background-color 배경색
background-image : url("배경이미지")
기본값 : none
배경이미지 삽입 시 요소의 크기가 설정되어야 이미지가 보인다.
2개 이상의 배경 이미지를 삽입 할 경우 ","구분하면 된다.
먼저 삽입된 이미지가 더 위에 쌓인다.
background-repeat: 배경 이미지 반복 설정
기본값: repeat 이다!
repeat-x: 배경이미지를 수평 방향으로 반복시킨다.
repeat-y: 배경이미지를 수직 방향으로 반복시킨다.
no-repeat: 배경이미지 반복 안함, 1번만 표시한다.
background-position: 배경 영역 내부에서 배경 이미지의 위치를 설정 x축(0%) y축(0%) 기본값 설정되어 있음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경1</title>
<style>
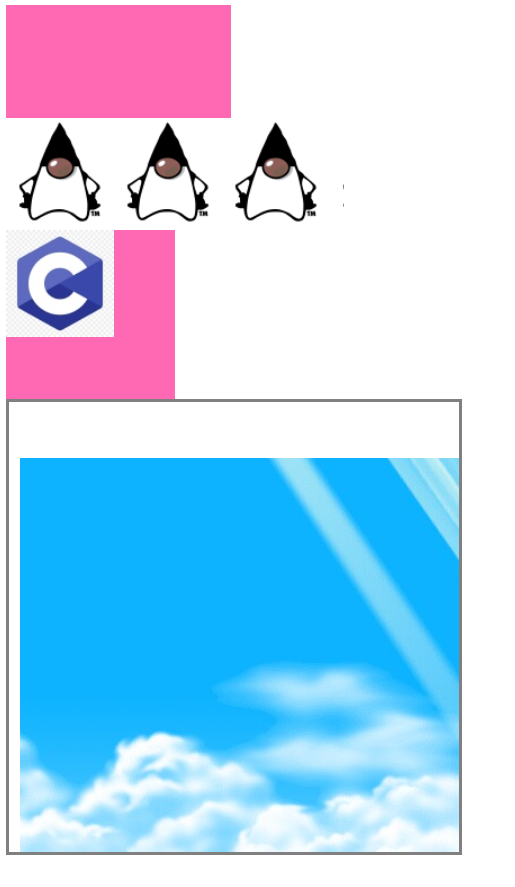
.box1{
width: 200px;
height: 100px;
background: hotpink;
}
.box2{
width: 300px;
height: 100px;
/* 두 개의 이미지, 배경 색이던지 크기와 영역이 같으면 배경색은 의미가 없다. */
background-color: yellow;
background-image: url("java.png");
/* background: yellow url(java.png); 한번에 설정하기 */
}
.box3{
width: 150px;
height: 150px;
background: hotpink url(c.png) no-repeat;
}
.box4{
width: 400px;
height: 400px;
border: 3px solid gray;
background-repeat: no-repeat;
background-image: url(jumbotronBackground.jpg);
background-position: 10px 50px; /*상하좌우*/
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>배경이미지 스크롤 특성
- background-attachment: 배경 이미지의 스크롤 여부를 지정한다.
=> scroll: 기본값, 배경 이미지가 요소를 따라서 같이 스크롤된다.
=> fixed: 배경 이미지가 뷰 포트에 고정되어 요소와 같이 스크롤되지 않는다.
=> local: 요소 내 스크롤 시 배경 이미지가 같이 스크롤된다.
- background-size: 배경 이미지의 크기를 지정한다.
=> auto: 기본값, 배경 이미지의 원래 크기로 표시된다.
=> 단위: px, em, % 등을 단위로 지정하고 width height 형태로 입력한다.
=> width만 입력하면 height는 원본과 입력한 width의 비율에 맞게 자동으로 수정된다.
=> cover: 배경 이미지가 크기 비율을 유지하며 width와 height 중에서 더 넓은 너비에 맞춰진다.
=> contain: 배경 이미지가 크기 비율을 유지하며 width와 height 중에서 더 좁은 너비에 맞춰진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경2(배경이미지 스크롤 특성)</title>
</head>
<style>
div{
height: 300px;
border: 2px solid black;
}
.box3{
/*1.이미지 가지고 오기*/
background-image: url(mob_fav_prod_bg_new.jpg) ;
/*너비 1560px 높이 300px*/
width: 1560px;
height: 300px;
/*배경이미지 고정 fixed*/
background-attachment: fixed;
/*이미지 사이즈 1560px;*/
background-size: 1560px;
}
section{
/*
높이 300px
테두리 2px 실선 gray
배경색 핫핑크
*/
height: 300px;
border: 2px solid lightgray;
background-color: hotpink;
}
.section3{
/*1.이미지 가지고 오기 */
background-image: url(jumbotronBackground.jpg);
/*너비 1560px 높이 300px*/
width: 1560px;
height: 300px;
/*배경이미지 고정 fixed*/
background-attachment: fixed;
/*이미지 사이즈 1560px;*/
background-size: 1560px;
/*배경이미지 반복 안함*/
background-repeat: no-repeat;
}
.container {
width: 400px;
height: 300px;
border: 4px solid red;
background-image: url(jumbotronBackground.jpg);
overflow: auto;
background-attachment: local;
background-size: 100%;
margin: 50px;
}
.for-scroll {
height: 2000px;
}
.box {
width: 400px;
height: 300px;
border: 2px solid blue;
background-image: url(android.png);
background-repeat: no-repeat;
margin: 50px;
/* 가로, 세로 크기를 이미지 비율에 정확히 지정하지 않으면 이미지가 찌그러진다. */
/* background-size: 200px 100px; */
/* 가로 크기만 지정하면 세로 크기는 비율에 맞춰 자동으로 지정된다. */
/* background-size: 192px; */
/* cover는 가로, 세로 중 넓은 크기에 이미지를 맞추기 때문에 이미지가 잘려서 보일 수 있다. */
/* background-size: cover; */
/* cover는 가로, 세로 중 좁은 크기에 이미지를 맞추기 때문에 공백이 보일 수 있다. */
background-size: contain;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<section class="section1"></section>
<section class="section2"></section>
<section class="section3"></section>
<section class="section4"></section>
<section class="section5"></section>
<div class="container">
<div class="for-scroll"></div>
</div>
<div class="box"></div>
</body>
</html>