
진행 상황
필수 구현사항
1.캐릭터 만들기
2.캐릭터 이동
3.방 만들기
4.카메라따라가기
선택 구현사항
1.애니메이션 추가
2.이름 입력시스템
3.캐릭터 선택 시스템
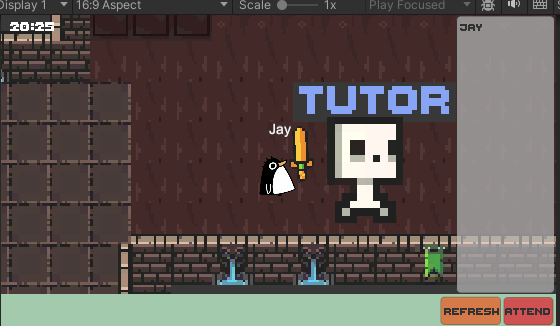
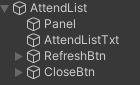
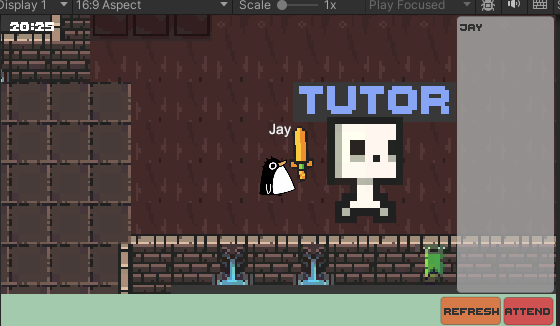
4.참석 인원 UI
5.인게임 캐릭터 선택
6.인게임 이름 바꾸기
7.시간 표시
8.NPC 대화
선택구현 사항 과정
1.캐릭터 애니메이션 추가
- 해당 항목은 과거 미니프로젝트를 구성하던 당시에 배웠던 기억을 최대한 살리고 전에 했던 프로젝트를 복습해가면서 Unity의 Animation을 이용하여 구현하였다.

2.시간 표시
- 이 또한 과거 미니 프로젝트에서 사용하였던 방법을 이용하여 현재시간을 가져오는 스크립트를 짜서 구현하였다.
public class TimeDisplay : MonoBehaviour
{
public Text timeText;
private void Start()
{
UpdateTimeDisplay();
}
private void Update()
{
UpdateTimeDisplay();
}
private void UpdateTimeDisplay()
{
DateTime currentTime = DateTime.Now;
string timeString = currentTime.ToString("HH:mm");
timeText.text = timeString;
}
}3.이름 입력 시스템
-
이름을 받는 것은 과거의 콘솔게임을 만들때 해봤지만, 유니티에서는 처음해보는 경험이라서 많이 헤맸다. 콘솔은 c#으로 코드만 짜면 바로 디버깅을 이용해 결과창을 확인할 수 있지만 유니티에서는 스크립트를 짜고, 그 스크립트를 넣어줄 오브젝트들을 만들어야 해서 비슷하지만 다른 부분이 있었다. 이 차이점이 본인이 이 기능을 구현하는데 시간이 오래걸린 이유중 하나인 것 같다.
-
또 다른 이유는 Text Mesh Pro 였다. 물론 강의를 들으며 사용해봤지만, 지금껏 UI->Legacy->Text만 사용해왔어서 Text Mesh에 대한 이해도 자체가 전반적으로 낮았다. 결국에는 원래 하던데로 Text를 이용해서 구현했다.
public class NameScript : MonoBehaviour
{
public InputField inputName;
public Text errorMessage;
public void Save()
{
string playerName = inputName.text;
if(playerName.Length >= 2 && playerName.Length <= 10)
{
PlayerPrefs.SetString("Name", inputName.text);
SceneManager.LoadScene("GameScene");
}
else
{
errorMessage.text = "이름은 2~10 글자여야 합니다.";
}
}
}- 이름을 받는 것에서 끝나는게 아니라 GameScene에서 캐릭터 위에 입력받은 이름을 이름표로 출력 해야 했다. 이름표 object에 들어갈 스크립트를 NameTag.cs라는 이름으로 짰다.
public class NameTag : MonoBehaviour
{
public Text nameText;
private Transform target;
private void Start()
{
string playerName = PlayerPrefs.GetString("Name");
nameText.text = playerName;
}
}4.참석 인원 UI
- 가장 시간이 많이 들고 오류도 많고 수정도 많았던 구현 기능이다.

- 아예 제로부터 처음해보는 구현기능이어서 애를 많이 먹었다. 어떻게 패널을 구현하고, 또 그 패널을 껏다 켰다 해야할지, 버튼들과, text 등등 어떻게 조합하고 배치해야 할지 고민이 많았다. 하지만 무엇보다도 스크립트 부분에서 고민이 많았다. 어떤 방식으로 꺼짐과 켜짐을 나누어둘지에 대해서는 SetActive(false)를 초기 설정 해두고 나중에 버튼을 누르면 켜는 방식으로 만들었다. 또 참석자 리스트들을 받아와야하는데, 그냥 문자열로 미리 적어두는 것 보다는 입력했던 캐릭터 이름이 나열되었으면 좋겠어서, 입력했던 이름이 리스트에 뜨게끔 구현했다. 이는 PlayerPrefs에 저장해두었던 "Name"을 가져와서 add하는 방식으로 했다. 강의에서 들었던 event가 일어나면 구독되어있는 모든이에게 알림을 주듯이, 이벤트에 반응해야 하는 것들을 Unity의 AddListener로 추가해보았다.
public class AttendanceListUI : MonoBehaviour
{
public GameObject attendancePanel;
public Text attendanceText;
public Button refreshButton; // 목록을 새로고침할 버튼
public Button closeButton; // UI를 닫을 버튼
private List<string> attendeeNames = new List<string>();
private bool isUIVisible = false;
private void Start()
{
// UI 초기 상태 설정
attendancePanel.SetActive(false);
attendanceText.gameObject.SetActive(false);
// 버튼 클릭 이벤트에 대한 리스너 추가
refreshButton.onClick.AddListener(RefreshAttendanceList);
closeButton.onClick.AddListener(ToggleUIVisibility);
string playerName = PlayerPrefs.GetString("Name");
if (!string.IsNullOrEmpty(playerName))
{
attendeeNames.Add(playerName);
}
RefreshAttendanceList();
}
private void Update()
{
}
private void ToggleUIVisibility()
{
isUIVisible = !isUIVisible;
attendancePanel.SetActive(isUIVisible);
attendanceText.gameObject.SetActive(isUIVisible);
}
private void RefreshAttendanceList()
{

string attendanceList = string.Join("\n", attendeeNames);
attendanceText.text = attendanceList;
attendanceText.gameObject.SetActive(true);
}
}개인과제를 마치며
필수구현 목록을 모두 구현을 마치고, 하루종일 선택 구현사항들을 구현하는데 시간을 보냈다. 필수 구현 목록은 확실히 시간을 많이 투자하지 않더라도 금방 생각해볼 수 있는 것들이 많았지만, 선택 목록들은 녹록치 않았다. 이번 개인 과제는 주어진 시간이 짧아서 더 많은 공부를 하기는 어려웠지만, 조금이나마 강의에서 들었던 것들을 복습하고 새로운 기능을 하나쯤은 사용해봤기 때문에 만족스럽다.