1. HTML 테이블 관련 태그
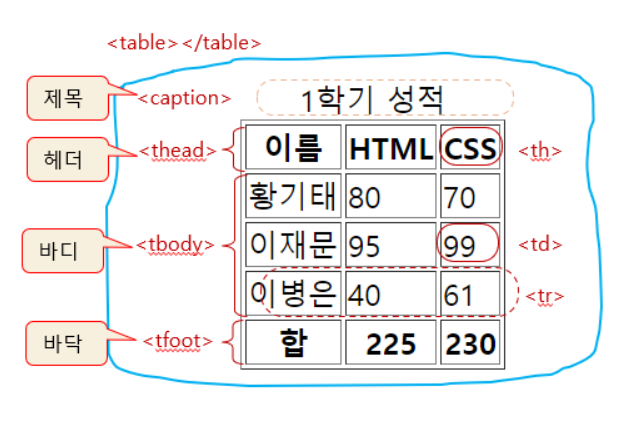
HTML테이블의 기본 구조
<table> : 표 전체를 담는 컨테이너
<caption> : 표 제목
<thead> : 헤딩 셀 그룹
<tfoot> : 바닥 셀 그룹
<tbody> : 데이터 셀 그룹
<tr> : 행. 여러 <td>, <th> 포함
<th> : 열 제목(헤딩) 셀
<td> : 데이터 셀
2. HTML 테이블 기본 구조
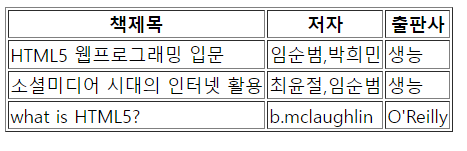
테이블 관련 태그로 기본 테이블 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr> <!--행-->
<th>책제목</th> <!--열, 제목(헤딩) 셀-->
<th>저자</th>
<th>출판사</th>
</tr>
<tr>
<td>HTML5 웹프로그래밍 입문</td> <!--데이터 셀-->
<td>임순범,박희민</td>
<td>생능</td>
</tr>
<tr>
<td>소셜미디어 시대의 인터넷 활용</td>
<td>최윤절,임순범</td>
<td>생능</td>
</tr>
<tr>
<td>what is HTML5?</td>
<td>b.mclaughlin</td>
<td>O'Reilly</td>
</tr>
</table>
</body>
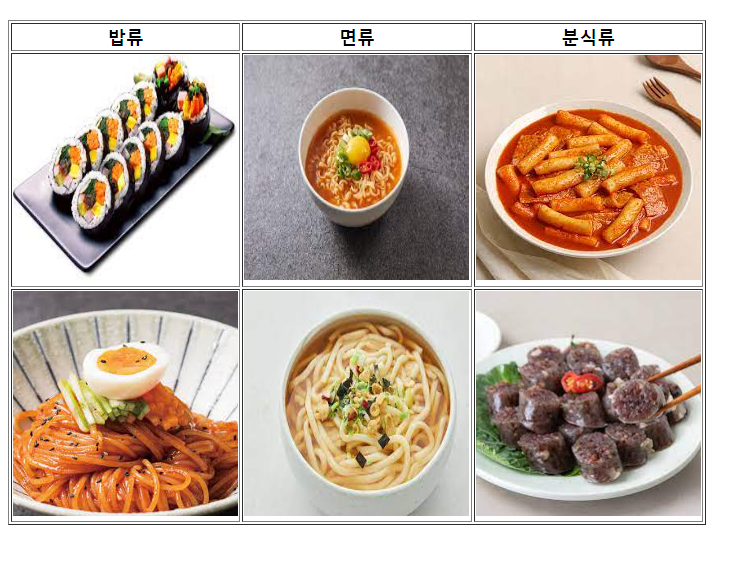
</html>테이블 관련 태그로 메뉴판 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블</title>
</head>
<body>
<!--
표 형식으로 표현해야 될 때 사용하는 테이블 태그
행(row), 열(column)로 설정한다.
border : 테두리
-->
<table border="1" > <!--테두리 지정-->
<tr> <!--행-->
<th> 밥류 </th> <!--열, 제목(헤딩) 셀-->
<th> 면류 </th>
<th> 분식류 </th>
</tr>
<tr> <!--행-->
<td><img src="김밥.jpg" width="200" height="200" title="김밥"></td> <!--데이터 셀-->
<td><img src="라면.jpg" width="200" height="200" title="라면"></td>
<td><img src="떡볶이.jpg" width="200" height="200" title="떡볶이"></td>
</tr>
<tr>
<td><img src="쫄면.jpg" width="200" height="200" title="쫄면"></td>
<td><img src="우동.jpg" width="200" height="200" title="우동"></td>
<td><img src="순대.jpg" width="200" height="200" title="순대"></td>
</tr>
</table>
</body>
</html>3. HTML 테이블 셀 합치기
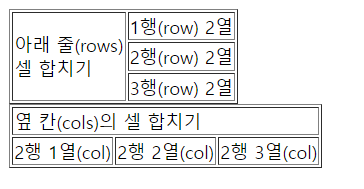
rowspan="": 아래 줄(rows) 셀 합치기
colspan="": 옆 칸(cols)의 셀 합치기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="3">아래 줄(rows)<br>셀 합치기</td>
<td>1행(row) 2열 </td>
</tr>
<tr>
<td>2행(row) 2열</td>
</tr>
<tr>
<td>3행(row) 2열</td>
</tr>
</table>
<table border="1">
<tr>
<td colspan="3">옆 칸(cols)의 셀 합치기</td>
</tr>
<tr>
<td>2행 1열(col)</td> <td>2행 2열(col)</td> <td>2행 3열(col)</td>
</tr>
</table>
</body>
</html>
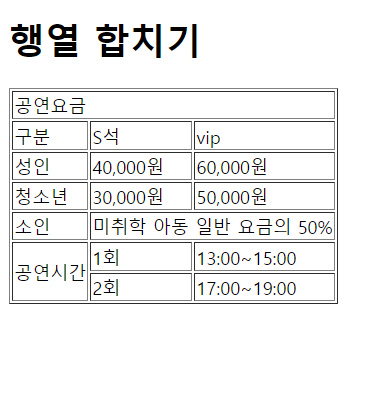
rowspan=""colspan=""으로 요금표 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<h1>행열 합치기</h1>
<body>
<table border="1">
<tr>
<td colspan="3">공연요금</td> <!--옆칸 셀 합치기-->
</tr>
</tr>
<tr>
<td>구분</td>
<td>S석</td>
<td>vip</td>
</tr>
<tr>
<td>성인</td>
<td>40,000원</td>
<td>60,000원</td>
</tr>
<tr>
<td>청소년</td>
<td>30,000원</td>
<td>50,000원</td>
</tr>
<tr>
<td>소인</td>
<td colspan="2"> 미취학 아동 일반 요금의 50% </td> <!--옆칸 셀 합치기-->
</tr>
<tr>
<td rowspan="2">공연시간</td> <!--아래칸 셀 합치기-->
<td>1회</td>
<td>13:00~15:00</td>
</tr>
<tr>
<td>2회</td>
<td>17:00~19:00</td>
</tr>
</table>
</body>
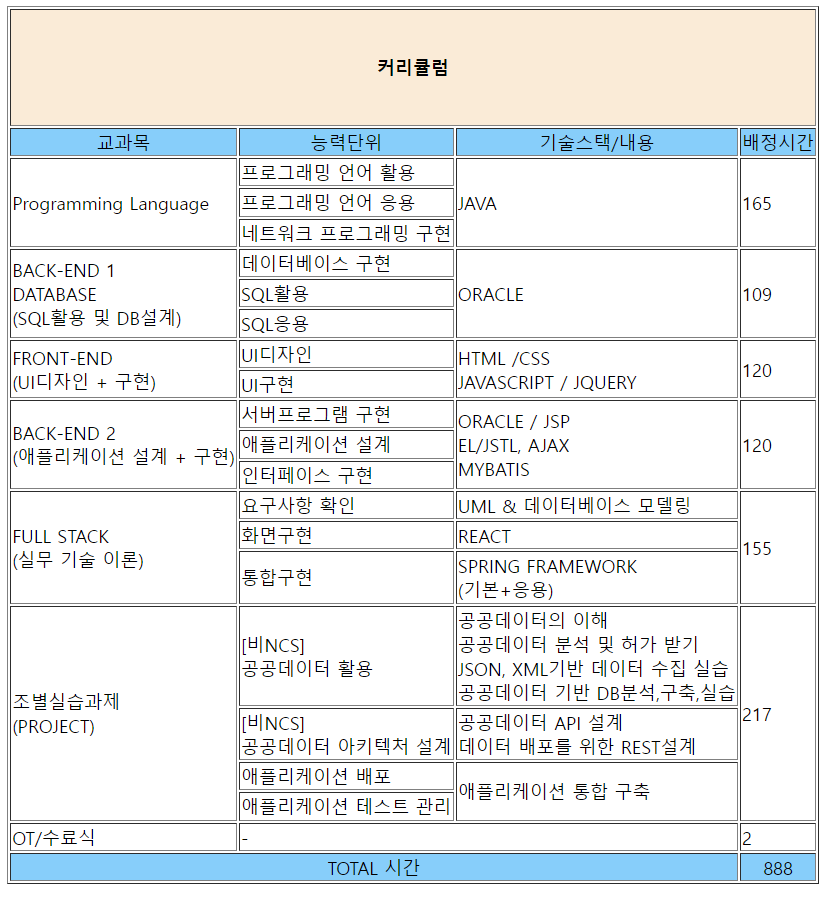
</html>4. HTML 테이블 종합 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr align=center>
<td colspan="4" , bgcolor="Antiquewhite" , height="100" , fontsize="10"> <b>커리큘럼</b> </td>
</tr>
<tr align=center>
<td bgcolor="Lightskyblue">교과목</td>
<td bgcolor="Lightskyblue">능력단위</td>
<td bgcolor="Lightskyblue">기술스택/내용</td>
<td bgcolor="Lightskyblue">배정시간</td>
</tr>
<tr>
<td rowspan="3">Programming Language</td>
<td>프로그래밍 언어 활용</td>
<td rowspan="3">JAVA</td>
<td rowspan="3">165</td>
</tr>
<tr>
<td>프로그래밍 언어 응용</td>
</tr>
<tr>
<td>네트워크 프로그래밍 구현</td>
</tr>
<tr>
<td rowspan="3">BACK-END 1 <br> DATABASE <br> (SQL활용 및 DB설계) </td>
<td>데이터베이스 구현</td>
<td rowspan="3">ORACLE</td>
<td rowspan="3">109</td>
</tr>
<tr>
<td>SQL활용</td>
</tr>
<tr>
<td>SQL응용</td>
</tr>
<tr>
<td rowspan="2">FRONT-END <br> (UI디자인 + 구현) </td>
<td>UI디자인</td>
<td rowspan="2">HTML /CSS <br> JAVASCRIPT / JQUERY </td>
<td rowspan="2">120</td>
</tr>
<tr>
<td>UI구현</td>
</tr>
<tr>
<td rowspan="3">BACK-END 2 <br> (애플리케이션 설계 + 구현)</td>
<td>서버프로그램 구현</td>
<td rowspan="3">ORACLE / JSP <br> EL/JSTL, AJAX <br> MYBATIS</td>
<td rowspan="3">120</td>
</tr>
<tr>
<td>애플리케이션 설계</td>
</tr>
<tr>
<td>인터페이스 구현</td>
</tr>
<tr>
<td rowspan="3"> FULL STACK <br> (실무 기술 이론)</td>
<td>요구사항 확인</td>
<td>UML & 데이터베이스 모델링</td>
<td rowspan="3">155</td>
</tr>
<tr>
<td>화면구현</td>
<td>REACT</td>
</tr>
<tr>
<td>통합구현</td>
<td>SPRING FRAMEWORK <br> (기본+응용)</td>
</tr>
<tr>
<td rowspan="4"> 조별실습과제 <br> (PROJECT)</td>
<td>[비NCS] <br> 공공데이터 활용 </td>
<td> 공공데이터의 이해 <br> 공공데이터 분석 및 허가 받기 <br>JSON, XML기반 데이터 수집 실습 <br> 공공데이터 기반 DB분석,구축,실습 </td>
<td rowspan="4"> 217</td>
</tr>
<tr>
<td>[비NCS] <br> 공공데이터 아키텍처 설계</td>
<td> 공공데이터 API 설계 <br> 데이터 배포를 위한 REST설계 </td>
</tr>
<tr>
<td>애플리케이션 배포</td>
<td rowspan="2">애플리케이션 통합 구축</td>
</tr>
<tr>
<td>애플리케이션 테스트 관리</td>
</tr>
<tr>
<td>OT/수료식</td>
<td colspan="2"> - </td>
<td> 2</td>
</tr>
<tr align=center>
<td colspan="3" , bgcolor="Lightskyblue"> TOTAL 시간</td>
<td bgcolor="Lightskyblue"> 888</td>
</tr>
</table>
</body>
</html>