예비 프론트엔드 개발자라면 아래와 같은 공고를 보고 '아 Node.js? 그거 백엔드 기술 스택아니야? 이걸 내가 지금 어떻게 공부해..' 라면서 다른 공고로 넘어가신 분들도 많이 있을거라고 생각이든다.
그러나 꼭 그런 것만은 아니니 희망을 가져도 좋을거 같다.

📌 물론 진짜 풀스택 개발자를 구하는 공고라면
Node.js환경으로 서버를 구축하거나 그런 인력을 뽑고 싶은 걸 수도 있다.
그러나 신입을 뽑는 공고라면Node.js환경에 대한 이해를 묻고 있는 문장이다.
그래서 결론적으로는 신입 프론트엔드 개발자도 Node.js 알아야한다 👍
1. Node.js 설치
무엇인지 알아보기전에 일단 설치부터 해보자. 설치를 해야 뭔가 안정감(?)이 들고 뭔가 해냈다는 느낌을 받을 수 있기 때문이다.
설치는 매우 간단하다.
📍 노드js 설치 사이트 링크로 들어가보면,

두개의 버전으로 나누어져 있음을 확인할 수 있다.
왼쪽은 LTS버전으로 일반적으로 짝수버전으로 표기가 된다.
오른쪽은 최신 버전으로 홀수버전으로 표기가 된다.
- LTS : 안정적, 신뢰도가 높다
- 최신 : 불안정하지만 최신 기능을 포함한다.
이러한 차이가 있는데 개발환경만 구축할 예정이라면 최신버전을 다운받는 것을 추천한다. 그러나 Node.js로 서버를 구축할 경우가 있다면 LTS버전을 받는 것이 안정적이다.
일단은 안정적인 LTS버전으로 받기로 한다.
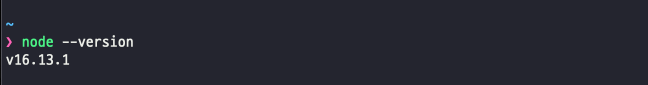
iterm 이나 명령프롬프트를 열어서 다음 커맨드를 입력해보자.
node --version
이렇게 버전이 잘 표시된다면 설치가 완료된 것이다.
npm버전도 확인해보자. 명령어는 같다.
npm --version2. Node.js를 알아야하는 이유
설치는 간단하게 완료했다. 그래서 왜 알아야되는지 이제 이유를 알아보자.
-
최신 스펙 적용
자바스크립트 스펙의 빠른 발전에 비해 브라우저의 지원 속도는 항상 뒤쳐진다. 최신 스펙이 업데이트 되더라도 브라우저에 맞는 환경으로 변환해줘야하는데 이 때 바벨이나 웹팩이 없으면 불가능하다.
이런 바벨, 웹팩과 같은 도구들은Node.js위에서 돌아가기 때문에Node.js가 뒷바침 되어야 한다. -
빌드 자동화
개발이 완료되면 파일을 압축하고, 폴리필을 추가하고, 코드를 난독화하고 배포를 진행한다. 이런 빌드 과정에서Node.js는 테스트를 자동화하고, 라이브러리 의존성을 해결해주기도 한다. -
개발 환경 세팅
React를 예로 들면,CRA(create-react-app)이라는 명령어를 사용해서 손쉽게 React 개발환경을 구축할 수 있다. 하지만 경우에 따라 CRA를 사용하지 못할 수도 있는데 이런 상황에서Node.js에 대한 이해가 없다면 개발 환경 세팅에 애를 먹을 수 있다.
3. 정리
프론트엔드 개발 환경을 직접 구축해보고 싶다면 Node.js와 NPM에 대한 이해가 필수이다.
참고 : https://jeonghwan-kim.github.io/series/2019/12/09/frontend-dev-env-npm.html