0.<script> 어디에 쓸까?
<html>
<head>
<style></sytle>
</head>
<body>
elements
<script></script>
</body>
</html>브라우저는 위 ➡️ 아래의 순서로 코드를 읽기 때문에 script는 elements 다음에 위치해야 한다. elements보다 먼저 위치하면 브라우저는 자바스크립트를 적용할 elemsnts가 없다고 읽기 때문에 자바스크립트가 적용되지 않는다.
Ⅰ.자바스크립트를 통해 Dom에 접근하기
document: 전체보기
자식요소 접근: '.' 뒤에 색출할 자식요소 입력
ex) document.body
자식의 자식요소 접근: child-
div에 접근한다고 가장했을 때. document.body.div로 접근하는 것이 아니라 document.body.child-로 접근한다. 자식요소로 접근하는 방법은 여러 종류로 나뉜다.‑ childElementCount
자식요소의 개수(자식의 자식요소는 X)
‑ childNodes
자식요소의 모든 노드
‑ children
텍스트(화면상에 보이지 않는 요소)를 제외한 자식요소의 노드
특정 요소 접근
‑ getElementsByTagName("")
‑ getElementsByClassName("")
‑ getElementById("")
위의 두 개와 달리 Id는 Elements가 아니라 Element다!
전부 Elements인 줄 알고 에러 나서 한참 헤맸던 사람...그게 바로 나...
자식요소의 속성에 대해 더 자세히 알고 싶다면 이곳을 참조!
🧠 퀴즈
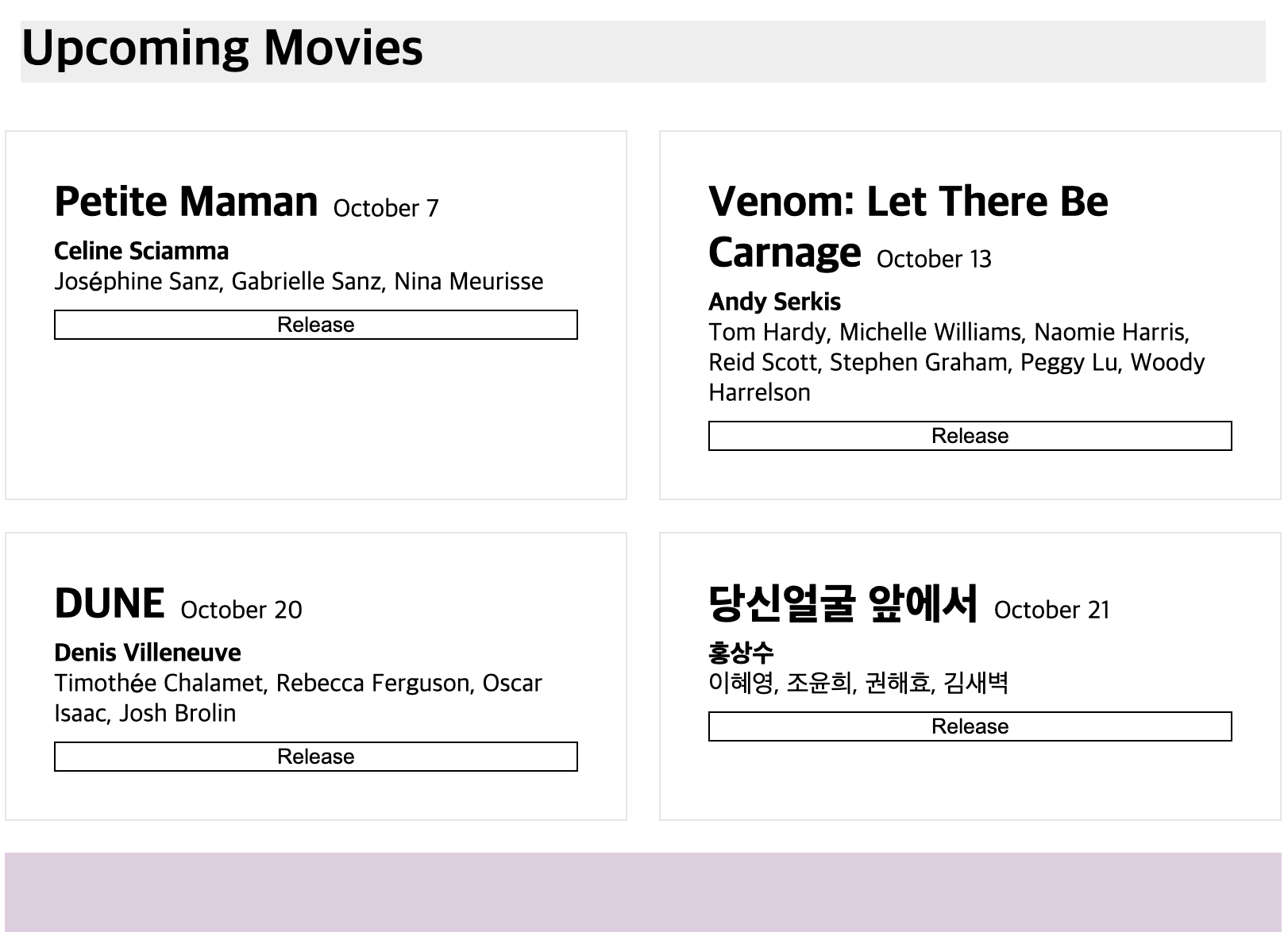
버튼을 누르면 배경색이 바뀌게 만들어보자!
- 나의 코드
<div class="wrap"> <div class="list"> <span class="title">Petite Maman</span> <span class="date">October 7</span><br> <span class="director">Celine Sciamma</span><br> <span class="cast">Joséphine Sanz, Gabrielle Sanz, Nina Meurisse</span><br> <button class="btn" onClick="changeColor">Release</button> </div> <div class="list"> <span class="title">Venom: Let There Be Carnage</span> <span class="date">October 13</span><br> <span class="director">Andy Serkis</span><br> <span class="cast">Tom Hardy, Michelle Williams, Naomie Harris, Reid Scott, Stephen Graham, Peggy Lu, Woody Harrelson</span><br> <button class="btn" onClick="changeColor">Release</button> </div> </div> <div class="wrap"> <div class="list"> <span class="title">DUNE</span> <span class="date">October 20</span><br> <span class="director">Denis Villeneuve</span><br> <span class="cast">Timothée Chalamet, Rebecca Ferguson, Oscar Isaac, Josh Brolin</span><br> <button class="btn" onClick="changeColor">Release</button> </div> <div class="list"> <span class="title">당신얼굴 앞에서</span> <span class="date">October 21</span><br> <span class="director">홍상수</span><br> <span class="cast">이혜영, 조윤희, 권해효, 김새벽</span><br> <button class="btn" onClick="changeColor">Release</button> </div> </div><script> function changeColor(event){ const lists = document.getElementsByClassName("list"); for (let i=0; i<lists.length; i++){ lists[i].style.backgroundColor = "#eee"; } } const buttons = document.getElementsByTagName("button"); for (let i=0; i<buttons.length; i++){ buttons[i].addEventListener("click", changeColor); } </script>
- 정답
<div class="wrap"> <div class="list"> <span class="title">Petite Maman</span> <span class="date">October 7</span><br> <span class="director">Celine Sciamma</span><br> <span class="cast">Joséphine Sanz, Gabrielle Sanz, Nina Meurisse</span><br> <button class="btn" onClick="changeBackgroundColor(0)">Release</button> </div> <div class="list"> <span class="title">Venom: Let There Be Carnage</span> <span class="date">October 13</span><br> <span class="director">Andy Serkis</span><br> <span class="cast">Tom Hardy, Michelle Williams, Naomie Harris, Reid Scott, Stephen Graham, Peggy Lu, Woody Harrelson</span><br> <button class="btn" onClick="changeBackgroundColor(1)">Release</button> </div> </div> <div class="wrap"> <div class="list"> <span class="title">DUNE</span> <span class="date">October 20</span><br> <span class="director">Denis Villeneuve</span><br> <span class="cast">Timothée Chalamet, Rebecca Ferguson, Oscar Isaac, Josh Brolin</span><br> <button class="btn" onClick="changeBackgroundColor(2)">Release</button> </div> <div class="list"> <span class="title">당신얼굴 앞에서</span> <span class="date">October 21</span><br> <span class="director">홍상수</span><br> <span class="cast">이혜영, 조윤희, 권해효, 김새벽</span><br> <button class="btn" onClick="changeBackgroundColor(3)">Release</button> </div> </div><script> function changeBackgroundColor(index){ let card = document.getElementsByClassName("list")[index]; card.style.backgroundColor = "#eee"; } </script>
-
event와 index
− event: 프로그램에 의해 감지되고 처리될 수 있는 동작이나 사건
− index: 배열 및 순서에 관한 것 -
const와 let: 선언
− let: 변수 재할당 가능
− const: 변수 재할당 및 재선언 불가능 ➡️ 변수가 아닌 상수
📌 var, let, const 차이점
📌 자바스크립트에서 불변성(Immutability)이란 -
addEventListener
리스너(이벤트)를 등록하는 내장함수로 이 방식을 사용하면 여러개의 리스너를 등록하고 재사용 할 수 있다.
퀴즈에선 button 태그에 이미 onClick으로 함수를 바로 실행하고 있으므로 사용하지 않는다.
📌 생활코딩 강의를 참고하다가 알게 된 사실인데, 몇 년 전에 영화 리뷰 홈페이지를 혼자 만들 때 별점 기능을 넣기 위해 멋모르고 긁어왔던 자바스크립트 코드가 add.EventListener에 swtich문을 응용한 구문이었다!
Ⅱ.Document에 DOM 요소 추가하기
createElement("tag name")
const new_div = document.createElement("div");new_div라는 이름으로 div 박스를 새로 만들었다. 이렇게 하면 콘솔상에서는 보이지만 브라우저에서는 보이지 않는다. 위치를 지정하지 않았기 때문이다.
appendChild("")
document.body.appendChild(new_div);위에서 작성한 코드의 위치를 body로 지정해주었다.
class 및 id 추가
new_div.id = 'addId'; new_div.className = 'addClass';
style
new_div.style.backgroundColor = "#e0cde0"; new_div.style.width = "804px"; new_div.style.height = "50px"; new_div.style.margin = "10px";브라우저상에서 쉽게 확인할 수 있도록 style 속성을 추가했다.
const new_div = document.createElement("div");
new_div.className = 'newDiv';
new_div.style.backgroundColor = "#e0cde0";
new_div.style.width = "804px";
new_div.style.height = "50px";
new_div.style.margin = "10px";
document.body.appendChild(new_div);지금까지 알아본 코드를 순서에 맞게 작성하면 최종적으로 이런 코드가 된다.
 브라우저에서 보면 new_div 박스가 생성된 것을 볼 수 있다.
브라우저에서 보면 new_div 박스가 생성된 것을 볼 수 있다.