input 태그란?
- input 태그: 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성, type 형식으로 폼을 지정한다.
<input>요소는 사용자가 데이터를 입력할 수 있는 입력 필드를 선언하기 위해<form>요소 내부에서 사용
input 태그 형식
- type : 입력 태그의 유형
- value: 입력 태그의 초기값
- name: 서버로 전달되는 이름
<form>
물품 가격:
<input type="text" size="10" maxlength="10"> <br> <!--텍스트바 사이즈 주기-->
물품 수량:
<input type="text" value="수량" name="물품수량"> <br>
물품 재고:
<input type="text"> <br>
<input type="button" value="확인" onclick="alert('확인완료!')"> <!--웹 브라우저의 팝업창('메시지')-->
</form>input 태그의 type속성
| 종류 | 설명 |
|---|---|
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 박스 생성 |
| password | 비밀번호를 입력할 수 있는 필드 |
| search | 검색할 때 입력할 수 있는 필드 |
| url | URL 주소를 입력할 수 있는 필드 |
| 이메일 주소를 입력할 수 있는 필드 | |
| tel | 전화번호를 입력할 수 있는 필드 |
| checkbox | 체크박스를 생성 |
| radio | 라디오 버튼을 생성 |
| number | 숫자를 조절할 수 있는 스핀박스 생성 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 생성 |
| date | 날짜(연, 월, 일) 생성 |
| month | 날짜(연, 월) 생성 |
| week | 날짜(연, 주) 생성 |
| time | 시간(시, 분, 초, 분할 초) 생성 |
| button | 일반 버튼을 생성 |
| submit | 전송 버튼 |
| reset | 리셋 버튼 |
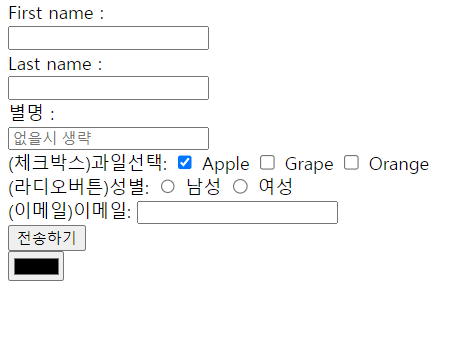
type속성 사용예제
<form>
First name :<br>
<input type="text" name="firstname" maxLength="3" required><br> <!-- 필수입력 + 3자 제한 -->
Last name :<br>
<input type="text" name="lastname"><br>
별명 :<br>
<input type="text" name="alias" placeholder="없을시 생략"> <!--placeholder: 힌트 표시 -->
</form>
<form>
(체크박스)과일선택: <!--checkbox:여러 개의 옵션을 선택할 수 있다.-->
<input type="checkbox" checked> Apple <!-- checked: check가 설정된 상태로 표시-->
<input type="checkbox" > Grape
<input type="checkbox" > Orange
<br>
(라디오버튼)성별: <!--라디오버튼: 여러개의 옵션 중 1개 선택 가능-->
<input type="radio" name="gender" value="male"> 남성
<input type="radio" name="gender" value="female"> 여성
<br>
(이메일)이메일:
<input type="email" required> <br>
<input type="submit" value="전송하기"> <br>
<input type="color" name="mycolor">
</form>
목록태그
- 드롭다운: 사용자가 내용을 입력하지 않고 여러 옵션중에서 선택하게 하기.
<select>와<option>이용
<select name="cars">
<option value="bmw"> BMW</option>
<option value="BENZ"> BENZ</option>
<option value="HYUNDAI" selected> 현대</option> <!--기본으로 선택되어 있음-->
<option value="KIA"> 기아</option>
<option value="porsche" disabled>포르쉐</option> <!--보이기는 하는데 선택 안됨-->
</select>
- datalist: 사용자가
<input>요소에 데이터를 입력할 때 미리 정의된 옵션을 드롭다운 리스트로 보여줌으로써 자동완성 기능을 제공<datalist>와<option>이용<input>의 list 속성값과<datalist>의 id명을 똑같이 맞춰주어야 동작된다.
<label for="movie">What is your favourite Browser?</label>
<input type="text" list="browsers" />
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
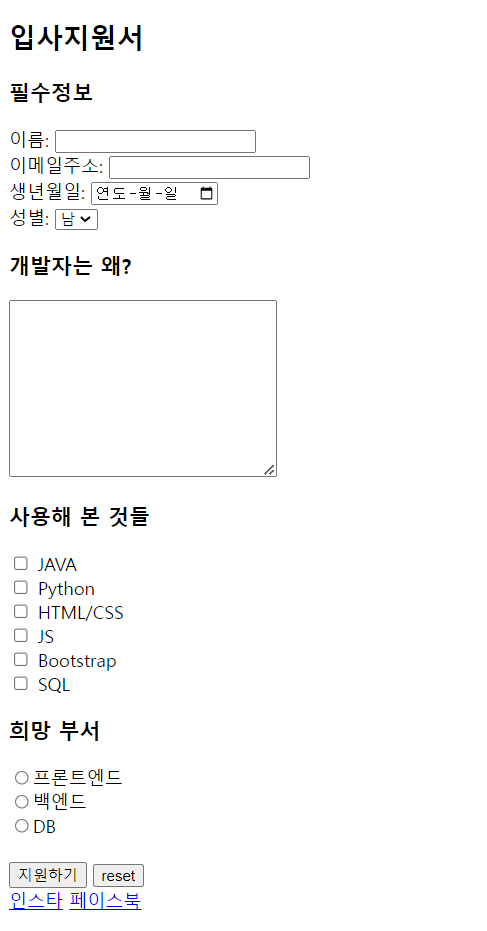
</datalist>input 태그 종합 예제1
입사지원서 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>입사지원서</h2>
<form>
<h3>필수정보</h3>
이름: <input type="text"> <br>
이메일주소: <input type="email"> <br>
생년월일: <input type="date"> <br>
성별: <!--드롭다운-->
<select name="gender">
<option value="남">남</option>
<option value="여">여</option>
</select> <br>
<h3>개발자는 왜?</h3>
<textarea cols="30" rows="10"></textarea> <br>
<h3>사용해 본 것들</h3><!--체크박스-->
<input type="checkbox"> JAVA <br>
<input type="checkbox"> Python <br>
<input type="checkbox"> HTML/CSS <br>
<input type="checkbox"> JS <br>
<input type="checkbox"> Bootstrap <br>
<input type="checkbox"> SQL
<h3>희망 부서</h3> <!--라디오버튼-->
<input type="radio" name="부서" value="프론트엔드">프론트엔드 <br>
<input type="radio" name="부서" value="백엔드">백엔드 <br>
<input type="radio" name="부서" value="DB">DB <br>
<br>
<input type="button" value="지원하기" onclick="alert('지원이 완료되었습니다.')">
<input type="reset" value="reset" onclick="alert('삭제되었습니다.')"> <br>
<a href="https://www.instagram.com/">인스타</a>
<a href="https://ko-kr.facebook.com/">페이스북</a><br>
</form>
</body>
</html>input 태그 종합 예제2
회원가입 페이지 만들기
1.main.html,admin.html,user.html파일로 구성
2.main.html에서 정회원, 사이버회원 회원가입 선택 시 해당 회원가입 페이지로 이동
1.main.html 회원가입 메인 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>회원가입 사이트 입니다. 선택하세요!</h1>
<a href="admin.html">정회원</a> <!--정회원 회원가입 페이지로 이동-->
<a href="user.html">사이버회원</a> <!--사이버회원 회원가입 페이지로 이동-->
</body>
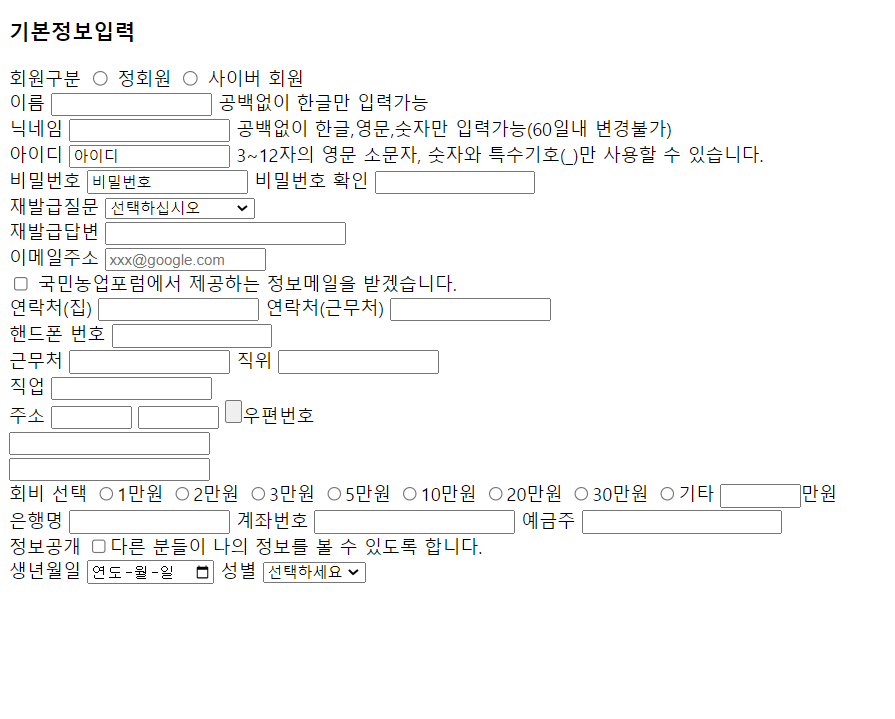
</html>admin.html정회원 회원가입 화면
<!--admin.html 정회원문서-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>정회원 회원가입</title>
</head>
<body>
<h3>기본정보입력</h3>
<form>
회원구분 <!--라디오버튼-->
<input type="radio" name="회원구분" value="정회원"> 정회원
<input type="radio" name="회원구분" value="사이버 회원"> 사이버 회원
<br>
이름 <input type="text" size="15"> 공백없이 한글만 입력가능<br>
닉네임 <input type="text" size="15"> 공백없이 한글,영문,숫자만 입력가능(60일내 변경불가) <br>
아이디 <input type="text" size="15" onfocus="this.value='';" value="아이디"> 3~12자의 영문 소문자, 숫자와 특수기호(_)만 사용할 수 있습니다.
<br>
비밀번호 <input type="text" size="15" onfocus="this.value='';" value="비밀번호"> 비밀번호 확인 <input type="text" size="15">
<br>
재발급질문
<select name="재발급질문"> <!--드롭다운-->
<option value="선택하십시오" disabled selected>선택하십시오</option>
<option value="1번">내가 사는 지역은?</option>
<option value="2번">내가 나온 학교는?</option>
</select><br>
재발급답변 <input type="text" size="25"> <br>
이메일주소 <input type="email" size="15" placeholder="xxx@google.com"> <br>
<input type="checkbox"> 국민농업포럼에서 제공하는 정보메일을 받겠습니다. <br>
연락처(집) <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####">
연락처(근무처) <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####"> <br>
핸드폰 번호 <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####"> <br>
근무처 <input type="text" size="15"> 직위 <input type="text" size="15"> <br>
직업 <input type="text" size="15"> <br>
주소 <input type="text" size="5" maxlength="5"> <input type="text" size="5" maxlength="5"> <input
type="button">우편번호 <br>
<input type="text"> <br><input type="text"> <br>
회비 선택
<input type="radio" name="회비선택" value="1만원">1만원
<input type="radio" name="회비선택" value="2만원">2만원
<input type="radio" name="회비선택" value="3만원">3만원
<input type="radio" name="회비선택" value="5만원">5만원
<input type="radio" name="회비선택" value="10만원">10만원
<input type="radio" name="회비선택" value="20만원">20만원
<input type="radio" name="회비선택" value="30만원">30만원
<input type="radio" name="회비선택" value="기타">기타 <input type="text" size="5">만원 <br>
은행명 <input type="text" size="15"> 계좌번호 <input type="text"> 예금주 <input type="text"> <br>
정보공개 <input type="checkbox">다른 분들이 나의 정보를 볼 수 있도록 합니다. <br>
생년월일 <input type="date">
성별 <select name="gender">
<option value="선택" selected disabled>선택하세요</option>
<option value="남">남</option>
<option value="여">여</option>
</select> <br>
</form>
</body>
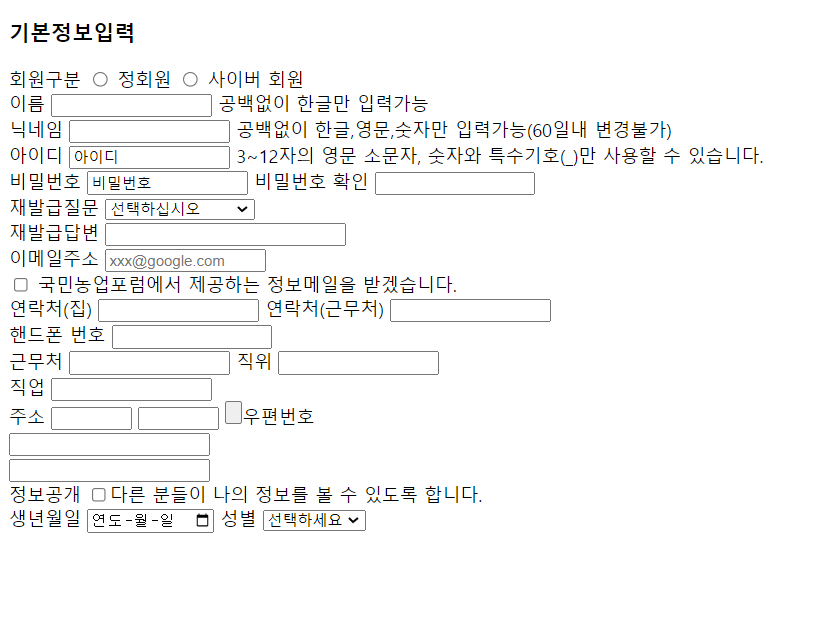
</html>user.html사이버회원 회원가입 화면
<!--user.html 사이버회원-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사이버회원가입</title>
</head>
<body>
<h3>기본정보입력</h3>
<form>
회원구분 <!--라디오버튼-->
<input type="radio" name="회원구분" value="정회원"> 정회원
<input type="radio" name="회원구분" value="사이버 회원"> 사이버 회원
<br>
이름 <input type="text" size="15"> 공백없이 한글만 입력가능<br>
닉네임 <input type="text" size="15"> 공백없이 한글,영문,숫자만 입력가능(60일내 변경불가) <br>
아이디 <input type="text" size="15" onfocus="this.value='';" value="아이디"> 3~12자의 영문 소문자, 숫자와 특수기호(_)만 사용할 수 있습니다.
<br>
비밀번호 <input type="text" size="15" onfocus="this.value='';" value="비밀번호"> 비밀번호 확인 <input type="text" size="15">
<br>
재발급질문
<select name="재발급질문"> <!--드롭다운-->
<option value="선택하십시오" disabled selected>선택하십시오</option>
<option value="1번">내가 사는 지역은?</option>
<option value="2번">내가 나온 학교는?</option>
</select><br>
재발급답변 <input type="text" size="25"> <br>
이메일주소 <input type="email" size="15" placeholder="xxx@google.com"> <br>
<input type="checkbox"> 국민농업포럼에서 제공하는 정보메일을 받겠습니다. <br>
연락처(집) <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####">
연락처(근무처) <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####"> <br>
핸드폰 번호 <input type="tel" size="15" required pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}" title="###-####-####"> <br>
근무처 <input type="text" size="15"> 직위 <input type="text" size="15"> <br>
직업 <input type="text" size="15"> <br>
주소 <input type="text" size="5" maxlength="5"> <input type="text" size="5" maxlength="5"> <input
type="button">우편번호 <br>
<input type="text"> <br><input type="text"> <br>
정보공개 <input type="checkbox">다른 분들이 나의 정보를 볼 수 있도록 합니다. <br>
생년월일 <input type="date">
성별 <select name="gender">
<option value="선택" selected disabled>선택하세요</option>
<option value="남">남</option>
<option value="여">여</option>
</select> <br>
</form>
</body>
</html>