뷰포트
- 반응형 웹디자인의 화면 크기
- 현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역
- 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분(전체화면이라면 화면 전체)
반응형 웹디자인의 화면 크기
%를 주로 사용한다.
em 또는 rem(배수로 크기를 지정한다.)
vw(viewprot width)
viewport의 가로 너비를 의미한다. 단위는 %를 사용한다.
1/100 1000px -> 10vw
vh(viewprot height)
viewport의 세로 너비를 의미한다. 단위는 %를 사용한다.
600px -> 6vh
vmax(viewport max):
viewport의 가로/세로 너비 중 넓은 너비를 의미. 단위는 "%"를 사용한다.
vmin(viewport min):
viewport의 가로/세로 너비 중 좁은 너비를 의미. 단위는 "%"를 사용한다.
<!--단위1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뷰포트</title>
<style>
.container1 {
width: 50vw;
height: 50vh;
background-color: tomato;
}
.container2 {
width: 50vmax;
height: 50vmin;
background-color: mediumslateblue;
}
</style>
</head>
<body>
<div class="container1"></div>
<div class="container2"></div>
</body>
</html>
px: 픽셀, 고정된 크기
%: 비율, 부모 요소의 영향을 받는다.
em: 자기 자신의 폰트 크기의 영향을 받는다.
rem(root em): 가장 조상요소(html 태그)의 폰트 크기의 영향을 받는다. 배수로 커진다.
font 16px -> 1em(16px 1로 커진다) 3em(16px3으로 커진다.) 20em(16px*20으로 커진다.)
<!--단위2.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위2</title>
<style>
html {
font-size: 10px;
/*1em*/
}
body * {
border: 2px solid red;
}
.container {
font-size: 10px;
width: 60em;
/*600px(10px*60em)만큼 너비가 결정, 설정 안하면 끝까지 늘어남*/
}
.parent {
font-size: 2em;
/* 부모 요소에서 상속받은 font-size 10px (10px*2em -> 20px;) */
width: 15em;
/* 300px */
}
.child {
font-size: 2em;
width: 15rem;
/*최상위 부모는 html 10px일 경우 150px 크기*/
}
</style>
</head>
<body>
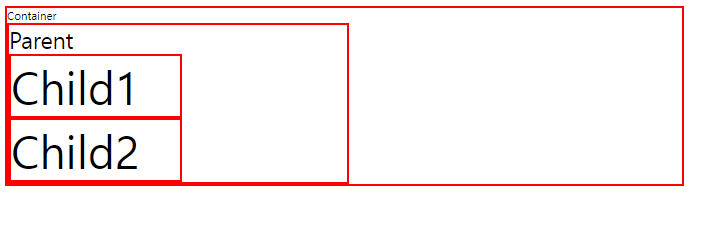
<div class="container">
Container
<div class="parent">
Parent
<div class="child">Child1</div>
<div class="child">Child2</div>
</div>
</div>
</body>
</html>