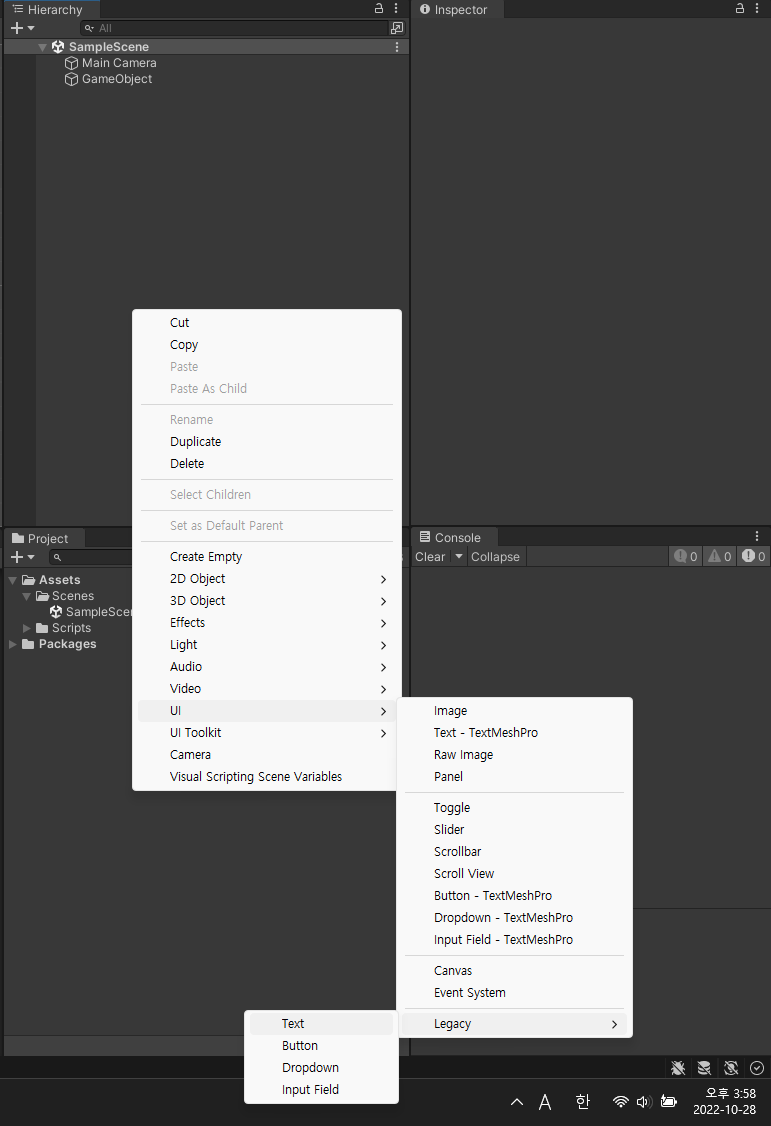
먼저 유니티 에디터에서 Hierarchy창 빈곳에다가 우클릭을하고 Create -> Legacy -> Button 을 클릭해준다.

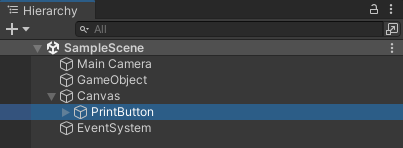
버튼이 생기는데 현재 버튼의 이름을 "PrintButton"이라고 해주겠다.

바뀌면 버튼의이름 오른쪽에 있는 세모를 클릭해주면 하위 게임오브젝트를 볼 수 있다. 버튼UI 뿐만아니라 Hierarchy창에 있는 아무 게임 오브젝트에 세모를 눌러주면 그 오브젝트의 자식들을 전부 볼 수 있다.
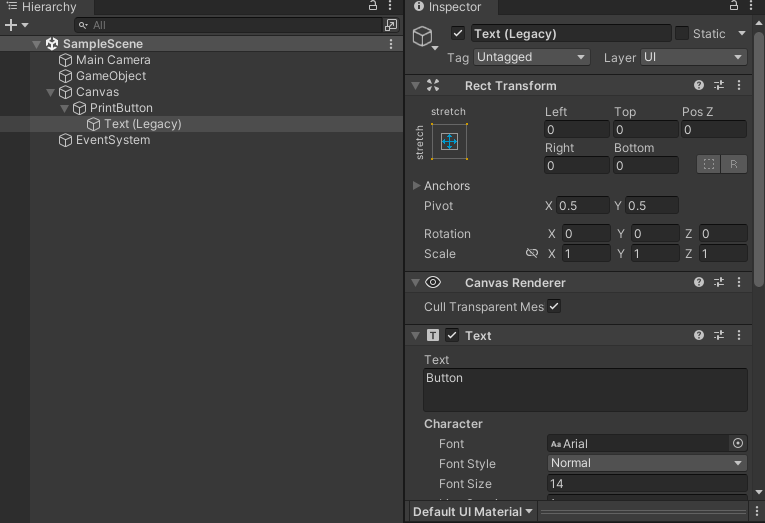
클릭해서 펼쳐보면 Text (Legacy)라고 PrintButton의 자식으로 존재하는 다른 UI를 볼 수 있는데 Component를 보면 Text 를 Component로 가지고 있다.

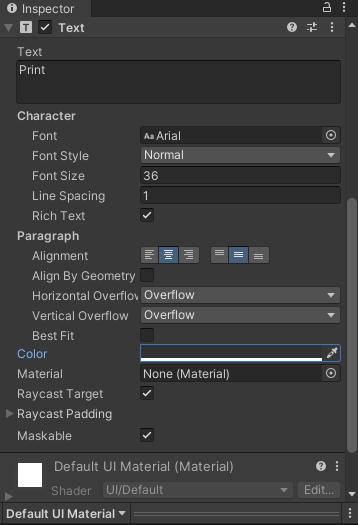
Text Component에 있는 Button을 지우고 Print 이라고 바꾸고
나머지 속성들을 다음과 같이 바꿨다.

이렇게 하면 유니티 에디터의 Scene창을 자세히 보면 버튼이 생기고 버튼의 Text가 보인다.
주의사항
Horizontal Overflow = Overflow
Vertical Overflow = Overeflow
로 안바꾸면 글씨가 Text상자안에 모두 들어가지 않기 때문에 안보인다. 이제 버튼의 글씨를 바꿨으니 이제는 버튼의 위치를 조정하겠다.
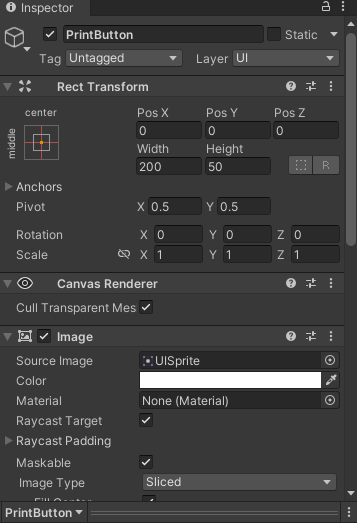
Hiercarchy창에서 PrintButton을 선택해주고 Inspector창에 Rect Transform의 속성값들을 다음과 같이 바꾸어주겠다.

이렇게 하면 화면 정 중앙에 위치하고 버튼의 크기를 조금 크게 해 보기 좋게 만들었다.
이 상태에서 유니티 에디터의 Play 버튼을 누르면 상혹작용 할 수 있다는 것을 볼 수가 있지만 현재 기능이 없어 아무런 행동을 하지 않는다. 기능을 주기 위해 새로운 스크립트를 만들고 스크립트의 이름은 Delegate 로 해준다.
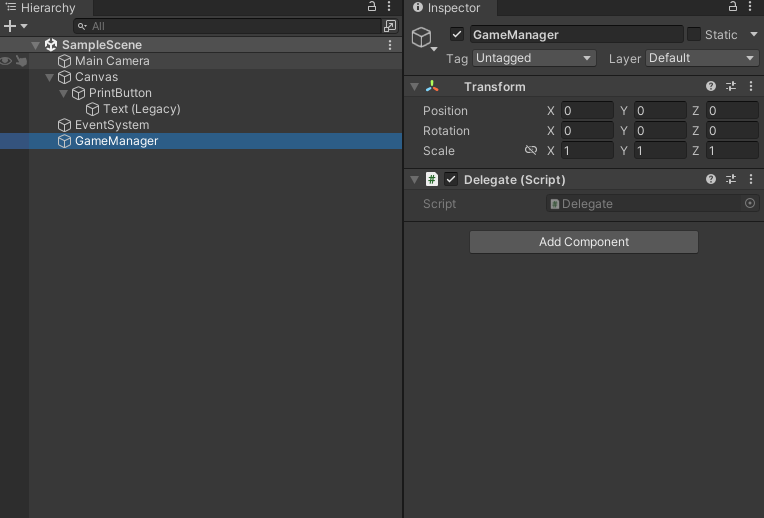
Delegate 스크립트는 버튼의 Component로 존재하지 않고 전에 만들었던 GameObject의 Component로 존재하게 만든다. 이름이 헷갈리니 Hierarchy창에 있는 GameObject의 이름을 GameManager로 바꾸고 Ctrl + S를 눌러 저장한다.

완성이 된 모습이다.
이제 스크립트를 열어 클래스 멤버 변수를 만들어준다
public Button printButton;을 작성하면 Button 아래에 빨간줄이 뜬다. 이를 해결하기 위해 스크립트 맨 위에 using UnityEngine.UI;를 추가한다.

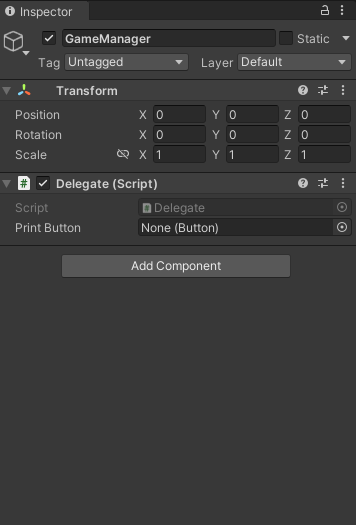
이것을 작성하면 유니티에서 제공하는 UI를 스크립트에서 사용할 수 있게 해준다. 스크립트를 저정하고 유니티로 돌아가고 GameManager 를 클릭하면 Inspector창에 다른 란이 생긴다.

None (Button)은 버튼 UI가 필요한데 현재 아무것도 없다는 뜻이다. 그래서 먼저 만든 PrintButton을 None (Button)에다 끌어다놓으면 해결된다. 이제 코드를 작성하고 버튼을 눌렀을때 알맞는 코드가 실행된다.
---------------- 1. 람다식 ----------------
Start 함수 안에다가 다음과 같은 코드를 입력했다.
if (printButton != null)
printButton.onClick.AddListener(() => {Debug.Log($"PrintButton을 클릭했습니다!!");}); if(printButton != null)은 "우리가 버튼을 끌어다 놓은게 있다면" 이라는 뜻이다. 안정장치라고 생각하면 된다. 만약 깜빡하고 끌어다 놓은게 없다면 게임을 플레이 했을때 스크립트는 정상적으로 컴파일이 되지만 유니티에서 에러가 난다.
그다음에 printButton.onClick.AddListener을 쓰면 유니티에서 제공되는 버튼의 기능을 사용할 수 있다. 그래서 유저가 버튼을 클릭하는 것을 기다리겠다는 뜻이다. 그래서 클릭을 하면 () => {Debug.Log($"PrintButton을 클릭했습니다!!");}의 기능을 발휘한다.
작성된 코드는 버튼을 클릭했을때 PrintButton을 클릭했습니다!!라는 문구를 출력하라는 기능이다.
이러한 방법이 Lambda (람다식(무명함수))를 이용한 버튼 클릭을 대기하는 방법이다.
---------------- 2. 함수 포인터 ----------------
Start 함수안의 코드를 지우고 안에다가 다음과 같은 코드를 새로 입력했다.
if (printButton != null)
printButton.onClick.AddListener(ClickPrintButton);이렇게 작성하면 ClickPrintButton이라는 함수를 호출하고 함수의 기능을 수행하겠다는 뜻이다. 하지만 우리는 ClickPrintButton 함수를 만들지 않아 빨간줄이 뜬다.
Start 함수 밑에 다음과 같은 코드를 쓰면 된다.
void ClickPrintButton()
{
Debug.Log($"PrintButton을 클릭했습니다!!");
}이렇게 되면 람다식처럼 PrintButton을 클릭했습니다!!를 출력하게 된다.
---------------- 3. 인스펙터 창에서 버튼 클릭을 대기 ----------------
3번째 방법이 가장 편하다고 생각한다.
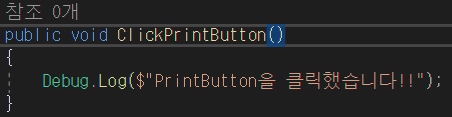
Start 함수의 코드를 지우고 ClickPrintButton 함수 앞에 public을 쓴다.

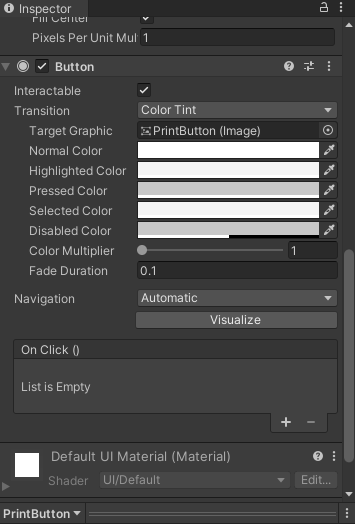
저장을 하고 유니티 에디터로 넘어가고 PrintButton의 Component중 Button Component를 살펴보면 맨 아래에 OnClick() 이라고 적힌 곳을 볼 수 있다.

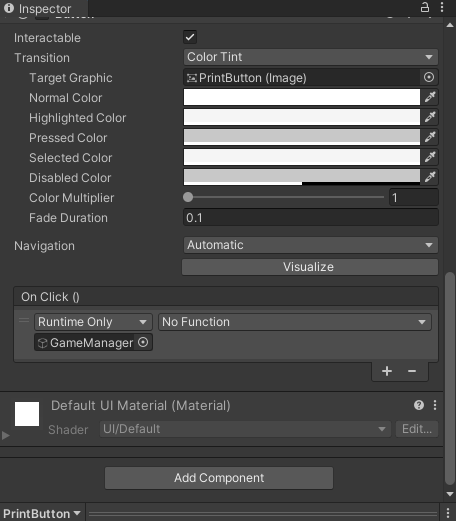
"+"기호 눌러주면 무언가 생기는데 이번에는 None (GameObject)라고 적힌 곳을 볼 수 가 있는데 이곳에 Hierarchy창에 있는 GameManager를 끌어다 놓으면 된다.

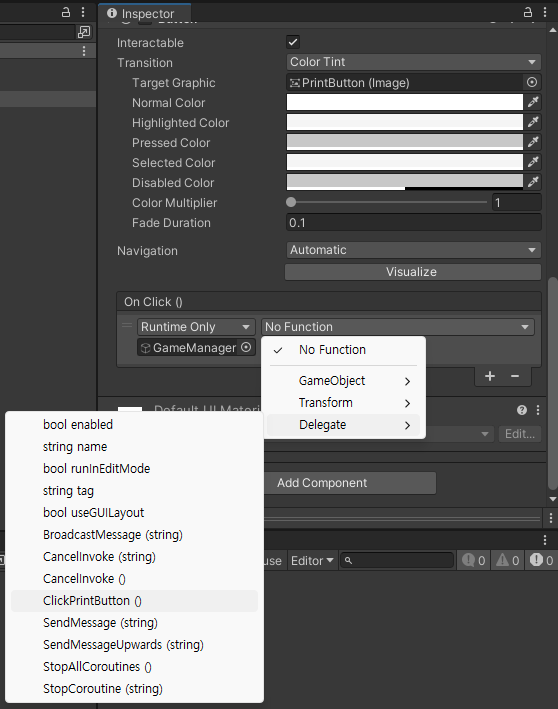
그라고 나서 No Function 을 클릭 -> Delegate -> ClickPrintButton() 을 선택하면 된다.

이 순서는
1. 기능을 추가하는데
2. GameMangaer에 들어있는 Delegate 스크립트
3. 안에 있는 ClickPrintButton의 기능을 쓰겠다는 거다.
만약에 Delegate 스크립트안에 public void ClickPrintButton 이라고 적지 않으면 유니티 에디터에 보이지 않는다.
스크립트에서 public 이라고 접근지정자를 변수나 함수 앞에 적으면 유니티 에디터에 노출되어 찾을 수가 있다.

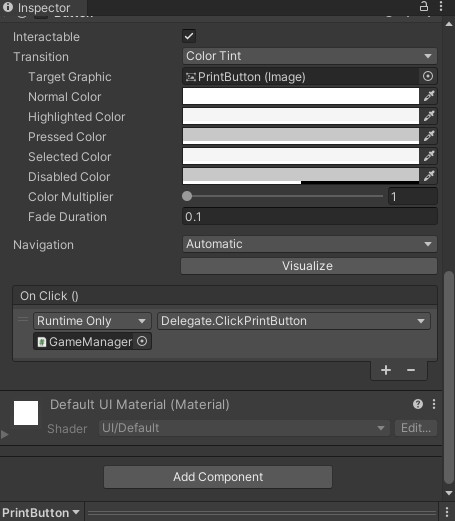
완성하고 저장을 하고 Play 해보면 PrintButton을 클릭했습니다!!가 출력된다.
이렇게 총 3가지의 방법으로 버튼에 기능을 추가흔 것을 볼 수가 있었고 기본적인 Button UI를 다루어 보았다.