CSS 자체는 이미 알고 있는 내용이 많으므로, 헷갈리거나 몰랐던 개념 위주로 정리
예시
App.js
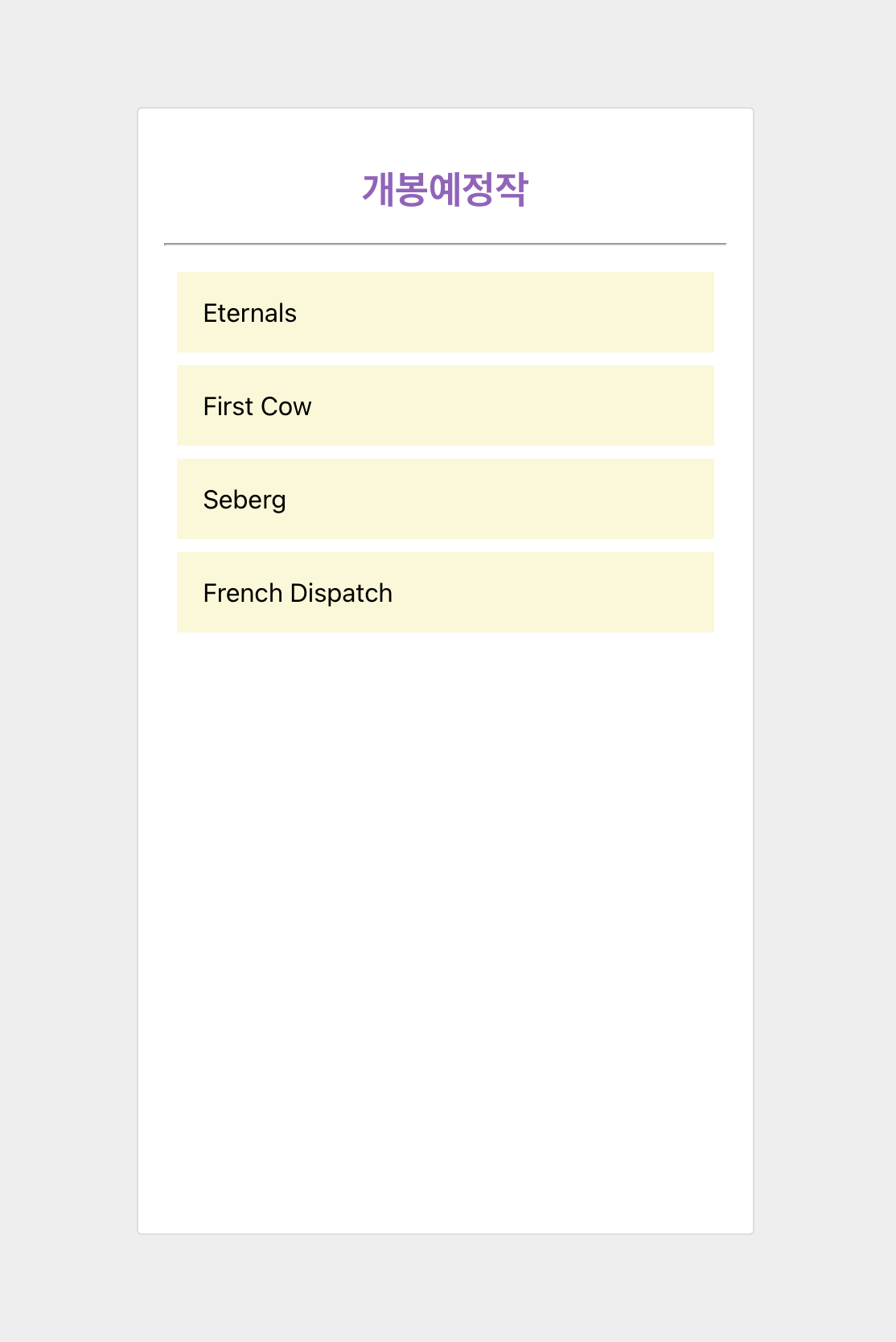
import React from "react"; import BucketList from './BucketList'; import "./style.css"; class App extends React.Component { constructor(props) { super(props); this.state = { list: ["Eternals", "First Cow", "Seberg", "French Dispatch"], } } render() { return ( <div className="App"> <div className="container"> <h2>개봉예정작</h2> <hr className="line"/> <BucketList list={this.state.list} /> </div> </div> ); } } export default App;
sytle.css
.App { background-color: #eee; height: 100vh; width: 100vw; display: flex; } .container { background-color: #fff; width: 50vw; max-width: 350px; height: 80vh; margin: auto; padding: 16px; border: 1px solid #ddd; border-radius: 3px; } .container > h2 { color: rgb(146, 105, 184); text-align: center; } .container > .line { margin: 16px 0px; } .list-item { padding: 16px; margin: 8px; background-color: rgb(250, 247, 216); }
✔️ class가 아닌 className
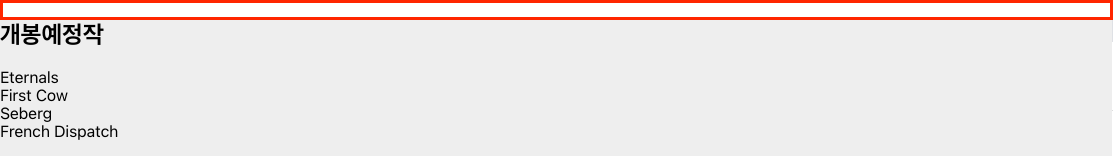
✔️ display: flex
.App에서 display: flex를 빼면 사진처럼 상단은 background-color가 적용되지 않는다. <h1>의 display 속성이 block으로 설정 되어있기 때문이다. .App의 margin이 부모 요소의 margin처럼 보여지는 이 현상을 마진 병합 상쇄 현상이라고 한다. 또한 display: flex는 margin: auto처럼 자식 요소의 세로 센터를 잡아주는 역할을 한다. 대신 자식 요소의 너비를 최대한으로 줄여놓기 때문에 자식 요소의 너비를 지정해줘야 한다.
✔️ .container > .line
.line만 써도 문제 없이 작동하지만 이와 같은 수식으로 적으면 .line의 부모가 누구인지 한 번에 알아볼 수 있으므로 직관적인 코드를 작성할 수 있다.
✔️ margin: 상하px 좌우px
margin: 16px 0px;처럼 margin을 2개만 주게 되면 전자는 상하, 후자는 좌우의 margin을 결정한다.
✔️ list-item
<div className="list-item" key={index}>.list-item에 해당되는 <BucketList list={this.state.list} />는 자식에게 props로 보내주고 있으므로 BucketList.js에서 className을 지정한다.
📌 참고항목
JSX에서 inline sytle 주기