flex 개요
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성
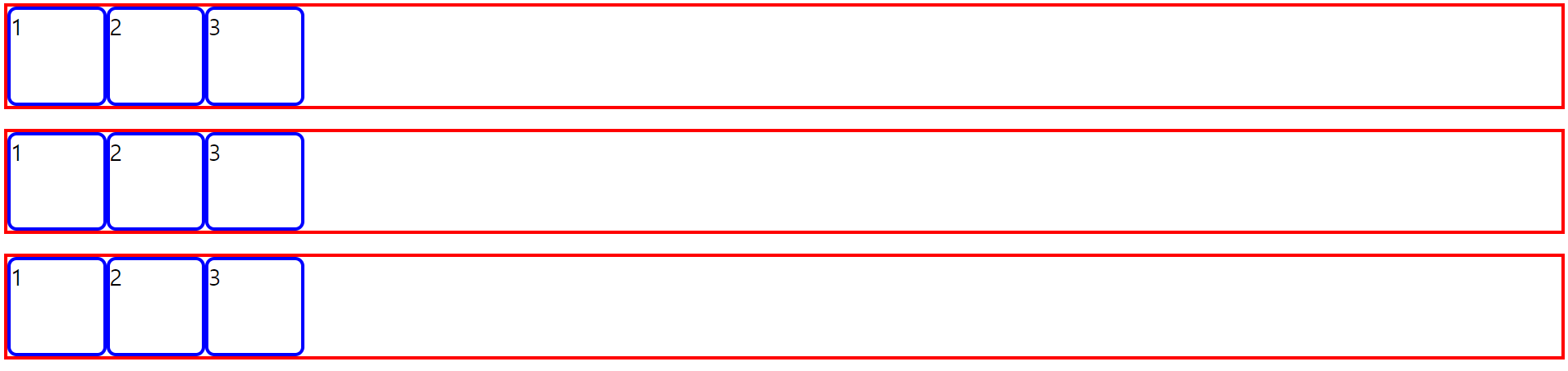
div 태그 수평 배치 - 1
.container1 {
border: 4px solid red;
/* inline-block 속성을 지정하면 수평 정렬된 div 사이에 한 칸의 공백이 생기므로 글자 크기를 0으로 지정한다. */
font-size: 0px;
}
.container1 .item1 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
/* block 요소는 수평으로 정렬할 수 없으므로 display: inline-block;을 지정한다. */
display: inline-block;
}div 태그 수평 배치 - 2
.container2 {
border: 4px solid red;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
/* float 속성을 지정해서 요소를 띄우면 컨테이너에 아무것도 없기 때문에 컨테이너 공간이 사라진다. */
float: left;
}
/* 공간이 사라진 컨테이너에 공간을 만들고 float를 끊어준다. */
.clearfix::after {
content: "";
clear: both;
display: block;
}div 태그 수평 배치 - 3
.container3 {
border: 4px solid red;
display: flex;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
}전체 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 개요</title>
<style type="text/css">
/* div 태그 수평 배치 - 1 */
.container1 {
border: 4px solid red;
/* inline-block 속성을 지정하면 수평 정렬된 div 사이에 한 칸의 공백이 생기므로 글자 크기를 0으로 지정한다. */
font-size: 0px;
}
.container1 .item1 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
/* block 요소는 수평으로 정렬할 수 없으므로 display: inline-block;을 지정한다. */
display: inline-block;
}
/* div 태그 수평 배치 - 2 */
.container2 {
border: 4px solid red;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
/* float 속성을 지정해서 요소를 띄우면 컨테이너에 아무것도 없기 때문에 컨테이너 공간이 사라진다. */
float: left;
}
/* 공간이 사라진 컨테이너에 공간을 만들고 float를 끊어준다. */
.clearfix::after {
content: "";
clear: both;
display: block;
}
/* div 태그 수평 배치 - 3 */
.container3 {
border: 4px solid red;
display: flex;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
</div><br/>
<div class="container2 clearfix">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
</div><br/>
<div class="container3">
<div class="item3">1</div>
<div class="item3">2</div>
<div class="item3">3</div>
</div>
</body>
</html>실행 결과
1, 2, 3 모두 같은 결과가 출력된다.
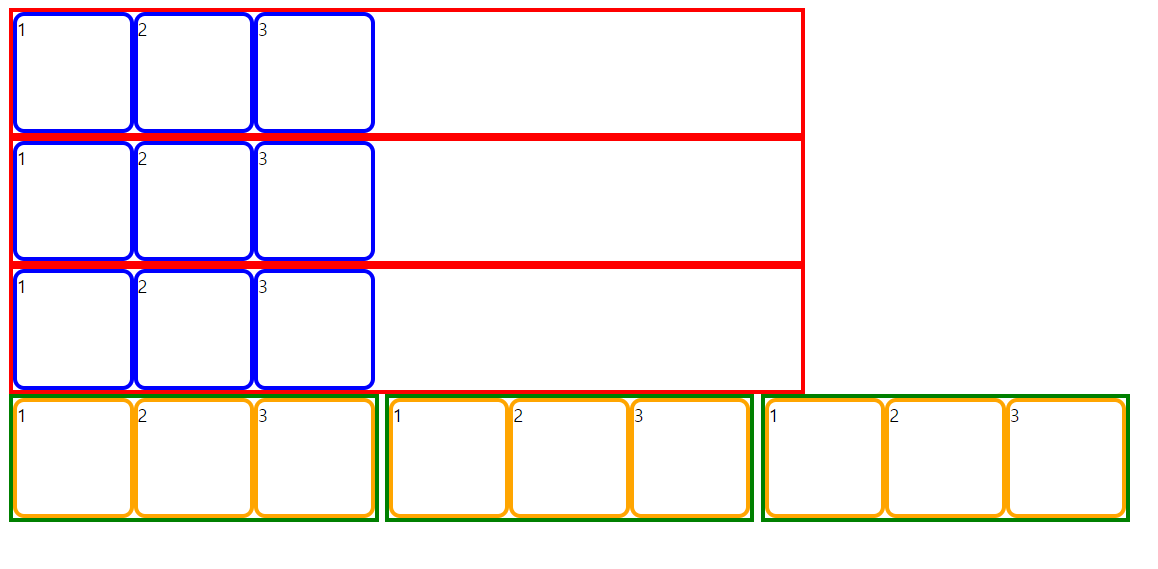
flex 컨테이너 속성1
display: flex 컨테이너를 정의한다.
=> flex: block 특성의 flex 컨테이너를 만든다.
=> inline-flex: inline-block 특성의 flex 컨테이너를 만든다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container1 {
width: 700px;
border: 4px solid red;
display: flex; /* flex 컨테이너를 정의한다. */
}
.container1 .item1 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
}
.container2 {
border: 4px solid green;
display: inline-flex;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid orange;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
</div>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
</div>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
</div>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
</div>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
</div>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
</div>
</body>
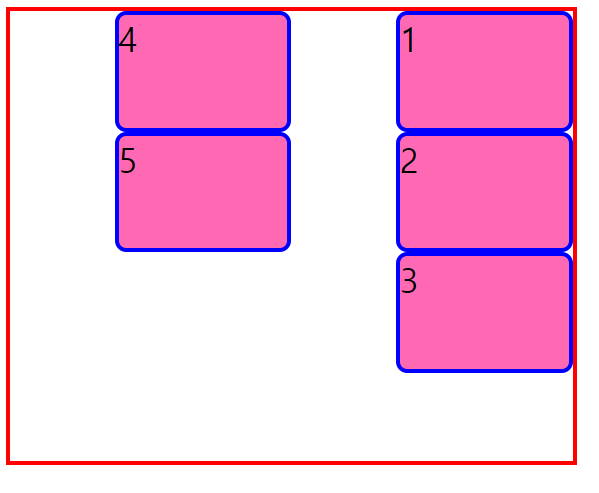
</html>flex 컨테이너 속성2
단축 속성
flex-flow: flex-direction flex-wrap;
개별 속성
flex-direction: flex item의 주 축을 설정한다.
=> row: 기본값, 가로 축(왼쪽에서 오른쪽) 방향으로 item을 표시한다.
=> row-reverse: 가로 축(오른쪽에서 왼쪽) 방향으로 item을 표시한다.
=> column: 세로 축(위에서 아래) 방향으로 item을 표시한다.
=> column-reverse: 세로 축(아래에서 위) 방향으로 item을 표시한다.
flex-wrap: flex item의 여러 줄 묶음(줄 바꿈)을 설정한다.
=> nowrap: 기본값, 컨테이너의 크기가 전체 item의 크기보다 작으면 item에 지정한 크기를 줄여서
컨테이너의 크기에 맞춰 한 줄로 표시한다.
=> wrap: 컨테이너의 크기가 작아져서 item이 한 줄로 표시되지 않으면 줄을 바꿔서 표시한다.
=> wrap-reverse: wrap과 같고 item이 역방향으로 표시된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container {
/* flex 컨테이너의 크기가 작아서 item들을 다 넣을수 없으면 자동으로 item의 크기를 작게한다. */
width: 500px;
height: 400px;
border: 4px solid red;
display: flex;
font-size: 30px;
/* flex-flow: row wrap */
flex-direction: column;
flex-wrap: wrap-reverse;
}
.container .item {
width: 150px;
/* height: auto; */
/* height를 생략하면 auto가 기본값이므로 item을 컨테이너에 가득채운다. */
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
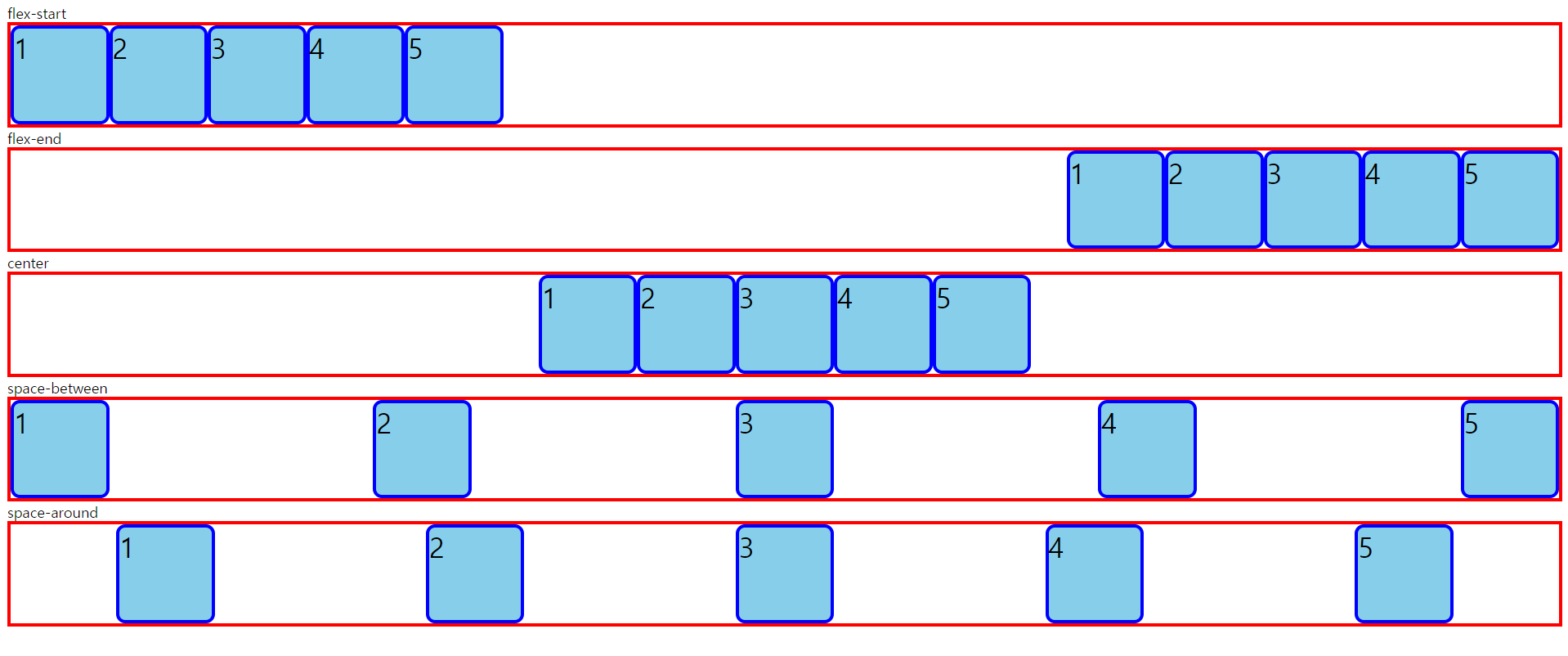
</html>flex 컨테이너 속성3
justify-content: 주 축의 정렬 방법을 지정한다. flex-direction 속성의 영향을 받는다.
=> flex-start: 기본값, flex-direction 속성이 row면 item을 왼쪽으로 정렬해서 왼쪽부터 오른쪽으로 표시하고
column이면 item을 위로 정렬해서 맞춰 위부터 아래로 표시한다.
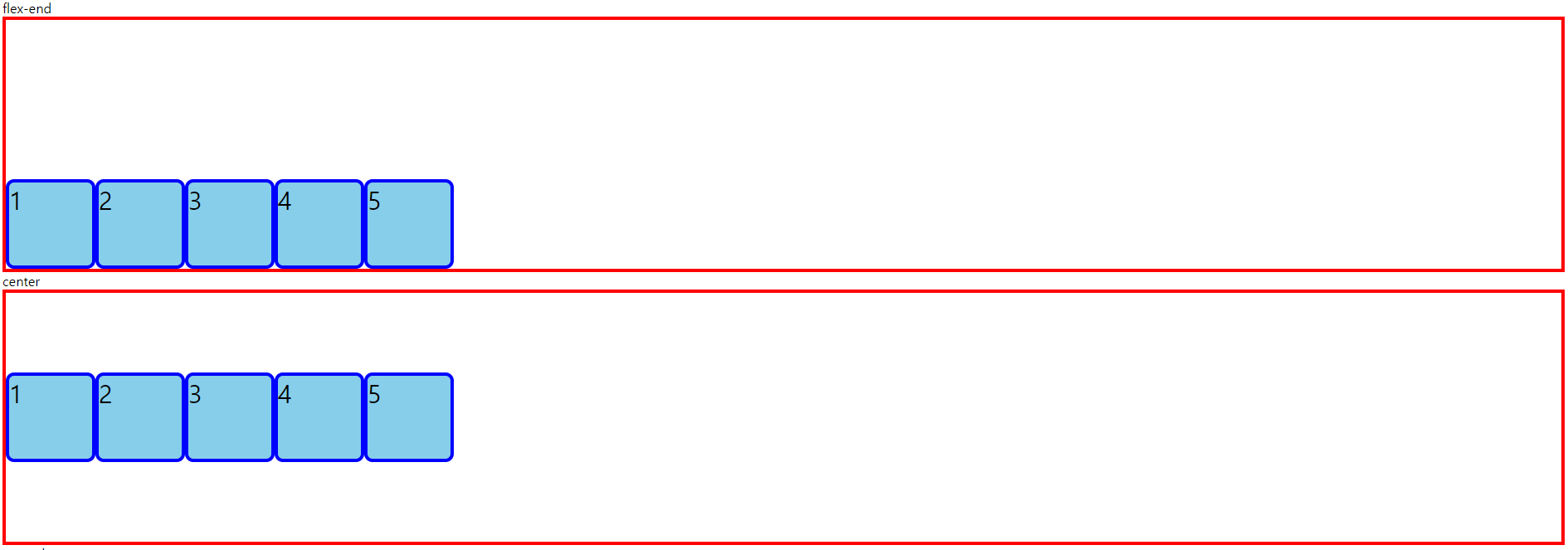
=> flex-end: flex-direction 속성이 row면 item을 오른쪽으로 정렬해서 왼쪽부터 오른쪽으로 표시하고
column이면 item을 아래로 정렬해서 맞춰 위부터 아래로 표시한다.
=> center: item을 가운데로 정렬한다.
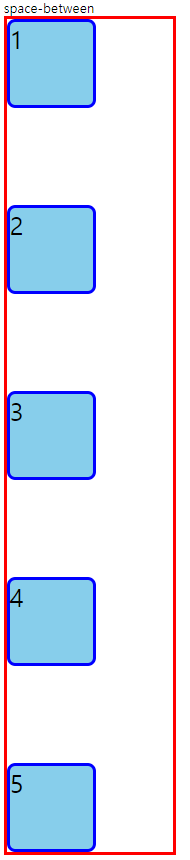
=> space-between: 첫 item을 맨 앞에 마지막 item을 맨 마지막에 배치하고 item과 item 사이를 균등하게
분할해서 배치한다.
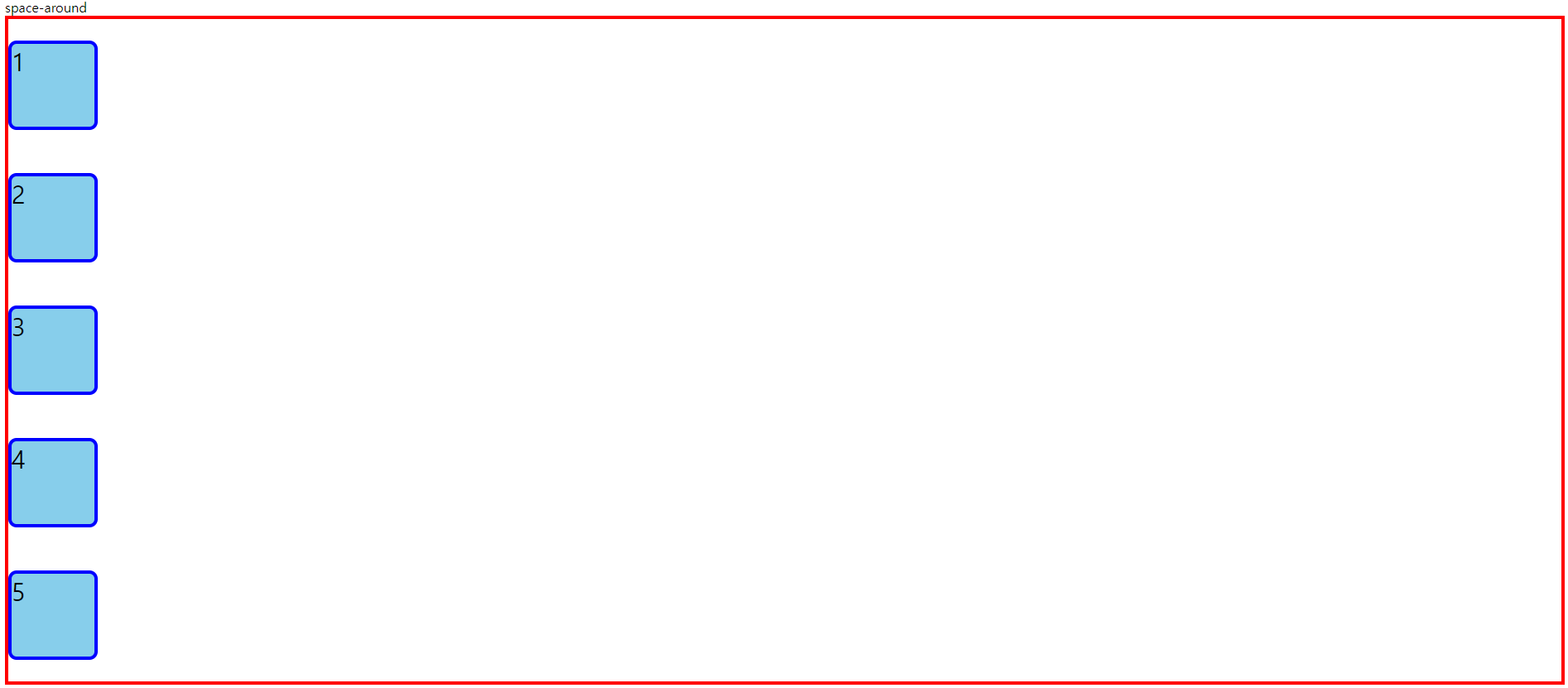
=> space-around: 모든 item의 왼쪽, 오른쪽 여백을 균등하게 지정해서 배치한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container1 {
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
}
.container1 .item1 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container2 {
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-end;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container3 {
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: center;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container4 {
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: space-between;
}
.container4 .item4 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container5 {
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: space-around;
}
.container5 .item5 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
flex-start<br/>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
<div class="item1">4</div>
<div class="item1">5</div>
</div>
flex-end<br/>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
<div class="item2">4</div>
<div class="item2">5</div>
</div>
center<br/>
<div class="container3">
<div class="item3">1</div>
<div class="item3">2</div>
<div class="item3">3</div>
<div class="item3">4</div>
<div class="item3">5</div>
</div>
space-between<br/>
<div class="container4">
<div class="item4">1</div>
<div class="item4">2</div>
<div class="item4">3</div>
<div class="item4">4</div>
<div class="item4">5</div>
</div>
space-around<br/>
<div class="container5">
<div class="item5">1</div>
<div class="item5">2</div>
<div class="item5">3</div>
<div class="item5">4</div>
<div class="item5">5</div>
</div>
</body>
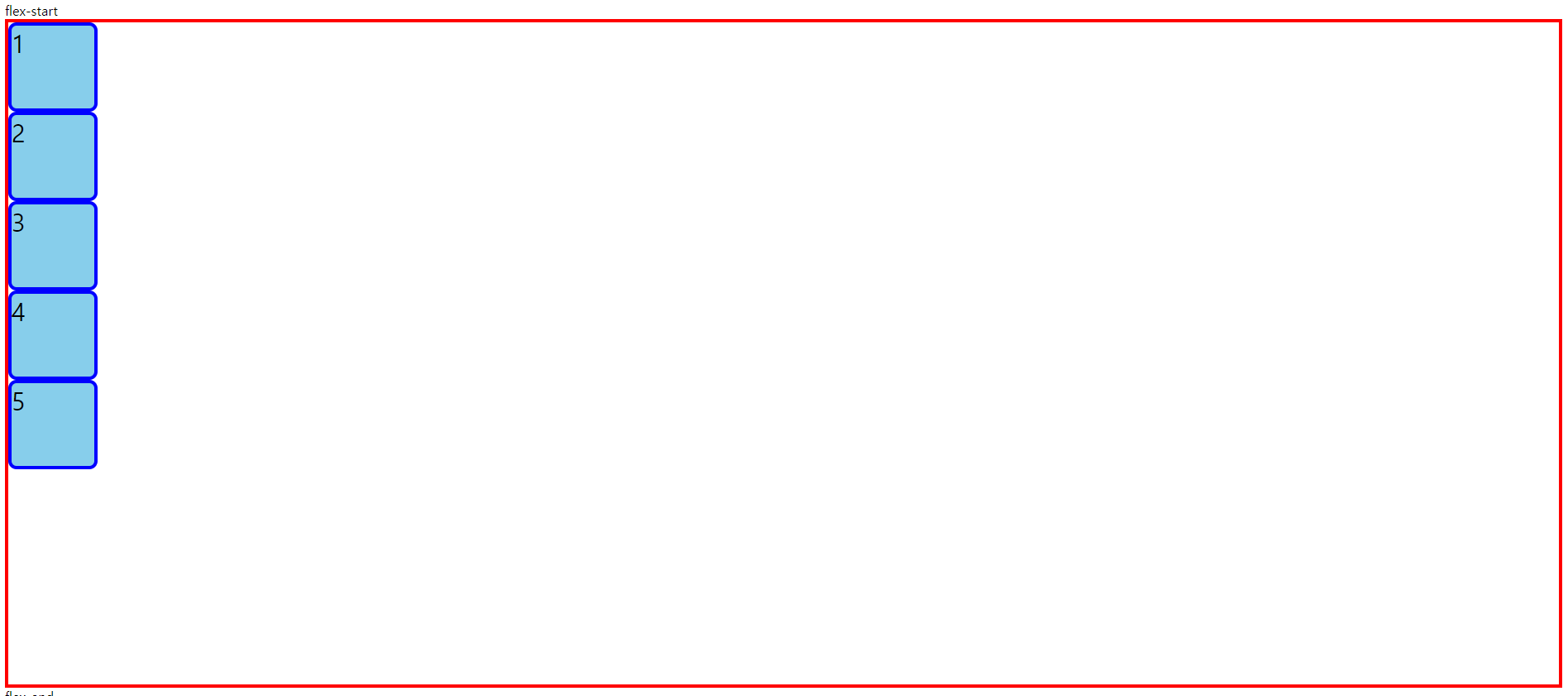
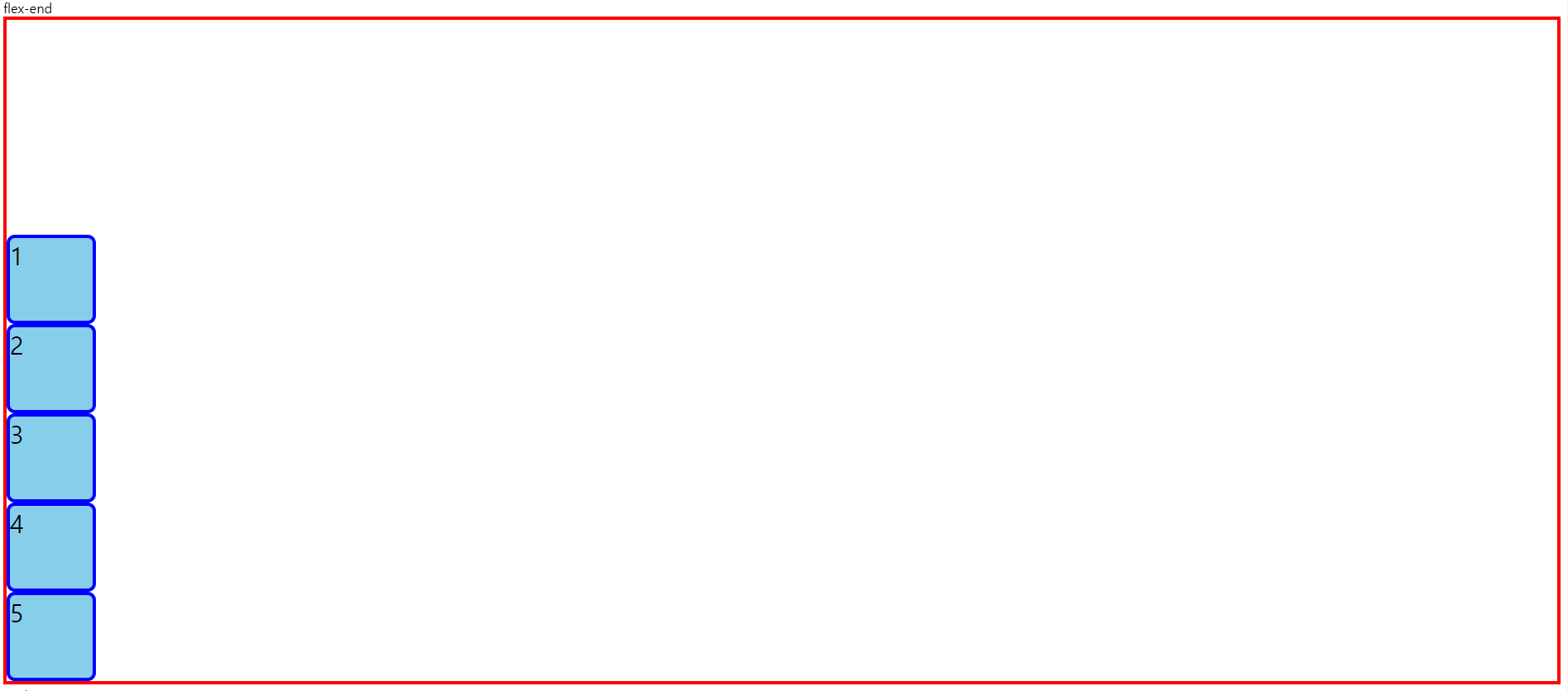
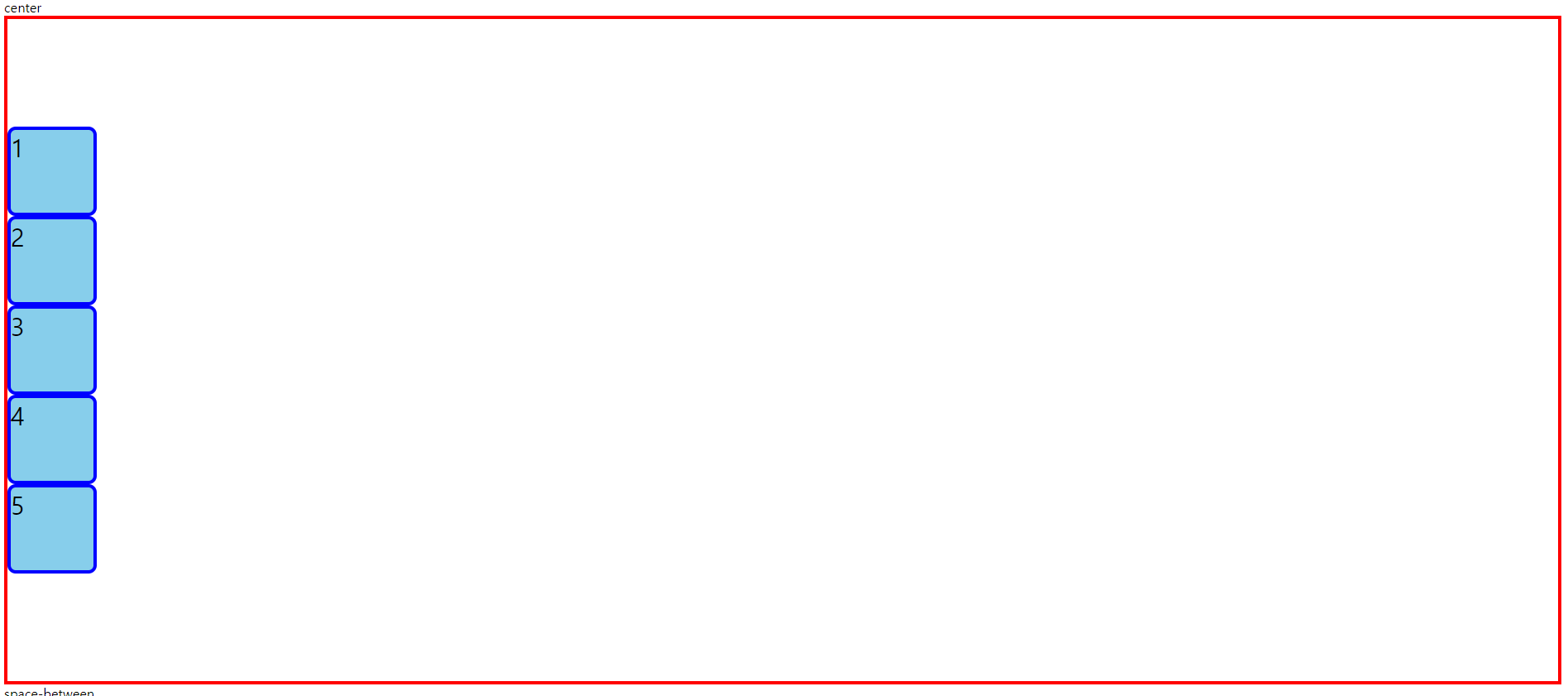
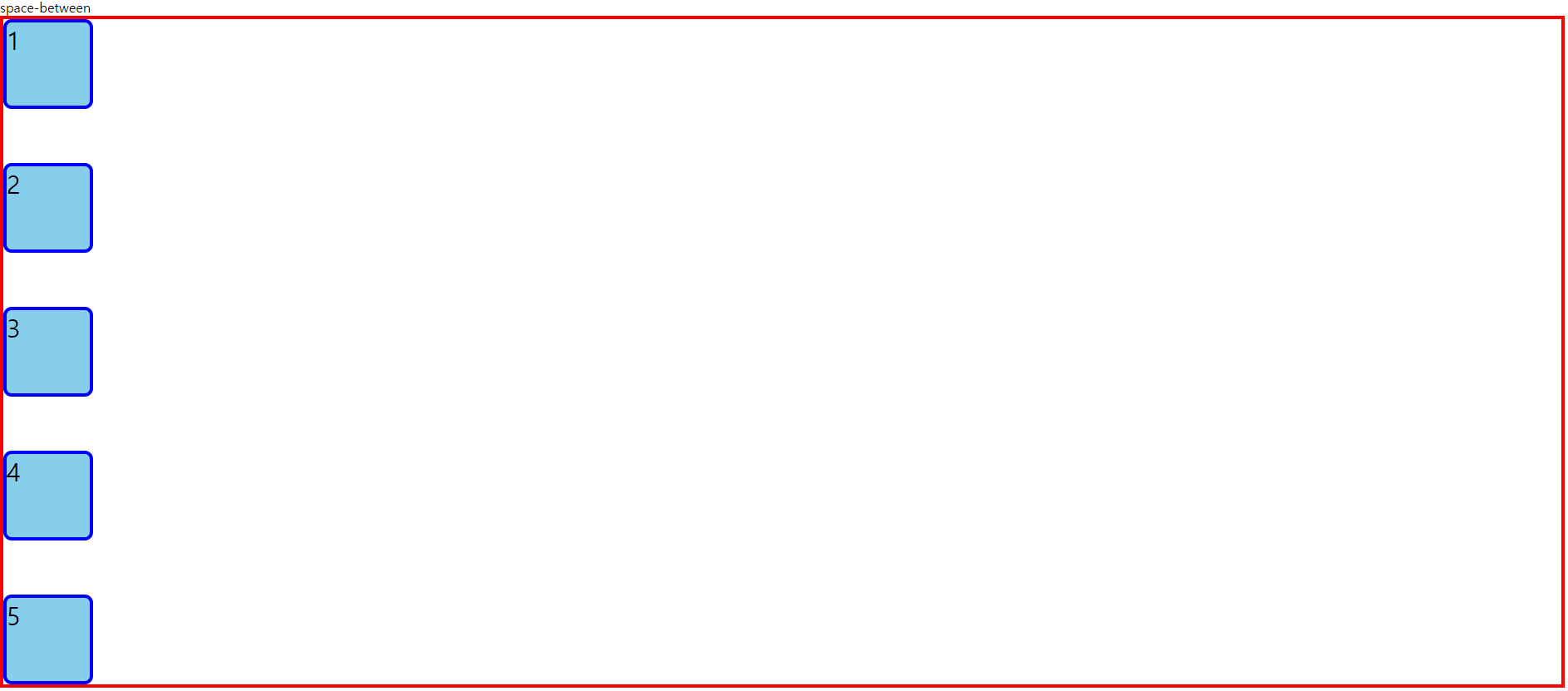
</html>flex 컨테이너 속성 3-2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container1 {
height: 800px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: column;
justify-content: flex-start;
}
.container1 .item1 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container2 {
height: 800px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: column;
justify-content: flex-end;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container3 {
height: 800px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: column;
justify-content: center;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container4 {
height: 800px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: column;
justify-content: space-between;
}
.container4 .item4 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container5 {
height: 800px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: column;
justify-content: space-around;
}
.container5 .item5 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
flex-start<br/>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
<div class="item1">4</div>
<div class="item1">5</div>
</div>
flex-end<br/>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
<div class="item2">4</div>
<div class="item2">5</div>
</div>
center<br/>
<div class="container3">
<div class="item3">1</div>
<div class="item3">2</div>
<div class="item3">3</div>
<div class="item3">4</div>
<div class="item3">5</div>
</div>
space-between<br/>
<div class="container4">
<div class="item4">1</div>
<div class="item4">2</div>
<div class="item4">3</div>
<div class="item4">4</div>
<div class="item4">5</div>
</div>
space-around<br/>
<div class="container5">
<div class="item5">1</div>
<div class="item5">2</div>
<div class="item5">3</div>
<div class="item5">4</div>
<div class="item5">5</div>
</div>
</body>
</html>
flex 컨테이너 속성4
flex-direction속성은 주 축을 설정하고(row(x축), colunm(y축))
align-content속성으로 주 축에 교차하는
교차(보조) 축을 설정한다.
flex-direction 속성에 row를 지정하면 주 축은 x축 교차 축은 y축이 되고, column을 지정하면 주 축은 y축 교차 축은 x축이 된다.
align-content: 교차 축의 아이템 정렬 방식을 지정한다.
=> flex-wrap 속성이 wrap으로 지정되야 제대로 표시된다. item이 2줄 이상 표시되는 경우 사용한다.
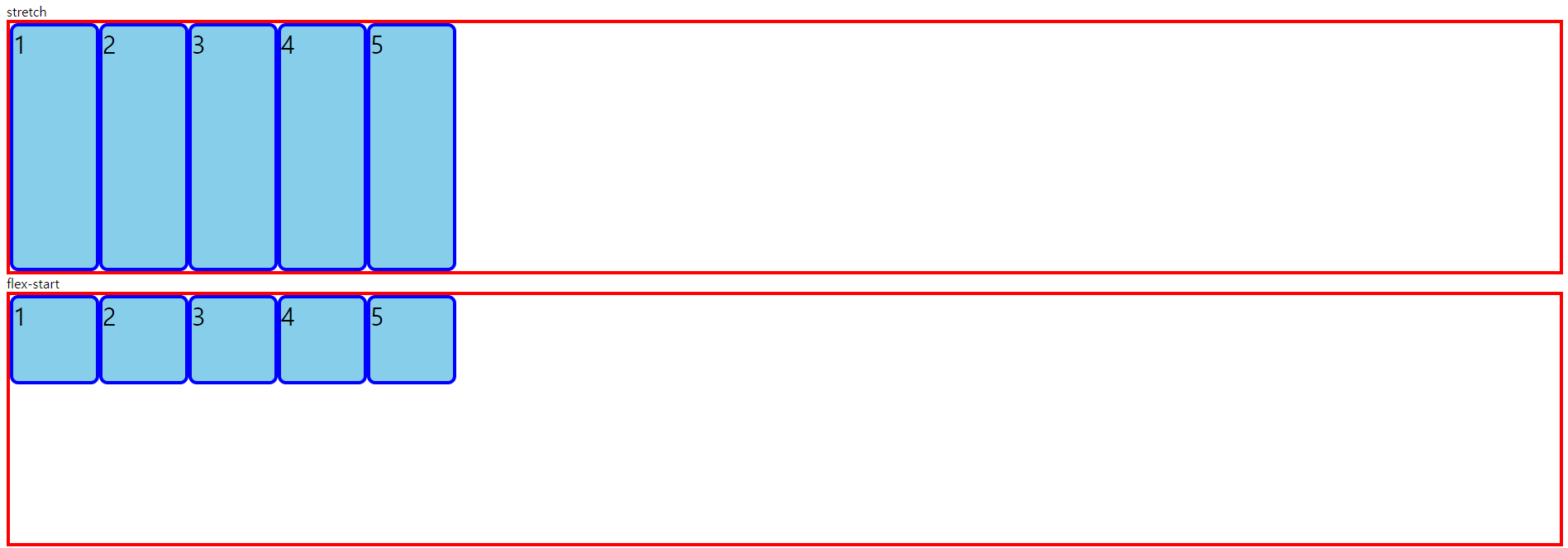
=> stretch: item의 높이가 정해져있지 않을 경우(auto) 컨테이너의 교차 축에 가득차게 item을 늘인다.
=> flex-start: 기본값, flex-direction 속성이 row면 item을 위쪽으로 맞춰 정렬하고 column이면 왼쪽으로
맞춰 정렬한다.
=> flex-end: flex-direction 속성이 row면 item을 아래쪽으로 맞춰 정렬하고 column이면 오른쪽으로
맞춰 정렬한다.
=> center: item을 가운데로 정렬한다.
=> space-between: 첫 item을 맨 위에 마지막 item을 맨 마지막에 배치하고 item과 item 사이를 균등하게
분할해서 배치한다.
=> space-around: 모든 item의 위, 아래 여백을 균등하게 지정해서 배치한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container1 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
/* align-content: stretch;를 사용하려면 item에 height: auto;가 설정되어 있어야 한다. */
align-content: stretch;
}
.container1 .item1 {
width: 100px;
height: auto;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container2 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-content: flex-start;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container3 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-content: flex-end;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container4 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-content: center;
}
.container4 .item4 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container5 {
width: 200px;
height: 1000px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-content: space-between;
}
.container5 .item5 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container6 {
width: 200px;
height: 1000px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-content: space-around;
}
.container6 .item6 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
</style>
</head>
<body>
stretch<br/>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
<div class="item1">4</div>
<div class="item1">5</div>
</div>
flex-start<br/>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
<div class="item2">4</div>
<div class="item2">5</div>
</div>
flex-end<br/>
<div class="container3">
<div class="item3">1</div>
<div class="item3">2</div>
<div class="item3">3</div>
<div class="item3">4</div>
<div class="item3">5</div>
</div>
center<br/>
<div class="container4">
<div class="item4">1</div>
<div class="item4">2</div>
<div class="item4">3</div>
<div class="item4">4</div>
<div class="item4">5</div>
</div>
space-between<br/>
<div class="container5">
<div class="item5">1</div>
<div class="item5">2</div>
<div class="item5">3</div>
<div class="item5">4</div>
<div class="item5">5</div>
</div>
space-around<br/>
<div class="container6">
<div class="item6">1</div>
<div class="item6">2</div>
<div class="item6">3</div>
<div class="item6">4</div>
<div class="item6">5</div>
</div>
</body>
</html>
flex 컨테이너 속성5
flex-wrap 속성이 wrap으로 지정되서 item이 여러 줄로 나타날 경우 align-content 속성이 우선하므로
align-items 속성을 사용하려면 align-content 속성을 stretch로 지정해야 한다.
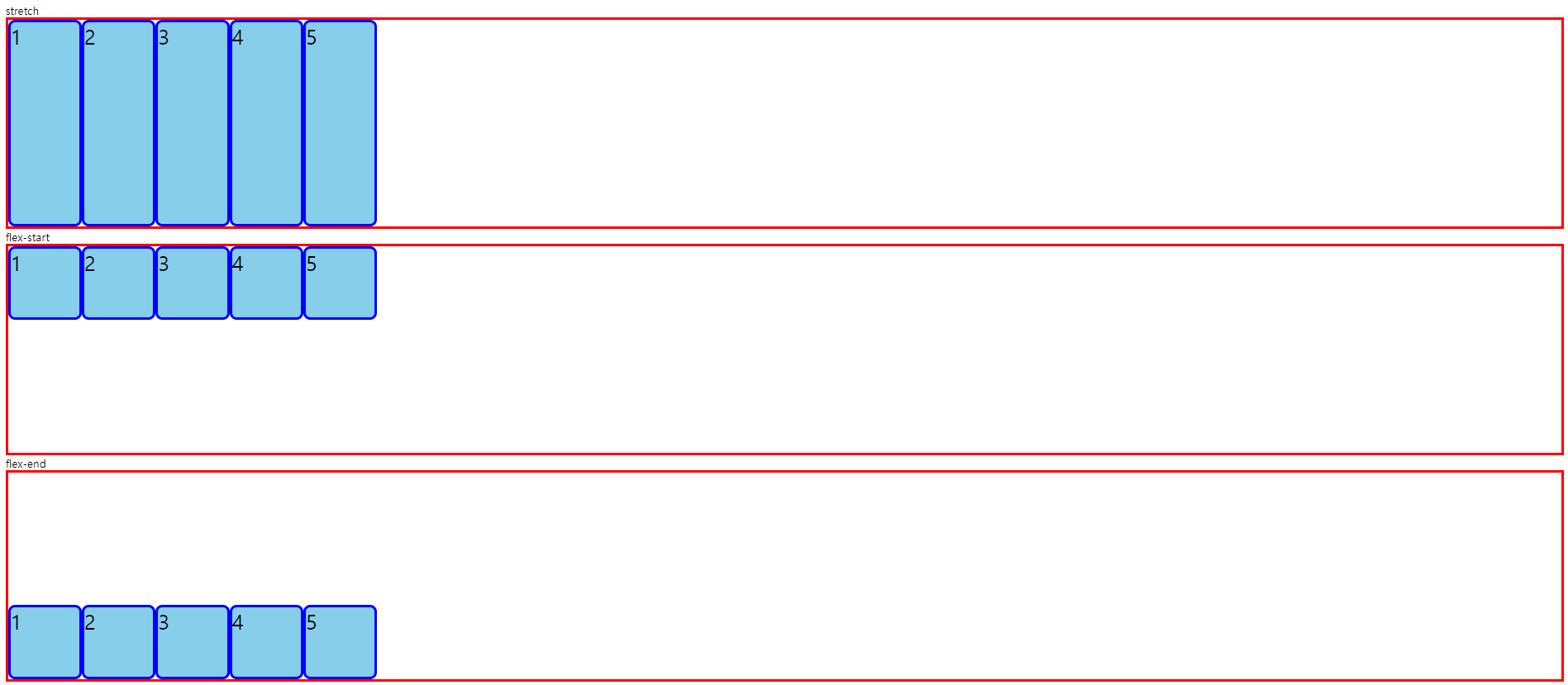
align-items: 교차 축의 아이템 정렬 방식을 지정한다. item이 1줄로 표시될 경우 사용한다.
=> stretch: item의 높이가 정해져있지 않을 경우(auto) 컨테이너의 교차 축에 가득차게 item을 늘인다.
=> flex-start: 기본값, flex-direction 속성이 row면 item을 위쪽으로 맞춰 정렬하고 column이면 왼쪽으로
맞춰 정렬한다.
=> flex-end: flex-direction 속성이 row면 item을 아래쪽으로 맞춰 정렬하고 column이면 오른쪽으로
맞춰 정렬한다.
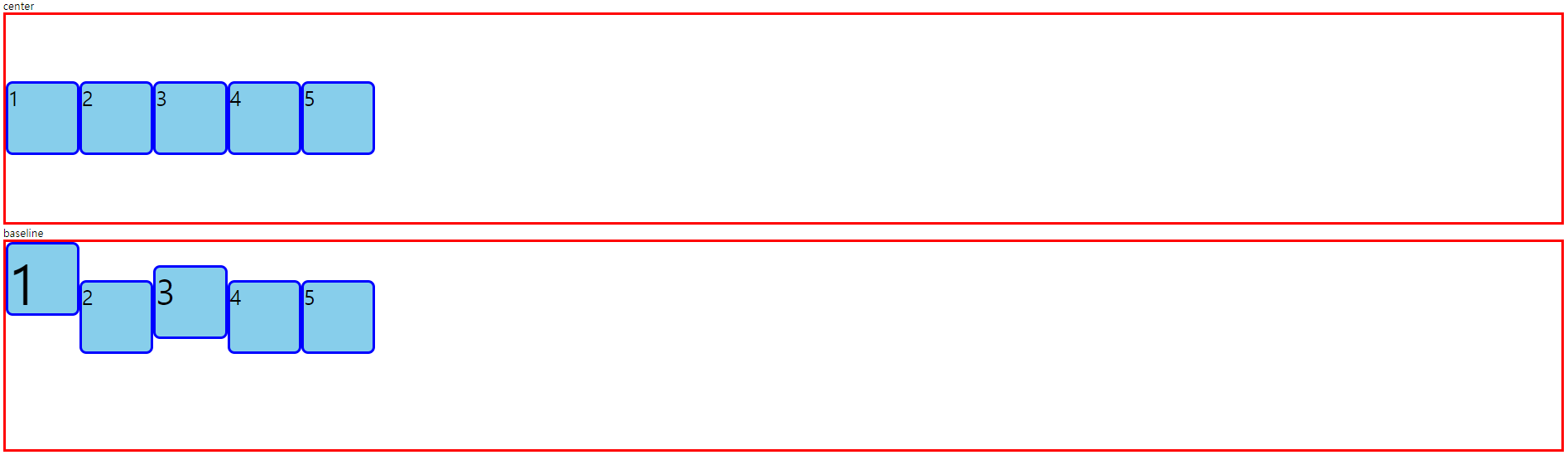
=> center: item을 가운데로 정렬한다.
=> baseline: item 내부에 입력된 문자 기준선(문자의 맨 아래)에 맞춰 정렬한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>flex 컨테이너 속성</title>
<style type="text/css">
.container1 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
/* align-items: stretch;를 사용하려면 item에 height: auto;가 설정되어 있어야 한다. */
align-items: stretch;
}
.container1 .item1 {
width: 100px;
height: auto;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container2 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-items: flex-start;
}
.container2 .item2 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container3 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-items: flex-end;
}
.container3 .item3 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container4 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-items: center;
}
.container4 .item4 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container5 {
height: 300px;
border: 4px solid red;
display: flex;
font-size: 30px;
flex-direction: row;
justify-content: flex-start;
flex-wrap: wrap;
align-items: baseline;
}
.container5 .item5 {
width: 100px;
height: 100px;
border: 4px solid blue;
border-radius: 10px;
background-color: skyblue;
}
.container5 .item5:nth-child(1) {
font-size: 80px;
}
.container5 .item5:nth-child(3) {
font-size: 50px;
}
</style>
</head>
<body>
stretch<br/>
<div class="container1">
<div class="item1">1</div>
<div class="item1">2</div>
<div class="item1">3</div>
<div class="item1">4</div>
<div class="item1">5</div>
</div>
flex-start<br/>
<div class="container2">
<div class="item2">1</div>
<div class="item2">2</div>
<div class="item2">3</div>
<div class="item2">4</div>
<div class="item2">5</div>
</div>
flex-end<br/>
<div class="container3">
<div class="item3">1</div>
<div class="item3">2</div>
<div class="item3">3</div>
<div class="item3">4</div>
<div class="item3">5</div>
</div>
center<br/>
<div class="container4">
<div class="item4">1</div>
<div class="item4">2</div>
<div class="item4">3</div>
<div class="item4">4</div>
<div class="item4">5</div>
</div>
baseline<br/>
<div class="container5">
<div class="item5">1</div>
<div class="item5">2</div>
<div class="item5">3</div>
<div class="item5">4</div>
<div class="item5">5</div>
</div>
</body>
</html>