이전까지는 Node.js를 설치하고 환경을 초기화하여 환경을 구축했다면 패키지를 설치하는 방법에 대해 알아보자.
패키지를 설치하는 방법에는 총 세 가지가 있는데 모두 알아보자.
- CDN(contents delivery network)를 이용하기
- 직접 설치하는 방법
- npm 사용하기
1. CDN 사용하기
먼저 CDN이 뭔지 알아보자.
1.1 CDN이란?
Content Delivery Network의 약자인 CDN은 지리적 제약 없이 전 세계 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 기술을 말한다.
CDN은 서버와 사용자 사이의 물리적인 거리를 줄여 콘텐츠 로딩에 소요되는 시간을 최소화해준다.
CDN은 각 지역에서 캐시 서버(PoP, Points of presence)를 분산 배치해, 근접한 사용자의 요청에 원본 서버가 아닌 캐시 서버가 콘텐츠를 전달한다.
1.2 CDN 사용은 언제?
웹 사이트에서 그래픽 이미지, 동영상 파일 등의 콘텐츠를 제공한다면 CDN 서비스를 이용해야 한다. 동영상 스트리밍, 게임, 대용량 파일 전송 같은 것을 자주 다루는 쇼핑몰, 포털 사이트에서 주로 사용한다.
ex) 넷플릭스, 에어비앤비, 카카오게임즈...
1.3 실제로 사용해보기
CDN을 이용해 React를 패키지에 추가해보자.
리액트 공신문서 시작하기에 자세하게 설명되어 있다.
먼저 프로젝트에 index.html을 생성하고 body 영역에 아래 div를 추가한다.
<div id="like_button_container"></div>그리고 body태그의 끝나는 지점에 다음 script태그를 추가해준다.
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>위 코드가 바로 CDN이라고 할 수 있다. 이로써 프로젝트에 리액트 패키지 설치가 완료되었다. 매우 간단하게 성공했다.
1.4 CDN의 단점
그러나 CDN 서버의 장애가 일어나 외부 라이브러리를 사용하지 못하게 될 수도 있다. 이러한 해결책으로 패키지를 직접 다운로드 받아서 사용할 수 있다.
2. 직접 다운로드 하기
리액트 CDN 링크로 접속해보자.

수많은 코드들이 나오는데 이 코드를 직접 다운로드 받아서 해당 프로젝트 폴더에 추가할 수 있겠다.
📌 그러나 React같은 라이브러리들은 비교적 빠르게 업데이트되고 호환성을 지키기 위해 새로운 라이브러리가 배포될 때 마다 수작업으로 교체해줘야한다면 매우 번거롭기도하고 오류를 일으킬 가능성이 매우 높다고 할 수 있다.
따라서 이 방법도 크게 추천하지 않는다.
3. npm 이용하기
npm으로 패키지를 설치하는 것은 매우 간단하다.
npm install 패키지명우리는 예시로 React를 설치해 볼 것이므로 다음과 같이 입력한다.
npm install react
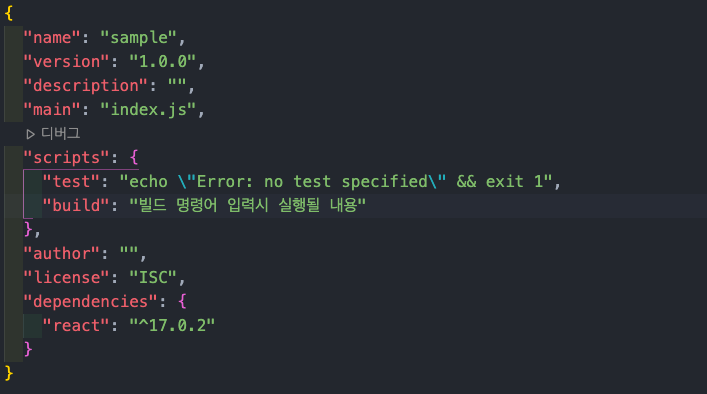
dependencies 항목에 react가 추가되었음을 확인할 수 있다. 버전 17.0.2가 설치되었음을 알 수 있다.
버전 앞에 표기된 ^(캐럿)은 무엇일까?
다음 챕터에서 알아보자.
참고 : https://jeonghwan-kim.github.io/series/2019/12/09/frontend-dev-env-npm.html