Slide
(순수 js로만 구현)
slick, Glider 등의 라이브러리를 사용할까 하다가 react hook으로 작성된 slide 코드를 참고하여 내 조건에 맞게 바꿔서 class함수로 작성하였다.
(덕분에 componentDidUpdate의 개념을 얼추 이해하게 됐....)
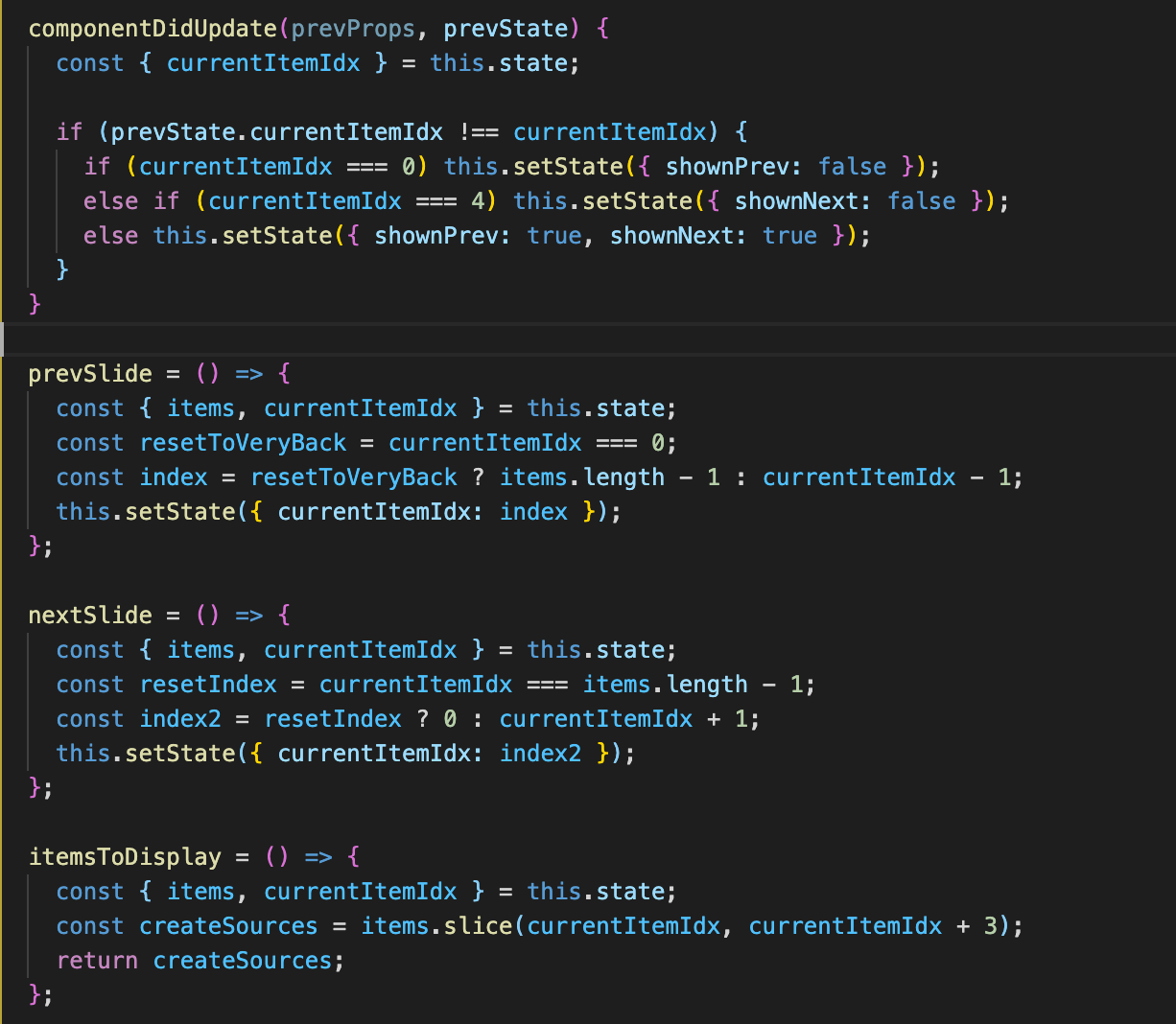
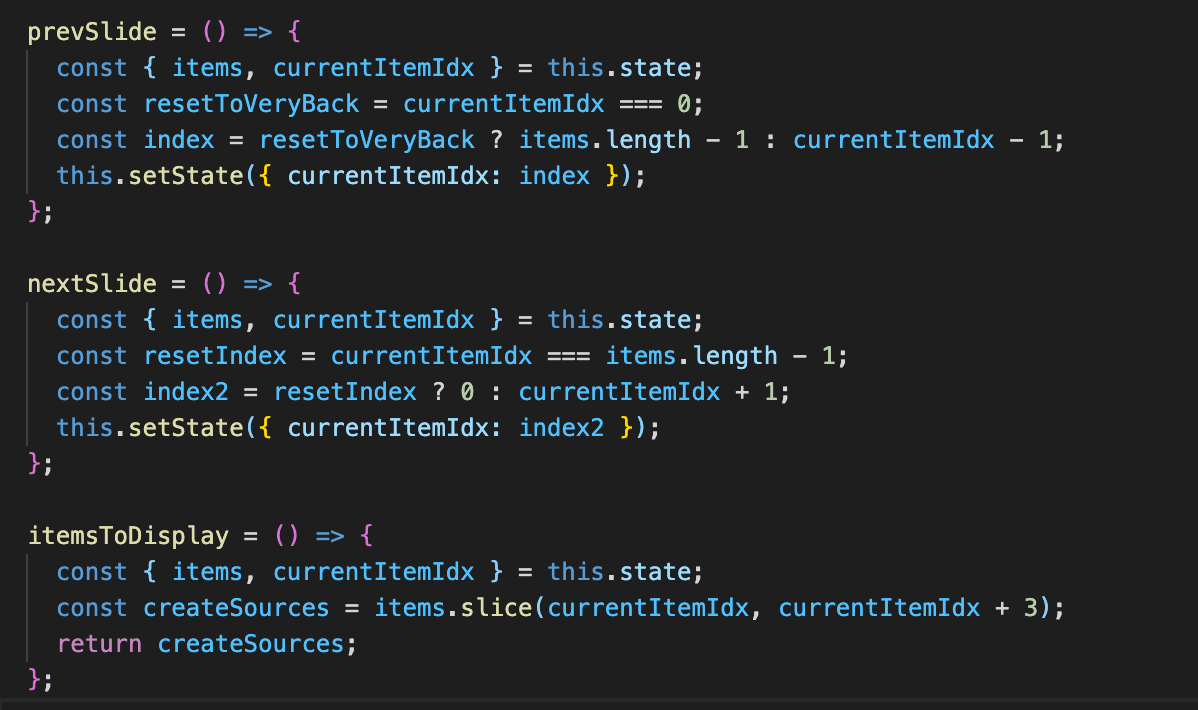
prevSlide : 왼쪽 버튼을 onclick시 구현될 기능
items는 fetch로 받은 데이터 array 형식으로 처음에 렌더링이 되면 화면에
보이는 첫 이미지의 currentItemIdx는 0으로 초기세팅해두었다.
클릭시 현재 currentItemIdx===0이 true니까 items(6개) index 값은
5가 되고, currentItemIdx=5가 된다.
itemsToDisplay에서 이미지를 3개씩만 보여주기로 설정했는데
현재는 slice(5,8)로 index 5,6,7 의 이미지가 나타난다.
또 한번 prev 클릭시, 이번엔 resetToVeryBack이 false가 되니까
index는 4가 되고, 보여지는 이미지는 slice(4,7) = 4,5,6이 된다.

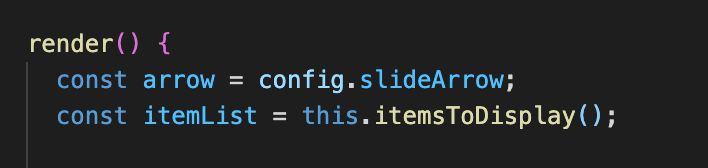
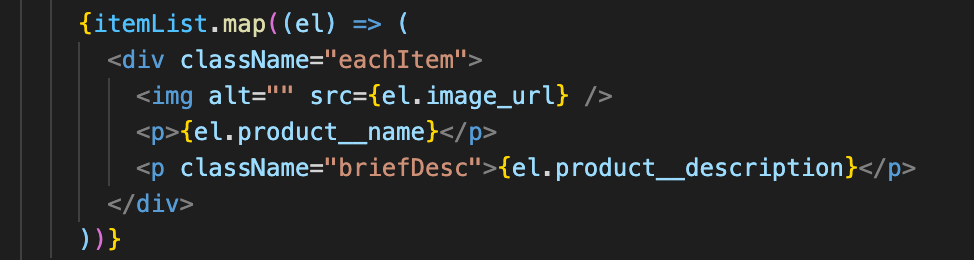
처음에 itemsToDisplay()를 실행시킬 event가 없어서 어찌해야할지 방법을 찾다가 멘토님의 도움으로 이 함수를 변수로 저장해두고 우리가 필요한 return값을 호출하는 방식으로 했다. 어차피 화면에 보여질 이미지들은 리턴값인 createSources 니까 이 리턴값을 itemList로 변수 저장하고 그걸 map으로 돌려서 화면에 나타나게 하였다.
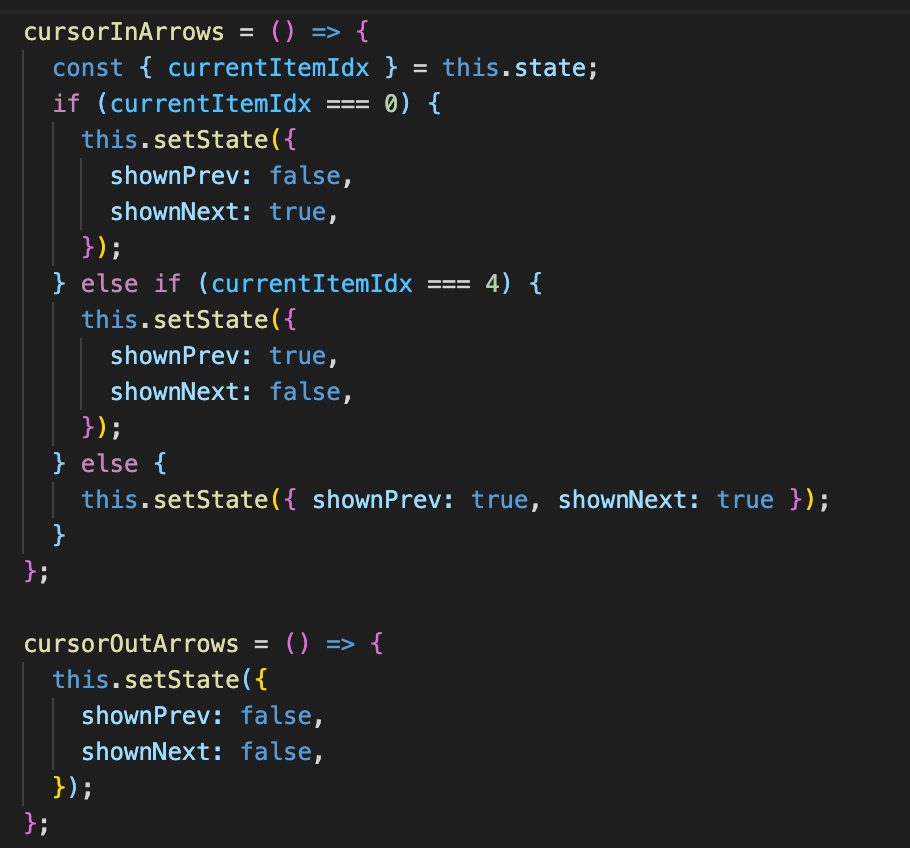
prev/next 버튼을 슬라이드 안에 onMouseEnter시에는 나타나고 onMouseLeave시에는 사라지게 해보자
단순히 나타나고 사라지는 기능말고 currentItemIdx===0인 경우는 prev 버튼이 사라지고(disabled), 마지막 idx에 도달할 경우 next 버튼이 사라지게 조건을 추가하였다.
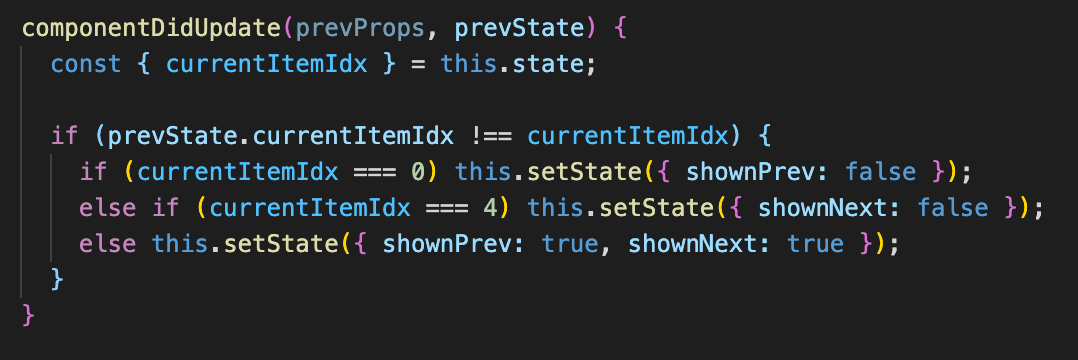
기본값은 shownPrev=false(첫 이미지에서는 보일 필요 없으니까),
shownNext = true 로 설정하였다.
마지막 이미지가 나타나는 currentItemIdx ===4 인것을 콘솔로 확인하고
그때는 shownNext=false가 되게 하였다.
그 외의 경우는 버튼이 둘다 보여야하므로 true.
그런데 위와 같이만 코드를 작성한 경우 prev,next 버튼이 조건에 맞게 제대로 작동되지 않았다. 그래서 componentDidUpdate를 통해서 문제를 해결하였다.