전편에서 왜 프론트엔드 개발자가 Node.js를 알아야하는지에 대해 알아보았다.
프로젝를 생성해보자.
1. init
npm init -y위 명령어로 간단하게 프로젝트를 초기화 할 수 있다.
-y는 모든 옵션에 대해 yes를 의미하는데 직접 적어주어야할 옵션들을 스킵할 수 있다.
2. package.json
Node.js는 package.json파일에 프로젝트의 모든 정보들을 기록한다.
기본으로 세팅하면 다음 옵션들이 자동으로 기록되는데 살펴보자.
name : 프로젝트 이름
version : 프로젝트 버전 정보
description : 프로젝트 설명
main : 프론트엔드 프로젝트의 경우 사용하지 않음.
scripts : 프로젝트 명령어를 등록할 수 있다.
author : 프로그램 작성자를 의미한다.
license : 라이센스
3. 프로젝트 명령어
package.json에 등록한 스크립트를 이용해 실행한다.
현재 init만 한 상태이므로 초기 기본값 명령어가 설정되어 있을 것이다.
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
}
}즉, test 명령어를 사용할 수 있는데 한번 해보자.
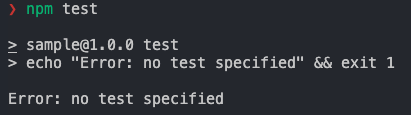
npm test를 입력해보자.

에러 메시지가 출력되는 것을 볼 수 있는데 echo 명령어로 Error : no test specified라는 문자열을 던지도록 했기 때문이다.
다른 명령어를 추가로 등록해서 사용하고 싶다.
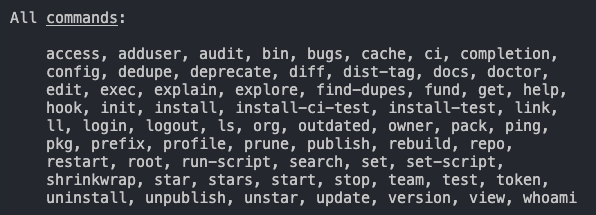
먼저 명령프롬프트에 npm만 입력해보자.

이렇게 수많은 기본 명령어들이 나온다. 보통 많이 사용하는 것은 start,test 등이 있다.
- start : 어플리케이션 실행
- test : 테스트
이번엔 기본 명령어가 아닌 커스텀 명령어를 넣어보자.
{
"scripts": {
"build": "빌드 명령어 입력시 실행될 내용"
}
}📌 이렇게 기본명령어가 아닌 커스텀 명령어는 실행할 때 npm 뒤에 run을 붙여서 실행해준다.
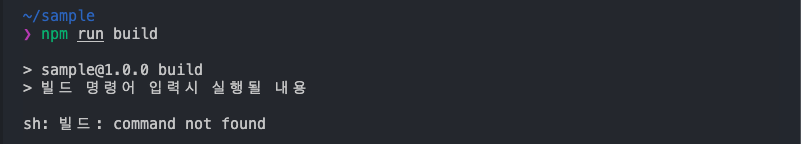
npm run build로 실행해보자.

3. 정리
node프로젝트를 생성해보았다. 다음 편에서는 패키지 설치와 버전에 대해서 자세하게 알아보자.
참고 : https://jeonghwan-kim.github.io/series/2019/12/09/frontend-dev-env-npm.html