ScaleX
scaleX() x 축을 따라 (수평방향)으로 요소의 크기를 조절하는 변형을 정의합니다.

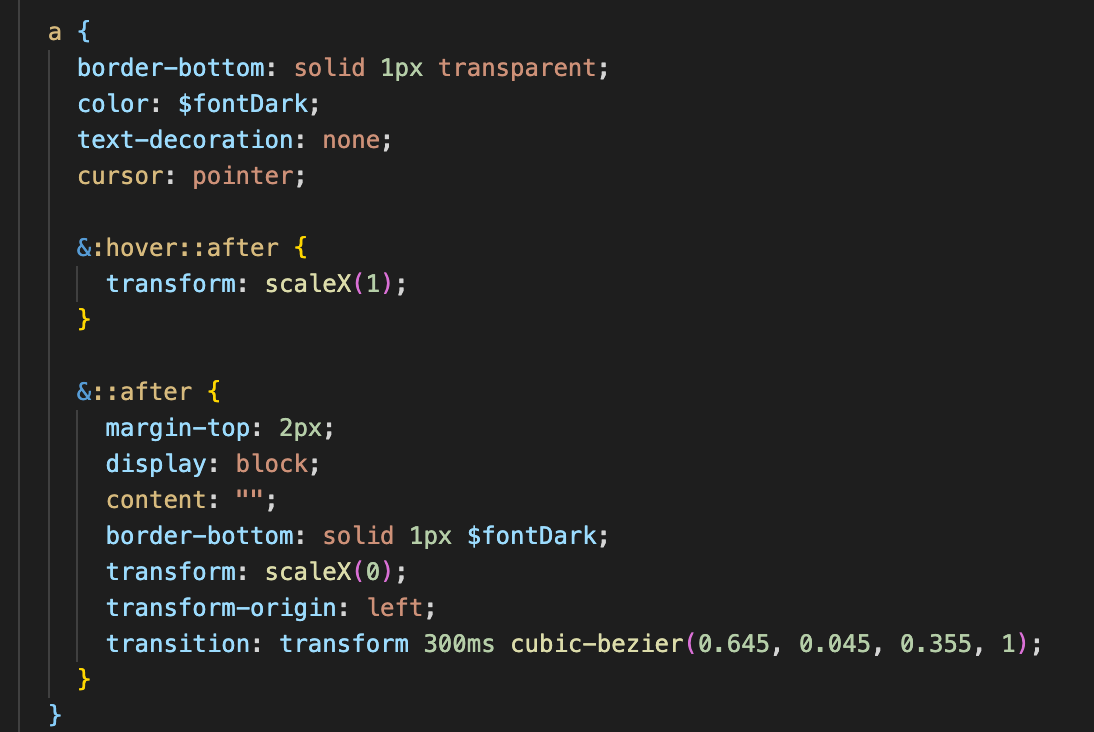
hover시에 밑줄이 천천히 왼쪽부터 생기게 하는 효과를 주자

after의 hover시에 발생할 동작에 대해선 셀렉터를
hover::after로 해주어야한다.scaleX(0)에서 scaleX(1)로 변화하는 transform을 설정하였다. 속도를 조절하기 위해 transition: transform 300ms를 주고, 왼쪽에서부터 시작하므로 transform-origin:left로 해주었다.
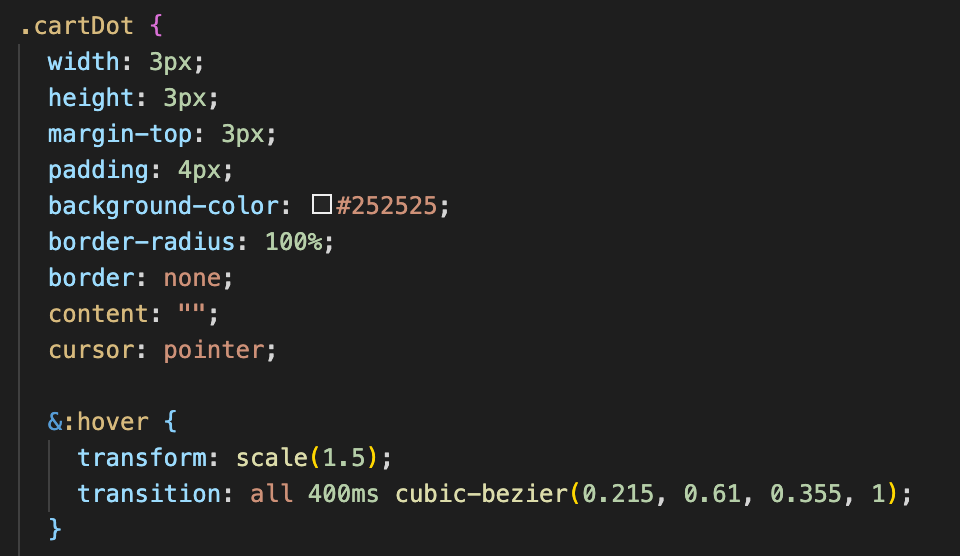
점을 hover시에 확대되게 해보자



scale(숫자) : 비율을 조절할 수 있다
