위로가기 버튼 만들기
클릭 한 번으로 맨 위로 이동하는 버튼을 만들자!
<Top onClick={() => {
window.scrollTo(0,0);
}}>위로</Top>방법은 간단하다. window.scrollTo를 onClick 함수로 넣어주기만 하면 된다. (0,0)은 좌표를 의미한다.
<Top onClick={() => {
window.scrollTo({top:0, left:0, behavior:"smooth"});
}}>위로</Top>애니메이션을 넣고 싶다면 딕셔너리로 변경 후 적용한다.
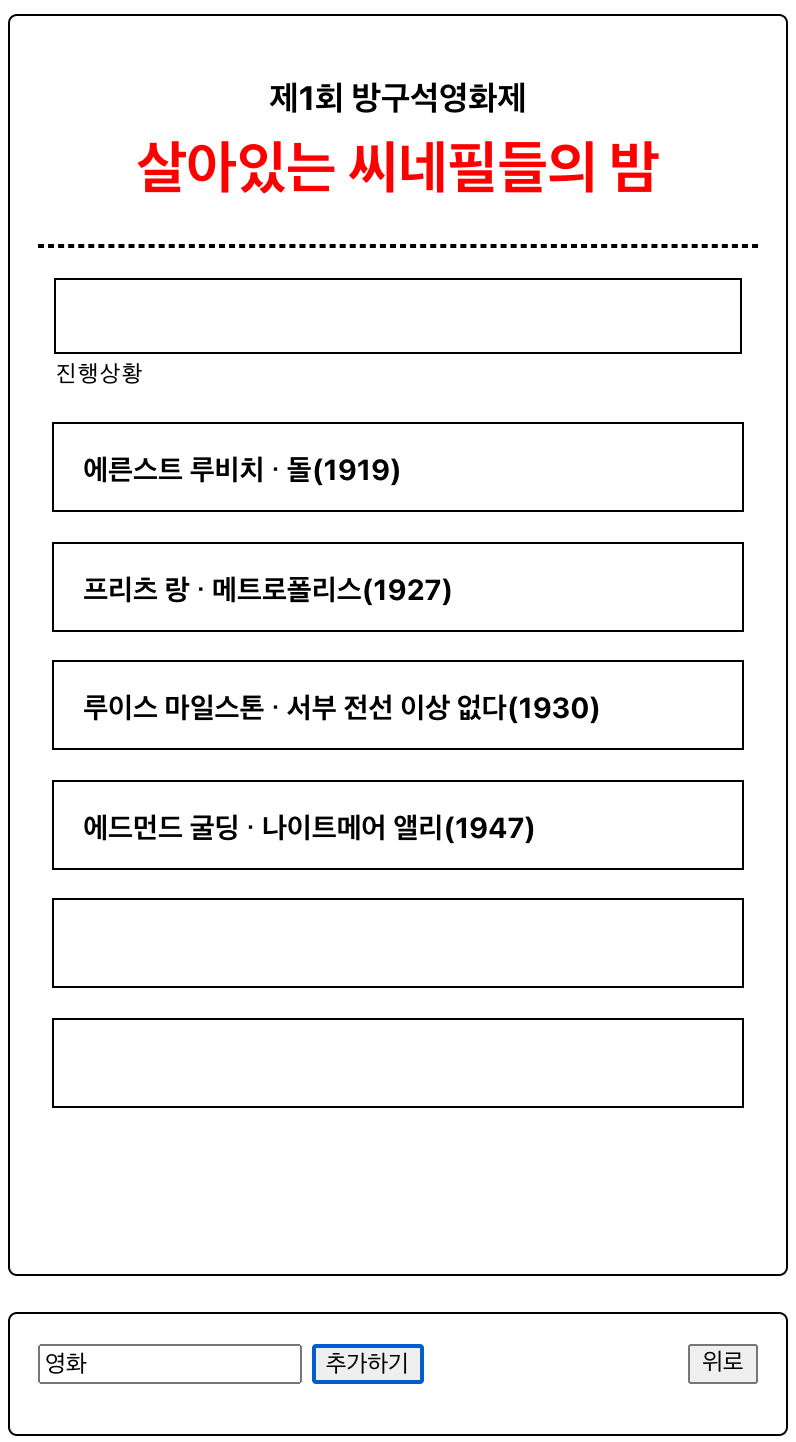
새로 추가한 버킷리스트의 데이터 형식 변경하기
하지만 리스트를 추가하자 리스트가 텍스트 없이 공백으로 출력되는 문제가 발생했다.
추가하기 버튼 <button onClick={addBucketList} style={{ marginLeft: "5px" }}>추가하기</button>이 작용하는 {addBucketList} 함수를 살펴 보자.
const addBucketList = () => {
dispatch(createBucket(text.current.value));(text.current.value)는 텍스트만을 취급한다. 이 전에 initialState를 딕셔너리화 했기 때문에 텍스트로 이루어진 {addBucketList}는 보이지 않는 것이다.
const addBucketList = () => {
dispatch(createBucket({title: text.current.value, watched: false}));
};마찬가지로 {addBucketList}를 딕셔너리 형태로 바꿔주면 새로 추가한 버킷리스트가 제대로 출력된다.
