학습내용
기초프로젝트
- 머지
- 반응형 헤더 드롭다운
- 피드 카드 버튼 수정
기초프로젝트
머지
근데 이제 깃이 아닌 인간이 직접하는....^^
공통의 베이스 코드를 생성하지 않는 바람에 모든 팀원이 베이스 코드르 만들었고 그걸 토대로 작업을 진행해서 합치는 과정에서 충돌이 어마무시하게 일어났다. 후폭풍은 ........................엄청났다. 깃에서 머지를 하면 할수록 혼란만 가중돼서 결국 때려치고 팀원들이 다 함께 수동 머지를 했다. 토요일 꼬박 하루를 모두 머지 하는 데에 쏟아부은 결과 다행히 합치는 데에 성공했다. 개인적으로 이번 프로젝트를 진행하면서 가장 아쉬운 부분이다.. 여기서 시간을 많이 잡아먹지만 않았어도 추가 기능도 구현하고 CSS도 좀 더 통일감 있고 깔끔하게 손볼 수 있었을 거라서...
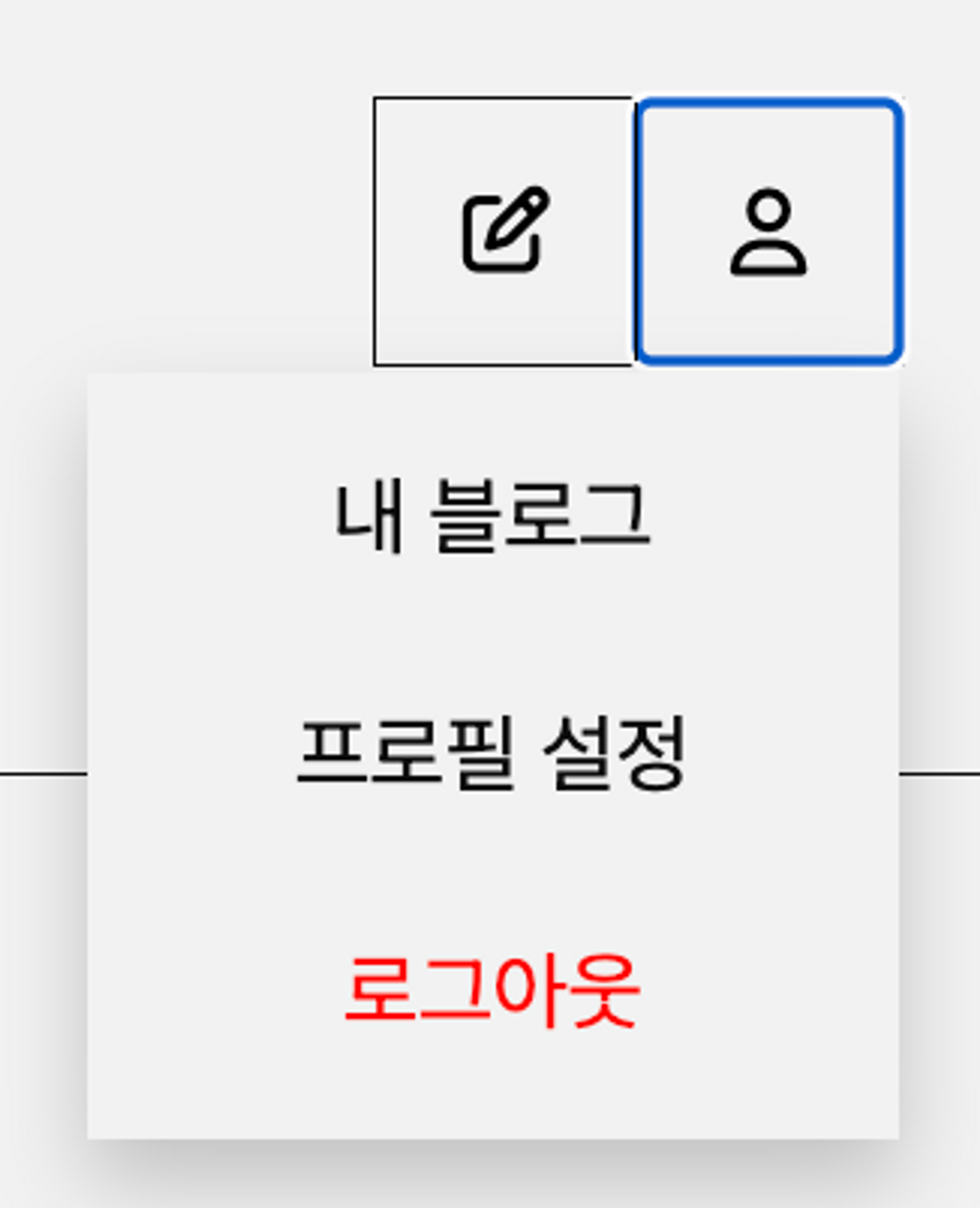
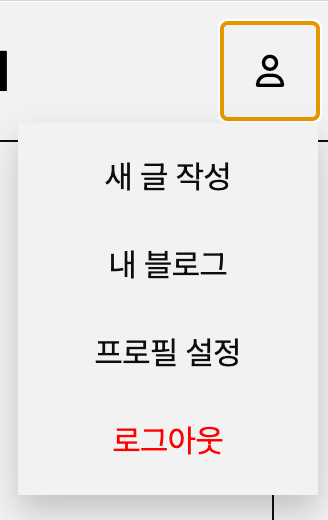
반응형 헤더 드롭다운

 가로폭이 좁은 반응형 UI의 특성을 고려해서 게시글 작성 아이콘을 감춘 뒤 드롭다운 메뉴 안에 추가
가로폭이 좁은 반응형 UI의 특성을 고려해서 게시글 작성 아이콘을 감춘 뒤 드롭다운 메뉴 안에 추가
-
index.html
<div class="navbarUser"> <div class="pcButton"> <a href="#newPost" id="newPost" class="btnIcon"></a> <button type="button" class="btnIcon" onclick="Toggled()" id="dropDown" ></button> <ul class="navbarUserAccountMenu"> <li><a class="writeNewPost" href="#newPost">새 글 작성</a></li> <li><a class="userName" href="#blog">내 블로그</a></li> <li><a class="userSetting" href="#profile">프로필 설정</a></li> <li> <a class="logoutBtn" href="#" onclick="logout()">로그아웃</a> </li> </ul> <ul class="navbarBeforeLogin"> <li><a class="signIn" href="#login">로그인</a></li> <li><a class="join" href="#register">회원가입</a></li> </ul> </div> </div> -
index.css
<div class="navbarUser"> <div class="pcButton"> <a href="#newPost" id="newPost" class="btnIcon"></a> <button type="button" class="btnIcon" onclick="Toggled()" id="dropDown" ></button> <ul class="navbarUserAccountMenu"> <li><a class="writeNewPost" href="#newPost">새 글 작성</a></li> <li><a class="userName" href="#blog">내 블로그</a></li> <li><a class="userSetting" href="#profile">프로필 설정</a></li> <li> <a class="logoutBtn" href="#" onclick="logout()">로그아웃</a> </li> </ul> <ul class="navbarBeforeLogin"> <li><a class="signIn" href="#login">로그인</a></li> <li><a class="join" href="#register">회원가입</a></li> </ul> </div> </div>
게시글 작성 메뉴를 PC와 반응형으로 분리해서 상황에 맞게 노출/제거하는 방식 사용
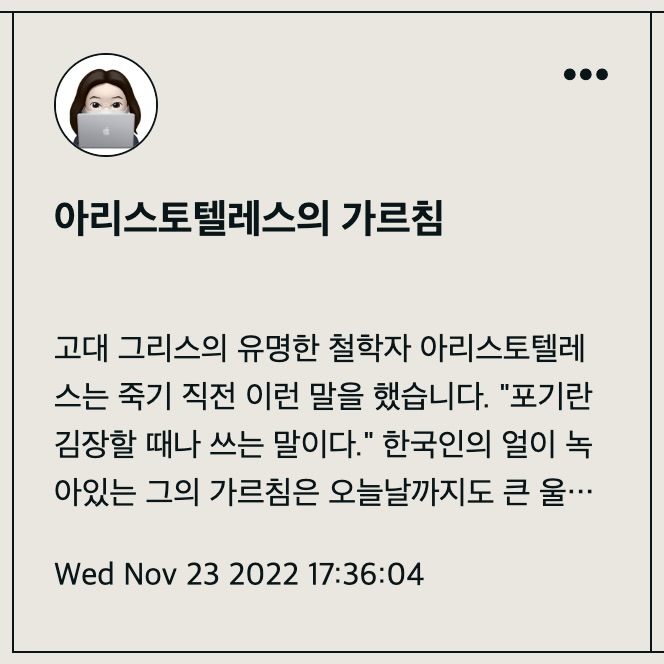
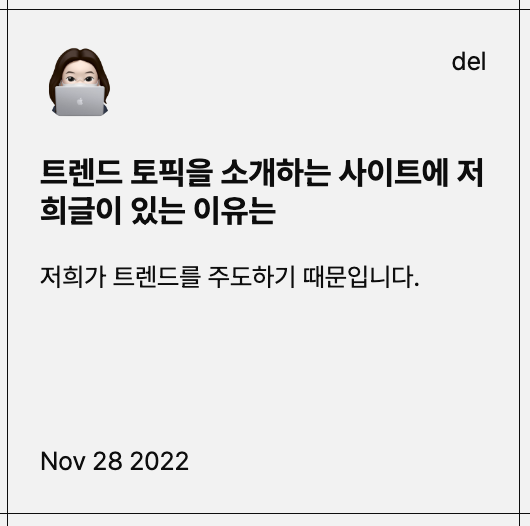
피드 카드 버튼 수정
드롭다운 버튼 제거 후 삭제버튼 추가


원래는 드롭다운으로 수정과 삭제버튼을 넣어놨었는데 게시글 수정을 구현한 팀원분께서 피드에서 바로 수정하기로 넘어가는 게 쉽지 않다고 하셔서 그냥 빼기로 했다. 시간적 여유가 있었으면 진행했을 텐데 프로젝트 발표가 하루 남은 시점이라 어쩔 수 없었다... 열심히 구현한 부분이었는데 피눈물 짜면서 날렸다...
export const deleteFeed = async (event) => {
event.preventDefault();
event.stopPropagation();
const id = event.target.name;
const ok = window.confirm('정말 삭제하시겠습니까?🥺');
if (ok) {
try {
await deleteDoc(doc(dbService, 'posts', id));
getFeedList();
console.log('피드에서 게시글 삭제 성공');
} catch (error) {
alert(error);
console.log('피드에서 게시글 삭제 실패');
}
}
};드롭다운을 삭제버튼으로 바꾸고 나서 버블링 현상이 발생해서 삭제 함수에 event.stopPropagation()을 추가했다.
매우 심플하게 적었지만 이거 해결하느라 또 몇 시간 걸림...
주말 아침 일찍부터 새벽 늦은 시간까지 프로젝트를 합치고 오류 해결하고 수정하고 하여튼 엄청 많은 것을 했는데 정리하고 보니 별로 한 게 없는 것 같다.. 주말동안 대체 뭘 한 걸까...?
