1. Javascript의 제어 흐름
- JS는 다른 멀티스레드 프로그래밍 언어와 다른 방식으로 비동기 동작을 처리한다.
- JS 내부의 비동기 동작을 이해하기 위해서는 이벤트 루프 등의 개념을 알아야만 한다.
1.1 JS engine
- JS engine은 하나의 main thread로 구성
-> 따라서 동기 방식의 언어이고 위에서 아래로 한 줄씩 읽어가며 코드를 실행한다. - single thread 환경에서 main thread를 긴 시간 점유하면, 프로그램을 멈추게 한다.
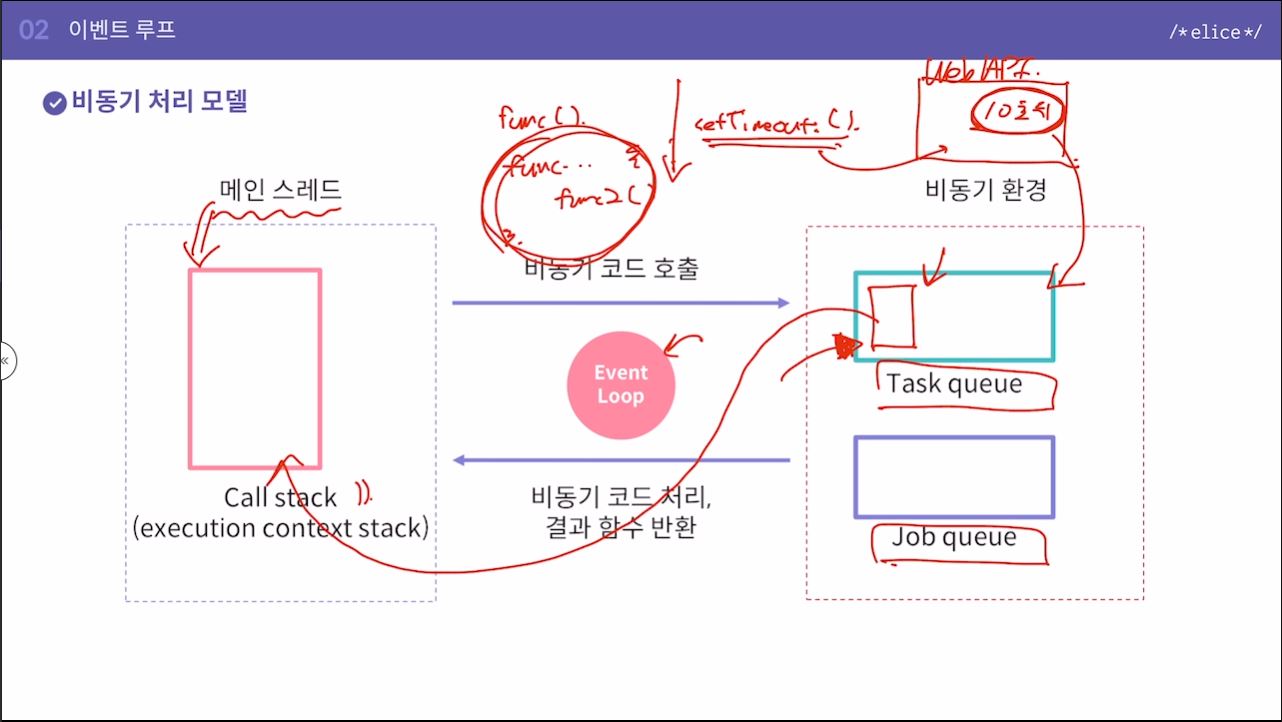
1.2 Event loop
- JS engine은 비동기 처리를 제공하지 않지만 비동기 함수(API)를 이용하여 비동기 코드를 활용할 수 있다.
- setTimeout, fetch, XMLHttpRequest 등이 있다.
- node.js의 경우 파일 처리 API, 암호화 API등을 제공한다.
- 엔진은 call stack에 담긴 작업을 처리하던 중 비동기 함수를 마주치면 그것을 Web API로 넘겨버린다.
- setTimeout의 경우 지정된 시간만큼 Web API에 머무르다가(=비동기 처리가 끝남을 의미) Task queue에 콜백 함수가 들어간다.
- Event loop는 메인 스레드의 call stack이 비워진 것을 확인한 후 Task queue에 존재하는 작업을 call stack으로 불러오게 되고 메인 스레드는 해당 작업을 실행한다.
2. Promise 추가 설명
어제의 내용과 이어지는 내용
- 비동기 API 중 하나이며, 태스크 큐가 아닌 잡 큐를 사용한다. 잡 큐는 태스크 큐보다 우선 순위가 높다.
.then(): 성공시 실행
단, 2개의 백 함수로 성공 실패 모두 처리할 수 있다..catch(): 실패시 실행.finally(): 성공 실패 여부와 상관없이 모두 실행
2.1 인위적인 chaining
Promise.resolve(10).then(console.log)
Promise.reject('Error').catch(console.log)- 위와 같은 방식으로 인위적인 메소드 체인을 만들 수 있다.
- 비동기로 처리해야할 작업이 있을 때 사용할 수 있다.
2.2 Promise.all
Promise.all([
promise1,
promise2,
...
])
.then(values => {
console.log(`모두 성공: ${values}`);
})
.catch(e => {
console.log(`하나라도 실패: ${e}`);
})- Promise의 배열을 받아서 모두 성공 시 resolved 값을 배열로 반환
- 하나라도 실패할 시 가장 먼저 실패한 Promise의 실패이유(e)를 반환