HTML 기본 정리
- !+엔터 = html 기본 구조 잡기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>head: 눈에 안보이는 설정(인코딩, 스타일 적용, 함수 설정)
body: 눈에 보여지는 부분
- 기본 태그 정리
<!-- h1~6: 제목 태그-->
<h1>hello world</h1>
<h2>hello world</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
<!--p: 하나의 문단을 나타냄-->
<p>한 줄 단락으로 글을 저장한다. 작성한다.</p>
<!-- <br>: 줄바꿈-->
안녕하세요 <br> 태그는 처음이지요?
<!-- <hr>: 수평선-->
여기다가 수평선 하나 주고 싶네<hr>
<!-- 리스트 -->
<ul> <!-- <ul> 순서없는 리스트-->
<li>아메리카노</li>
<li>카페모카</li>
<li>카페라떼</li>
</ul>
<ol> <!--<ol> 순서있는 리스트-->
<li>아메리카노</li>
<li>카페모카</li>
<li>카페라떼</li>
</ol>
<ol type="A" > <!--<ol type= >: 타입지정가능-->
<li>아메리카노</li>
<li>카페모카</li>
<li>카페라떼</li>
</ol>
<ol start="3" > <!--<ol start= >: 지정한 숫자부터 시작-->
<li>아메리카노</li>
<li>카페모카</li>
<li>카페라떼</li>
</ol>
<ol reversed > <!--<ol reversed >: 역순-->
<li>아메리카노</li>
<li>카페모카</li>
<li>카페라떼</li>
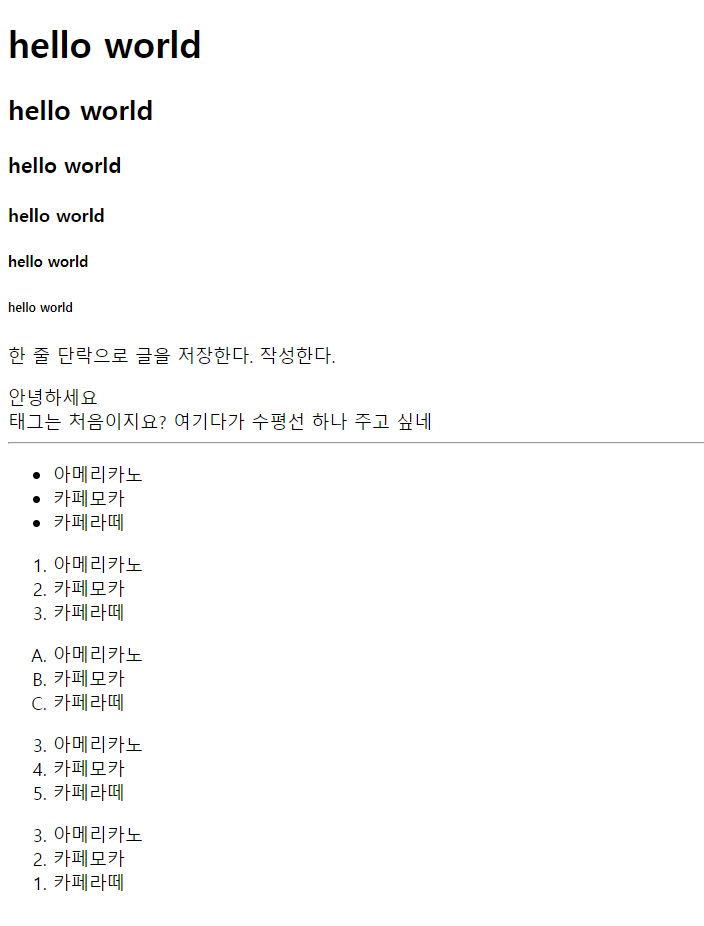
</ol>실행 결과
<a>태그의 href 속성
href: "원하는 사이트 주소 입력 또는 내가 만든 html파일로 이동"
<a href="https://www.naver.com">네이버</a><br>
<a href="https://www.google.com">구글</a><br>
<a href="http://www.google.com">URL</a><br>
<a href="html/my.html">Local file</a><br>
<a href="file/my.pdf" download>Download file</a><br>
<a href="#">fragment identifier</a><br>
<!--href="#" 실제로 연결x, 링크역할만 하도록 만든 것! -->
사이트 연결할 때 새창(target="_blank") or 현재창("_self")
<a href="https://www.naver.com" target="_blank">네이버</a> <!--새창열기-->
<a href="https://www.google.com" target="_self">구글</a> <!--기존창에 열기-->
<a>태그와<list>태그를 이용하여 은행 메뉴창 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>깊이가 있는 url문제</title>
</head>
<body>
<li><a href="#">개인뱅킹</a></ul>
<ul>
<li><a href="#">조회</a></li>
<li><a href="#">이체</a></li>
<li><a href="#">신규/해지</a></li>
<li><a href="#">공과금/법원</a></li>
<li><a href="#">뱅킹 보안 센터</a></li>
</ul>
<li><a href="#">자산관리</a></li>
<ul>
<li><a href = "#">나의 지출</a></li>
<li><a href = "#">이체</a></li>
<li><a href = "#">신규/해지</a></li>
<li><a href = "#">공과금/법원</a></li>
</ul>
<li><a href = "#">예금 신탁</a></li>
<li><a href = "#">대출</a></li>
<li><a href = "#">펀드</a></li>
<li><a href = "#">외환</a></li>
</body>
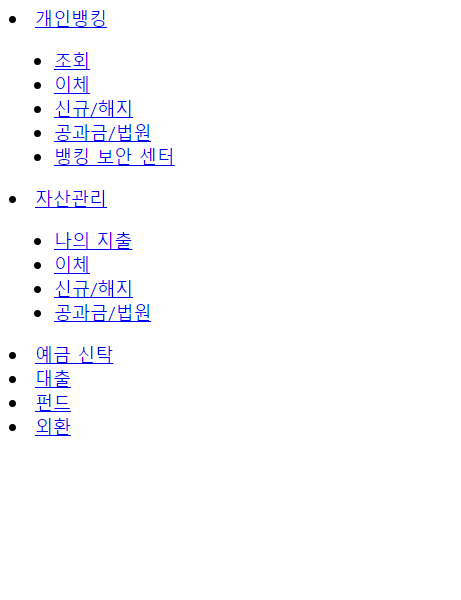
</html>실행 결과