< What I've Learnt >
* Scroll Event
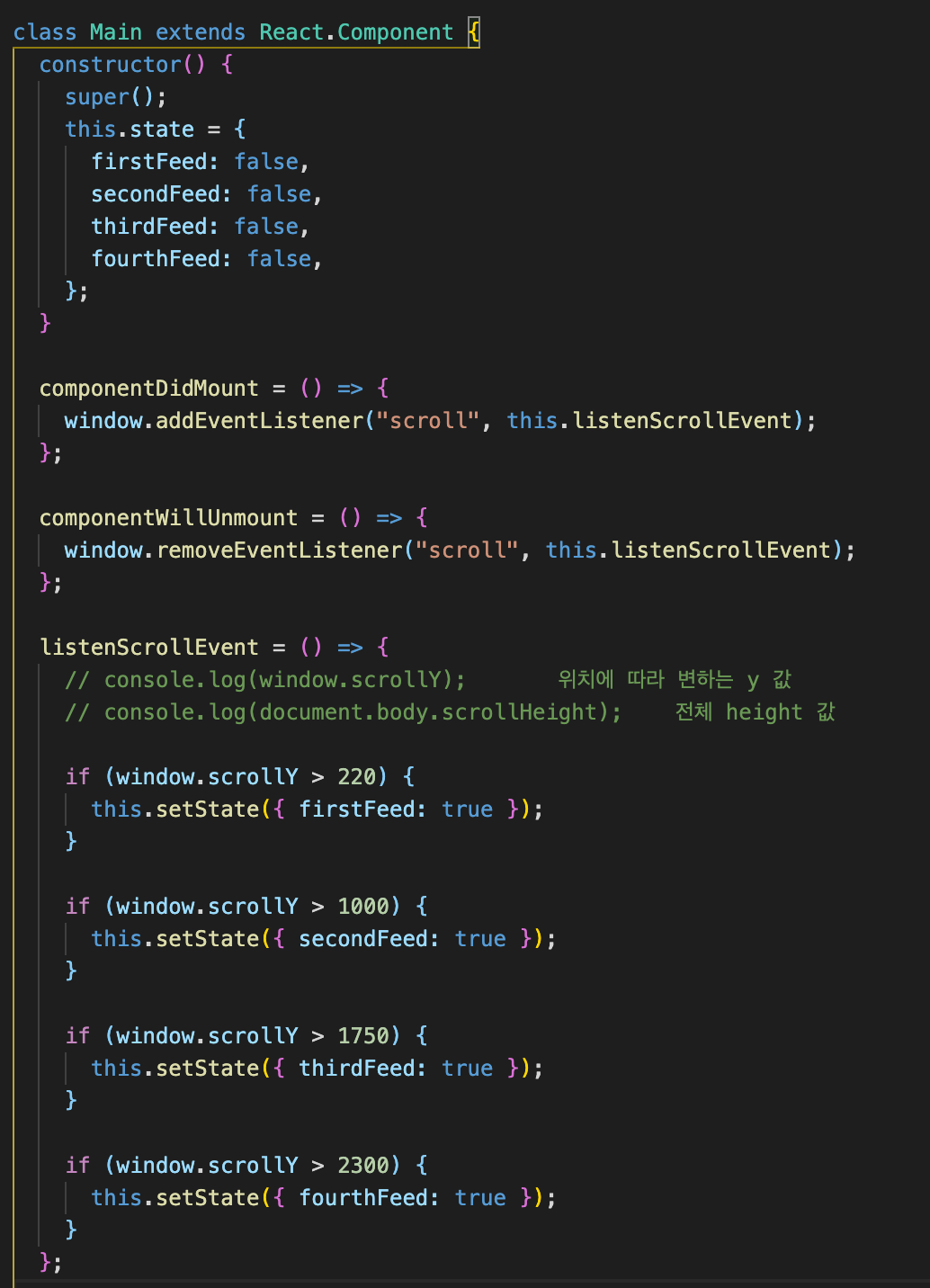
: React에서 scroll event를 주기 위해 y의 타겟지점을 알기 위해window.scrollY - 스크롤을 내릴 때마다 계속 변하는 그때그때의 px값이 콘솔창에 나타나는걸 확인할 수 있다document.body.scrollHeight - 전체 document의 height값을 알기 위해 콘솔해보면 픽스된 전체의 height값을 볼 수 있다
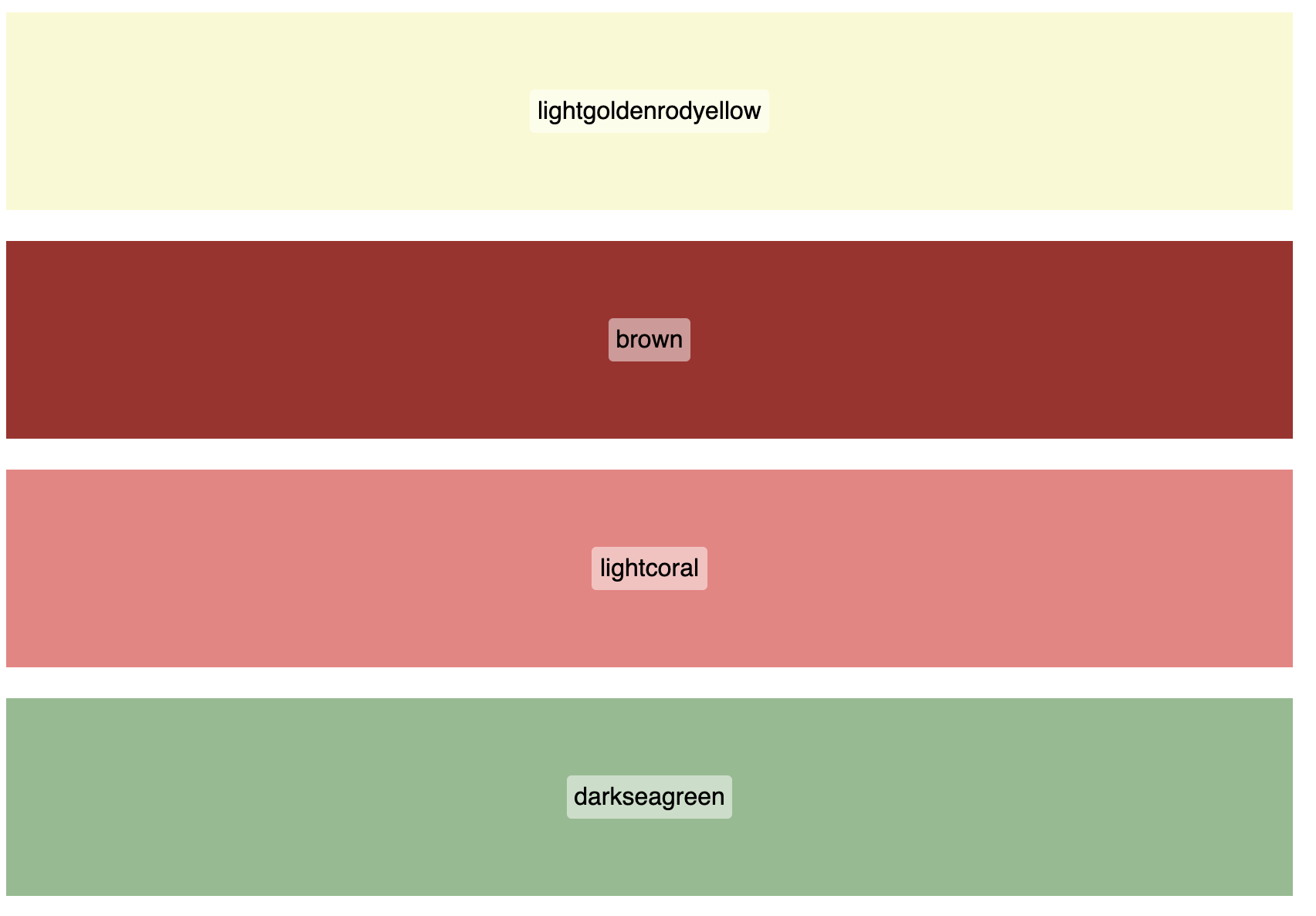
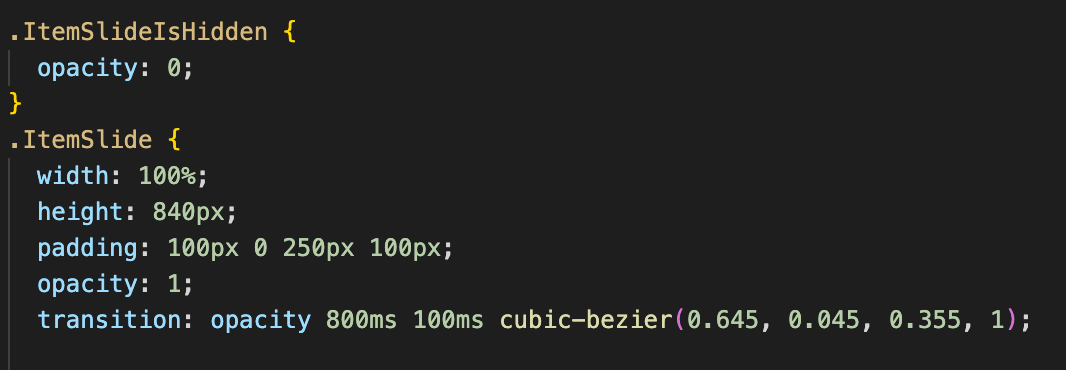
메인페이지에서 scroll event fade-in을 해주기 위해서 각 피드마다의 y타겟지점을 알아내서 그 지점이 지났을 때 각각의 state값이 변하게 해주었다. 각각의 state값이 자식 컴포넌트에 props로 전달되면 className이 변하면서 scss 속성을 (opacity:0 -> opacity:1)로 바꾸게 설정했다. transition으로 속도를 조절해주면 좀 더 부드럽게 나타나게 할 수 있다.

예를 들어 이렇게
(scss)

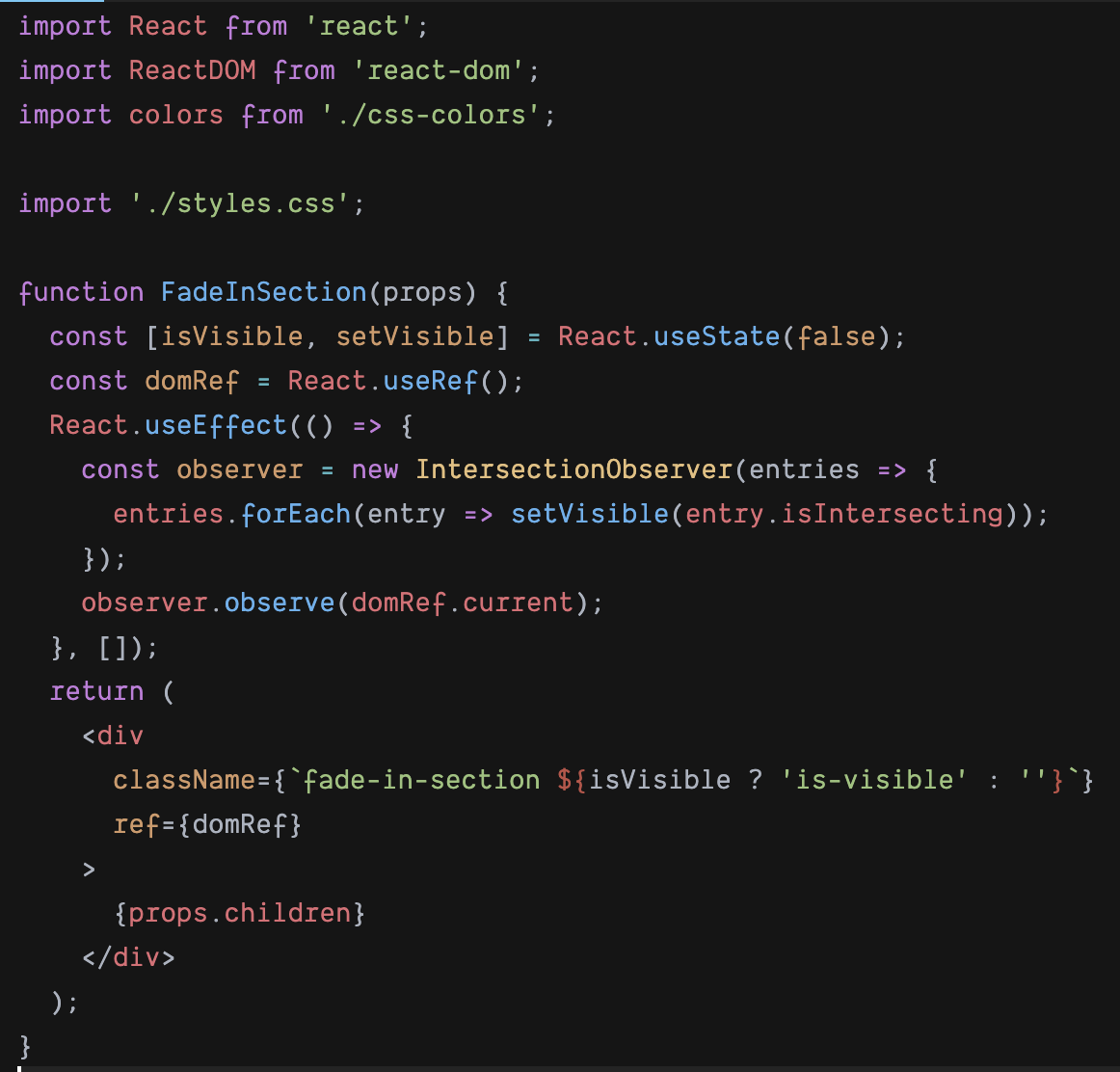
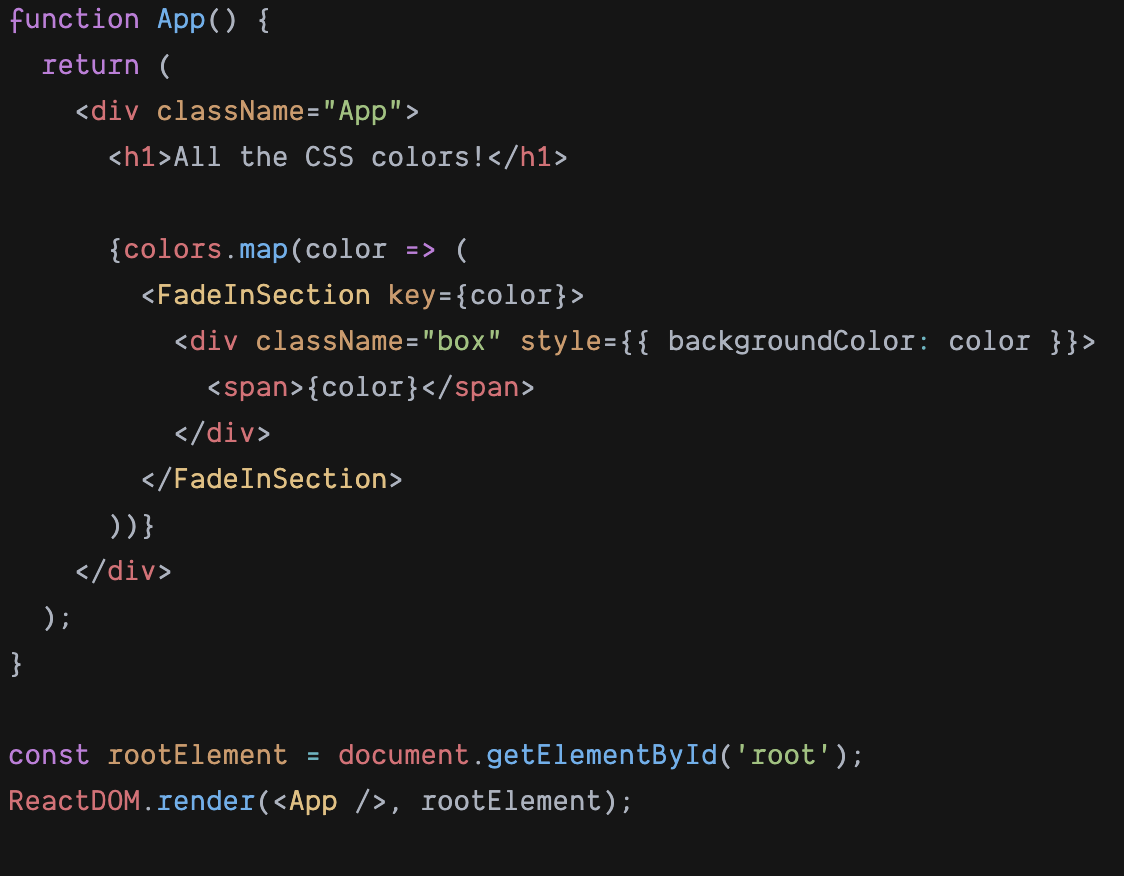
참고하면 좋을 다른 코드
* React Hook
Hook은 class를 작성하지 않고도 state와 다른 React의 기능들을
사용할 수 있게 해줍니다.
언제 Hook을 사용할까?
함수 컴포넌트를 사용하던 중 state를 추가하고 싶을 때 클래스 컴포넌트로
바꾸곤 했을 겁니다. 하지만 이제 함수 컴포넌트 안에서 Hook을 이용하여
state를 사용할 수 있습니다.const [ ] = React.useState();
: useState는 Hook을 호출해 함수 컴포넌트(function component)안에
state를 추가합니다. useState는 현재의 state 값과 이 값을 업데이트하는
함수를 쌍으로 제공합니다. 이 함수를 핸들러나 다른 곳에서 호출할 수 있습니다.
React class의 componentDidMount 나 componentDidUpdate,
componentWillUnmount와 같은 목적으로 제공되지만, 하나의 API로 통합된
것입니다.
useEffect()
https://ko.reactjs.org/docs/hooks-effect.html#tip-optimizing-performance-by-skipping-effects


결과는 스크롤을 내리면 새로운 색을 가진 div들이 fade-in 된다.