Ⅰ.프론트엔드의 역할
① 화면 구현하기
② 데이터를 화면으로 가져오기
Ⅱ.HTML의 기초개념
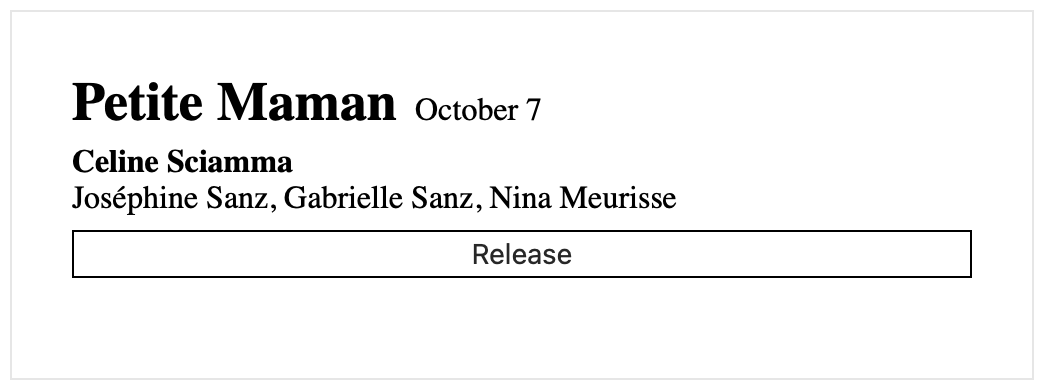
예제

<body>
<div class="list">
<span class="title">Petite Maman</span>
<span class="date">October 7</span><br>
<span class="director">Celine Sciamma</span><br>
<span class="cast">Joséphine Sanz, Gabrielle Sanz, Nina Meurisse</span><br>
<button class="btn">Release</button>
</div>
</body>
tag: 꺽쇄 ex) <></>
요소(elements): 꺽쇄를 포함한 내용
ex) <div class="list">...</div> <span class="title">Petite Maman</span> <button class="btn" onClick="changeBg(event)">Release</button> 등등
Dom(Document Object Model): 문서객체모델
예제를 구조화 한 그림으로 이것을 트리구조라고 한다. 이때 div는 하위 항목(span...)의 부모 요소이고, span class...는 div의 자식 요소로 칭한다.
형제관계 : 부모요소 하에 동등한 레벨로 속해있는 자식요소들의 관계
ex) <span class="title"> <span class="date"> <span class="director"> <span class="cast"> <button class="btn">
Ⅲ.CSS의 기초개념
selector: 꾸밀 요소를 선택하는 선택자
ex) #id, .class etc,,,
{ . . . }: selector 뒤에 오는 선언부로 '속성: 값;'으로 이루어짐
ex) .className { width: 200px; color: blue; margin: auto; }
calc(): 사칙연산
크기를 나타내는 속성으로 특정한 값이 아닌 괄호 안 식을 계산한 값을 보여준다. 모든 디바이스 환경에서 원활하게 표현되기 위해 사용한다.ex) .list { width: calc(20% - 20px); font-size: calc(10px + 10px); }✱ = ×
/ = ÷
+과 −의 좌우에는 공백이 반드시 있어야 한다. ×과 ÷은 없어도 된다.
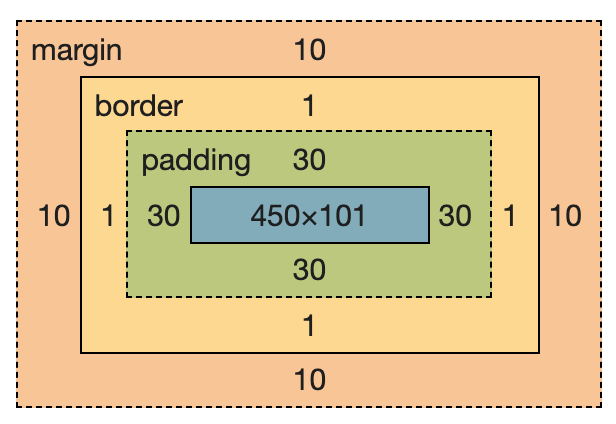
박스모델
p, div 할 것 없이 DOM요소는 모두 박스형태를 띈다.
레이아웃 구성시에도 박스형태가 가장 기본단위가 된다.
하늘색은 contents 영역으로 자식요소(실질적인 내용)를 담는다.
레이아웃 구성 요소
‑ table
border 속성을 가진 레이아웃으로 table, th, td가 해당.
📌 table 꾸미기
‑ display: flex
flexable Box라는 뜻으로 화면의 원래 넓이만큼 보여주는 속성.
<div class="wrap"> <div class="list">...</div> <div class="list">...</div> </div> <div class="wrap"> <div class="list">...</div> <div class="list">...</div> </div>위 코드의 style에서 .warp에 display:flex 속성을 주면 아래와 같은 레이아웃이 된다.
예시는 wrap으로 묶어서 두 그룹으로 나누었지만 나누지 않고 flex를 사용하면 4개의 list가 한 줄에 출력된다.
💡display: block은 가로의 모든 영역을 채움. div, p, li, h가 해당.
📌 이번에야말로 CSS Flex를 익혀보자
‑ display: gird
수직, 수평으로 이뤄진 2차원 레이아웃 시스템
📌 그리드
📌 이번에야말로 CSS Grid를 익혀보자