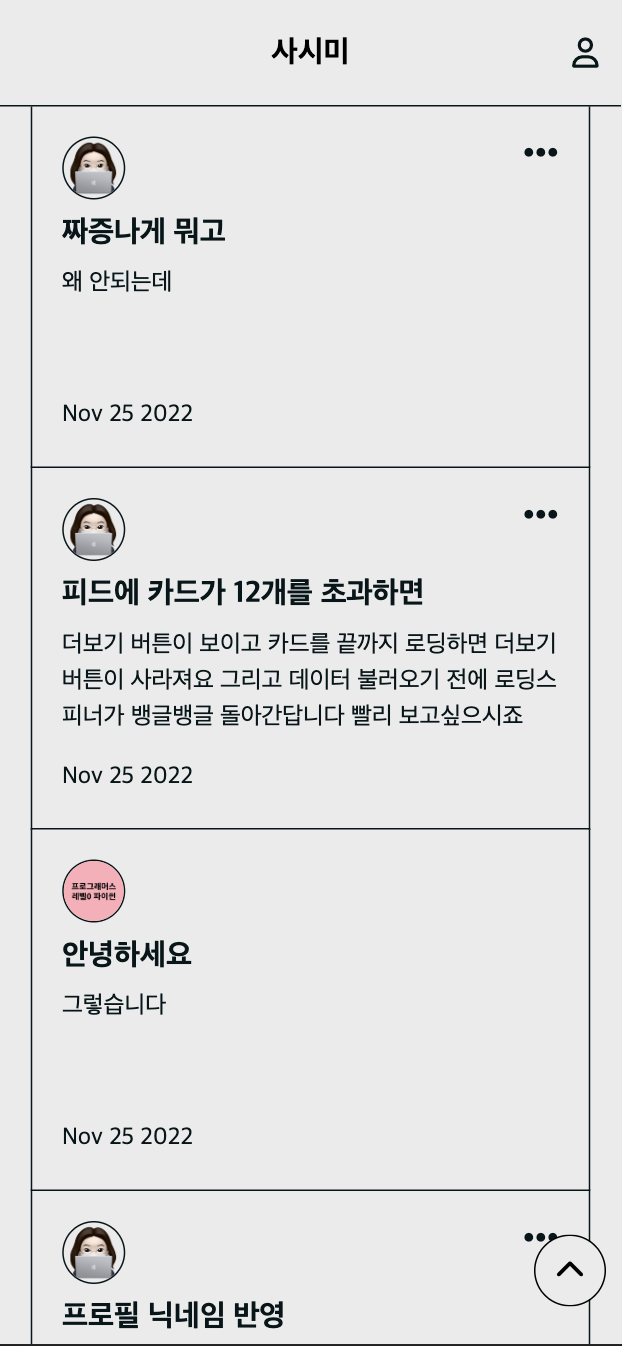
반응형

- 슬라이드 삭제
- 피드 일렬 정렬
- 기존의 새글작성, 로그인/프로필 버튼을 드롭다운 메뉴로 변경
export function mobileMenu() {
console.log("모바일 메뉴")
document.getElementById("cardDropdown").classList.toggle("show");
}
window.onclick = function(event) {
console.log("이벤트 함수")
if (!event.target.matches('.cardDropdownBtn')) {
var dropdowns = document.getElementsByClassName("cardDropdownContent");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}나머진 끝냈는데 마지막 항목의 드롭다운이 작동하지 않아서 몇 시간을 고민했지만 결국 하지 못했다ㅠㅠ 아니 피시버전에선 멀쩡하게 나오는데 모바일은 왜 안되냐고요.... 콘솔로 window.onclick = function(event) 이 부분이 원인인 것까지는 확인했는데 그 이후에 어떻게 해야할지를 모르겠다... 아무래도 내일 팀원분들에게 SOS를 요청해야겠다.
