[스파르타코딩클럽] 리액트
1.[리액트 기초반] 1주차 - 프론트엔드 기초

Ⅰ.프론트엔드의 역할 ① 화면 구현하기 ② 데이터를 화면으로 가져오기 Ⅱ.HTML의 기초개념 예제 >* ### tag: 꺽쇄 ex) >* ### 요소(elements): 꺽쇄를 포함한 내용 >* ### Dom(Document Object Model): 문서객체
2.[리액트 기초반] 1주차 - 자바스크립트 기초(1)

브라우저는 위 ➡️ 아래의 순서로 코드를 읽기 때문에 script는 elements 다음에 위치해야 한다. elements보다 먼저 위치하면 브라우저는 자바스크립트를 적용할 elemsnts가 없다고 읽기 때문에 자바스크립트가 적용되지 않는다.ex) document.bo
3.[리액트 기초반] 1주차 - bash: npm : command not found

node 14.18.1 설치 완료하지만 npm -v를 입력하면?👉🏻 bash: npm: command not found해당 명령어를 입력하자 에러 발생정확한 메시지는 까먹었지만 brew 명령어 자체가 안되는 것을 확인예전에도 homebrew 설치 할 때 안돼서 애를
4.[리액트 기초반] 2주차 - 라이프사이클 함수

컴포넌트 생명주기라고도 하며, 컴포넌트가 실행, 업데이트 혹은 제거될 때 발생하는 이벤트, 즉 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지를 말한다.📌 라이프 사이클 공식 홈페이지 도표먼저 나온 컴포넌트로 지금은 잘 사용하지 않는다. 그러나 컴포넌
5.[리액트 기초반] 2주차 - CSS

✔️ class가 아닌 className ✔️ display: flex ✔️ .container > .line ✔️ margin: 상하px 좌우px ✔️ list-item
6.[리액트 기초반] 2주차 - styled-components

styled-components란? 컴포넌트 스타일링 기법 중 하나로 class 이름을 지정하지 않아도 된다는 이점이 있다. 또한 컴포넌트에 스타일을 직접 적기 때문에 생성과 수정이 쉽고 직관적이다. 1.프로젝트 설치 이전에 설치했던 프로젝트와 달리 sytled-c
7.[리액트 기초반] 2주차 - Ref

input에 텍스트를 입력하면 본문의 div로 생성하기 1주차 - 자바스크립트 기초(1) 강의에서 이 기능을 구현했었는데, 이번 시간에는 Ref를 사용해서 리액트 요소를 가져올 것이다. 자바스크립트에서는 진짜돔을 수정하는 방식이지만 리액트 요소에 추가된 input은
8.[리액트 기초반] 2주차 - State 관리

네모칸 만들기 state에 넣은 값만큼 네모칸을 출력하고, add/delete 버튼으로 네모를 추가/삭제 해보자. 0.시작하기 전에 - 단방향 데이터 흐름 > ### 단방향 데이터 흐름'이란? 데이터를 부모에서 자식에게로 넘겨주는 것. > ### 단방향 데이터를
9.[리액트 기초반] 2주차 Quiz - 버킷리스트에 아이템을 추가해보자

2주차 - Ref에서 만든 버킷리스트에 input text와 추가하기 버튼을 생성해보자. > ### 정답 > ### 나의 코드 오답노트
10.[리액트 기초반] 2주차 숙제

모바일용 퀴즈 페이지를 제작해보자!
11.[리액트 기초반] 3주차 - Event Listener

마우스오버시 텍스트(함수형 컴포넌트)의 배경색과 도형(클래스형 컴포넌트)에 색깔이 바뀌는 Event Listener를 구독해보자!
12.[리액트 기초반] 3주차 Quiz - 버킷리스트에 상세페이지를 연결해보자

이전 시간에 만들었던 버킷리스트의 리스트에 라우팅으로 상세페이지를 연결해보자!
13.[리액트 기초반] 3주차 - Switch로 잘못된 주소 처리하기

Switch와 뒤로가기 버튼
14.[리액트 기초반] 3주차 - 리덕스 이론

리덕스의 정의와 상태 관리 흐름에 대해 알아보자
15.[리액트 기초반] 3주차 - 리덕스 실전

버킷리스트 컴포넌트에 리덕스를 사용해보자.
16.[리액트 기초반] 4주차 - keyframes

animation에서 사용하는 속성 혹은 animation에 주는 규칙. 특정한 구간에서 특정한 효과를 적용하는 기능이다. 영상편집시 사용하는 키프레임과 비슷한 개념이라고 생각하자.
17.[리액트 기초반] 4주차 - 버킷리스트에 프로그래스바 달기

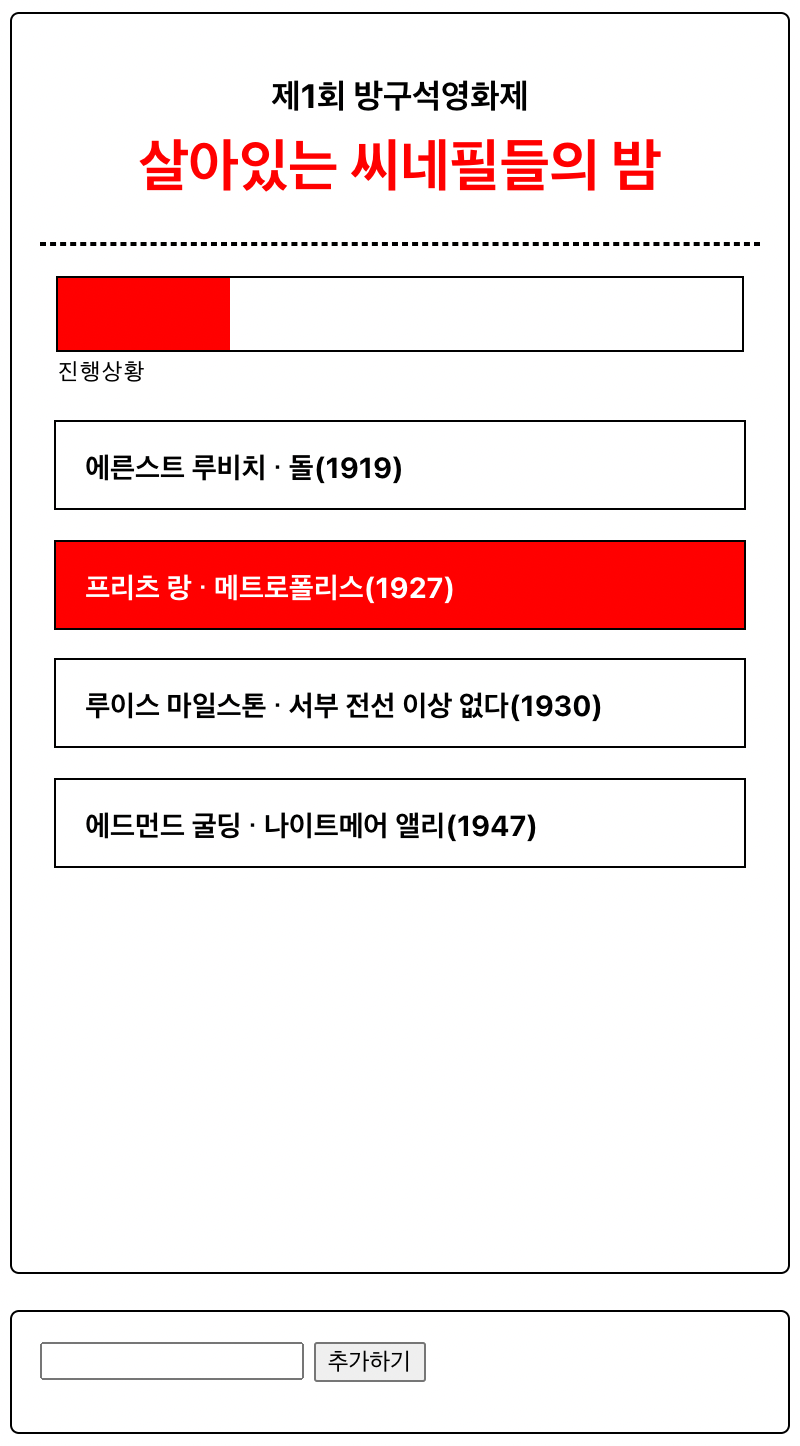
감상 버튼을 누르면 메인 화면에서 해당 리스트 색상 변화주기 및 프로그래스바에 진척도 보여주기
18.[리액트 기초반] 4주차 - 스크롤바 움직이기

클릭 한 번으로 맨 위로 이동하는 버튼을 만들자!
19.[리액트 기초반] 4주차 버킷리스트 좀 더 예쁘게

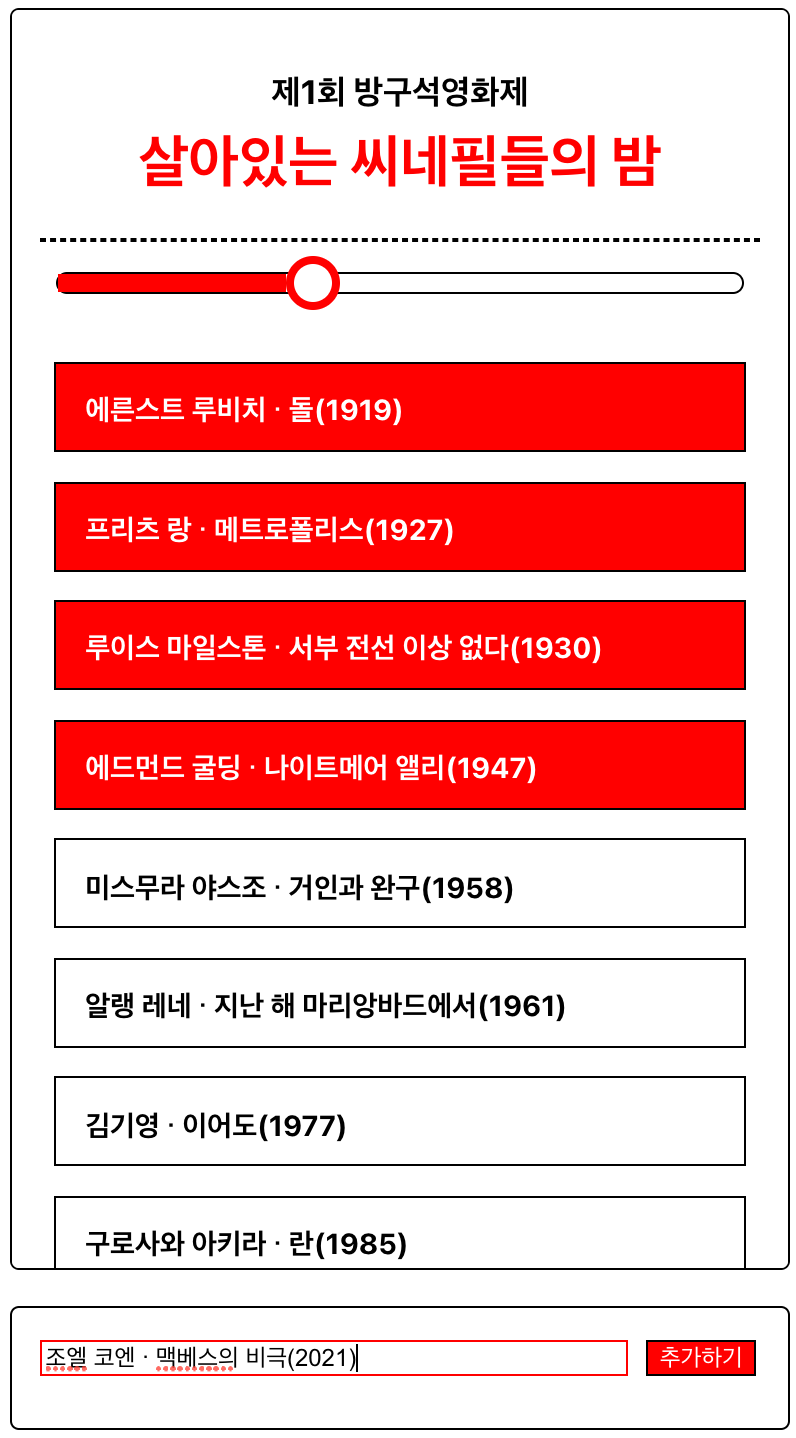
버킷리스트를 예쁘게 꾸며주자!
20.[리액트 기초반] 4주차 - Firebase와 FireStore

BaaS(Backend as a Service)로 데이터 관리, 분산처리 등등 서버가 하는 일을 제공해주는 서버리스 서비스
21.[리액트 기초반] 4주차 - FireStore 사용하기

버킷리스트에 Firestore 데이터를 사용해보자!