
애니메이션
요소에 애니메이션을 설정 및 제어한다.
단축 속성
animation: 애니메이션이름 재생시간 [타이밍함수 대기시간 반복횟수 반복방향 전후상태 재생/정지]
애니메이션 이름과 재생시간은 필수 입력 사항이고 나머지는 필요에 따라 생략 가능하다.
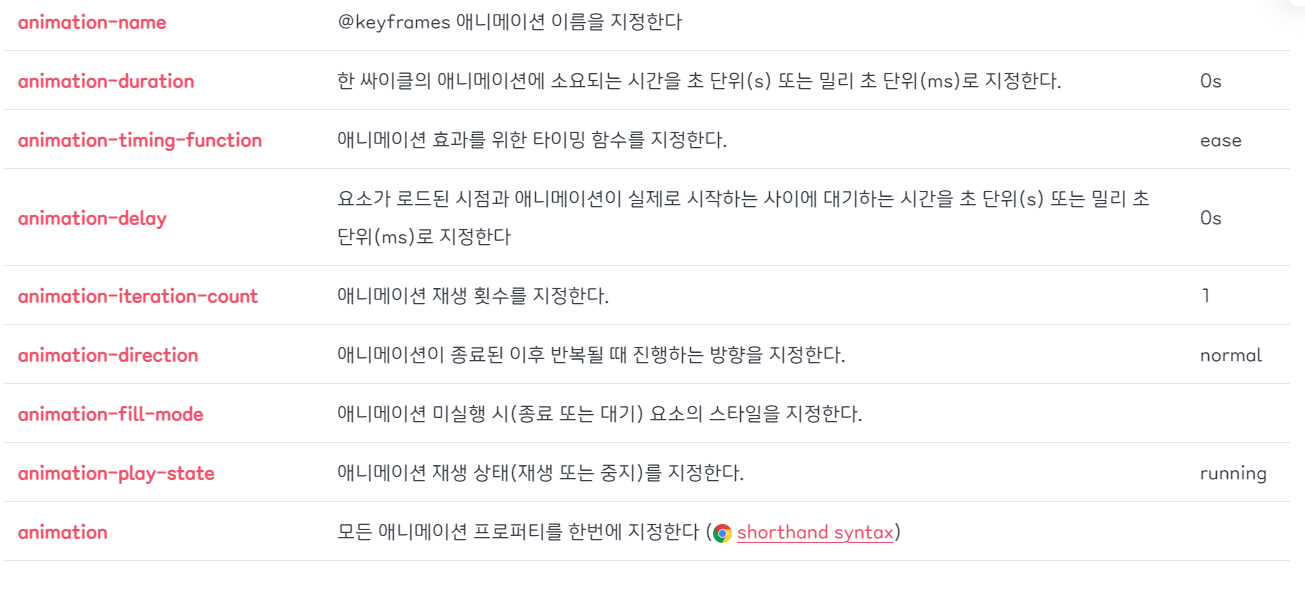
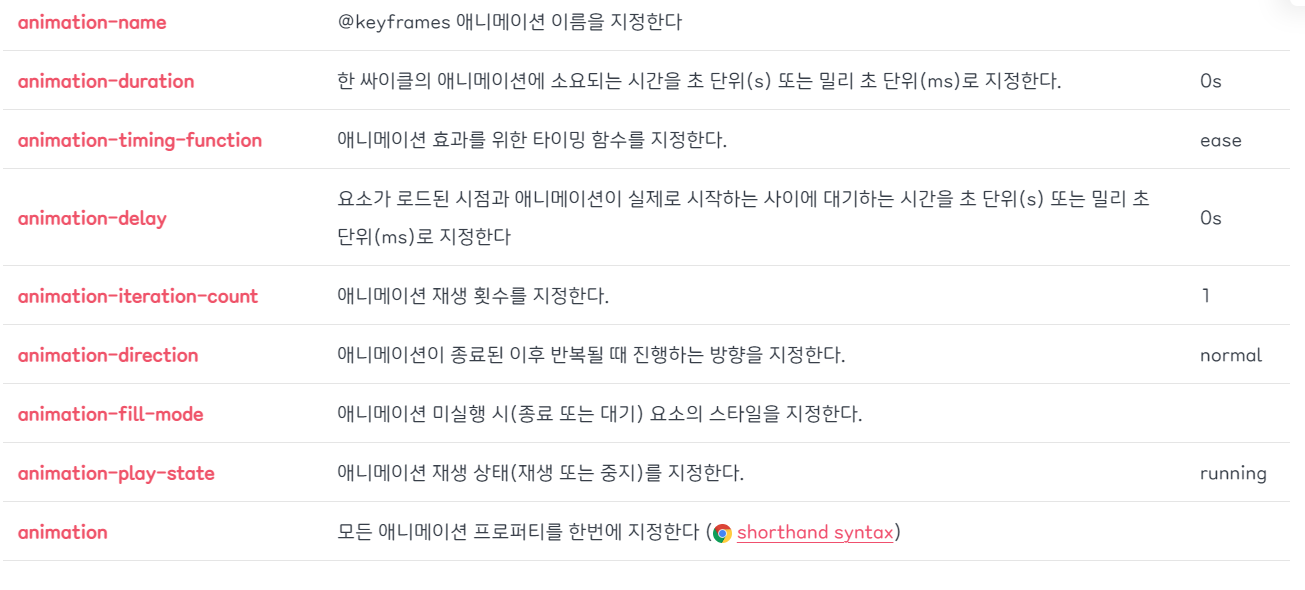
개별 속성
animation-name: @keyframes로 만드는 애니메이션 규칙의 이름을 지정한다. none이 기본값
animation-duration: 애니메이션 지속 시간을 설정한다. 0s가 기본값
animation-timing-function: 타이밍 함수를 설정한다. ease가 기본값
animation-delay: 애니메이션의 대기 시간을 설정한다. 0s가 기본값
animation-intertion-count: 애니메이션의 반복 횟수를 지정한다. 1이 기본값
animation-direction: 애니메니션 반복 방향을 설정한다. normal이 기본값
animation-fill-mode: 애니메이션 전후 상태(위치)를 설정한다. none이 기본값
animation-play-state: 애니메니션의 재생과 정지를 설정한다. running이 기본값

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>애니메이션</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: hotpink;
}
/*first-animation 이름의 애니메이션을 2초간 무한대로 왕복 재생한다.*/
.box:hover{ /*마우스가 올라가면 애니메이션을 주겠다.*/
animation: first-animation 2s infinite alternate; /*2초 동안*/
}
/* 실행할 애니메이션을 만든다. */
/* @keyframes 를 사용해서 애니메이션을 설정한다. */
/* 반드시 애니메이션 이름은 작성 해야된다. */
@keyframes first-animation{
/*프레임 단위로 애니메이션을 설정한다. */
0%{ /* 0%{시작} */
width: 100px;
}
100%{
width: 500px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
animation-iteration-count: 애니메이션의 반복 횟수를 지정한다. 1이 기본값
=> 숫자: 반복 횟수를 지정한다.
=> infinite: 무한 반복
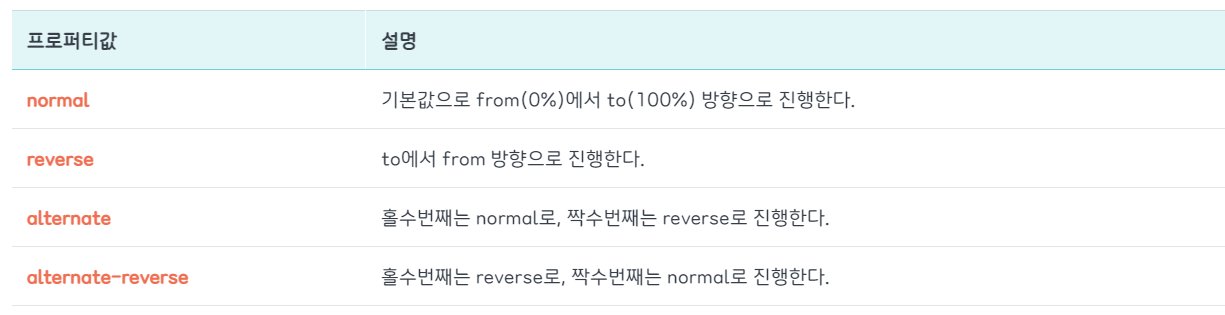
animation-direction
: 애니메니션 반복 방향을 설정한다.
=> normal: 기본값, 정방향(0% => 100%)으로 실행한다.
=> reverse: 역방향(100% => 10%)으로 실행한다.
=> alternate: 정방향으로 실행한 후 역방향으로 실행한다. => 정방향 왕복해서 실행
=> alternate-reverse: 역방향으로 실행한 후 정방향으로 실행한다. => 역방향 왕복 실행

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>애니메이션2</title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: tomato;
border-radius: 10px;
}
.box:hover {
animation: first-animation 2s infinite alternate;
}
/*
@keyframes: 2개 이상의 애니메이션 중간 상태(프레임)를 "%" 단위로 지정한다.
@keyframes 애니메이션이름 {
0% {
...
}
...
100% {
...
}
}
*/
@keyframes first-animation {
0% {
width: 100px;
background-color: tomato;
}
50% {
width: 500px;
background-color: dodgerblue;
}
100% {
width: 300px;
background-color: yellowgreen;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>애니메이션 속성
animation-fill-mode: 애니메이션 전후 상태(위치)를 설정한다.
=> none: 기본값, 기존 위치에서 시작 => 애니메니션 시작 위치로 이동 => 실행 => 기존 위치로 복귀
=> forwards: 기존 위치에서 시작 => 애니메이션 시작 위치로 이동 => 실행 => 애니메이션 끝 위치에서 끝
=> backwards: 애니메이션 시작 위치에서 시작 => 실행 => 기존 위치에서 끝
=> both: 애니메이션 시작 위치에서 시작 => 실행 => 애니메이션 끝 위치에서 끝
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>애니메이션 속성</title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: tomato;
border-radius: 10px;
margin: 10px;
animation: fill 2s linear;
animation-fill-mode: both;
}
@keyframes fill {
0% {
transform: translate(100px, 100px); /* 애니메이션 시작 위치 */
background-color: dodgerblue;
}
100% {
transform: translate(300px, 100px); /* 애니메니션 종료 위치 */
background-color: hotpink;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
animation-play-state: 애니메니션의 재생과 정지를 설정한다.
=> running: 기본값, 애니메이션을 동작시킨다.
=> paused: 애니메이션을 일시 중지시킨다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*
animation-play-state: 애니메니션의 재생과 정지를 설정한다.
=> running: 기본값, 애니메이션을 동작시킨다.
=> paused: 애니메이션을 일시 중지시킨다.
*/
.box {
width: 150px;
height: 100px;
background-color: tomato;
border-radius: 10px;
margin: 10px;
font-size: 30px;
font-weight: bold;
color: white;
display: flex;
justify-content: center;
align-items: center;
animation: size-up 3s linear infinite alternate;
}
.box::before {
content: "running";
}
.box:hover::before {
content: "pause";
color: dodgerblue;
}
.box:hover {
animation-play-state: paused;
}
@keyframes size-up {
0% {
width: 150px;
}
100% {
width: 100%;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>트랜지션
transition: css 속성의 시작과 끝을 지정(전환 효과)하여 애니메이션 효과를 낸다.
transition-property: 전환 효과를 사용할 속성 이름
=> all: 기본값, 모든 속성에 적용
=> 속성이름: 전환 효과에 사용할 속성 이름
=> transition-duration 속성이 지정되야 transition-property 속성 지정 여부를 확인할 수 있다.
transition-duration: 전환 효과 지속 시간 설정
=> 0s이 기본값(전환 효과 없음 => 바로 전환된다.)
=> 전환 시간은 초 단위로 입력하면 1초 => 1s, 밀리초 단위로 입력하면 1초 => 1000ms
transition-timing-function: 타이밍 함수(easing 함수)는 애니메이션 전환 효과를 표현하는 방법
=> ease: 기본값, 빠르게 - 느리게
=> linear: 일정하게
=> ease-in: 느리게 - 빠르게
=> ease-out: 빠르게 - 느리게
=> ease-in-out: 느리게 - 빠르게 - 느리게
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>트랜지션</title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: tomato;
margin: 50px;
/* transition-property: all; */ /* 생략시 all로 지정된다. */
/* transition-property: width, background-color; */ /* 애니메이션을 적용할 속성을 지정한다. */
/* transition-duration: 2s; */
/* transition-timing-function: ease-in-out; */
/* transition-delay: 1s; */
/* 단축 속성 */
/* transition: property duration timing-function delay; */
/* transition: width 1s linear 1s, background-color 5s linear; */ /* property 별로 지정해야 한다. */
transition: 1s linear 1s;
}
.box:hover {
width: 300px;
background-color: dodgerblue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>트랜스폼 2D
transform: 요소의 변형 효과를 지정한다.
transform 2D 변환 함수
=> translate(x, y): x축, y축 모두 이동, 대각 방향으로 이동
=> translateX(x): x축만 이동, 수평 방향으로 이동
=> translateY(y): y축만 이동, 수직 방향으로 이동
=> scale(x, y): x축, y축 모두 크기 변경
=> scaleX(x): x축만 크기 변경
=> scaleY(y): y축만 크기 변경
=> rotate(각도deg): 지정된 각도 만큼 회전, 양수는 시계 방향으로 음수는 시계 반대 방향으로 회전한다.
=> skew(각도deg, 각도deg): x축, y축 모두 지정된 각도만큼 비튼다.
=> skewX(각도deg): x축만 지정된 각도만큼 비튼다.
=> skewY(각도deg): y축만 지정된 각도만큼 비튼다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>트랜스폼 2D</title>
<style type="text/css">
.box {
/* 초기 스타일 */
width: 200px;
height: 200px;
background-color: yellow;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
margin: 50px;
/* 애니메이션 시작 위치 */
position: relative;
top: 0px;
left: 0px;
transition-duration: 1s;
/* transform: translate(100px, 30px); */ /* 요소가 단순히 이동되서 보인다. */
}
.box:hover {
/* 애니메이션 종료 위치 */
/*
position: relative;
top: 100px;
left: 100px;
*/
/* 종료 스타일 */
background-color: green;
/* transform을 이용한 애니메이션 */
/* transform: translate(200px, 200px); */
/* transform: translateX(200px); */
/* transform: translateY(200px); */
/* transform: scale(1.5, 1.5); */
/* transform: scaleX(1.5); */
/* transform: scaleY(1.5); */
/* transform: rotate(1080deg); */
/* transform: skew(10deg, 10deg); */
/* transform: skewX(10deg); */
/* transform: skewY(10deg); */
/* transform 변환 함수를 2개 이상 사용하려면 띄어쓰기로 구분해서 한 번에 적어야 한다. */
transform: translate(200px, 200px) scale(1.5, 1.5) rotate(1080deg);
}
</style>
</head>
<body>
<div class="box">123</div>
</body>
</html>트랜스폼 3D
transform 3D 변환 함수
=> translate3d(x, y, z): x축, y축, z축 모두 이동
=> translateZ(z): z축만 이동
=> scale3d(x, y, z): x축, y축, z축 모두 크기 변경
=> scaleZ(z): z축만 크기 변경
=> rotate3d(x, y, z, 각도deg): 지정된 x, y, z 벡터 값을 기준으로 회전
=> rotateX(각도deg): 지정된 각도만큼 x축을 기준으로 회전
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>트랜스폼 3D</title>
<style type="text/css">
img {
width: 300px;
border: 2px solid hotpink;
margin: 50px;
transition-duration: 2s;
}
img:hover {
/* transform: translate3d(100px, 150px, 200px); */
/* transform: translateZ(200px); */
/* transform: scale3d(1.5, 1.5, 1.5); */
/* transform: scaleZ(1.5); */
/* transform: rotate3d(10, 50, 30, 1080deg); */
/* transform: rotateX(1080deg); */
transform: rotateY(1080deg);
/* transform: rotateZ(1080deg); */
}
</style>
</head>
<body>
<img alt="안드로이드" src="./images/android.png"/>
</body>
</html>transform 변환 속성
backface-visibility: 3D 변환으로 회전될 요소의 뒷면 숨김을 설정한다.
=> visible: 기본값, 뒷면을 보여준다.
=> hidden: 뒷면을 숨긴다.
perspective: 하위 요소를 관찰하는 원근 거리를 설정한다.
=> 관찰 대상의 부모(조상) 요소에 적용해서 하위 요소들을 관찰하는 원근 거리를 설정한다.
=> 관찰 대상이 여러개 일 때 사용한다. => 기준점 설정
transform-style: 3D 변환 요소의 자식 요소도 3D 변환을 사용할지 여부를 설정한다.
=> flat: 기본값, 자식 요소의 3D 변환을 사용하지 않는다.
=> preserve-3d: 자식 요소의 3D 변환을 사용한다.
transform-origin: 요소의 변환 기준점을 설정한다.
=> x축: left, center, right, %단위로 지정, 50%가 기본값
=> y축: top, center, bottom, %단위로 지정, 50%가 기본값
=> x축 y축 순서로 지정해야 하고 z축을 지정하면 효과가 적용되지 않는다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>트랜스폼 변환 속성</title>
<style type="text/css">
.img {
width: 200px;
border: 1px solid tomato;
margin: 100px;
transition-duration: 1s;
backface-visibility: visible;
transform-origin: right top;
}
.img:hover {
transform: rotateZ(180deg);
}
.perspective {
width: 300px;
padding: 70px;
perspective: 1000px;
}
.grand-parent {
width: 300px;
border: 3px solid green;
transition-duration: 1s;
transform-style: preserve-3d;
transform-origin: 100% 100%;
}
.grand-parent:hover {
transform: rotateZ(45deg);
}
.parent {
width: 300px;
border: 3px solid dodgerblue;
transition-duration: 1s;
transform-style: preserve-3d;
transform-origin: 0% 0%;
}
.parent:hover {
transform: rotateY(45deg);
}
.child {
width: 300px;
border: 3px solid tomato;
transition-duration: 1s;
}
.child:hover {
transform: rotateX(45deg);
}
</style>
</head>
<body>
<img class="img" alt="안드로이드" src="./images/android.png"/>
<div class="perspective">
<div class="grand-parent">
<div class="parent">
<img class="child" alt="자바" src="./images/java.png"/>
</div>
</div>
</div>
</body>
</html>