1.라이프사이클
컴포넌트 생명주기라고도 하며, 컴포넌트가 실행, 업데이트 혹은 제거될 때 발생하는 이벤트, 즉 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지를 말한다.
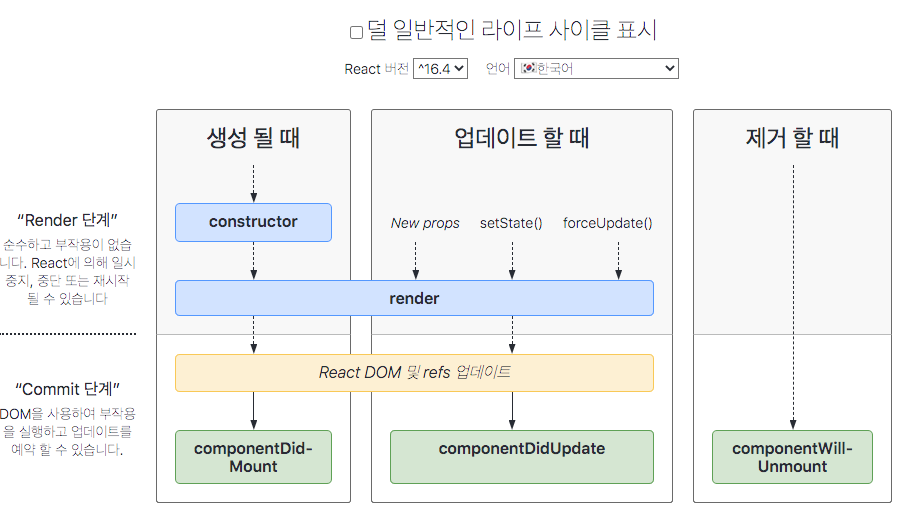
2.라이프사이클 함수(Lifecycle Method)
예제
import React from "react";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class LifecycleEx extends React.Component {
// 생성자 함수
constructor(props) {
super(props);
this.state = {
cat_name: '나비',
};
console.log('in constructor!');
}
changeCatName = () => {
// 다음 강의에서 배울, state 업데이트 하는 방법입니다!
// 지금은 componentDidUpdate()를 보기 위해 쓰는 거니까, 처음보는 거라고 당황하지 말기!
this.setState({cat_name: '바둑이'});
console.log('고양이 이름을 바꾼다!');
}
componentDidMount(){
console.log('in componentDidMount!');
}
componentDidUpdate(prevProps, prevState){
console.log(prevProps, prevState);
console.log('in componentDidUpdate!');
}
componentWillUnmount(){
console.log('in componentWillUnmount!');
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
console.log('in render!');
return (
<div>
{/* render 안에서 컴포넌트의 데이터 state를 참조할 수 있습니다. */}
<h1>제 고양이 이름은 {this.state.cat_name}입니다.</h1>
<button onClick={this.changeCatName}>고양이 이름 바꾸기</button>
</div>
);
}
}
export default LifecycleEx;2-Ⅰ.생성(Mount)
constructor - render - componentDid-Mount
- constructor
컴포넌트가 생성되면 가장 먼저 호출되는 함수로 초기화 작업을 진행한다. 생성자 함수라고도 한다. - render
가상돔에서 바뀐 부분이 진짜돔에 업로드 되는 작업 - componentDid-Mount
최초 렌더링을 마친 후에 딱 한 번만 실행된다. 업데이트, 즉 리렌더링 시에는 실행되지 않는다. this.setState를 직접 호출 할 수 있으며, ajax 요청, 이벤트 등록, 함수 호출과 DOM 관련 처리가 이뤄지기도 한다.
가상돔
겉으로 드러나지 않는 메모리상에서 돌아가는 가상의 DOM. 변경된 내용을 가상돔에 모두 업로드 한 후, 진짜돔과 가상돔을 비교해서 바뀐 부분만 가상돔으로 교체하는 식으로 사용한다.
페이지의 형태는 그대로지만 내용은 바뀌었다. 이 경우 유동적인 정보가 담기는 컴포넌트에 가상돔을 사용해서 연산을 효율적으로 처리한다. 가상돔을 사용하지 않을시엔 전체트리를 수정해야 하므로 불필요한 연산이 많이 일어나기 때문이다. 진짜 돔은 페이지에 최초 진입했을 때와 데이터가 변경 되었을 때만 새로 그린다. 그러나 모든 경우에 적용되는 것은 아니다. 사이트 구조에 따라 효율적인 연산처리 방법이 달라진다. 진짜돔이 빠른 구조(모든 컴포넌트가 하나에 묶여있는 경우)와 가짜돔이 빠른 구조(컴포넌트가 개별적으로 존재하는 경우)가 존재한다.
2-Ⅱ.업데이트(Update)
New props/setState()/forceUpdate() - render - componentDidUpdate
업데이트가 필요한 경우
- New props: 부모 컴포넌트로가 자식 컴포넌트에게 주는 데이터가 변경됨
- setState(): 컴포넌트 자신이 현재 갖고있는 데이터가 변경됨
- forceUpdate(): 강제 업데이트
- Rerendering: 부모 컴포넌트가 업데이트 됨
- componentDidUpdate(prevProps, preState, snapshot)
리렌더링 후에 호출되는 함수로 DOM 관련 처리가 이뤄지기도 한다.
− snapshot
반환값이 전달되는 변수로, 주로 업데이트 직전의 값을 참고할 때 사용한다.
− prevProps, preState
componentDidUpdate와 함께 쓰이는 파라미터로 업데이트 되기 전의 props와 state의 데이터를 보여준다. 이전 데이터와 비교시 사용하면 유용하다.
2-Ⅲ.제거(Unmount)
componentWill-Unmount
컴포넌트가 제거되기 직전에 호출된다. coponentDidMount()에서 등록한 이벤트 등을 이 단계에서 제거한다.
 📌
📌 