TIL

최근 팀프로젝트 등을 하면서 좋은 동료분들과 함께 협업을 하고 새롭게 알게된 개발지식이 있습니다. 그건 바로 디자인 패턴! 디자인 패턴은 주로 웹개발을 하시는 분들에게 익숙 한것 같은데, 게임 개발을 공부하는 지금 당장은 얼마나 필요한지를 가늠할 수 없지만! 무엇이든지 궁금한건 알아봐야 합니다!
디자인 패턴이란?
개발을 할때 항상 생각하고 고민해야 하는 부분은 얼마나 내가 만든 코드의 재사용성을 높일 수 있을까? 즉 유지및 보수가 쉬운지이다. 특히 C#과 같은 객체지향프로그램(OOP) 을(를) 잘 설계하는것은 더욱이 어렵다. 예를 들어 오늘 튜터님께서 공유해주신 예시를 보자.
Console.ForegroundColor = ConsoleColor.Red;
Console.WriteLine("문제가 생겼습니다.");
Console.ResetColor();
Console.ForegroundColor = ConsoleColor.Yellow;
Console.WriteLine("캐릭터 정보 확인");
Console.ResetColor();
Console.ForegroundColor = ConsoleColor.Red;
Console.WriteLine("다시 확인해주세요");
Console.ResetColor();이러한 코드가 있다면 매번 필요할때마다 색을 정하고 초기화 하기에 작업이 번거로워 집니다. public static void DisplayRedText(string text)
{
Console.ForegroundColor = ConsoleColor.Red;
Console.WriteLine(text);
Console.ResetColor();
}
public static void DisplayYellowText(string text)
{
Console.ForegroundColor = ConsoleColor.Yellow;
Console.WriteLine(text);
Console.ResetColor();
}이런식으로 함수를 만들어 사용하는 등의 방법으로 코드를 간결하게 만들고 유지 및 보수를 하기 좋게 만들 수 있습니다. 이처럼, 쉽게말해서 디자인 패턴이란 설계자들이 올바른 설계(코드가 간결하고 재사용성이 좋은)를 빨리(매번 하나하나 수정하지 않기때문에) 만들 수 있도록 도와주는 역할을 합니다.
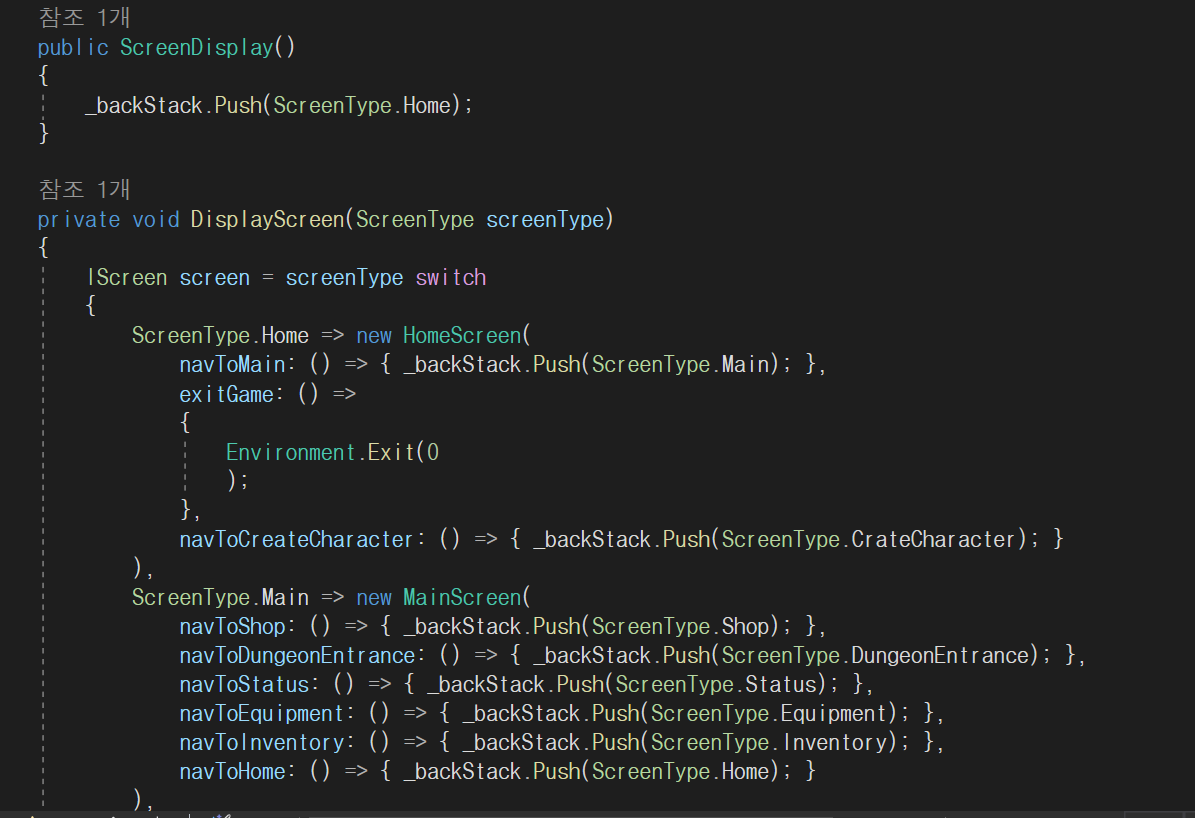
디자인 패턴이란 코드를 작성하고 프로젝트를 만들 때, 반복적으로 일어나는 상황들을 해결하는 방법이라고 생각하면 쉽습니다. 저의 저번 팀프로젝트를 예시로 들자면, 저희는 디자인 패턴을 이용해서 장면마다 각자 출력되야 하는 부분과 그 각 씬들의 전환을 담당하는 코드를 매번 새로짜지 않고 하나의 클래스로 묶어서 관리하였습니다. 그래서 사용자의 action을 하나의 컨트롤러가 직접받아 각기 필요한 때마다 업데이트를 해줬습니다.

MVC패턴과 MVVM패턴
(웹을 기준으로 설명합니다)
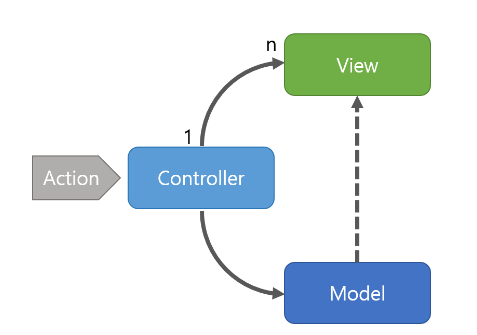
1. MVC패턴
-Model + View + Controller를 합친 용어
-구조

-Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
-View: 사용자에게 보여지는 UI부분
-Controller: 사용자의 입력(Action)을 받고 처리하는 부분
-동작
Action >>>>> Controller >>>>> Model업데이트 >>>>> View선택 >>>>> 화면을 나타냄
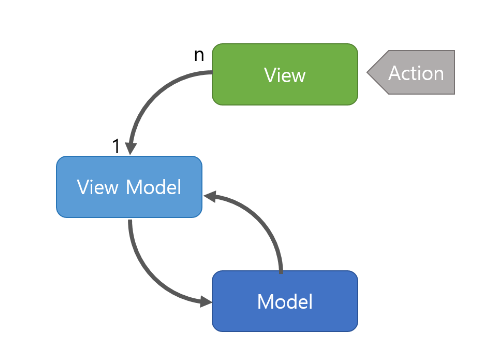
2.MVVM 패턴
-Model + View + View Model
-구조

-View Model: View를 표현하기 위해 만든 View를 위한 Model. View를 나타내기 위한 데이터를 처리하는 부분
-동작
Action >>> View >>> View Model >>> Model에 데이터 요청 >>> View Model 데이터 가공 및 저장 >>> View Model과 View는 Data Binding하여 화면출력
* 정말 단순하게 MVC패턴과 MVVM패턴을 알아보았는데, 개발 공부란 것은 정말 파도파도 끝이 없는 것 같다.